Dreamweaver 2017.0.2.9391
Създаването на собствен сайт изисква много знания и време. Направете го без специален редактор е доста трудно. И защо? В крайна сметка, сега има много различни програми, които улесняват тази задача. Може би най-популярният от тях е Adobe Dreamweaver. Много разработчици вече са оценили своите предимства.
Adobe Dreamweaver е популярен визуален HTML редактор. Създаден от Adobe през 2012 година. Поддържа всички популярни езици: HTML, JavaScript, PHP, XML, C #, ActionScript, ASP. С него можете бързо да създавате красиви сайтове, да вмъквате различни обекти, да редактирате кода или да правите промени в графичния корпус. Можете да видите резултата в реално време. Нека разгледаме основните характеристики на програмата.
съдържание
Раздел "Код"
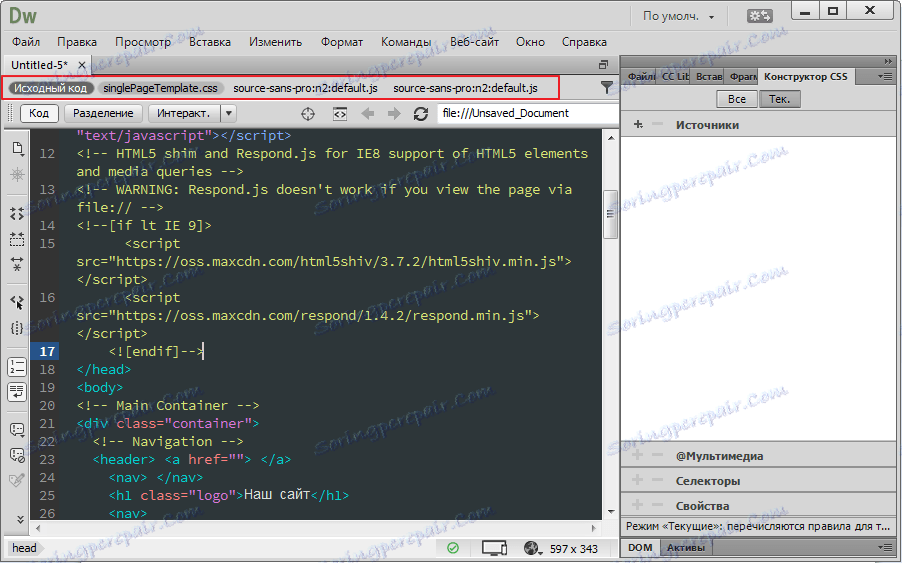
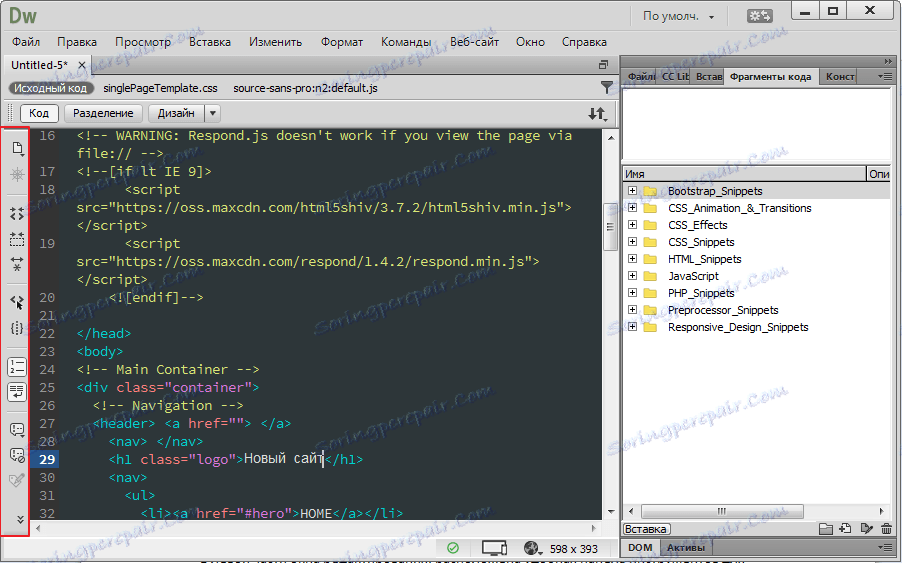
Има три основни режима на работа в редактора на Adobe Dreamweaver. Тук разработчикът може да редактира изходния код на кода на един от езиците, налични за програмата. Когато отворите папка със сайт, всички компоненти са удобно разположени отделни раздели в горния панел. И оттук можете да превключвате между тях и да правите промени. Това е много удобно, защото когато сайтът е голям, търсенето и редактирането на всеки компонент отнема значително време.

