Как да направите шапка в група VKontakte
В социалната мрежа VKontakte, както може би сте наясно, освен главния аватар на общността, потребителите имат възможност да инсталират корица. В същото време процесът на създаване и разгръщане на този тип капачки може да повдигне много въпроси за начинаещите потребители, които не са запознати с основните елементи на ВК, но вече имат своя собствена група.
съдържание
Създаване на корица за групата
Веднага е важно да отбележим, че като цяло вече разгледахме този процес в един от предходните статии. Обаче някои от функциите, които описваме по-долу, не бяха разкрити достатъчно подробно.

Повече подробности: Как да създадете avu за VK група
За да създадете успешно обществена горна граница, ще имате нужда от основни познания в притежаването на фоторедактор, който ви позволява да зададете ясни размери на крайното изображение. Най-идеален за тези цели Adobe Photoshop ,
Изискванията на социалната мрежа изискват използването на файлове за избор в един от трите формата:
- PNG;
- JPG;
- GIF.
Имайте предвид, че техническите характеристики на тези файлове понастоящем не се поддържат от сайта на въпросната социална мрежа. Включвайки същността на казаното, VKontakte не може да работи с ефекта на прозрачен фон или анимация.
Анимациите могат да се качват стабилно на сайта и да се възпроизвеждат само в случаите, когато даден файл се добавя като документ.
Вижте също: Как да добавите gifku VK
Създаване на редовен хедър
Няма да обмислим задълбочено процеса на редактиране на изображения поради ранния анализ на тези действия достатъчно подробно. Единственото нещо, на което ще обърнем повече внимание, са основните характеристики, които са изключително важни при разглеждането на подготовката на графичния файл.
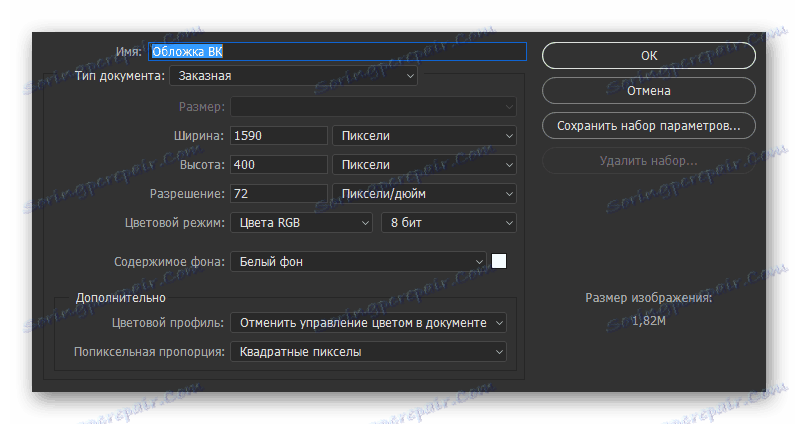
- В предпочитания фоторедактор, преди да създадете корицата, задайте фиксираните стойности на размера.
- 795x200px - стандартно качество;
- 1590x400px - подобрено качество.
- Тя трябва ясно да подравни размера на капачките за мобилни устройства.
- Според стандарта размерите на графичния файл ще бъдат отрязани:
- 197px от двете страни - стандартно приспособяване на пропорциите;
- 140px от двете страни - под системните индикатори на сайта;
- 83px нагоре - под стандартните индикатори на устройството.

Препоръчва се втората опция да се използва поради възможната загуба на яснота на изображението.

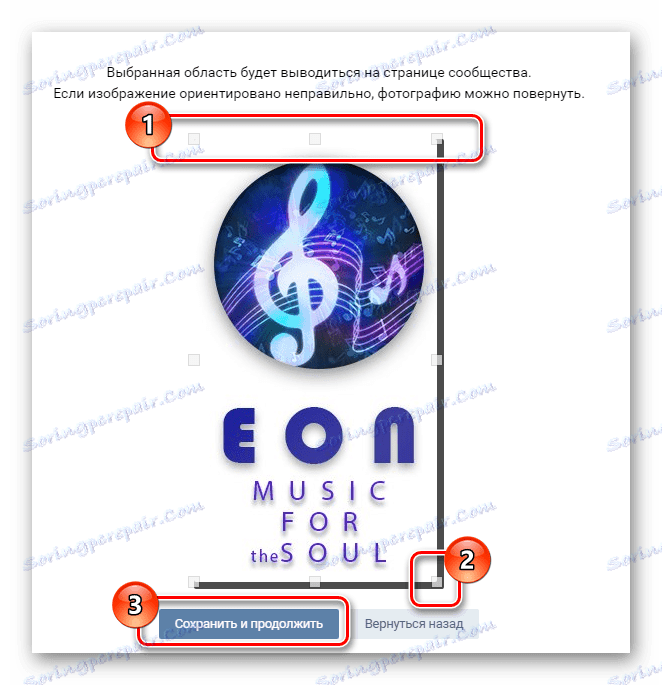
Тъй като се справихме с тънкостите на създаването и адаптирането на корицата, важно е да се отбележи, че в случай на пълна версия на уеб сайта на VK, ако току-що изтеглете снимка, намерена в Интернет и не е изрязана според въведен шаблон, пропорциите ще бъдат наблюдавани по време на изтеглянето. Освен това можете самостоятелно да избирате всяка част от снимката, без да забравяте яснотата.
Например, ще покажем как изглежда принципът на редактиране на най-простия, но напълно адаптивен хедър в Photoshop.
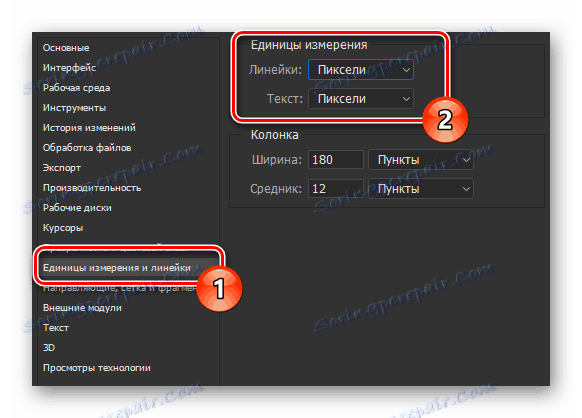
- След като създадете файла, отворете програмните настройки и в секцията "Units of Measurement and Rule" в блока "Units of Measurement" задайте стойностите на "Pixels" и за двата елемента.
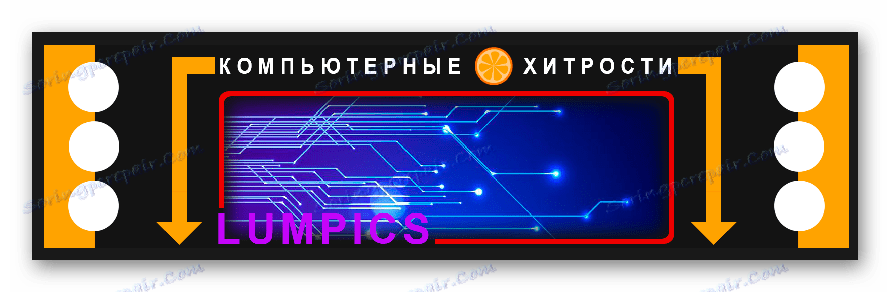
- Изберете инструмента за правоъгълно селектиране и разделете блоковете с посочените по-горе размери.
- В свободната зона създайте самия корица, като използвате общи теми и идеи на общността.
- Запишете изображението във формат PNG или друг, поддържан от сайта на VK.




