Съдържание:
Анимираният статус предполагава постоянно бързо изменение на настройките на личния профил с помощта на допълнителни плъгини, тъй като в стандартната версия на Discord такава функция липсва. Поради това периодично възникват блокировки от страна на автоматичната система за защита, затова изпълнявайте един от следните варианти само ако сте сигурни, че няма да получите случайна забрана за един или няколко дни.
Допълнително предупреждаваме, че притежателите на мобилни устройства или тези потребители, които използват Discord през браузър, няма да могат да използват нито един от следните варианти. За тяхното реализиране на компютър е необходима инсталирана програма Discord, където се извършват всички останали действия.
Повече информация: Как да инсталирам Discord на компютър
Вариант 1: Плъгин за разширение BetterDiscord
Програмата BetterDiscord не само разширява възможностите на стандартния Discord, но и добавя инструмент, позволяващ създаването на потребителски плъгини на JavaScript. Предлагаме да разгледаме този метод стъпка по стъпка, тъй като той е доста обширен и предполага извършването на цял набор от действия.
Стъпка 1: Инсталиране на добавката BetterDiscord
Трябва да започнете с инсталирането на добавката BetterDiscord към вече наличния на компютъра Discord.Този процес е доста тривиален за повечето потребители.
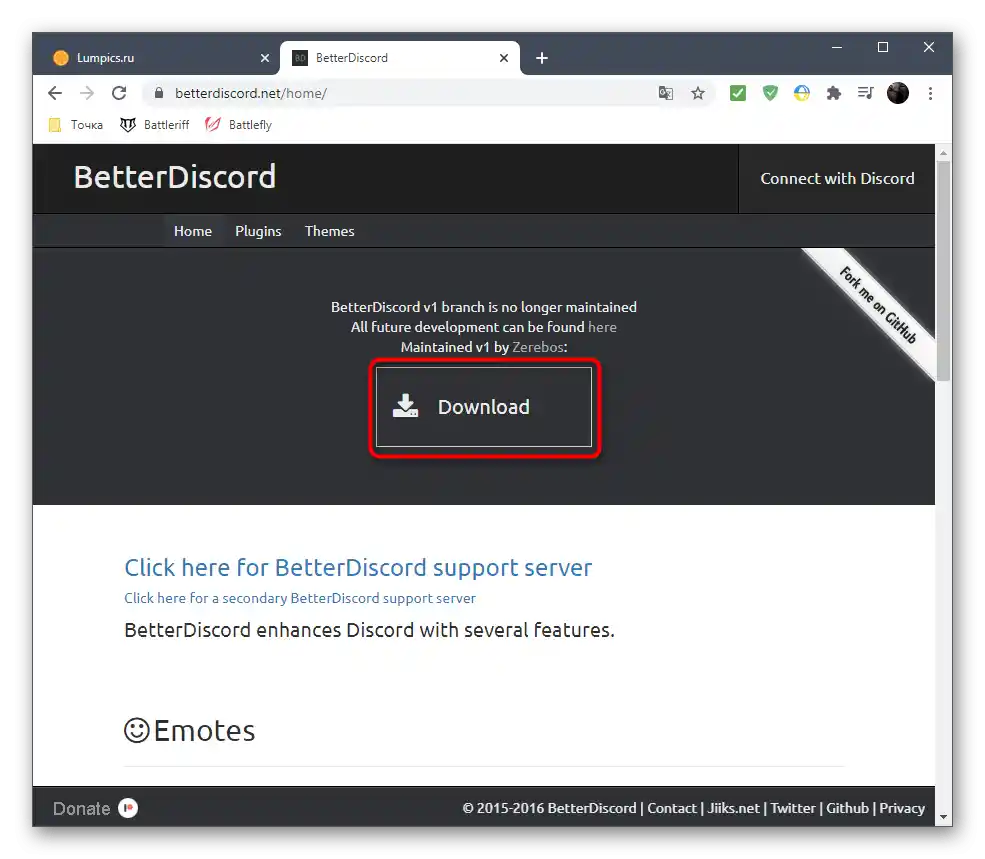
Преминете към изтегляне на BetterDiscord от официалния сайт
- Отворете горната връзка, за да преминете към официалния сайт на BetterDiscord и кликнете на «Download».
