Създайте меню в групата VKontakte
В много групи VKontakte е възможно да се срещне блок за бърз преход към секция или към ресурс на трета страна. Благодарение на тази функция можете значително да опростите процеса на взаимодействие на потребителя с групата.
Създайте меню за групата VK
Всяка преходна единица, създадена в общността на VKontakte, зависи пряко от предварителната връзка на специалните функции, използвани при разработването на страниците на Уики. От този аспект се основават всички други начини за създаване на менюта.
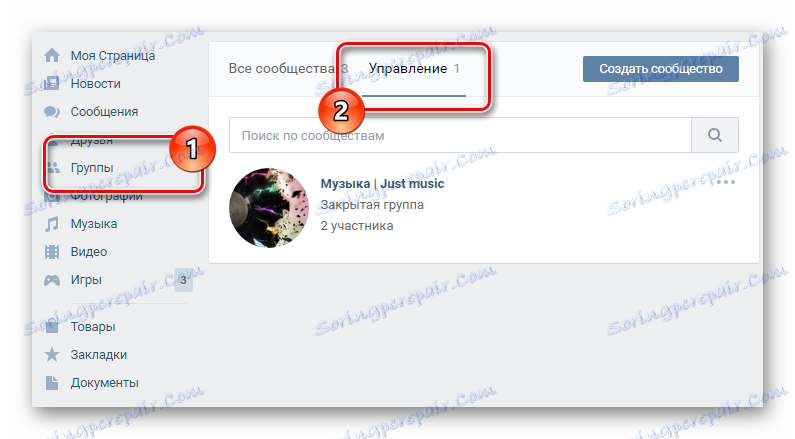
- На уеб сайта на VC отидете на страницата "Групи" , преминете към раздела "Управление" и отидете на желаната публика.
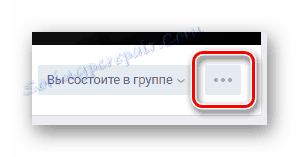
- Кликнете върху иконата "..." , намираща се под главната снимка на обществеността.
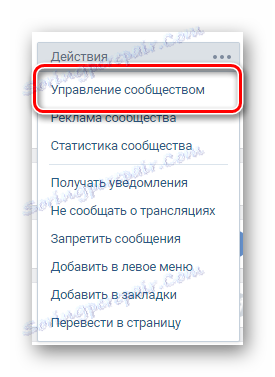
- Отворете секцията "Управление на общността" .
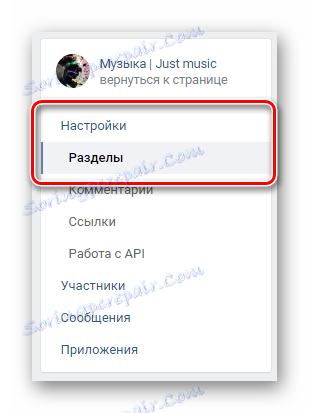
- От менюто за навигация в дясната част на страницата превключете в раздела "Настройки" и изберете подраздел "Секции" .
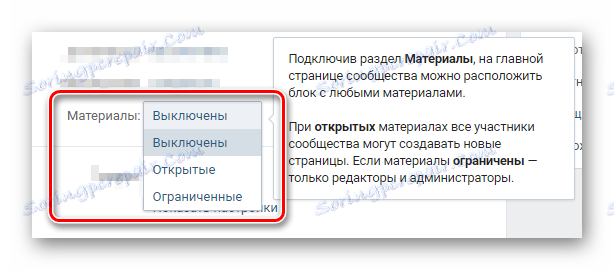
- Намерете елемента "Материали" и ги преведете в състоянието "Ограничено" .
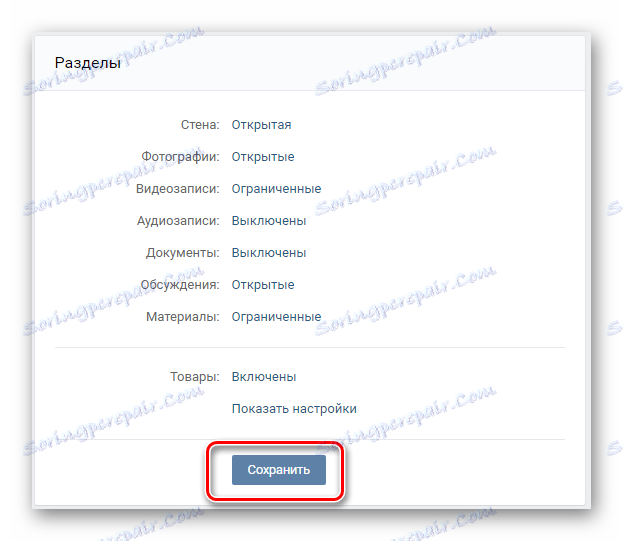
- Кликнете върху бутона "Запазване" в долната част на страницата.
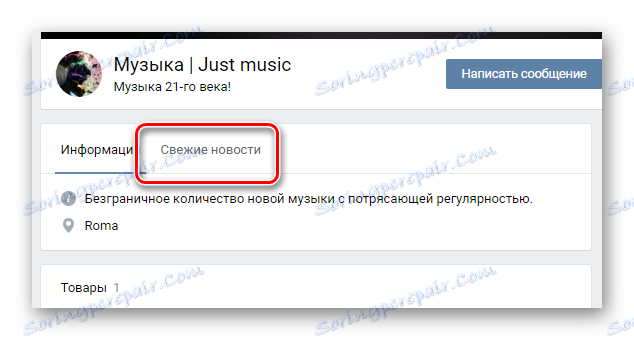
- Върнете се на главната страница на общността и преминете към раздела "Fresh News" , който се намира под името и състоянието на групата.
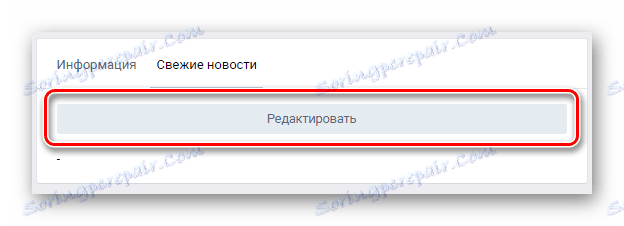
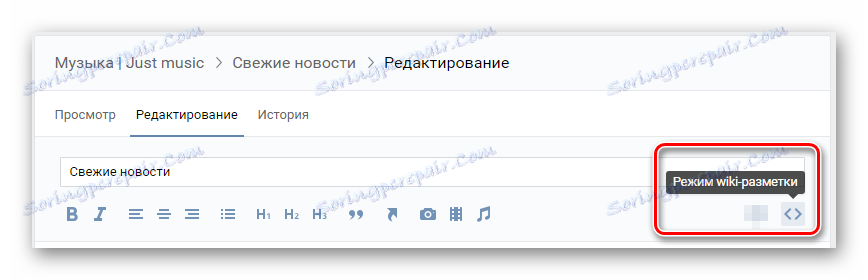
- Кликнете върху бутона "Редактиране" .
- В горния десен ъгъл на прозореца, който се отваря, кликнете върху иконата "<>" с помощта на подсказката "Wiki Markup Mode" .
- Променете стандартното име на секцията "Fresh News" на съответното.