След като приключите описаните действия, можете веднага да преминете към анализ на характеристиките на качването на снимки на VKontakte.
Зареждане на нормални капачки
Както в случая с редактирането на ново изображение, по-рано разгледахме процеса на добавяне на готовия файл към сайта. В резултат на това трябва само да прочетете статията, цитирана на предишната връзка.
- В секцията "Управление на общността" отворете раздела "Настройки" .
- Използвайте връзката "Изтегляне" до елемента "Корица на общността" .
- Добавете файла от системата през зоната за изтегляне.
- След това групата ще бъде настроена на желаното изображение.




По този начин със стандартното покритие за VC публика завършваме.
Създаване на динамичен хедър
В допълнение към стандартното покритие на общността, сравнително наскоро потребителите на VK имат възможност да редактират по-гъвкави динамични шапки, които автоматично могат да променят съдържанието. В този случай всички действия, свързани с добавянето на такива снимки за обществеността, изискват използването на специални услуги.
Най-често услугите на такива услуги се плащат, но има и частично свободни ресурси.
Ще прегледаме процеса на създаване и добавяне на динамичен корпус чрез инструментите на онлайн услугата DyCover.
Отидете на официалния сайт DyCover
- В интернет браузъра отворете посочения сайт и в горната част на страницата кликнете върху бутона "Изпробвайте безплатно" .
- Чрез защитната зона на VKontakte попълнете формуляра, за да оторизирате данните от профила си и кликнете върху "Enter" .
- Потвърдете предоставянето на достъп до приложението до някаква информация от профила.
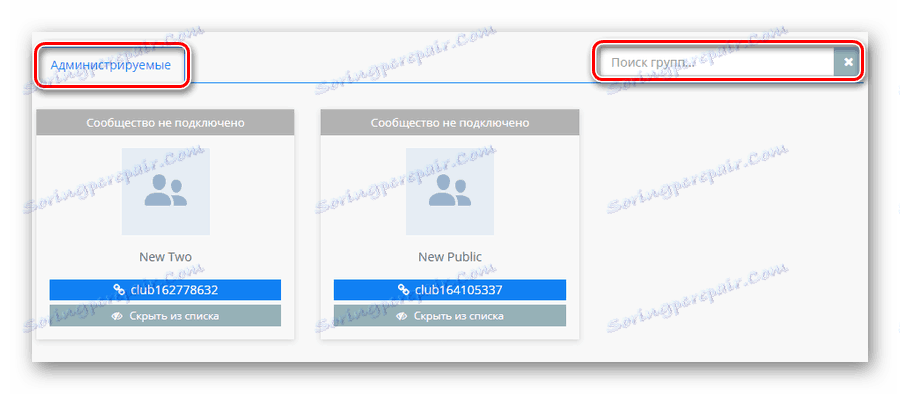
- След това в раздела Администрация , намиращ се по-долу , намерете желаната група или публична страница.
- След като се намери свързаната публика, в груповата карта кликнете върху зоната с аватара.
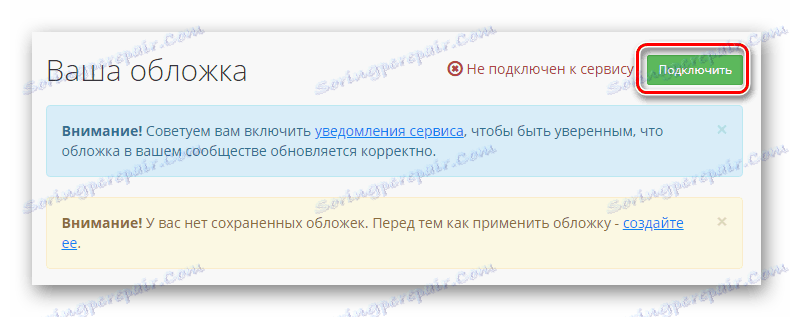
- В секцията "Вашият корица" намерете лентата на състоянието на услугата и кликнете върху бутона "Свързване" .
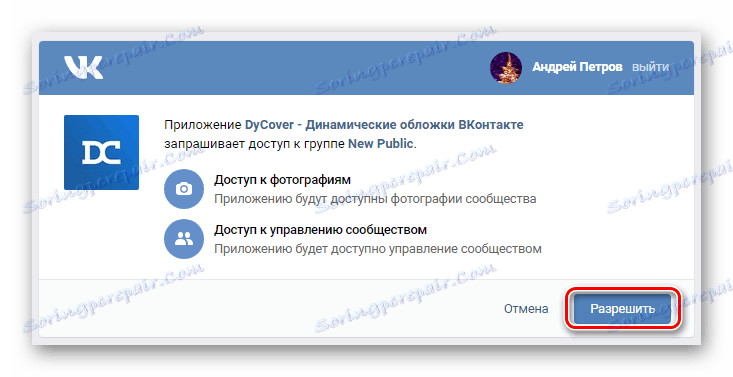
- Ще бъдете пренасочени към страницата за свързване на приложението към избраната група, където трябва да използвате бутона "Позволително" .




Ако сте собственик на достатъчно голям кръг контролирана публика, използвайте формуляра за търсене.


В тестовия период може да бъде свързана максимум една общност.

След като завършите основните подготовки на работната среда за създаване на нов динамичен хедър за групата, е необходимо да добавите нов шаблон.
- Превключете в секцията "Създаване на нова корица" чрез главното меню на ресурса.
- В горната част на страницата кликнете върху връзката "Empty Template" .
- Използвайки текстовото поле в прозореца, който се отваря, въведете име за новия хедър и кликнете върху бутона "Създаване" .



Всички допълнителни действия ще бъдат посветени изключително на процеса на създаване и анализиране на основните инструменти за редактиране.
Блок за управление
Ако сте достатъчно добри, за да овладеете уменията на редакторите и сте в състояние да прочетете вградените съвети на услугата, просто можете да пренебрегнете следните препоръки.
Първото нещо, което привлича вашето внимание към опашката, е наличието на вградени функции "Grid for mobile" .