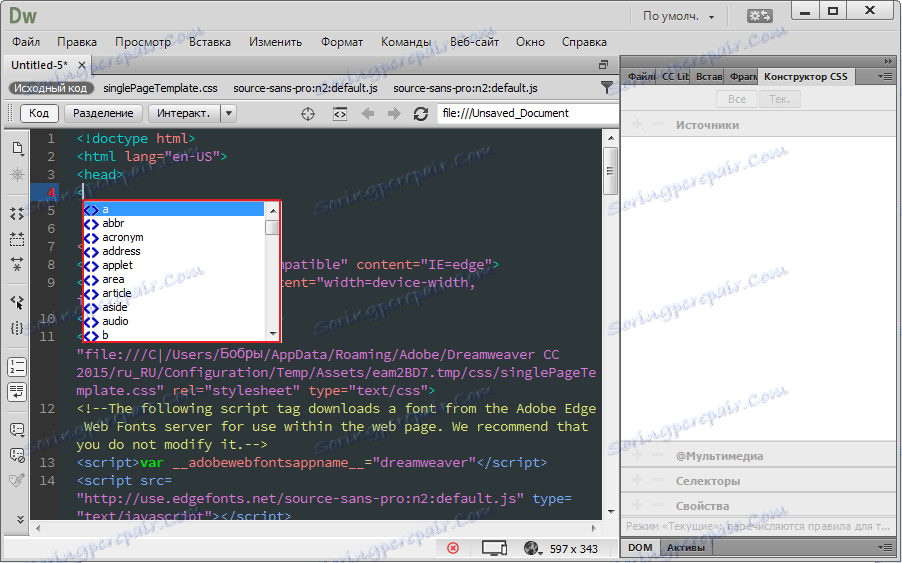
Когато въвеждате текст в режим за програмисти, например в HTML, в изскачащия прозорец се появява вградена директория с тагове, от която можете да изберете желания. Тази функция спестява време за разработчици и е един вид намек.

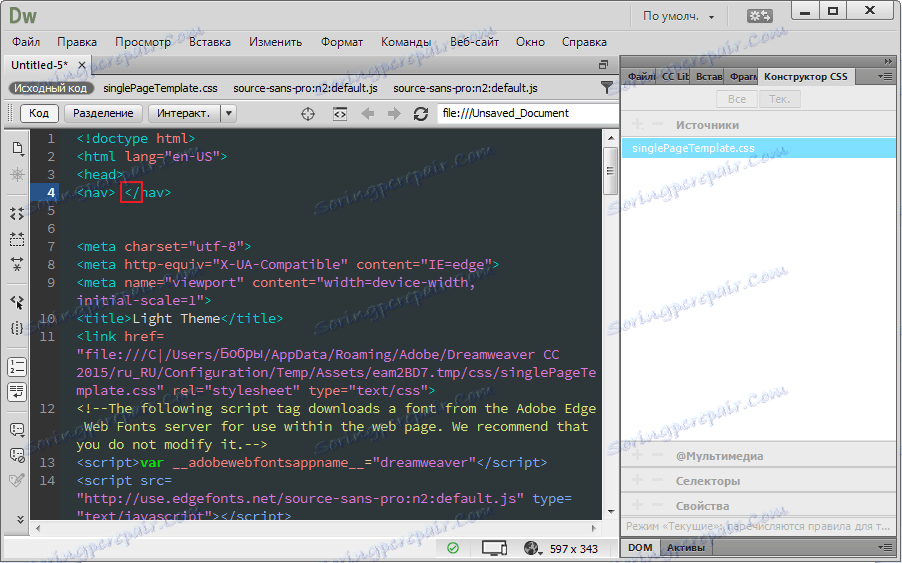
Когато работите с голям брой етикети, понякога е трудно ръчно да проверите дали те са затворени. В редактора на Dreamweaver производителите също така предоставиха това. Достатъчно е да въведете символите "