Можете да направите "Open" , но в този случай менюто ще бъде достъпно за редактиране от обикновените участници.




Преминаването към конкретния режим позволява използването на по-стабилна версия на редактора.

След като приключите с подготвителната работа, можете да продължите директно към процеса на създаване на меню за общността.
Текстно меню
В този случай ще разгледаме основните моменти относно създаването на просто текстово меню. Ако искаме да съдим като цяло, този тип меню е по-малко търсено от администрацията на различни общности, поради липсата на естетическа привлекателност.
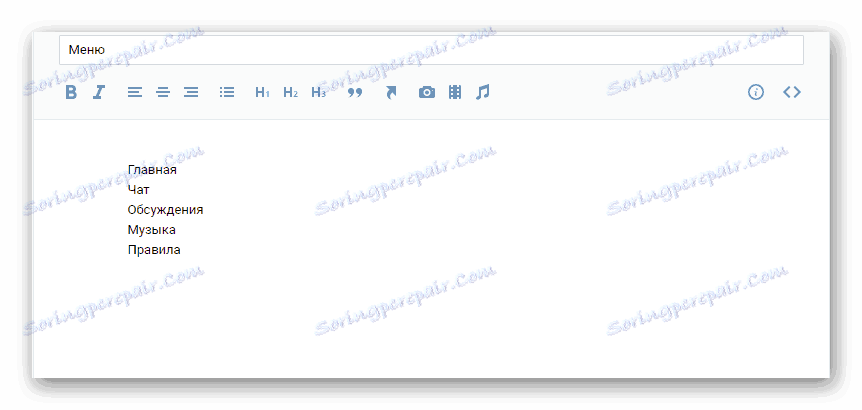
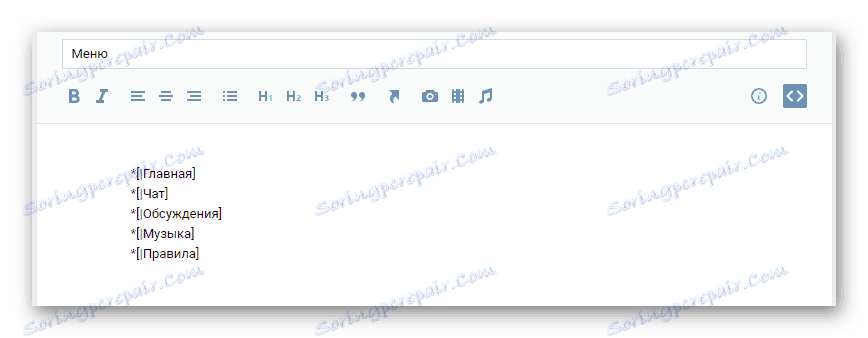
- В основното текстово поле под лентата с инструменти въведете списъка със секции, които трябва да бъдат включени в списъка с връзки в менюто ви.
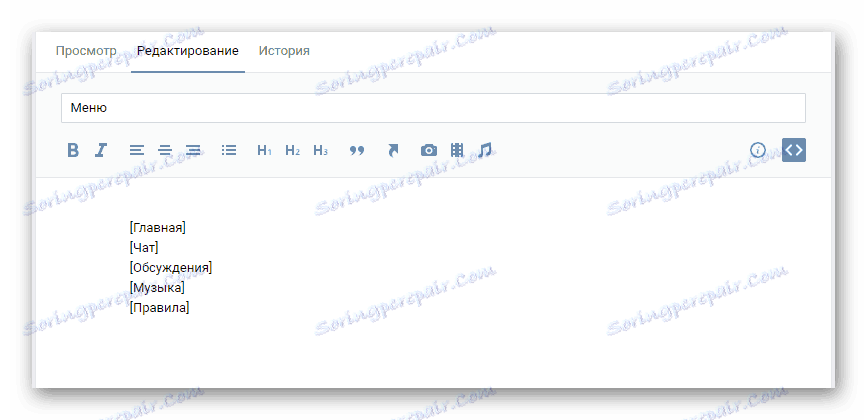
- Всяка от изброените елементи е приложена в скобите за отваряне и затваряне "[]" .
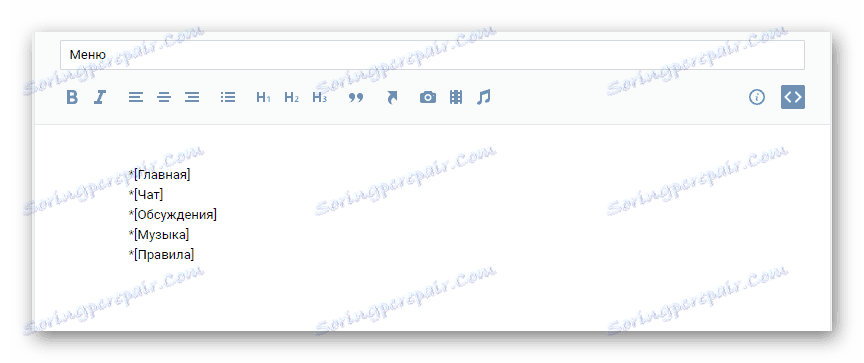
- В началото на всички елементи от менюто добавете една звездичка "*" .
- Преди името на всеки елемент в квадратните скоби поставете единична вертикална линия "|" .
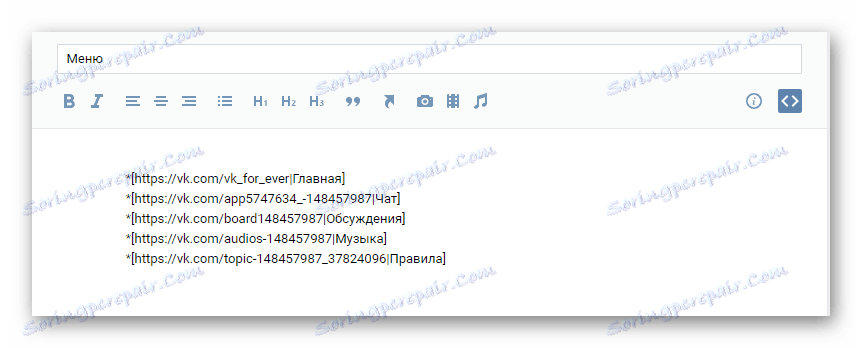
- Между отворената квадратна скоба и вертикалната линия въведете директна връзка към страницата, на която ще отиде потребителят.
- В долната част на този прозорец кликнете върху бутона Запазване на страницата .
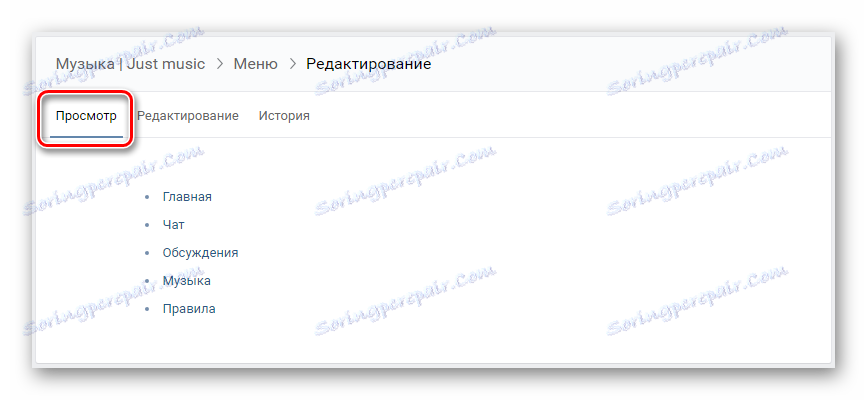
- Над линията с името на раздела отидете в раздела "Преглед" .





