Създайте рамка за имейл
Всеки съвременен интернет потребител е собственик на електронна пощенска кутия, която редовно получава писма с различно съдържание. Понякога рамки се използват в техния дизайн, добавянето на което ще опишем по-късно в хода на това ръководство.
Съдържанието
Създаване на рамка за букви
Понастоящем почти всяка пощенска услуга е доста ограничена по функционален начин, но все пак ви позволява да изпращате съдържание без значителни ограничения. Поради това съобщенията с HTML маркиране придобиха широка популярност сред потребителите, благодарение на които е възможно, наред с други неща, да се добави рамка към писмо, независимо от съдържанието му. В този случай са желателни подходящите умения за работа с кода.
Вижте също: Топ дизайнери на HTML буквите
Стъпка 1: Създайте шаблон
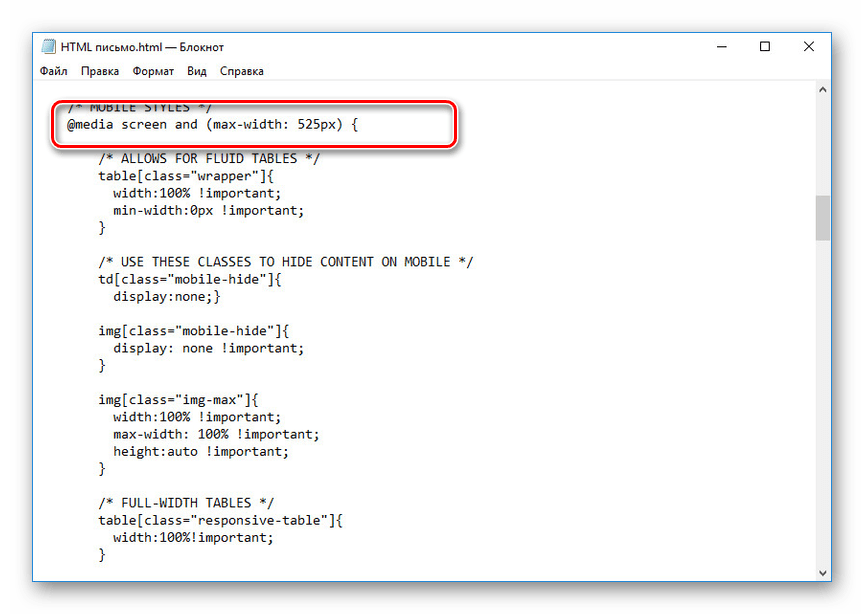
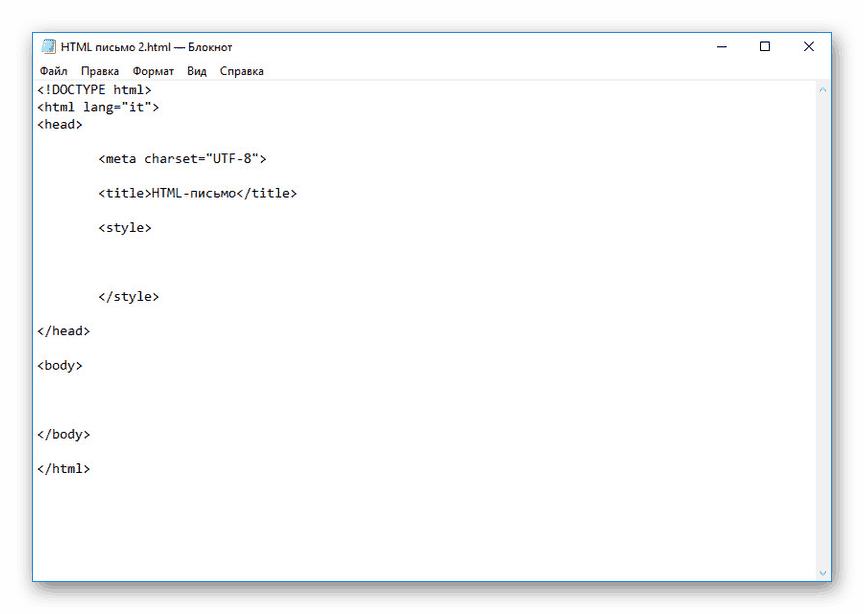