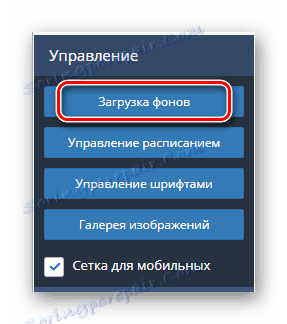
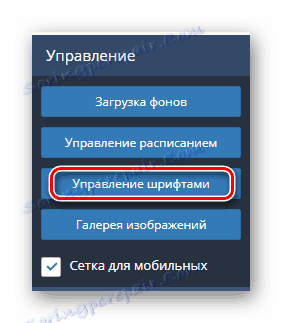
Най-важното от визуална гледна точка е блокът с параметри "Управление" .
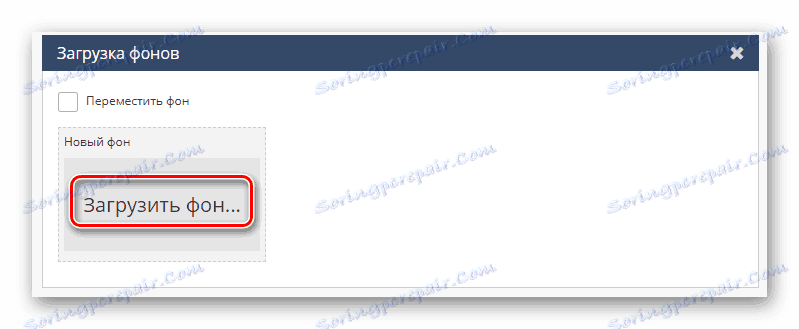
- Кликнете върху бутона "Зареждане на фонове", за да отворите менюто за добавяне на изображения за капака.
- В отворената област кликнете върху надпис "Зареждане на фона" и отворете изображението за фон чрез менюто на Explorer.
- Увеличете мащаба, ако е необходимо, с помощта на плъзгача на основната скала .
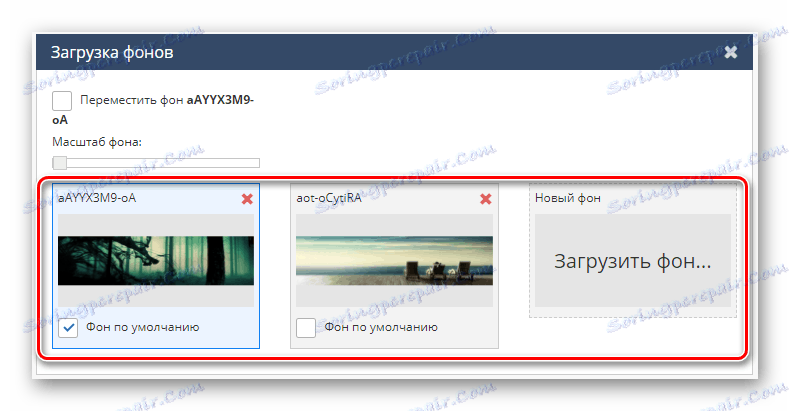
- Можете да добавите няколко различни слоя, които по-късно могат да бъдат конфигурирани да се променят автоматично.
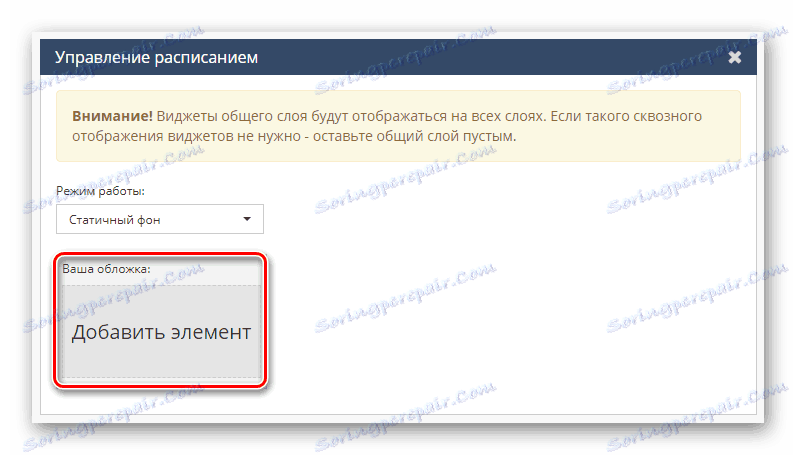
- За да организирате динамична промяна на изображенията, които сте задали, отидете в раздела "Управление на график" и кликнете върху бутона "Добавяне на елемент" в блока "Вашият капак" .
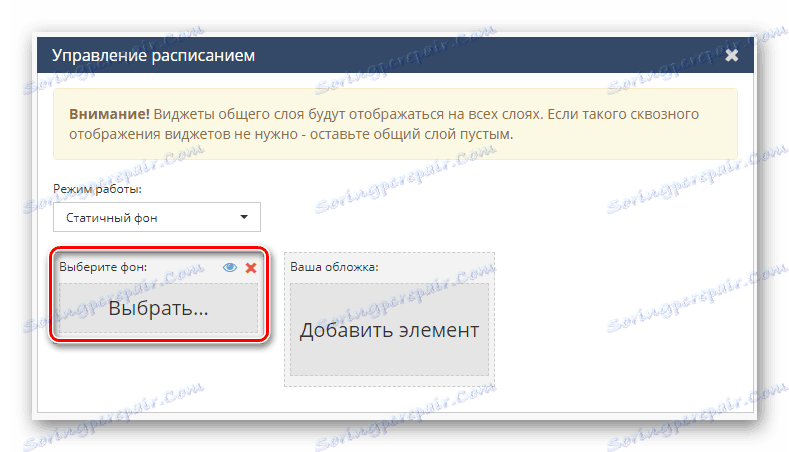
- Кликнете върху бутона "Избор" в прозореца "Избор на фона" .
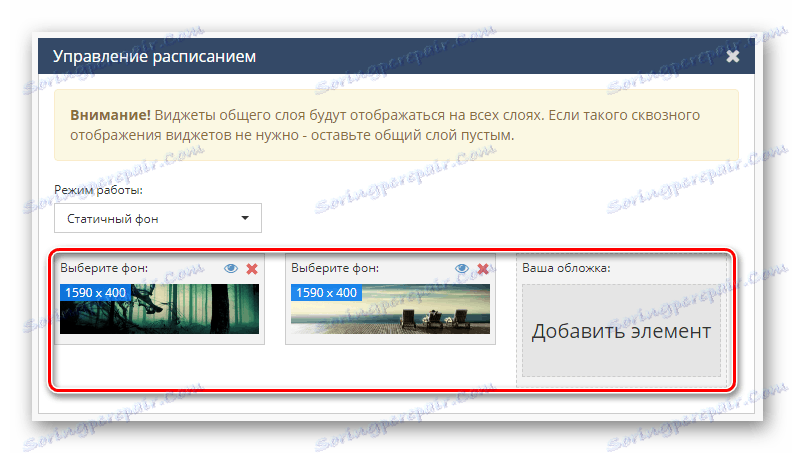
- Чрез изскачащия прозорец изберете желаното изображение и кликнете върху бутона "Избор" .
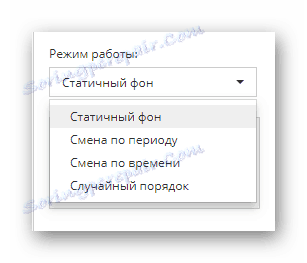
- От падащото меню "Режим на работа" задайте най-приемливата стойност за вас.
- Следващата възможност, пряко влияеща върху цялостния дизайн на фона на корицата, е "Управление на шрифтове" .
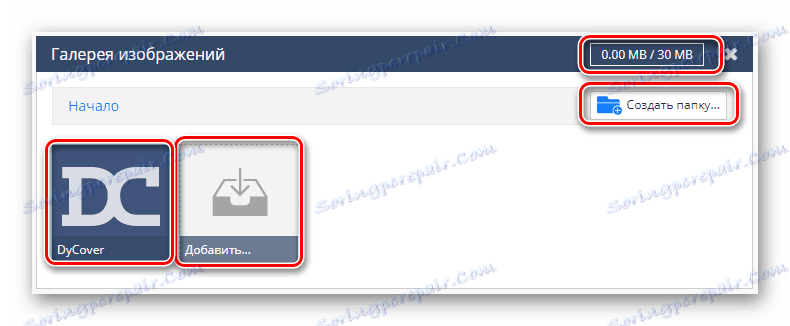
- С помощта на раздела "Галерия с изображения" можете по-късно да използвате и двете основни изображения и да качите свои ръчно създадени директории.