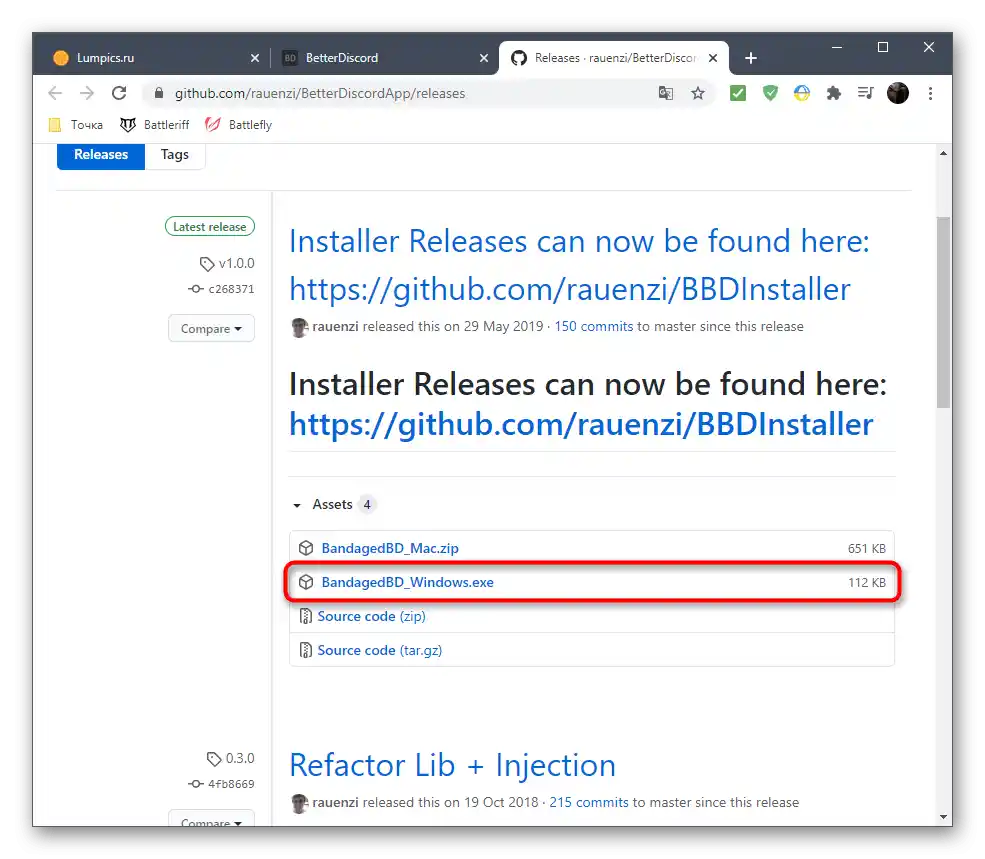
- Инсталаторите и отвореният код на софтуера се намират в GitHub, затова ще преминете на този сайт, от който изтеглете EXE файла за инсталиране на програмата на Windows.
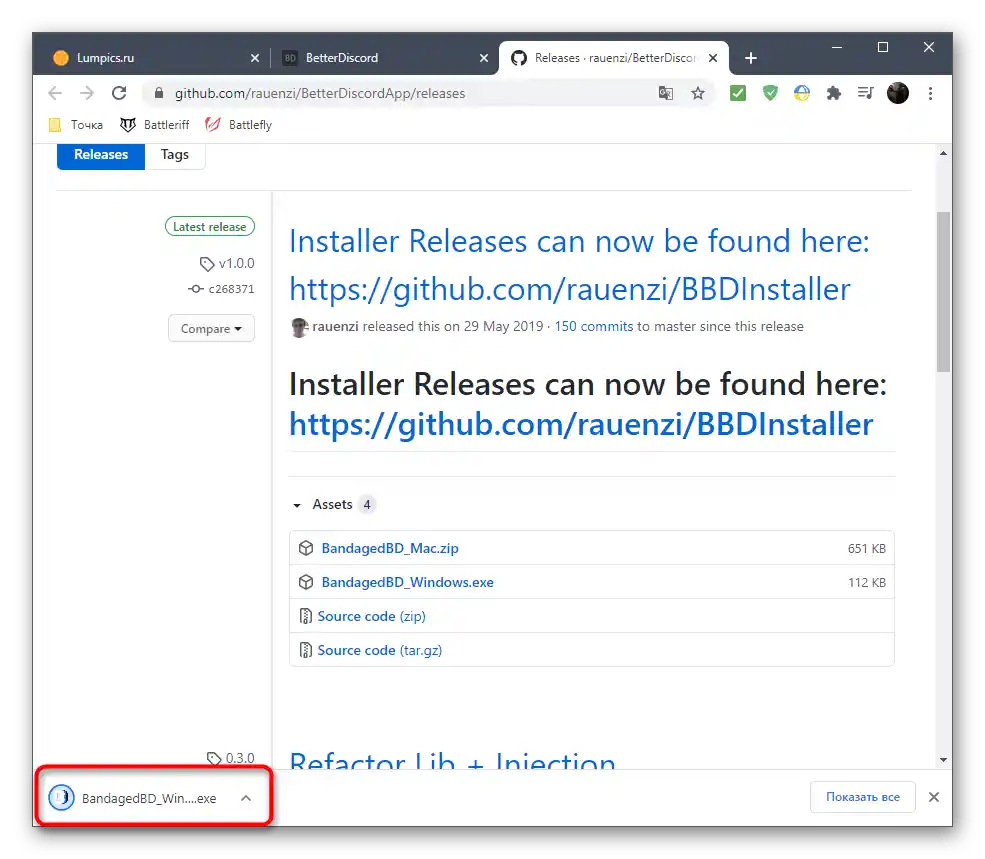
- След завършване на изтеглянето, стартирайте инсталатора.