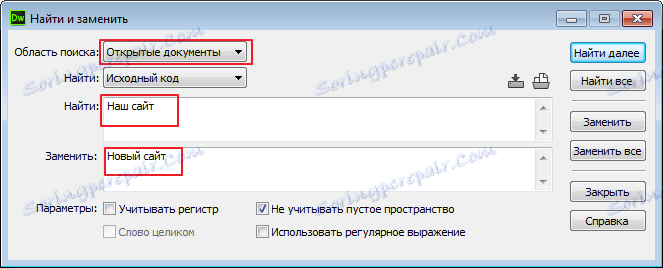
Без редактора, направете идентични промени в различните файлове, дълъг процес. Чрез Dreamweaver това може да стане по-бързо. Достатъчно е да редактирате един файл, да изберете променения текст и да отидете на инструмента " Намиране и замяна" . Всички файлове, свързани със сайта, ще бъдат фиксирани автоматично. Невероятно удобна функция.

В лявата част на прозореца за редактиране има удобна лента с инструменти за работа с кода.
Няма да разглеждам поотделно, подробно описание може да се види, като отидеш в секцията "Обучение DW" .

Интерактивен или жив изглед
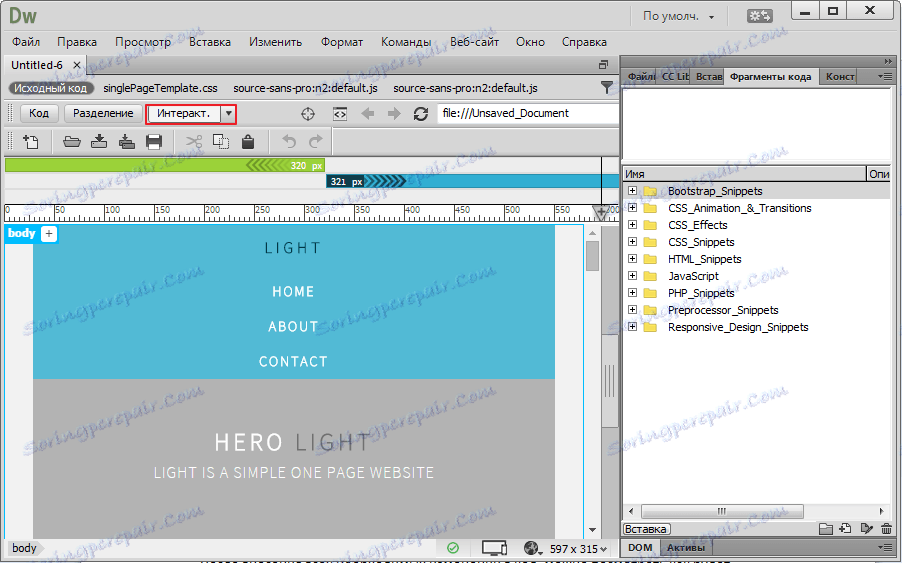
След като направите всички необходими промени в кода, можете да видите как ще се показва редактираният сайт. Това може да стане, като отидете в режим "Интерактивен изглед" .

Ако при гледане разработчикът не харесва крайния резултат, тогава в този режим можете да коригирате позицията на обектите. Програмният код ще бъде фиксиран автоматично. Интерактивният режим може да се използва от начинаещи създатели на сайта, които все още нямат умения да работят с маркери.