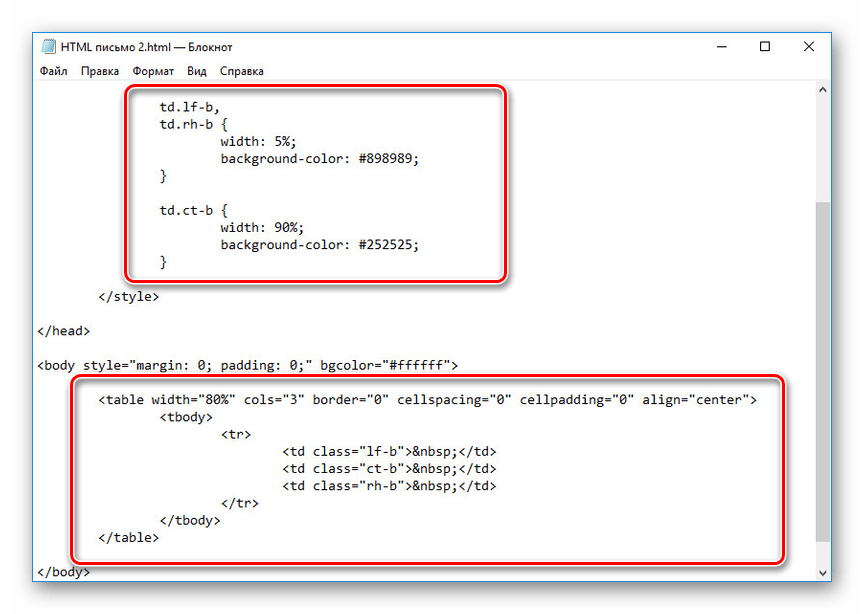
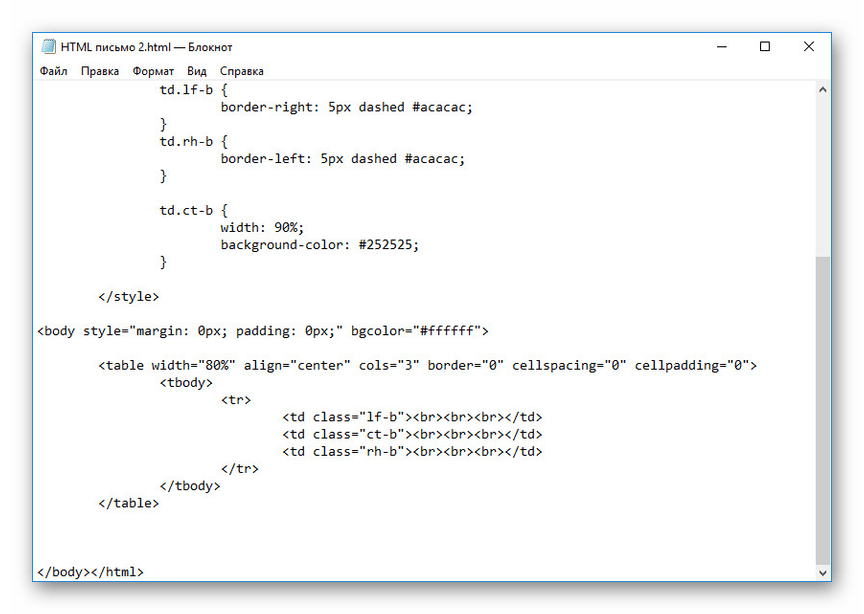
Най-трудният процес е да се създаде шаблон за писане с помощта на рамки, стилове и правилно маркиране. Кодът трябва да бъде създаден напълно адаптивно, така че съдържанието да се показва правилно на всички устройства. Като основен инструмент на този етап можете да използвате стандартния Notepad.

Също така, кодът трябва да бъде създаден интеграл, така че съдържанието му да започва с “! DOCTYPE” и да завършва с “HTML” . Всички стилове (CSS) трябва да се добавят вътре в етикета „Стил“ на същата страница, без да се създават допълнителни връзки и документи.

За удобство, направете маркиране въз основа на таблицата, поставяйки основните елементи на буквата вътре в клетките. Можете да използвате връзки и графични елементи. Във втория случай е необходимо да се посочат постоянни преки връзки към изображенията.