В допълнение към стандартните секции има и блок "Слоеве" , който ви позволява да работите с приоритет на някои елементи от дизайна.
Боядисаните контроли са в основата на бъдещата горна граница.
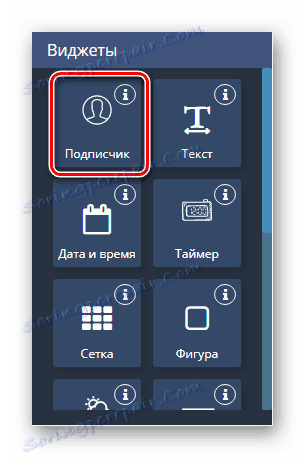
Джаджите блокират
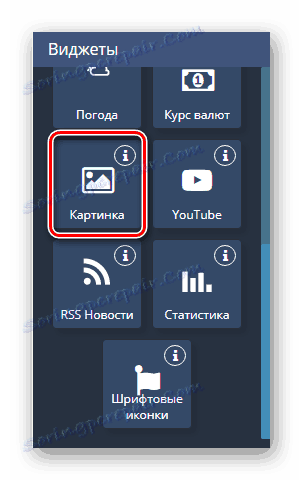
Последният и най-интересният елемент от менюто на услугата ви позволява да добавяте джаджи. Например, поради използването на представените функции, дисплеят на времето или времето е организиран без никакви проблеми.
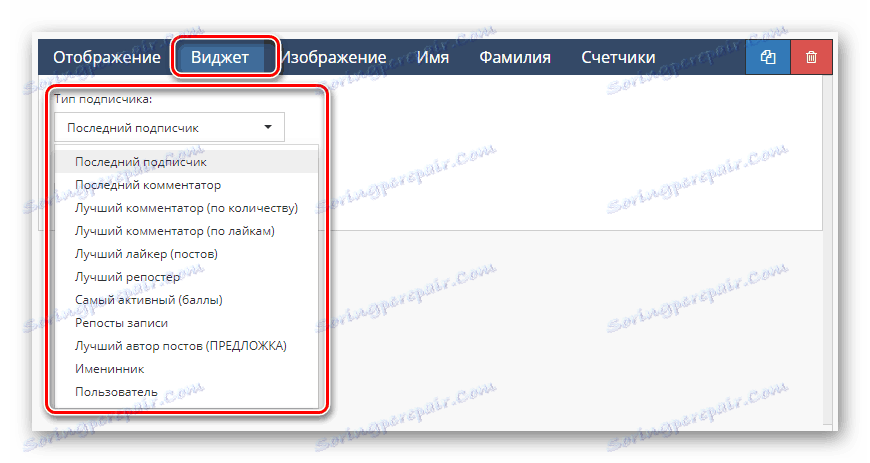
- В панела "Widgets" кликнете върху иконата с подпис "Абонат" .
- За да отворите менюто на параметрите на този компонент, кликнете върху името му в дясната част на работния прозорец под панела със слоеве.
- Докато в меню "Widget" можете да зададете основните условия за показване на абонатите.
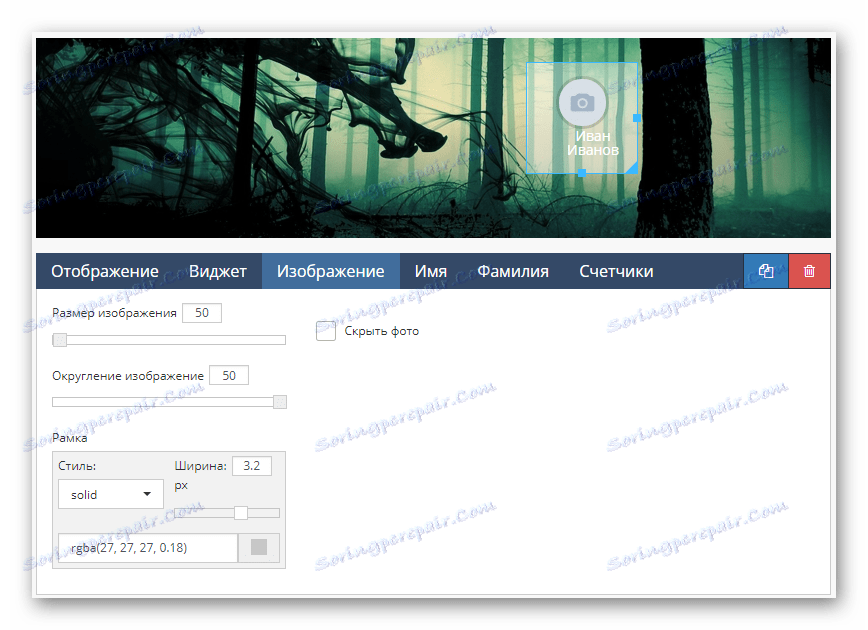
- В прозореца "Изображение" можете да отстраните грешката на стила на дисплея на аватар на потребителя или просто да го изтриете.
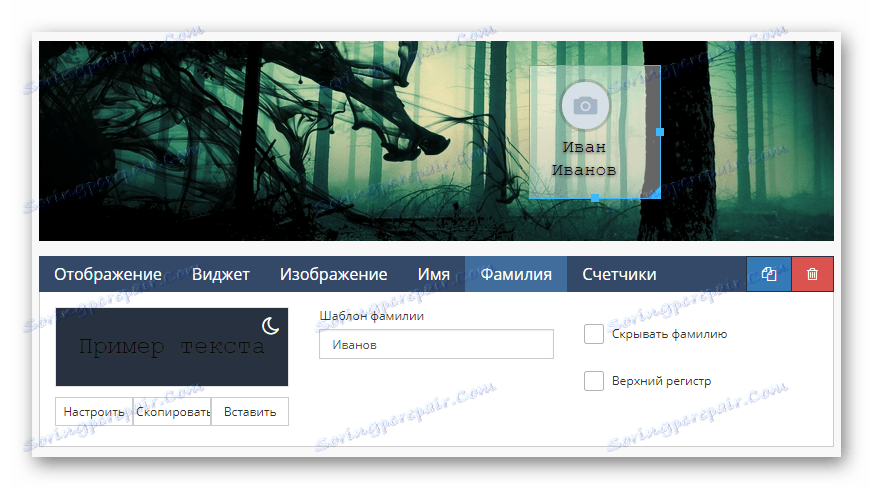
- Секциите "First Name" и "Last Name" са предназначени за отстраняване на грешки при показването на потребителското име.
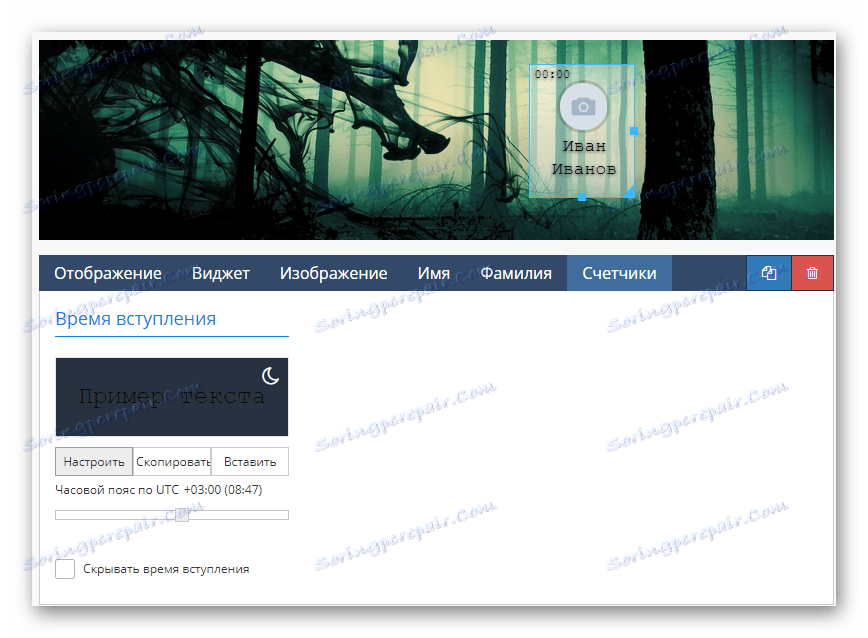
- На страницата "Броячи" можете да конфигурирате показването на определени действия на потребителите на публичния адрес.