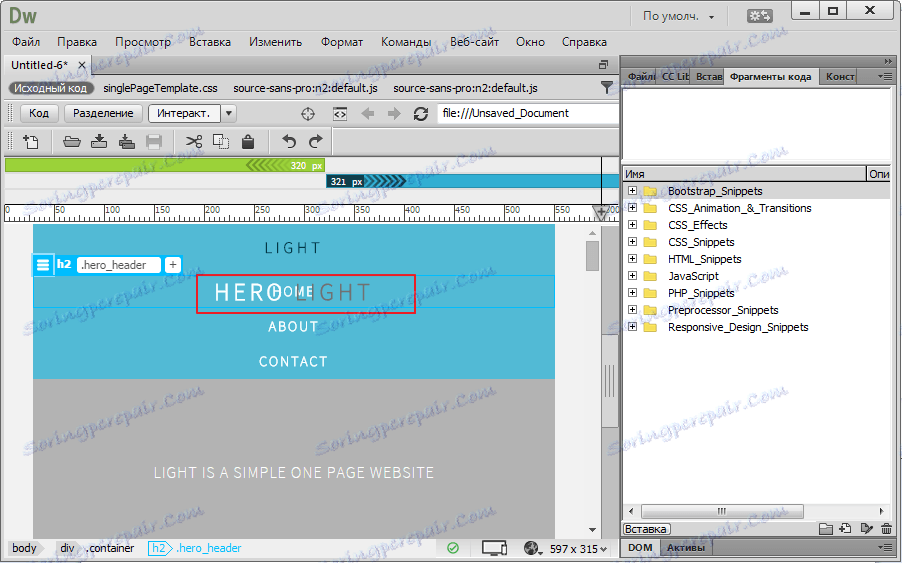
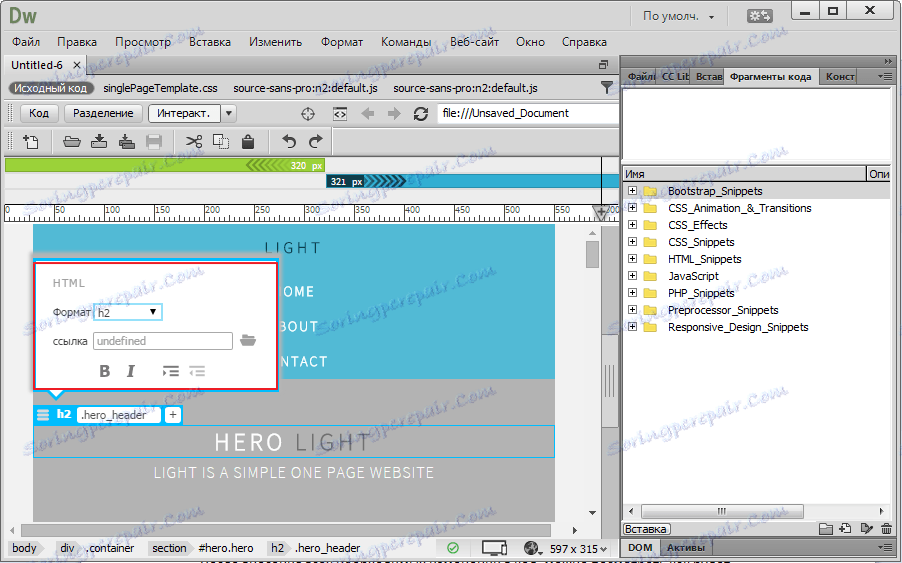
Променете размера на заглавката, вмъкнете връзка, изтрийте или добавете класа, без да напускате интерактивния режим. Когато поставите курсора върху елемент, се отваря малък редактор, който ви позволява да правите такива промени.