Възможно е да се използват както вътрешни VK.com домейни, така и външни връзки.


На задължителна основа, тествайте менюто си и го донесете до съвършенство.
Както можете да видите, процедурата за създаване на текстово меню не може да причини проблеми и е изключително бързо.
Както можете да видите, процедурата за създаване на текстово меню не може да причини проблеми и е изключително бързо.
Графично меню
Моля, имайте предвид, че когато следвате инструкциите в тази секция на статията, ще имате нужда от най-малко основни умения за притежаване на програмата Photoshop или друг графичен редактор. Ако нямате такива, ще трябва да се научите, докато вървите.
Препоръчва се да се придържате към параметрите, които се използват от нас в хода на това ръководство, за да избегнете проблеми с неправилното показване на изображения.
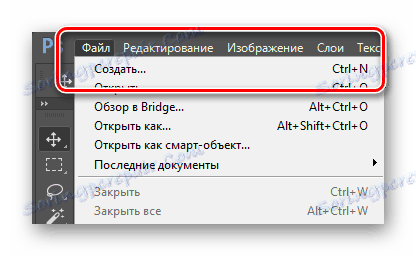
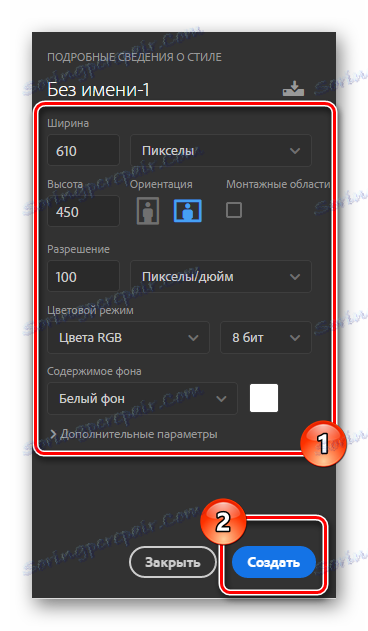
- Стартирайте Photoshop, отворете менюто "Файл" и изберете "Създаване" .
- Посочете разделителната способност за бъдещото меню и кликнете върху бутона "Нов" .
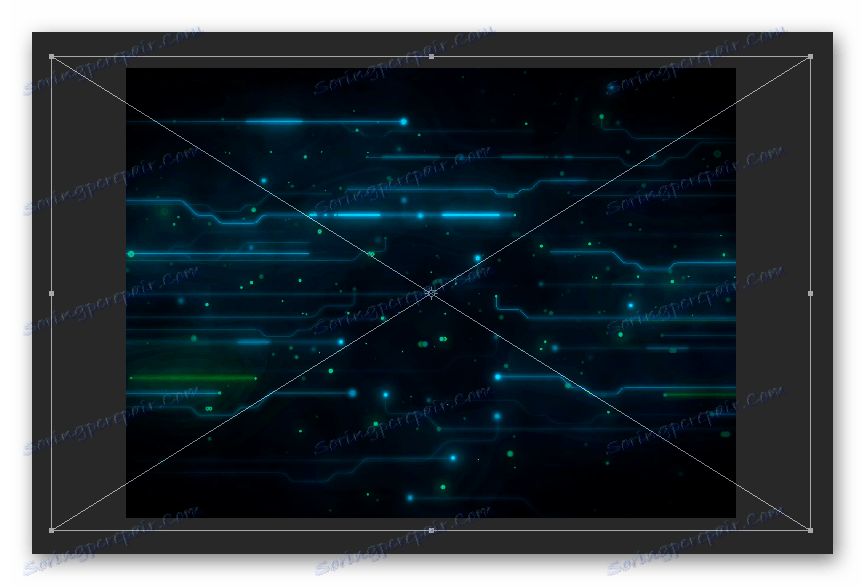
- Плъзнете изображение в работната област на програмата, която ще изпълнява ролята на фона в менюто ви, ще го разтегнете както е удобно за вас и ще натиснете клавиша "Enter" .
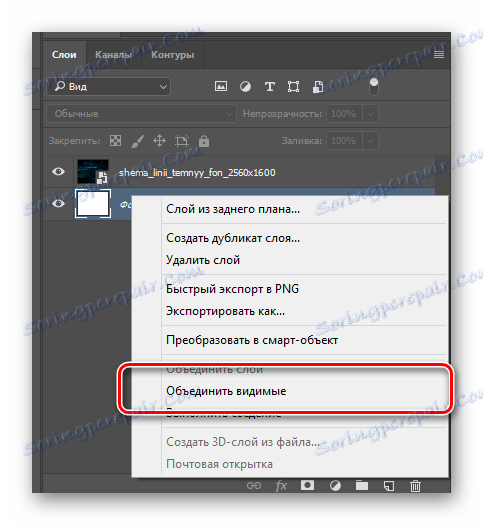
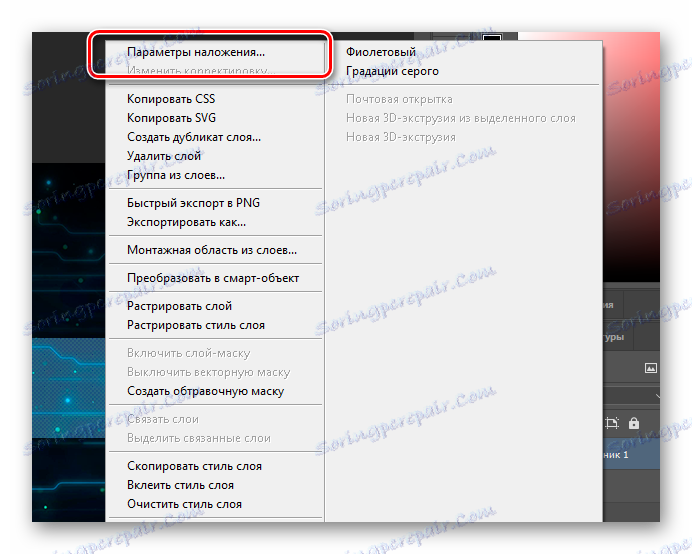
- Щракнете с десния бутон на мишката върху основния фон на вашия документ и изберете "Merge Visible . "
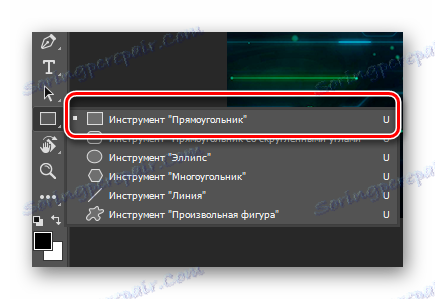
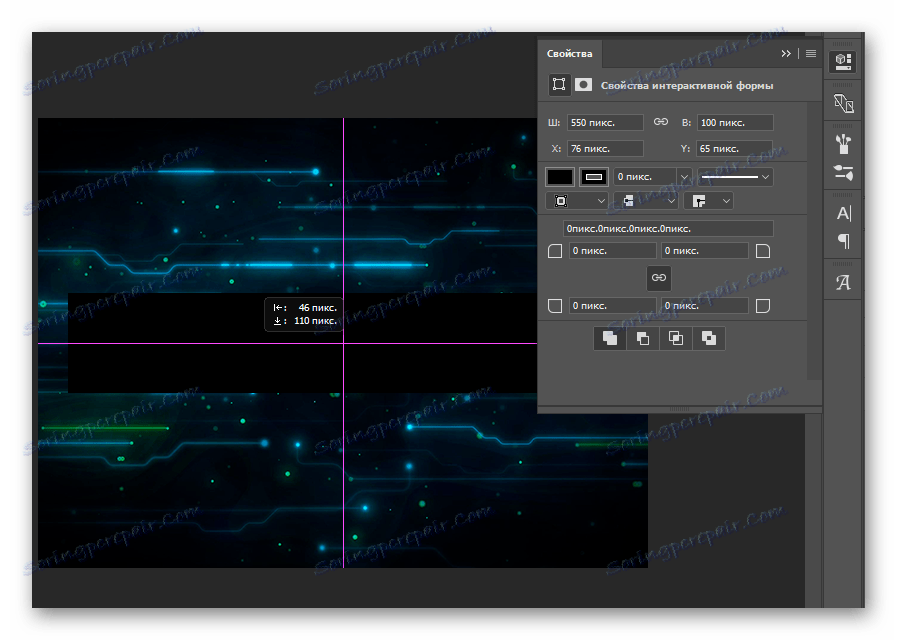
- На лентата с инструменти активирайте правоъгълника .