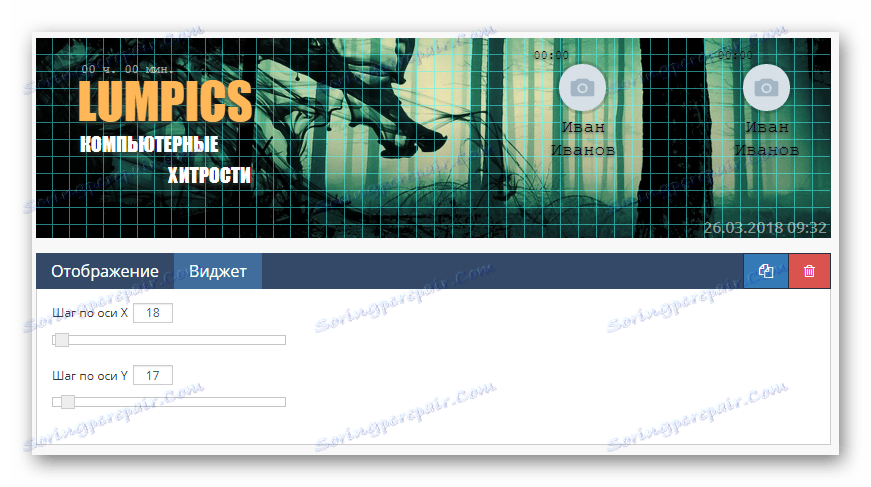
Отговаря за зоната на движение на корицата.



Това е мястото, където редактирането на района на абоната завършва.
- Следващата, а по-скоро визуалната част от заглавието на групата е "Текстът" .
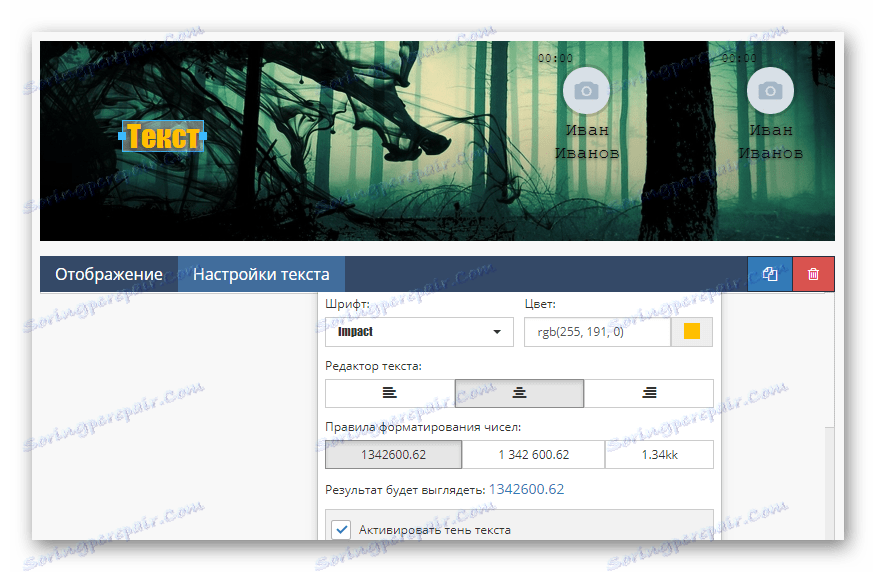
- В секцията "Настройки на текста" можете да зададете специален външен вид.
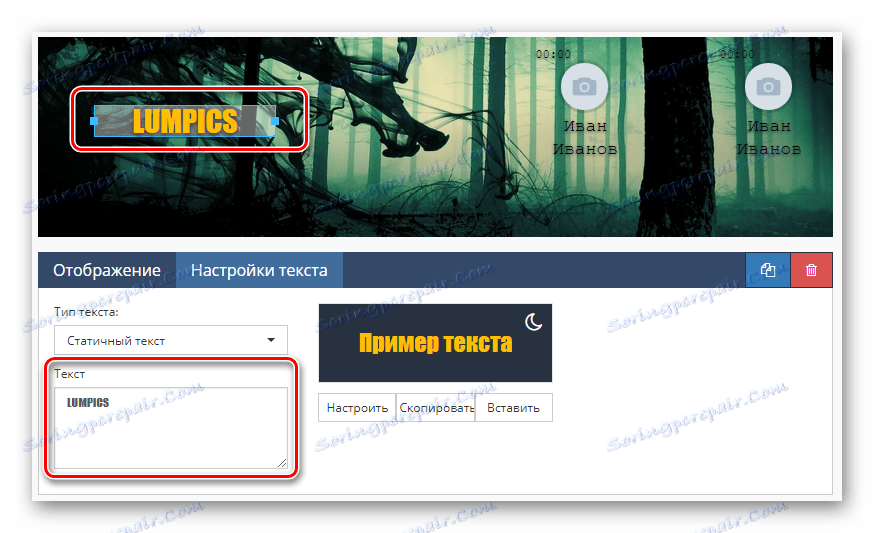
- Използвайки работното пространство "Text", имате възможност да промените съдържанието на това приспособление.
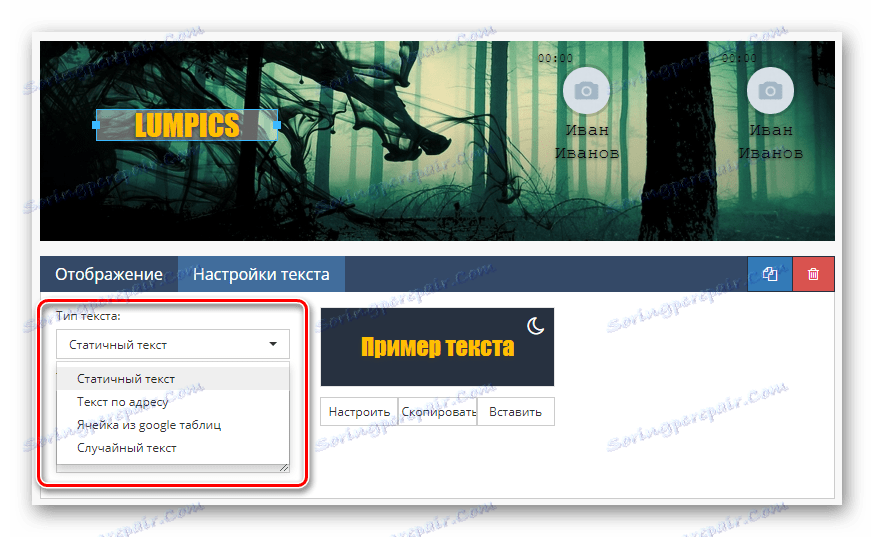
- Чрез менюто "Тип текст" се извършва глобално отстраняване на грешки в съдържанието, например е възможно да се организира изтеглянето на текст от произволен източник или да се направи случайно.