дизайн
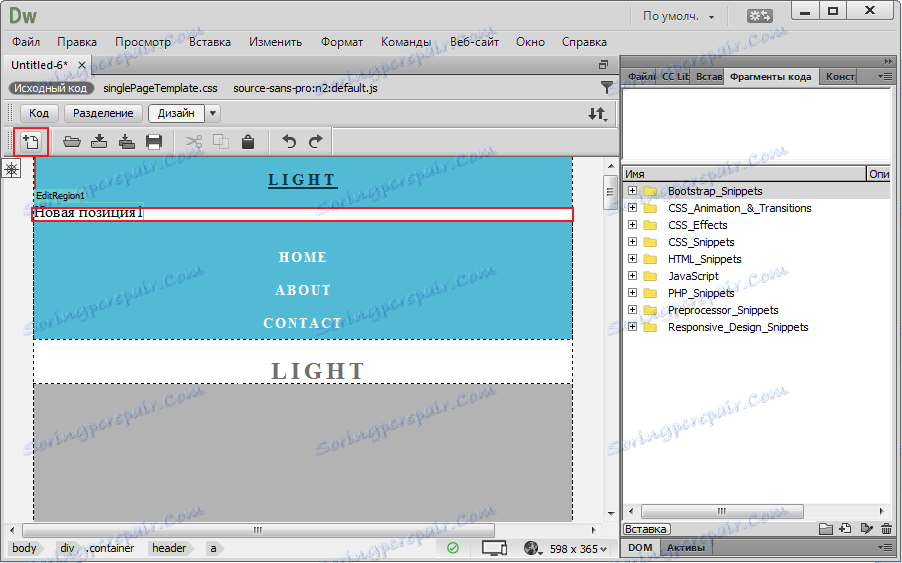
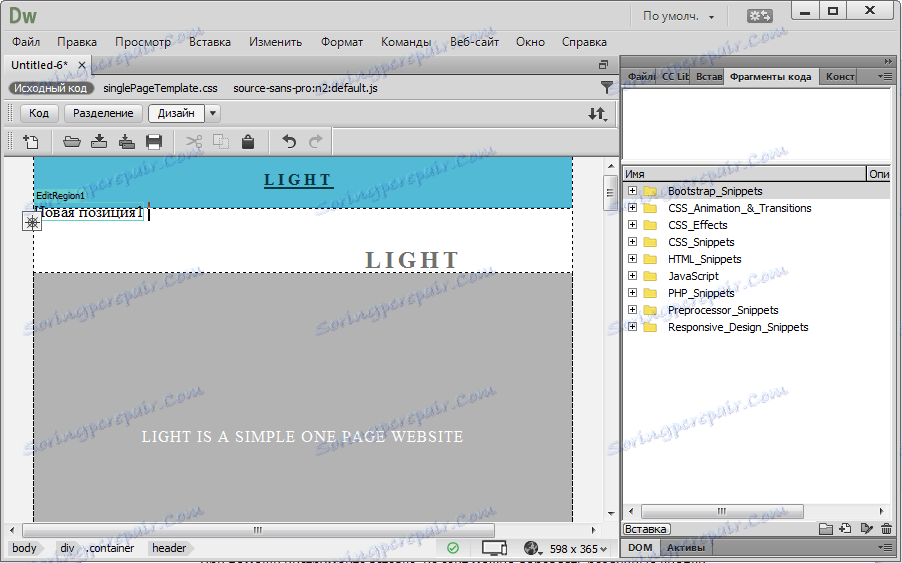
Режим "Дизайн" , създаден за създаване или коригиране на сайта в графичен режим. Този вид развитие е подходящ както за начинаещи, така и за по-опитни. Тук можете да добавяте и изтривате позиции на сайта. Всичко това се прави с мишката и промените, както и в интерактивния режим, се показват незабавно в кода.

С инструмента "Вмъкване" можете да добавяте към сайта различни бутони, плъзгачи за превъртане и т.н. Елементите се изтриват много просто, със стандартния бутон Del.