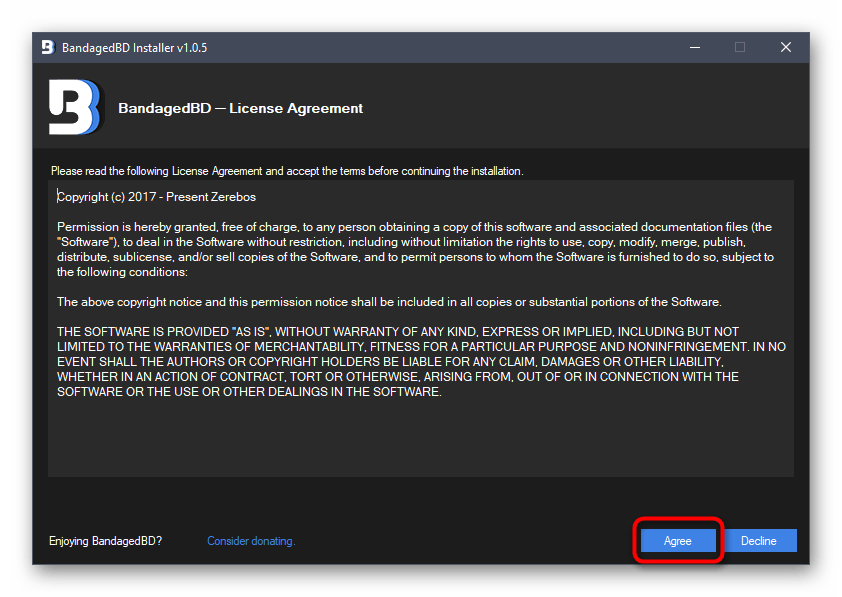
- Задължително потвърдете правилата за ползване на софтуера и е по-добре да ги прочетете изцяло, за да разберете как работят подобни разширения.
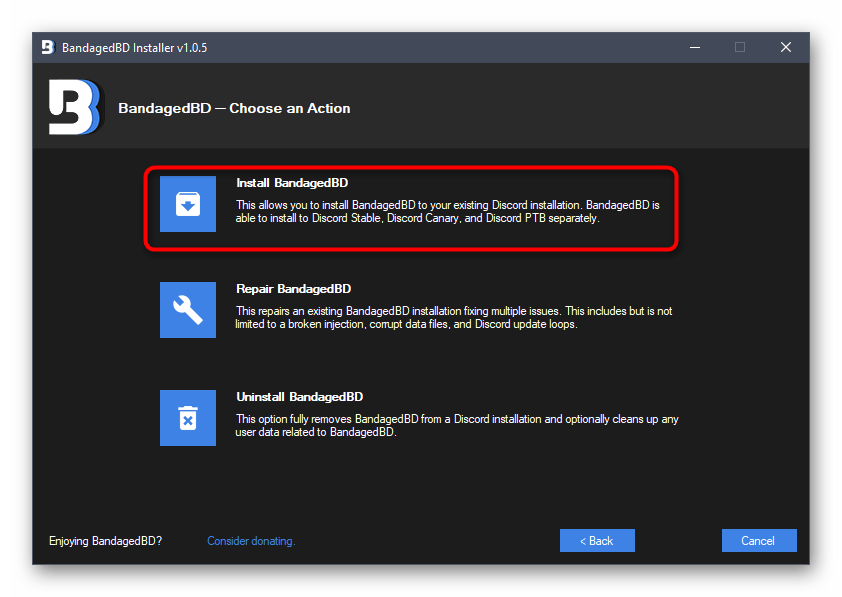
- В следващия прозорец натиснете на «Install BandagedBD».
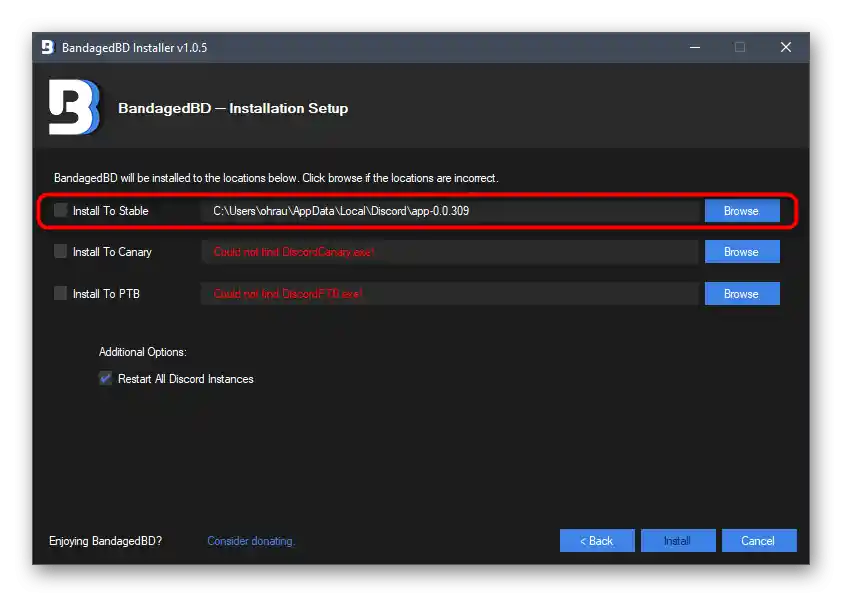
- Използвайте инсталацията за стабилната версия, чиято локация се определя автоматично.