Не забравяйте, че такива детайли на дизайна могат и трябва да се разредят с дубликати.
- Кликнете върху иконата Дата и час, за да поставите друг съвпадащ компонент върху капака.
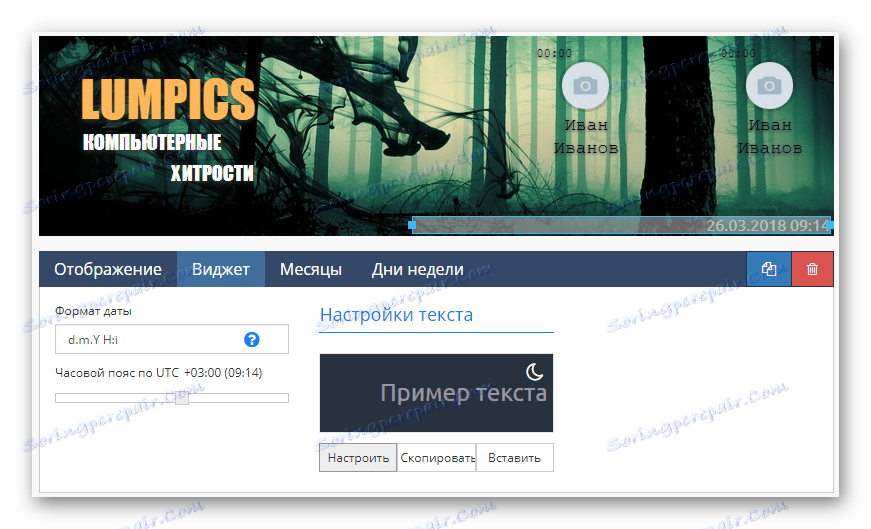
- Превключете на страницата "Widget", за да персонализирате стандартните индикатори за часовника, като часовата зона, вида на дисплея и само цветовата гама.
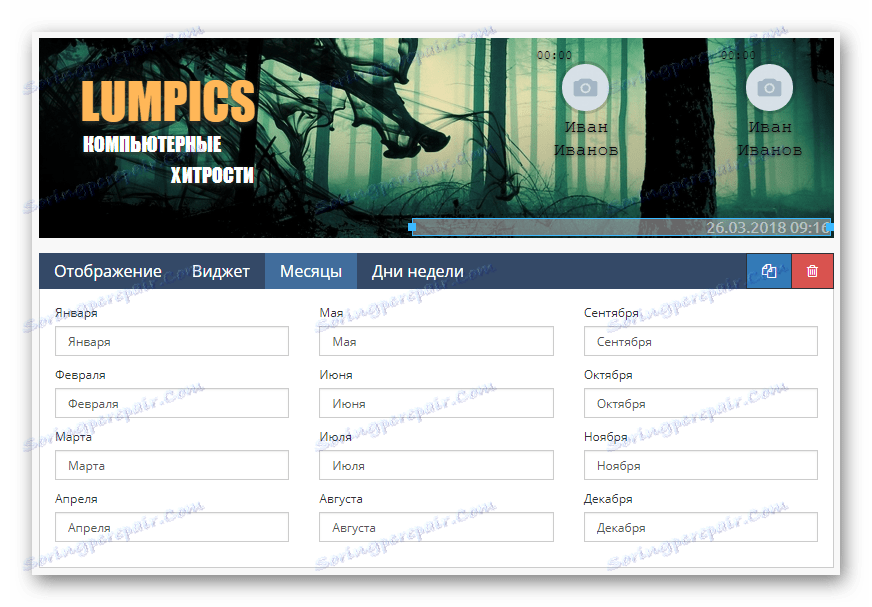
- В секцията "Месеци" и "Дни на седмицата" можете да промените текста, свързан с конкретни стойности, например, като го намалите.



Цифровото приспособление "Таймер" е почти същата, както бе обсъдено по-рано.
Не забравяйте, че по някакъв начин дизайнът и поставянето на елемент зависят от вашата идея.
- "Мрежата" в повечето случаи не се използва като украса.
- Неговата основна задача, както ясно може да се види от наличните параметри, е да се опрости създаването на маркетинг.


Използвайте тази добавка за капачки само ако е необходимо и изтрийте, преди да финализирате капака.
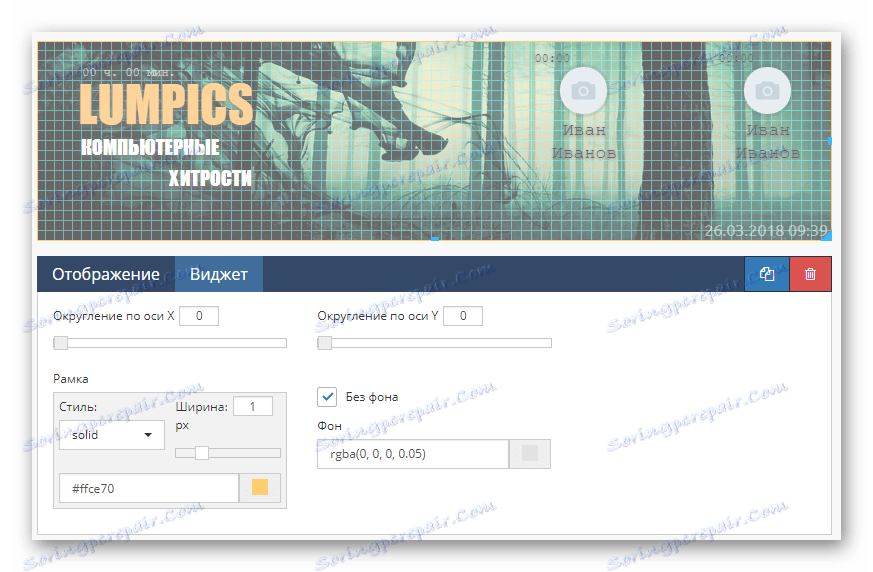
- Приспособлението "фигура" на външен вид съвпада напълно с името.
- Благодарение на него е възможно да се изпълняват различни удари за други елементи.