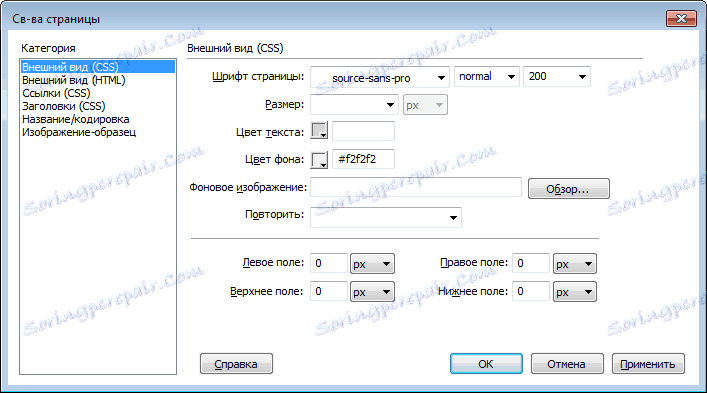
Можете да промените заглавията и в графичния режим на Adobe Dreamweaver. Можете да зададете допълнителни настройки за цветовете на шрифта, фоново изображение и много други в раздела "Промяна" в "Свойства на страницата" .

делене
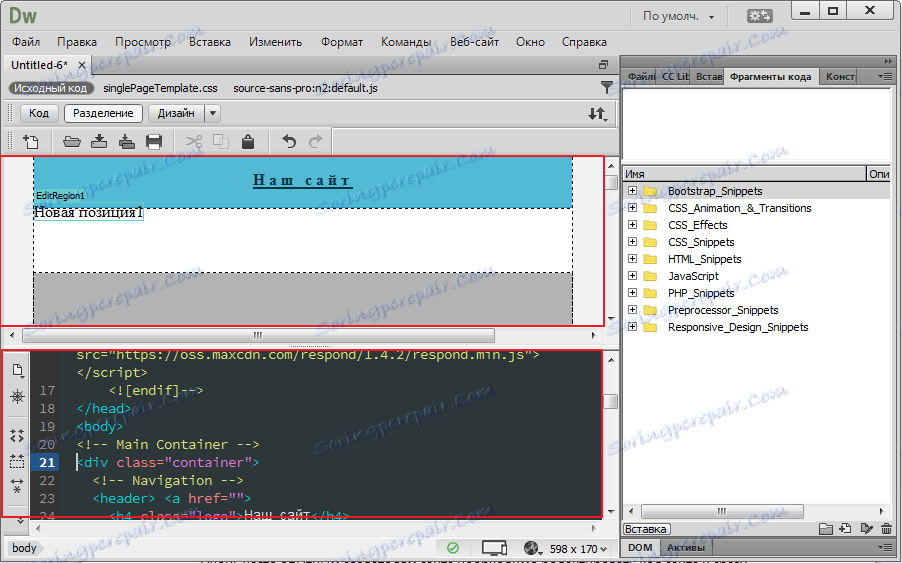
Много често създателите на сайта трябва да редактират кода на сайта и незабавно да видят резултата. Непрекъснато отидете в интерактивен режим не е много удобно. За тези случаи е предвиден режим "Сепарация" . Активният прозорец е разделен на две работни зони. В горната част ще се показва интерактивен режим или дизайн, по избор на потребителя. Кодовият редактор се отваря в дъното.

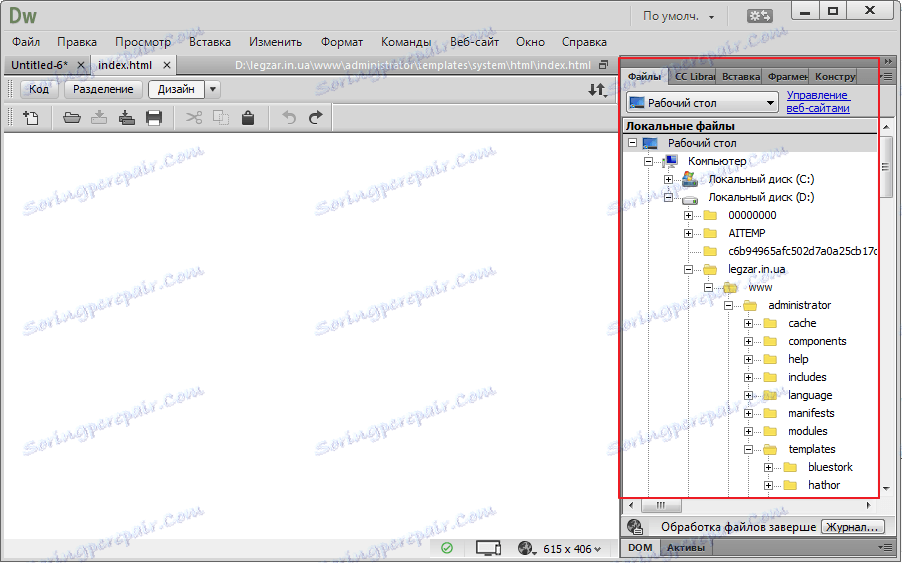
Допълнителен панел
Отдясно на работната зона има допълнителен панел. В него можете бързо да намерите и отворите желания файл в редактора. Вмъкнете изображение, фрагмент от код в него или използвайте конструктора на редактора. След закупуването на лиценза, библиотеката Adobe Dreamweaver ще бъде допълнително налична.