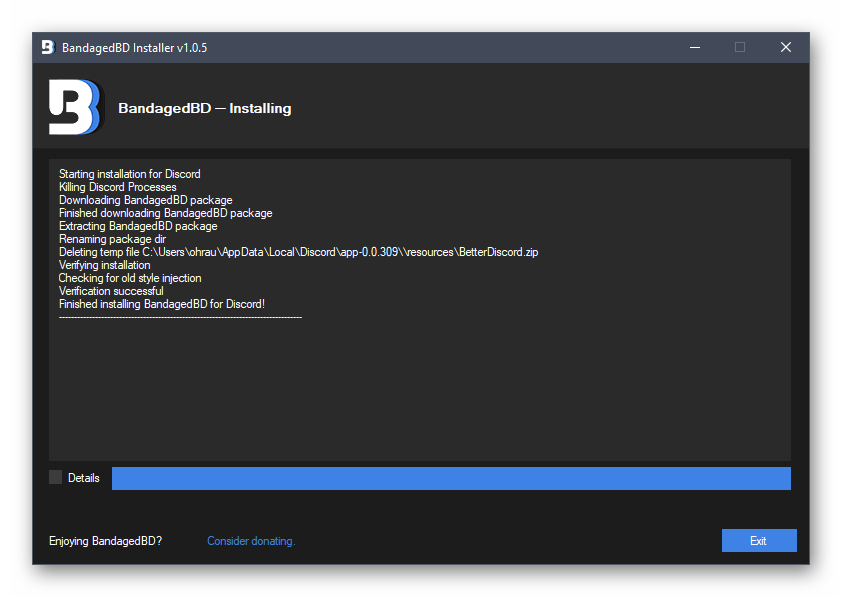
- Очаквайте завършването на инсталацията и затворете текущия прозорец.







На сайта или вече след инсталацията на BetterDiscord можете да се запознаете с всички функции, предоставяни от тази програма, за да разберете за какви още цели, освен анимирания ник, може да се използва.
Стъпка 2: Създаване на плъгин за анимиран статус
Основният процес е създаването на плъгин, отговарящ за анимирания статус.Добре, че не е нужно да го пишете сами, изучавайки JavaScript, тъй като напълно работещият код вече е създаден, а на обикновените потребители остава само да го поставят в файл и да го добавят в Дискорд, с което ще се заемем по-нататък.
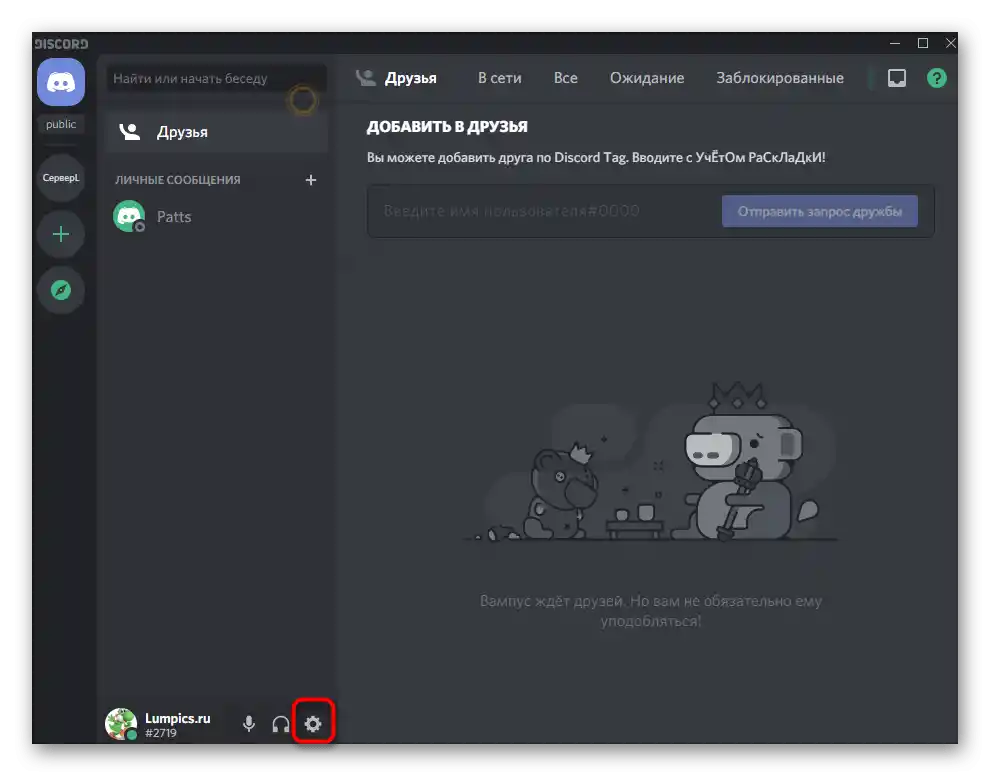
- След успешната инсталация на BetterDiscord, отидете в самия Дискорд и отворете менюто с основните настройки.