Директни рамки за всякакви конкретни елементи или цялата страница могат да бъдат добавени с помощта на тага "Border" . Няма да описваме ръчно етапите на създаване, тъй като всеки отделен случай изисква индивидуален подход. В допълнение, процедурата няма да се превърне в проблем, ако изучавате достатъчно добре темата за HTML маркирането и, по-специално, отзивчивия дизайн.

Поради функциите на повечето пощенски услуги, не можете да добавяте текстови букви, връзки и графики чрез HTML. Вместо това можете да създадете маркиране, като зададете рамката на границите и добавите всичко останало чрез стандартния редактор, който вече е на сайта.

Алтернативна опция са специални онлайн услуги и програми, които ви позволяват да създадете празно използване на визуалния редактор на кодове и впоследствие да копирате окончателния HTML код. В повечето случаи такива средства се изплащат и все още изискват известни познания.

Опитахме се да разкажем за всички нюанси на създаването на маркировка за HTML-писма с рамки. Всички други действия за редактиране зависят само от вашите възможности и изисквания.
Стъпка 2: Конвертирайте HTML кода
Ако сте успели да създадете писмо с рамка правилно, препращането няма да причини никакви проблеми. За да направите това, можете да използвате ръчно редактиране на кода на страницата, която пише писмото, или да използвате специална онлайн услуга. Това е вторият вариант, който е най-универсален.
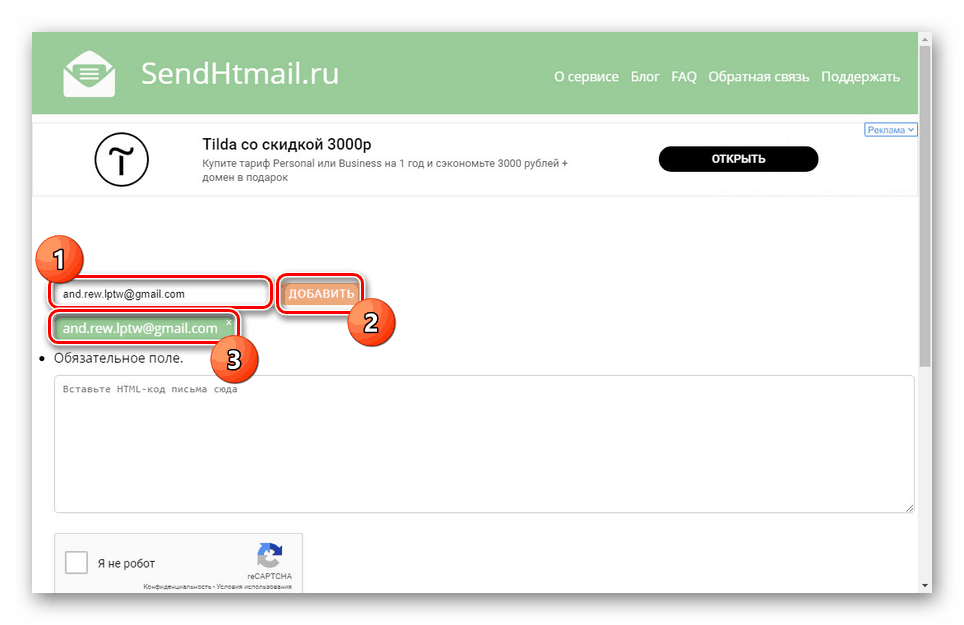
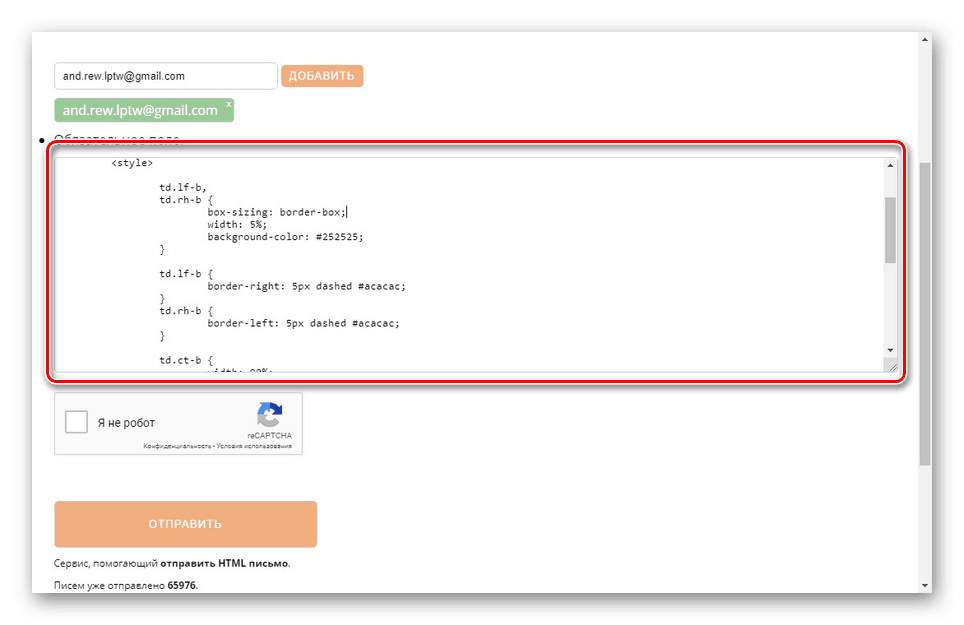
- Кликнете върху връзката по-горе и в полето "EMAIL" въведете имейл адреса, с който искате да препратите в бъдеще. Също така трябва да натиснете бутона „Добавяне“ до него, така че посоченият адрес да се появи по-долу.
- Поставете подготвения HTML-код на писмото с рамка в следващото поле.
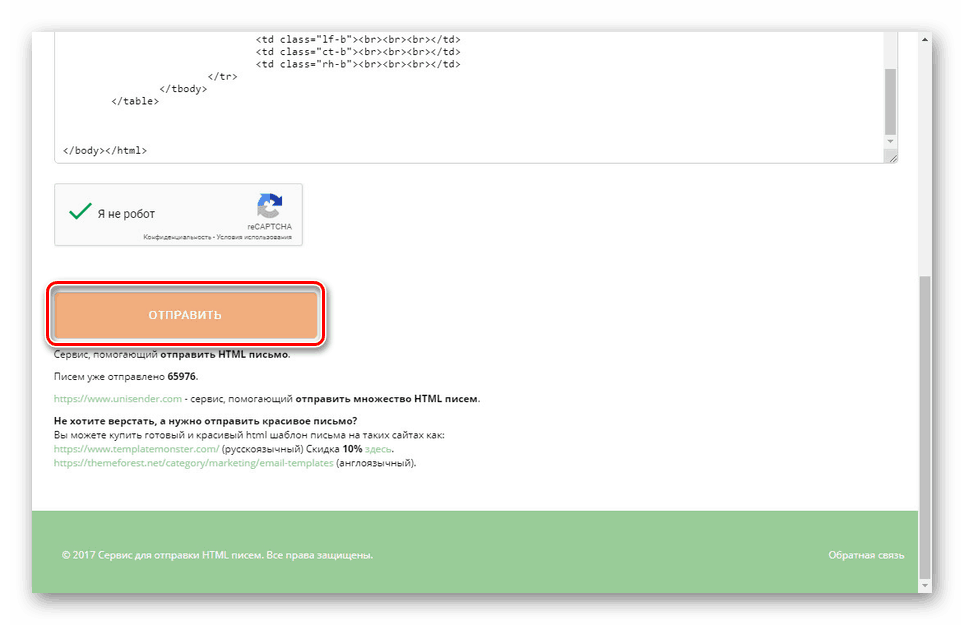
- За да получите готовото съобщение, кликнете върху бутона "Изпращане" .