Най-горе в лентата с инструменти
Всички останали инструменти се събират в горната лента с инструменти.
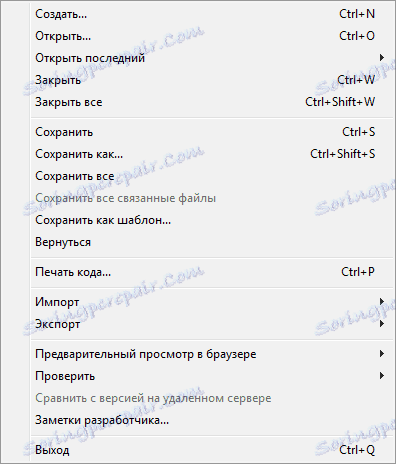
Разделът "Файл" съдържа стандартен набор от функции за работа с документи.

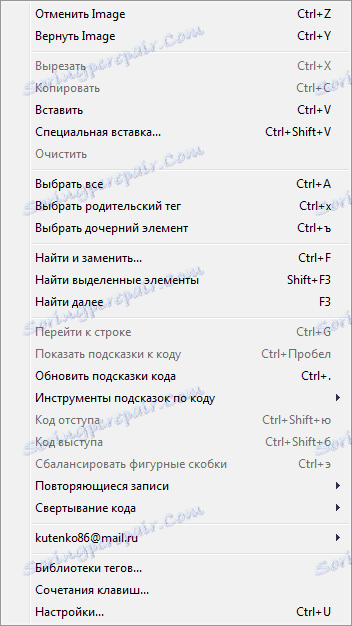
В раздела "Редактиране" можете да извършвате различни действия със съдържанието на документа. Нарежете, поставете, намерете и сменете и много други могат да бъдат намерени тук.

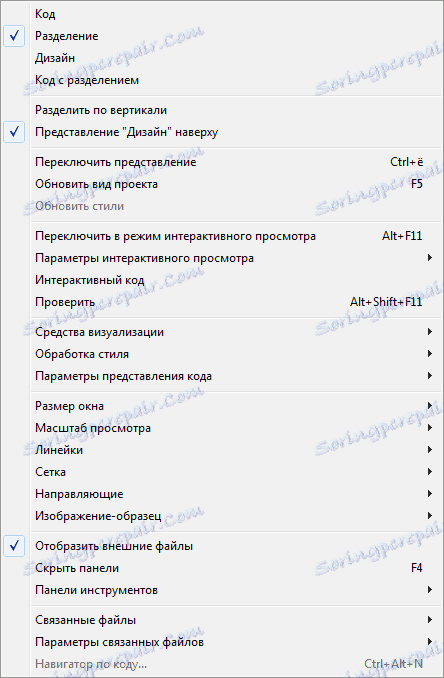
Всичко за дисплея на документите, панелите, мащабирането и т.н. можете да намерите в раздела "Преглед" .