- Намерете новите появили се точки и кликнете върху раздела «Plugins», от името на който вече е ясно за какво отговаря.
- Сега е необходимо да преминете в директорията, където се поставят плъгините за нормалната работа на BetterDiscord, затова натиснете съответния бутон в горната част.
- Самата папка все още е празна, тъй като в нея липсват потребителски плъгини.
- Щракнете с десния бутон на мишката на празно място, в контекстното меню преместете курсора на «Създаване» и изберете «Текстов документ».
- Оставете стандартното име и направете двойно щракване с мишката, за да го отворите с «Блокнот».
- Вмъкнете там кода по-долу точно в същия формат. Няма нужда да добавяте повече редове.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD функции */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Анимирайте статуса си в Discord";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Код, свързан с анимациите */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Функции, свързани с настройките */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// Задайте токена за удостоверяване
this.setData("token", token.value);// Задайте времето за изчакване
this.setData("timeout", timeout.value);// Задайте анимацията
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// Край
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorizationStatus.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Обвивка */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
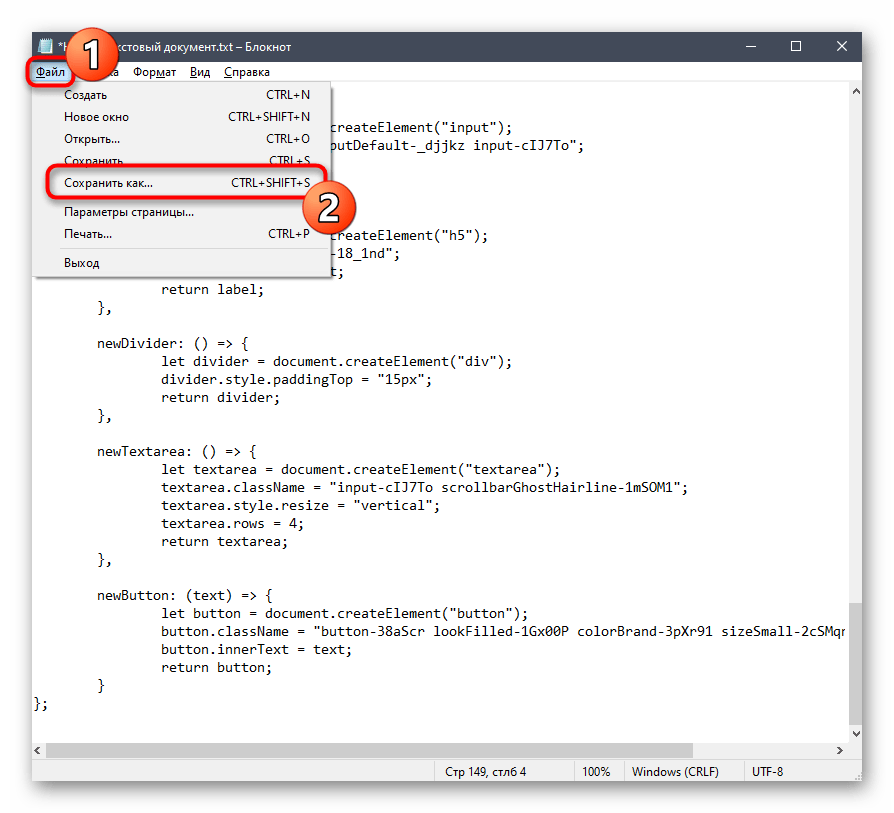
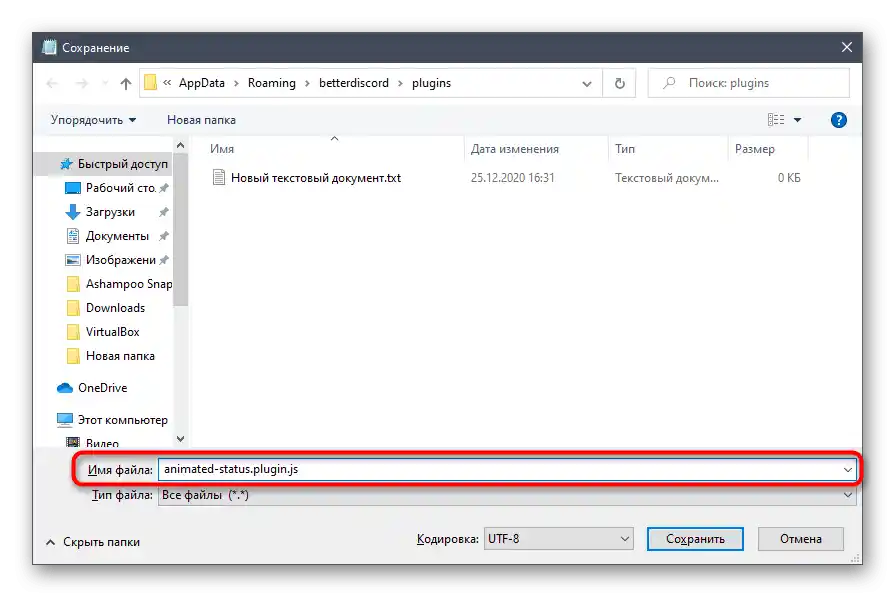
}; - След това отворете менюто «Файл» и кликнете върху опцията «Запази като».Можете да го извикате и с комбинацията от клавиши Ctrl + Shift + S.