![Процесът на изпращане на HTML-писма в сайта SendHtmail]()
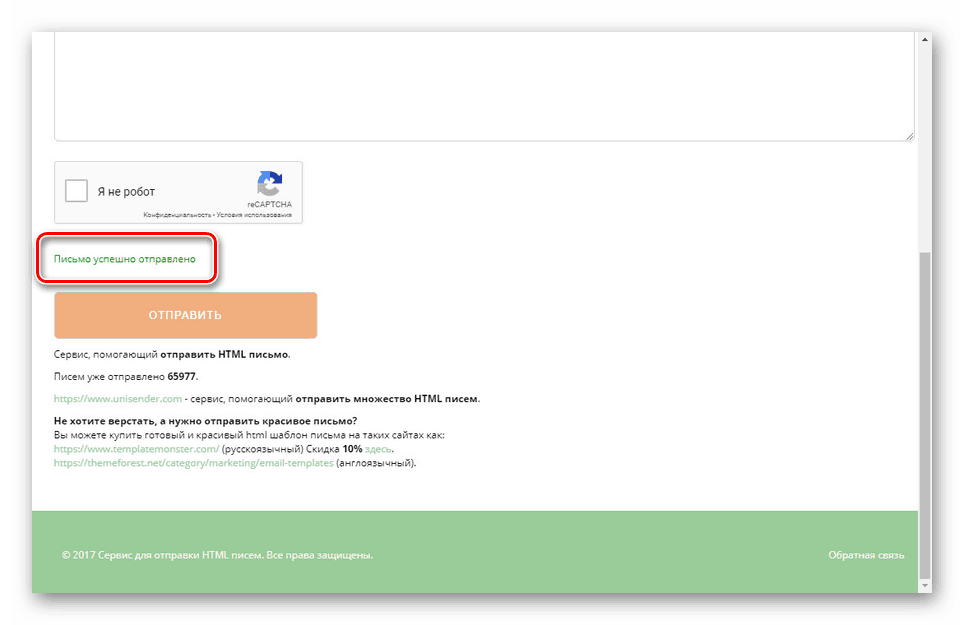
При успешно прехвърляне ще получите съответното известие на страницата на тази онлайн услуга.



Разглежданият сайт е много лесен за управление, поради което взаимодействието с него няма да се превърне в проблем. В същото време, моля, имайте предвид, че не трябва да посочвате адресите на крайните получатели, тъй като темата и много други нюанси може да не отговарят на вашите изисквания.
Стъпка 3: Изпращане на писмо с рамка
Етапът на изпращане на резултата се свежда до обичайното изпращане на полученото писмо с предварително направени необходимите корекции. В по-голямата си част, действията, които трябва да се направят за това, са идентични за всички пощенски услуги, така че ще разгледаме процеса само с пример. Gmail ,
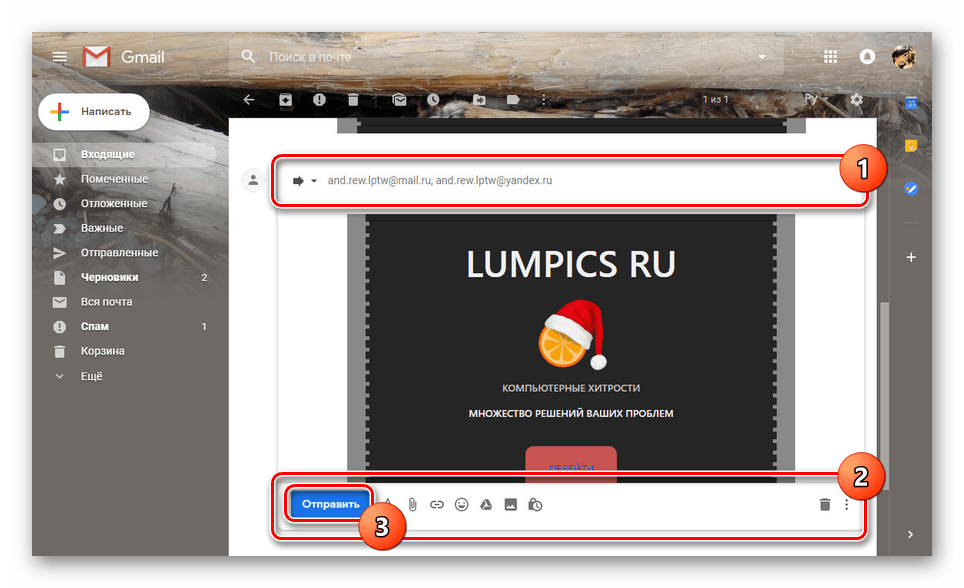
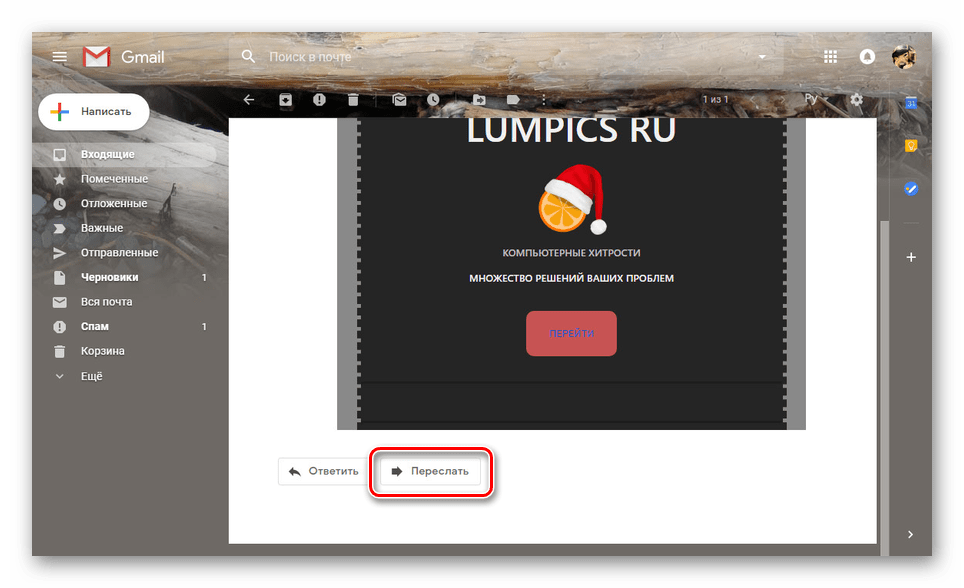