- Използвайки "Правоъгълник" в работната зона, създайте първия си бутон, фокусирайки се върху равномерни размери.
- Дайте на бутона си външен вид, който искате да видите, като използвате всички известни функции на програмата Photoshop.
- Клонирайте създадения бутон, като задържите бутона "alt" и го плъзнете в работното пространство.
- Преминете към инструмента "Текст" , като кликнете върху съответната икона в лентата с инструменти или като натиснете клавиша "T" .
- Кликнете някъде в документа, въведете текста за първия бутон и го поставете в областта на някое от създадените преди това изображения.
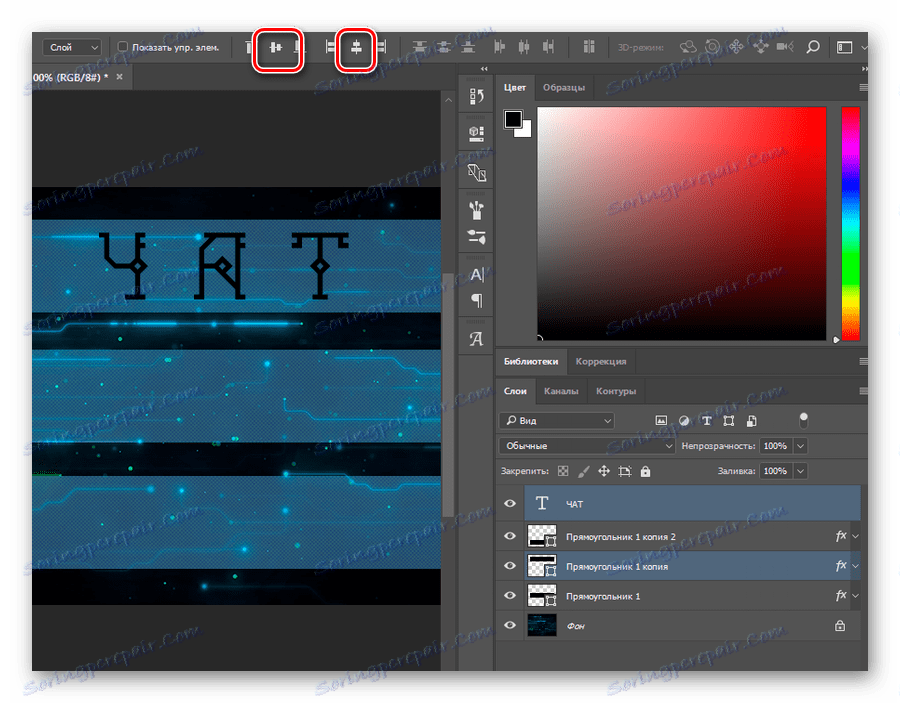
- За да центрирате текста в снимката, изберете слоя с текста и желаното изображение, като задържите клавиша "Ctrl" и на свой ред кликнете върху бутоните за подравняване в горната лента с инструменти.