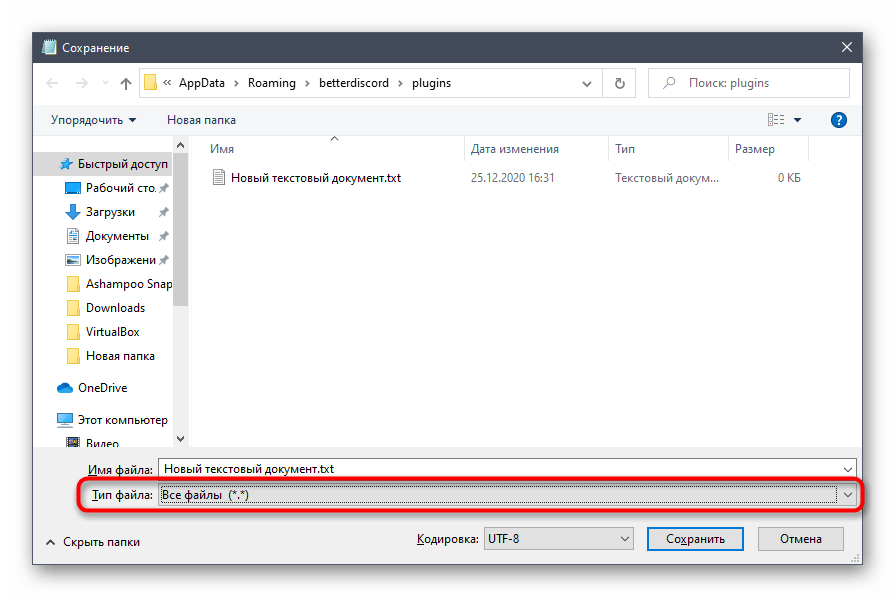
- Запазете плъгина в същата папка, но първо задайте за него «Тип файл» — «Всички файлове (*.*)».
- Задайте име «animated-status.plugin.js» и потвърдете запазването.
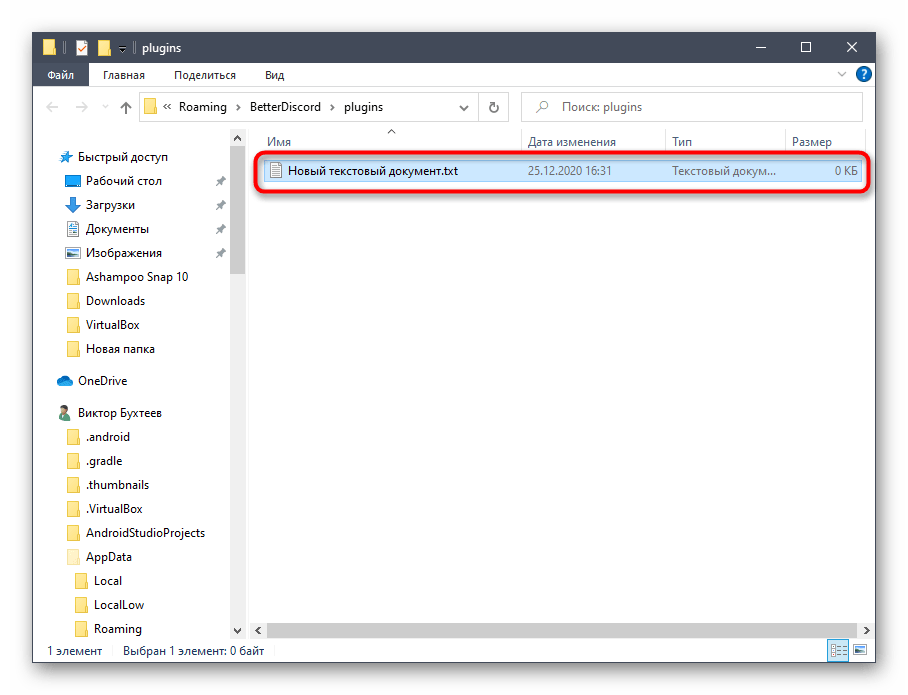
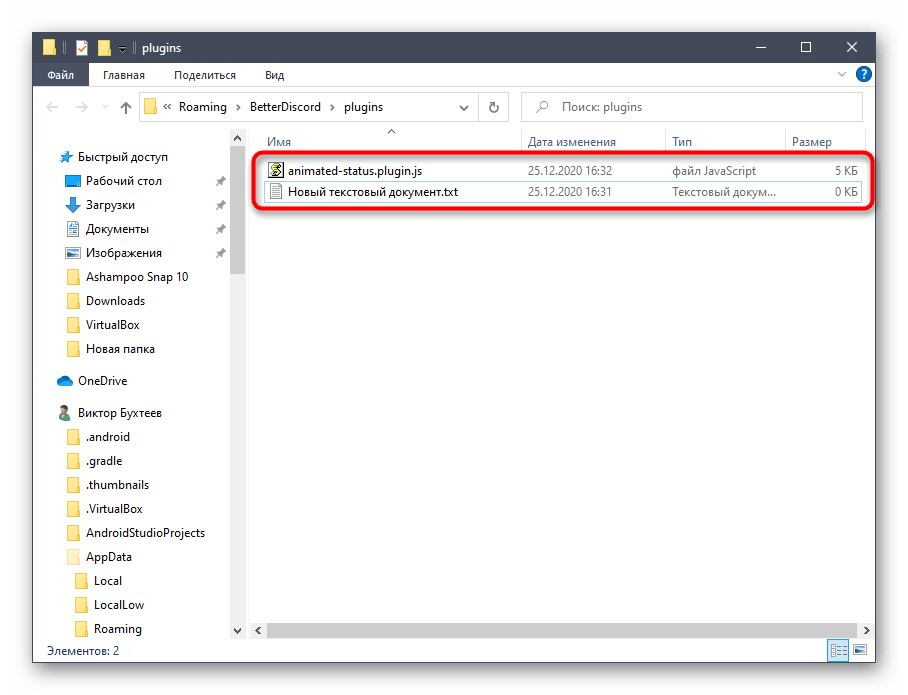