Такива части могат да се комбинират помежду си, например, за да се създадат чертежи.
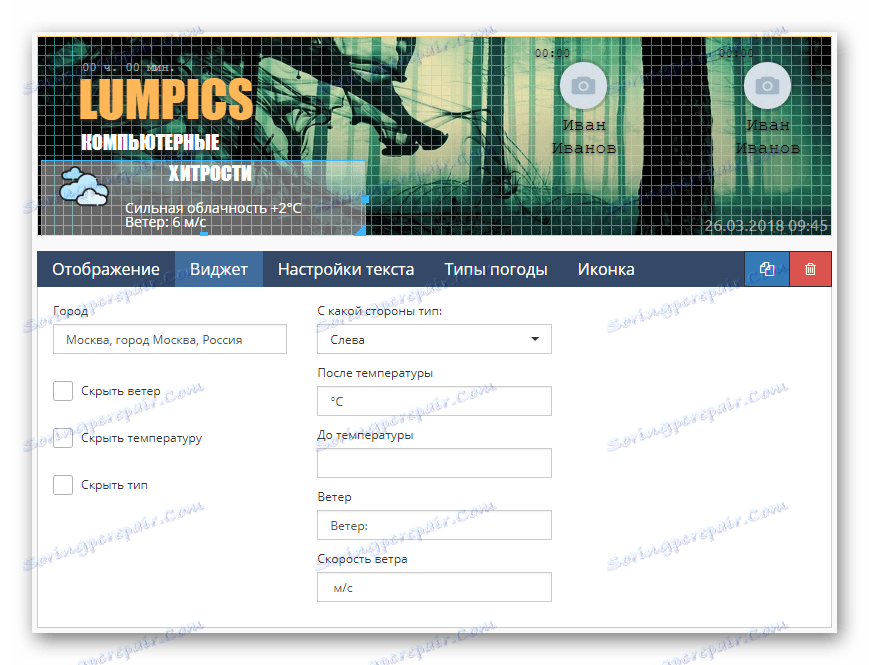
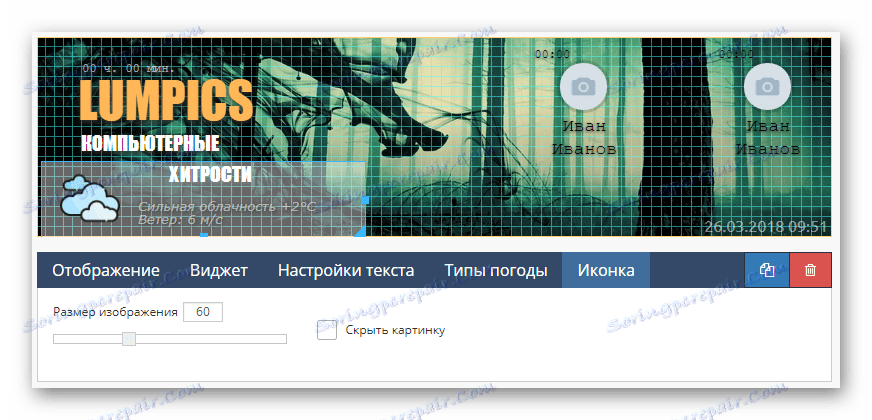
- Чрез поставянето на джаджа за времето , услугата автоматично ще изтегли иконата и данните за климатичните условия според избрания от Вас шаблон.
- Последната страница е предназначена да промени стила на показване на иконата за времето на капака.

Подмяна на стандартни икони също се извършва тук.

Без очевидна необходимост такива джаджи могат да се превърнат в проблем.
Блокът "Валутен курс" е конкретен елемент, който ви позволява да добавяте информация за курсовете.
Този елемент е в състояние да допълни перфектно всяка тематична публика, посветена например на областта на финансите.
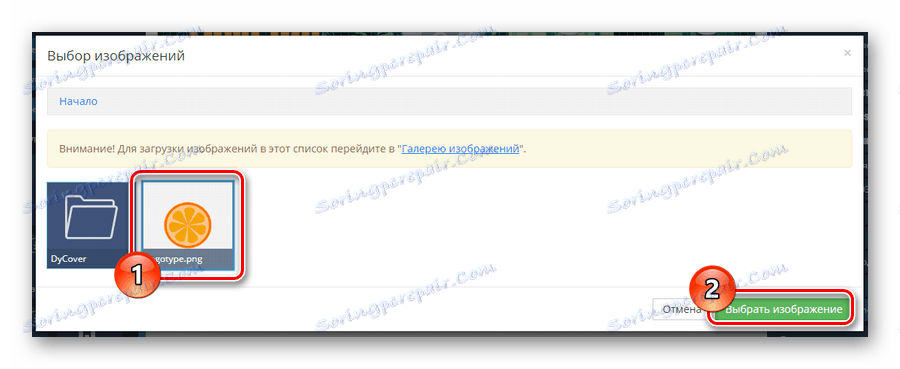
- Ако трябва да добавите изображение, което не е свързано с никакво събитие, можете да използвате приспособлението "Изображение" .
- Можете да добавите снимка за този компонент само ако е била качена преди това в секцията "Галерия с изображения" .
- Изберете желания файл чрез контекстния прозорец и кликнете върху бутона "Избор на изображение" .



Тъй като графиките са в основата на всяка група заглавие, тези подробности трябва да се използват възможно най-активно.
Използвайте клавиша "YouTube" и настройките на това устройство, ако групата е посветена на канала на посочения сайт.
Всички надписи и самата картина се преместват ръчно в работното пространство.
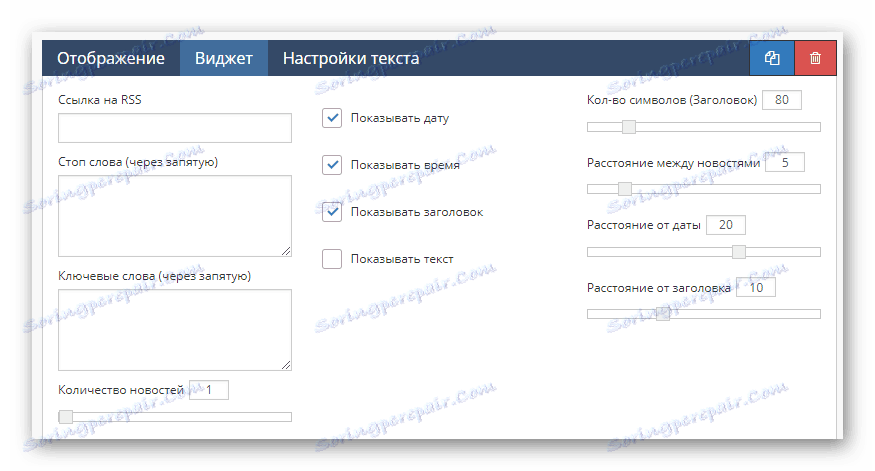
- Активният елемент "RSS новини" трябва да се използва без други джаджи.
- Въпреки това, почти всички трудности с дисплея могат да бъдат решени чрез задаване на предпочитаните параметри.