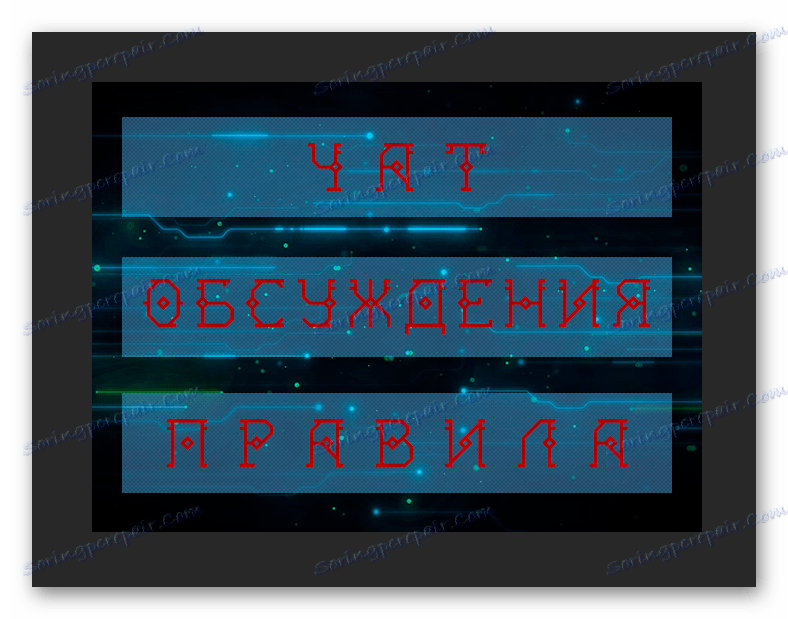
- Повторете горната процедура във връзка с останалите бутони, като напишете текста, съответстващ на името на секциите.
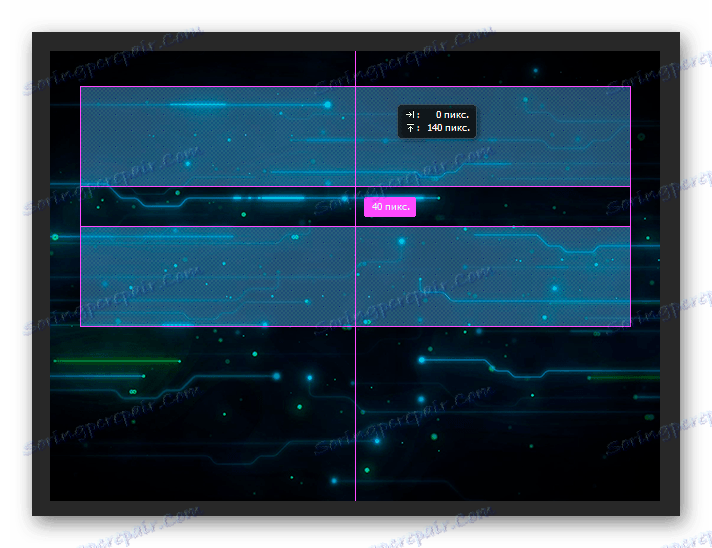
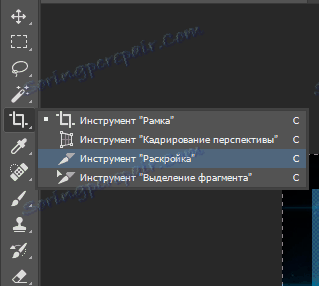
- Натиснете клавиша "C" на клавиатурата или изберете инструмента "Pattern" от панела.
- Изберете всеки бутон въз основа на височината на създаденото изображение.
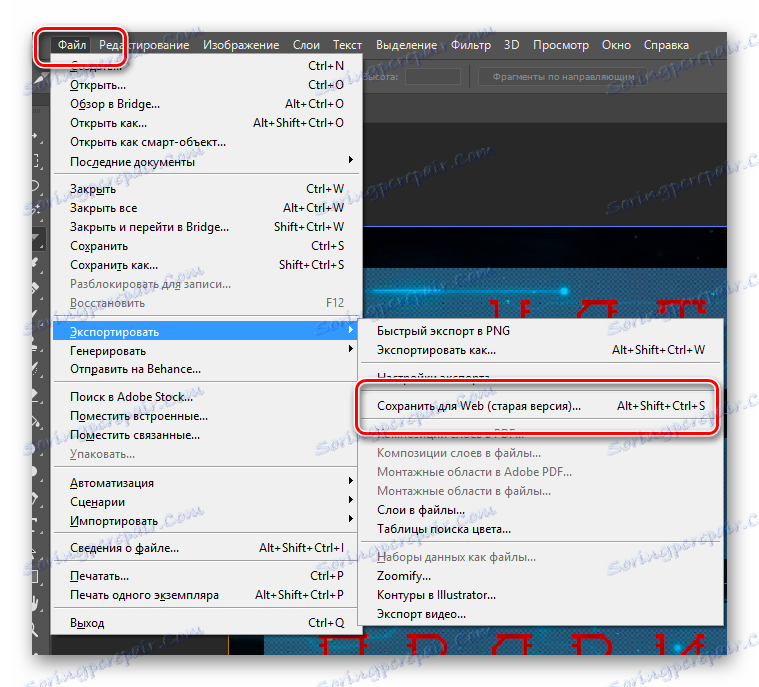
- Отворете менюто "Файл" и изберете "Запазване за уеб" .
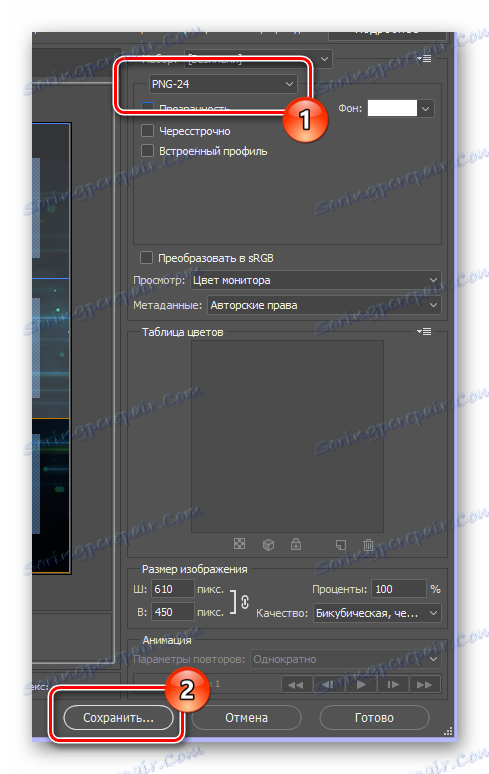
- Задайте файловия формат "PNG-24" и в долната част на прозореца кликнете върху бутона "Запазване" .
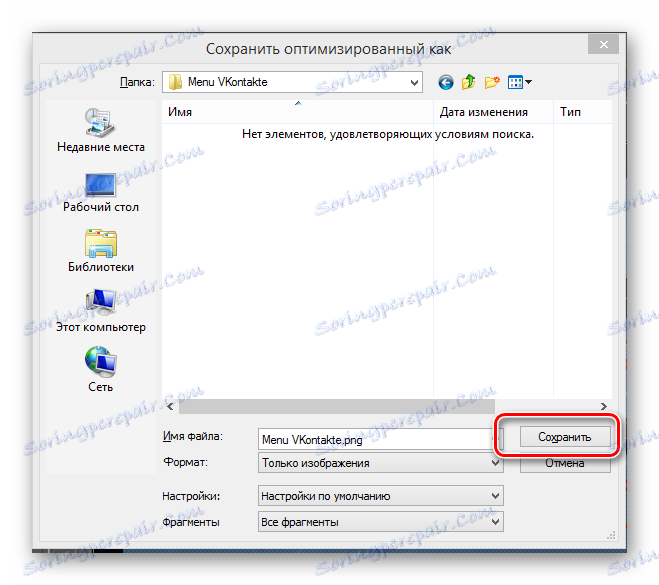
- Посочете папката, където ще бъдат разположени файловете, и без да променяте допълнителни полета, кликнете върху бутона "Запазване" .

Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм

Размерите на изображенията ви могат да се различават в зависимост от концепцията на менюто, което създавате. Все пак, имайте предвид, че когато разтягате картина в рамките на wiki дял, ширината на графичния файл не може да надвишава 610 пиксела.

Не забравяйте да използвате клавиша Shift за равномерно мащабиране на изображението.



За удобство е препоръчително да активирате "Допълнителни елементи" от менюто "Преглед" .


Броят на изискваните копия и финалът и местоположението се основават на вашата лична идея.

Размерите на текста могат да бъдат настроени на всеки, който отговаря на вашите желания.

Не забравяйте да подредите текста в съответствие с концепцията на менюто.






В този момент можете да затворите редактора на изображения и отново да се върнете на сайта VKontakte.
- Докато в секцията за редактиране на менюто, на лентата с инструменти кликнете върху иконата "Добавяне на снимка" .
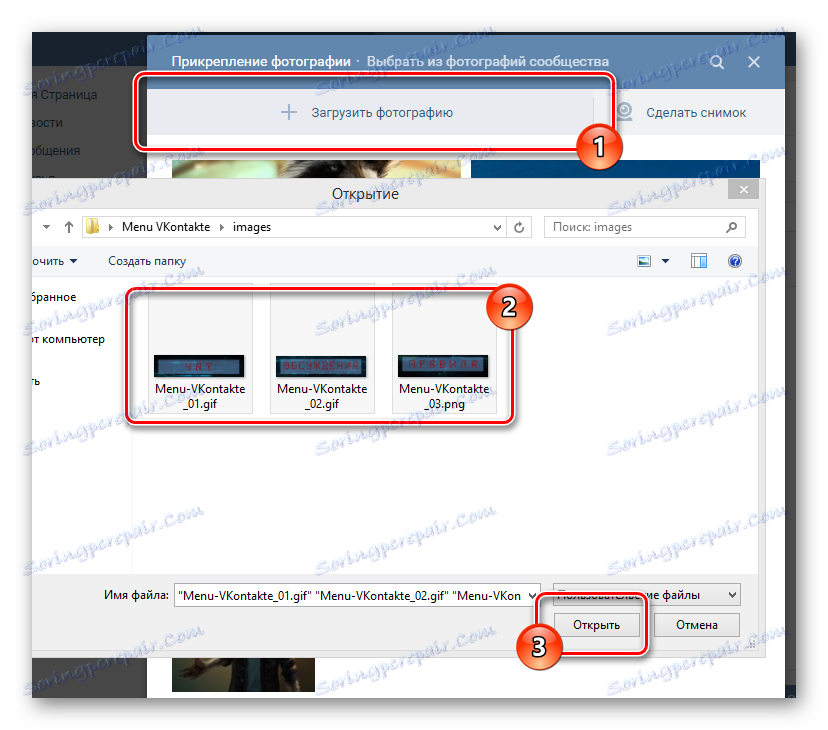
- Заредете всички изображения, запазени в последната стъпка на работа с Photoshop.
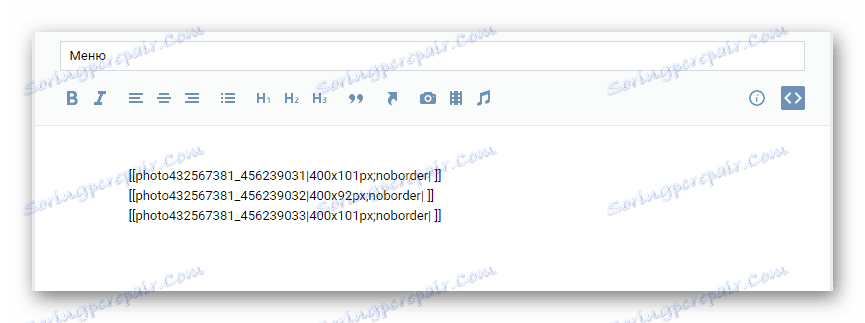
- Изчакайте, докато процесът на качване на изображения бъде завършен и добавете кодови редове към редактора.
- Превключете в режим на визуално редактиране.
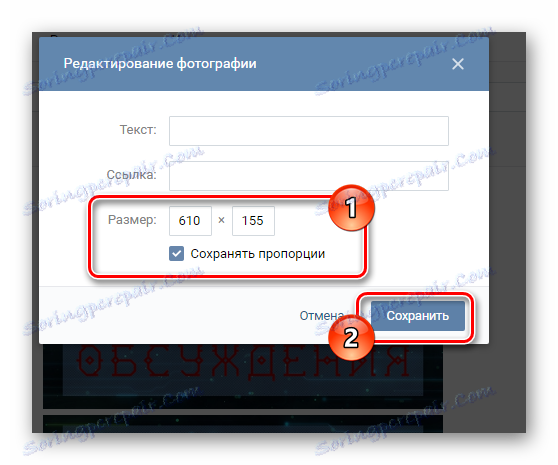
- Алтернативно кликнете върху всяко изображение, като зададете максималната възможна стойност на бутоните на "Ширина" .
- Върнете се в режима за редактиране на wiki.