- Сега съдържанието на директорията изглежда така, както е показано на следващото изображение. Можете да изтриете елемента с формат TXT, тъй като вече няма да ви е нужен.
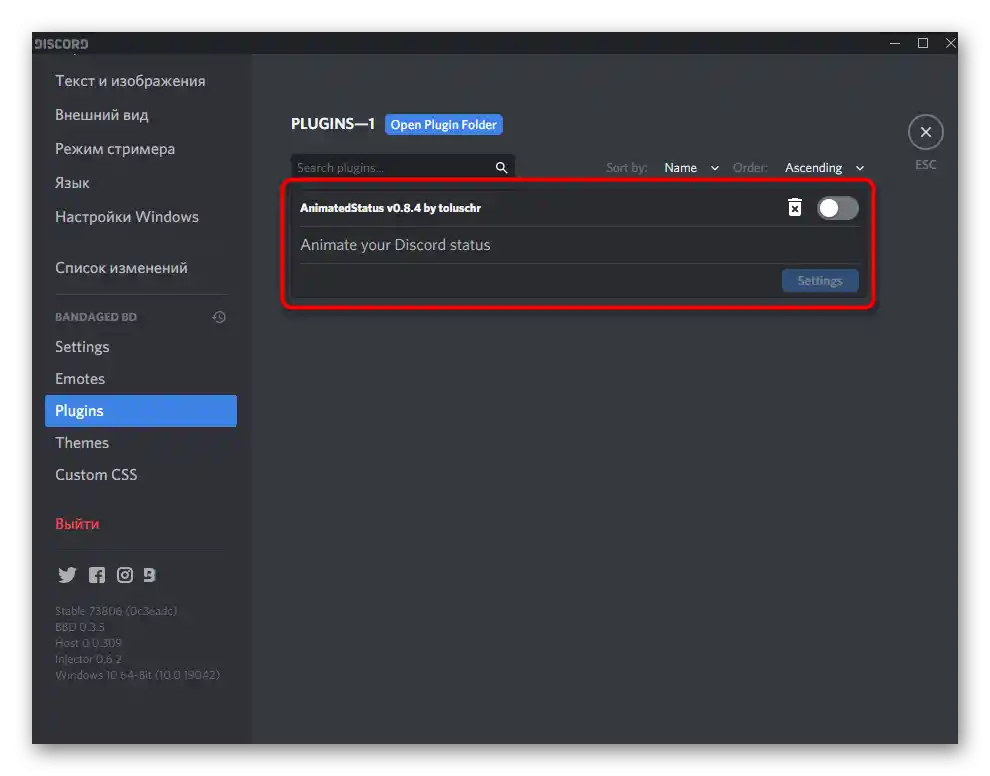
- Отворете в Дискорд същия раздел «Plugins», за да се уверите в успешното добавяне на плъгина.