Препоръчително е да инсталирате такива данни само в съответните общности, например в забавна публика, абонатите не могат да харесат това съдържание.
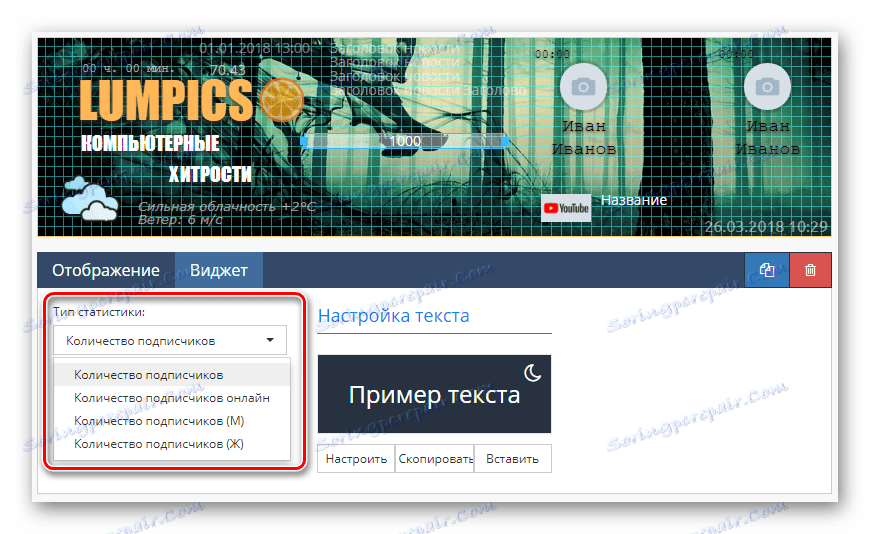
- Един от най-често използваните компоненти е Статистика .
- Благодарение на използването му се осъществява информация като броя на абонатите в мрежата или общия брой членове на групата.


След като завършите дизайна на тази част, можете да отидете до последния възможен елемент.
- След поставянето на джаджа "Икони за шрифтове" е възможно да се интегрират изображенията, които са първоначално текстове, в корицата.
- За да промените стила на иконите, използвайте падащия списък "Тип икони" .
- Услугата ви позволява да вземете празно място от стандартния набор от знаци или да промените иконата чрез кода.



Всеки елемент по един или друг начин има приложение.
Свързване на шаблони
Последната стъпка към добавяне на стилен капак е да запазите и публикувате създадените данни чрез вътрешните настройки на услугата.
- Превъртете страницата до блока "Запазване" и натиснете бутона със същото име.
- Ако е необходимо, услугата предоставя режим "Преглед" , който ви позволява да изучите резултата без да интегрирате VC.
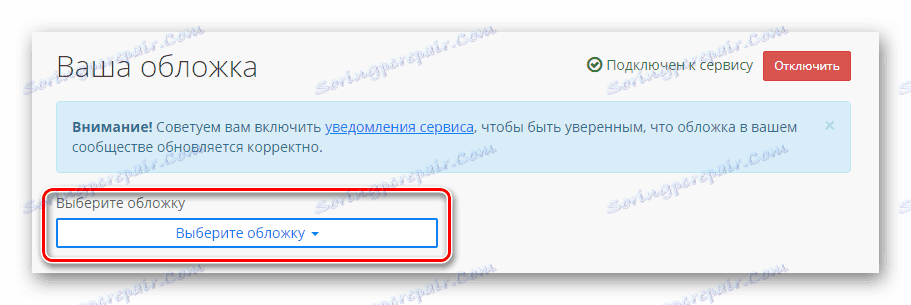
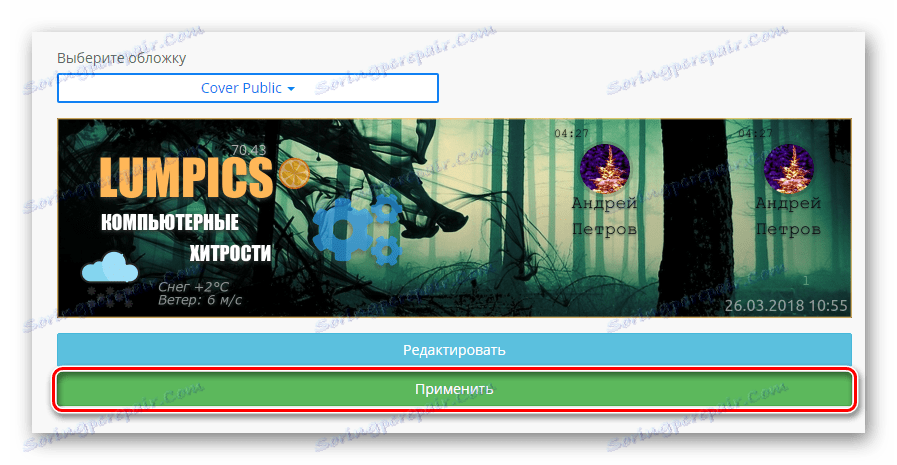
- Като използвате бутона "Връщане към контролния панел" , кликнете върху падащия списък "Изберете корица" и направете избор.
- След като изтеглите изображението за визуализация, използвайте бутона "Прилагане" .
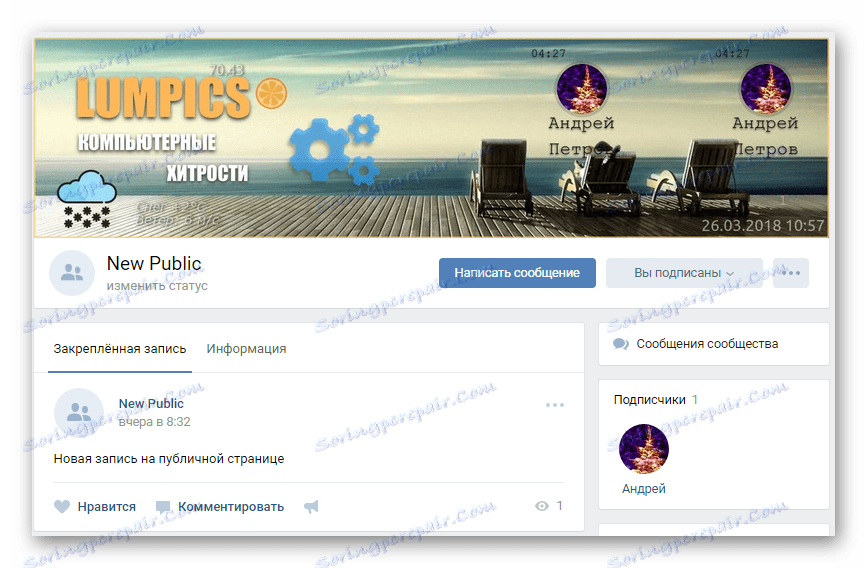
- Сега можете да отидете в общността и да проверите ефективността на разглежданата услуга.





Ако по някаква причина пропуснахме информацията, не забравяйте да ни уведомите. Освен това винаги сме щастливи да Ви помогнем при решаването на всякакви трудности.