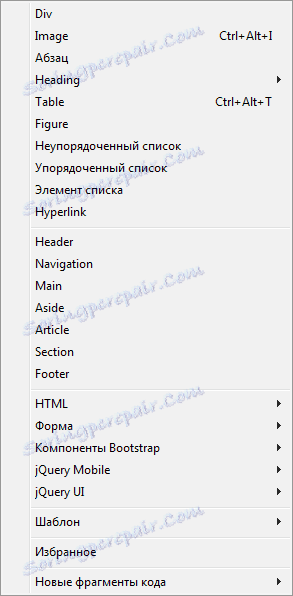
Инструментите за вмъкване на изображения, таблици, бутони и фрагменти се намират в раздела "Вмъкване" .

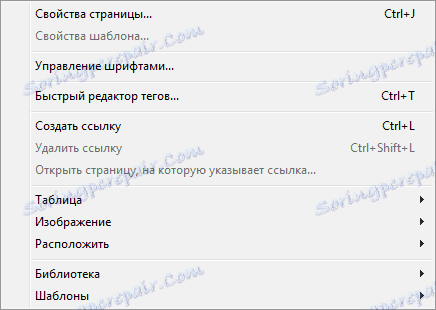
Можете да правите различни промени в документ или документ в раздела "Промяна" .

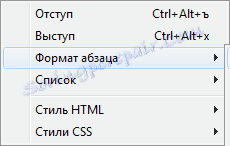
Разделът Формат е създаден да работи с текст. Можете да редактирате отстъпи, формат на параграфа, HTML и CSS стилове.

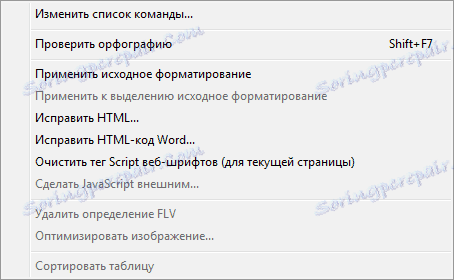
В Adobe Dreamweaver можете да проверявате правописа и да коригирате HTML кода, като посочите командата за масово обработване. Можете също да използвате функцията за форматиране тук. Всичко това е налице в раздела "Екип" .

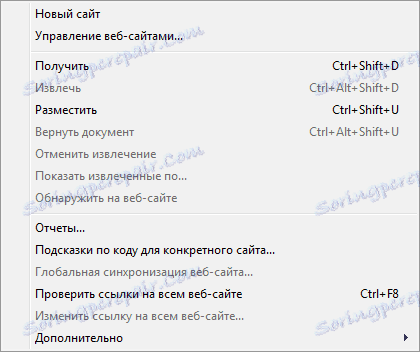
Всичко за сайта може да се търси в раздела "Уебсайт" . Освен това тук е изграден FTP клиент, с който можете бързо да добавите сайта си към хостинга.

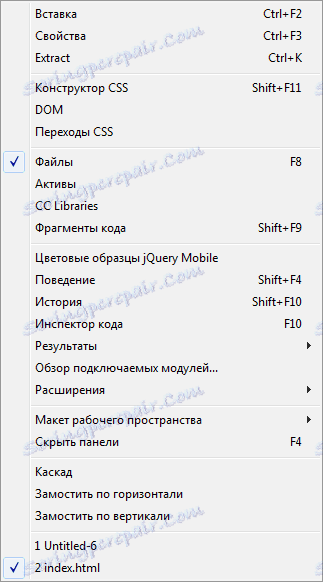
Настройката, показването на прозорци, цветовите схеми, историята на кодовите инспектори се намират в раздела "Прозорец" .

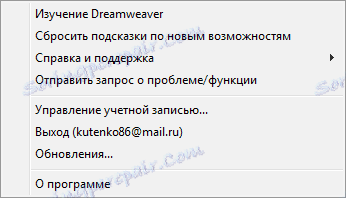
Преглеждайте информацията за програмата, отидете в директорията на Adobe Dreamweaver може да бъде в раздела "Помощ" .

достойнство
недостатъци
За да инсталирате програмата от официалния сайт, трябва първо да се регистрирате. След това ще има връзка за изтегляне на платформата CreativeCloud, от която ще бъде инсталирана пробната версия на Adobe Dreamweaver.
Изтеглете пробна версия на Adobe Dreamweaver
Изтеглете последната версия на програмата от официалния сайт