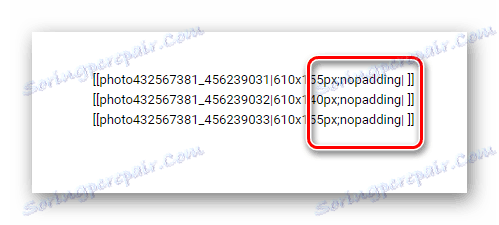
- След разрешението, посочено в кода, поставете знака ";" и напишете допълнителния параметър "nopadding;" . Това трябва да се направи така, че да няма зрителни пропуски между изображенията.
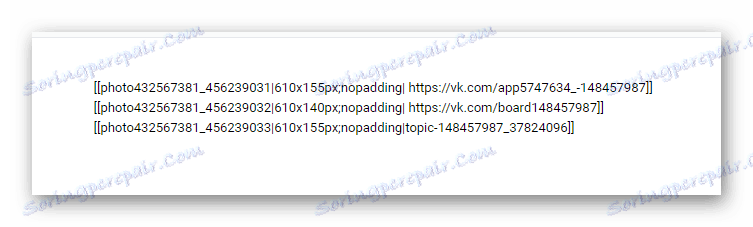
- След това поставете директна връзка към страницата, на която потребителят ще отиде, между първата затваряща квадратна скоба и вертикалната лента, с изключение на всички интервали.
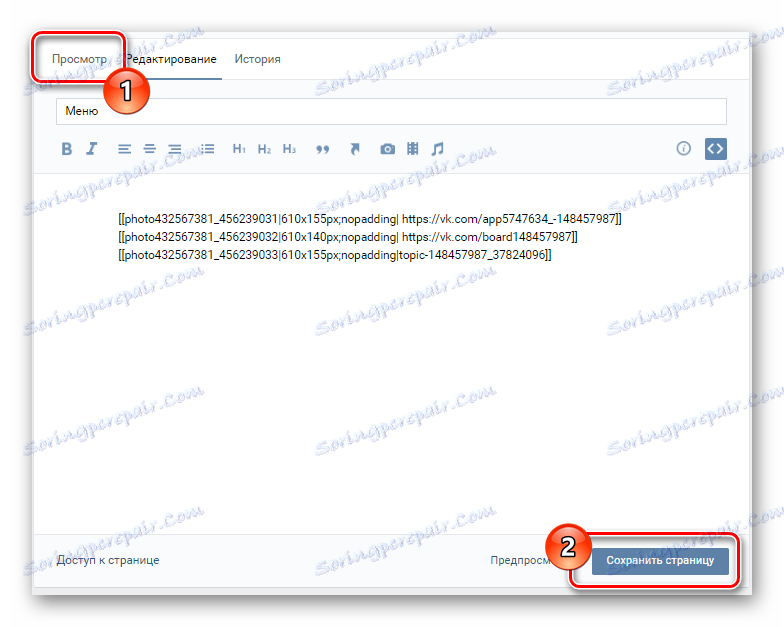
- Кликнете върху бутона "Запазване на промените" в долната част и кликнете върху раздела "Преглед", за да проверите функционалността.
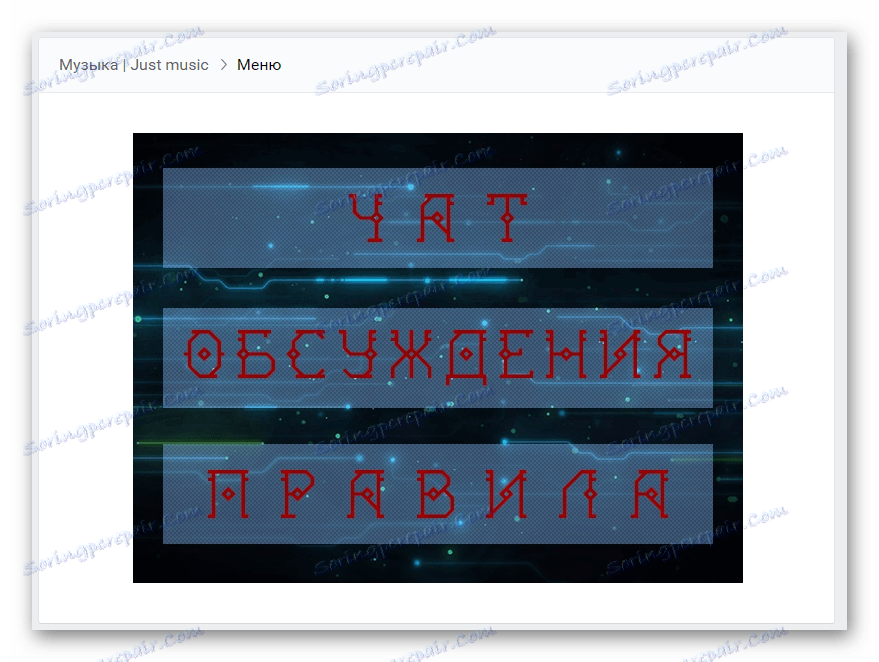
- След като управляващото устройство е правилно конфигурирано, отидете на началната страница на общността, за да тествате последната версия на менюто на групата.





Не забравяйте да запазите промените.


Ако трябва да добавите графичен файл без връзка, след предварително зададения параметър "nopadding", напишете "nolink;" .

Ако отидете в секция на групата или на сайт на трета страна, трябва да използвате опцията за пълна връзка от адресната лента. Ако превключвате на запис, например в дискусии, използвайте съкратена версия на адреса, съдържащ символите, които идват след "vk.com/" .


В допълнение към всичко, заслужава да се отбележи, че винаги можете да посочите подробностите за маркирането, като използвате специалната секция "Помощ за маркиране", налице директно от прозореца за редактиране на менюто ви. Успех!