- Отворете писмото, получено по пощата след втората стъпка, и кликнете върху „Напред“ .
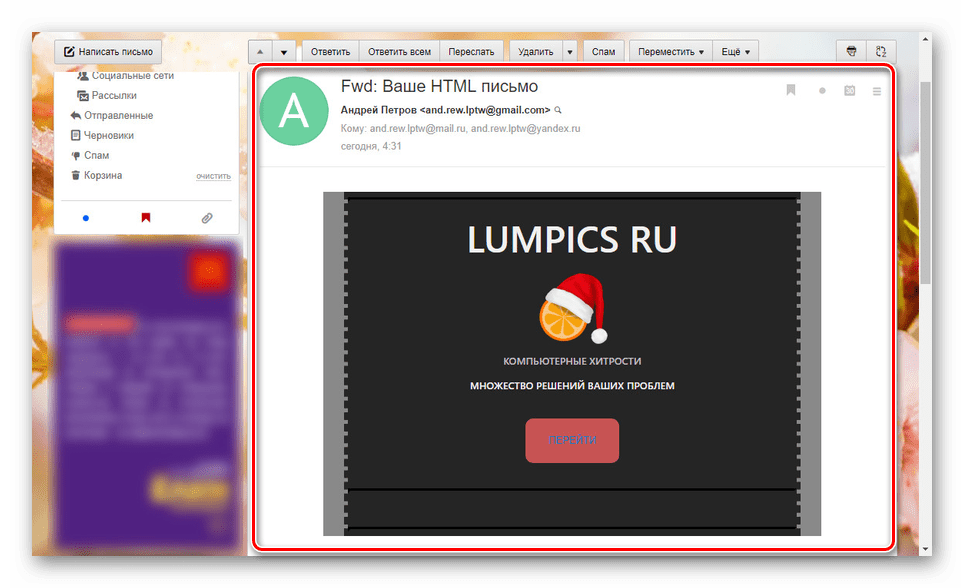
- Посочете получателите, променете други аспекти на съдържанието и, ако е възможно, редактирайте текста на писмото. След това използвайте бутона "Изпрати" .
![Препращане на HTML писмо с рамка от пощата]()
В резултат на това всеки получател ще види съдържанието на HTML-писмото, включително рамката.


Надяваме се, че сте успели да постигнете желания резултат, като използвате описания от нас метод.
заключение
Както бе споменато в началото, комбинираните HTML и CSS инструменти ви позволяват да създадете рамка от един или друг вид в писмо. И въпреки че не сме се съсредоточили върху създаването, с правилния подход, то ще изглежда точно както ви е необходимо. Това завършва статията и пожелаваме късмет в процеса на работа с маркирането на съобщенията.