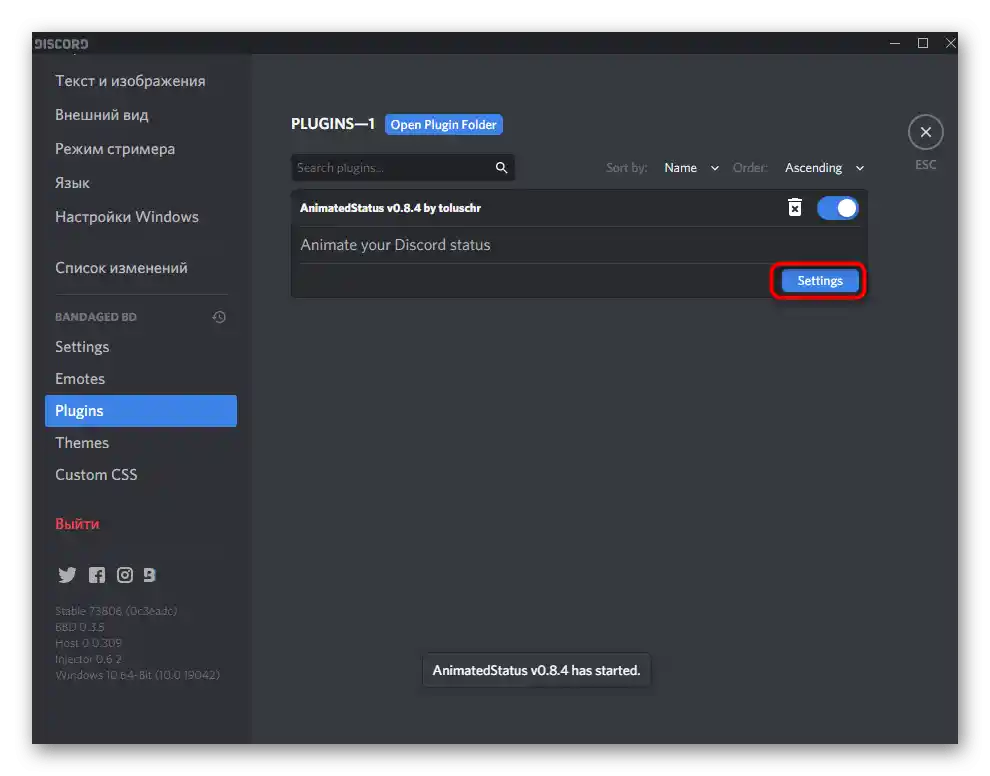
- Неговата активация става чрез преместене на плъзгача, а основните настройки се извършват в отделен прозорец, но това не е всичко, което трябва да направите за активиране на анимирания статус.













Стъпка 3: Настройка и включване на анимирания статус
Плъгинът за създаване на анимиран статус е успешно създаден, което означава, че можете да преминете към неговата непосредствена настройка и включване на новия режим на показване на информация на страницата. Основната задача е да намерите токена на личния профил, затова ще разгледаме това действие отделно.
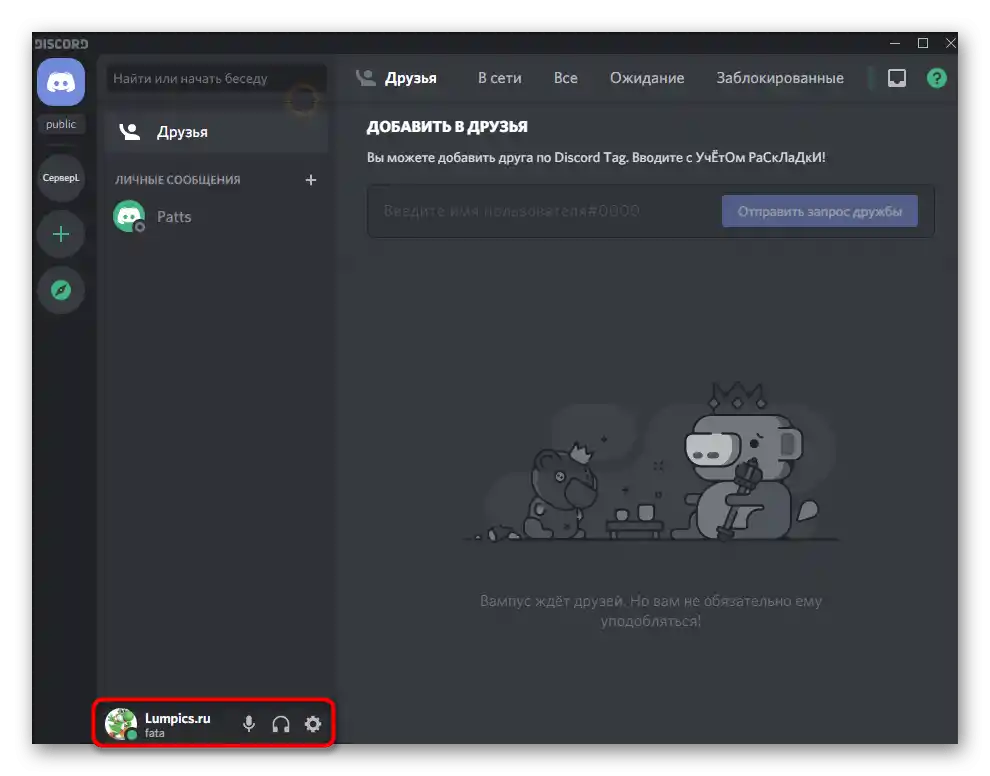
- Върнете се в главното меню на Дискорд и кликнете на своята аватарка, за да зададете потребителски статус. Това е необходимо, за да можете по-лесно да намерите токена по-късно.
- От появилото се меню изберете опцията «Задайте потребителски статус».
- Въведете произволен статус, който ще бъде зададен за времето, и запазете промените.
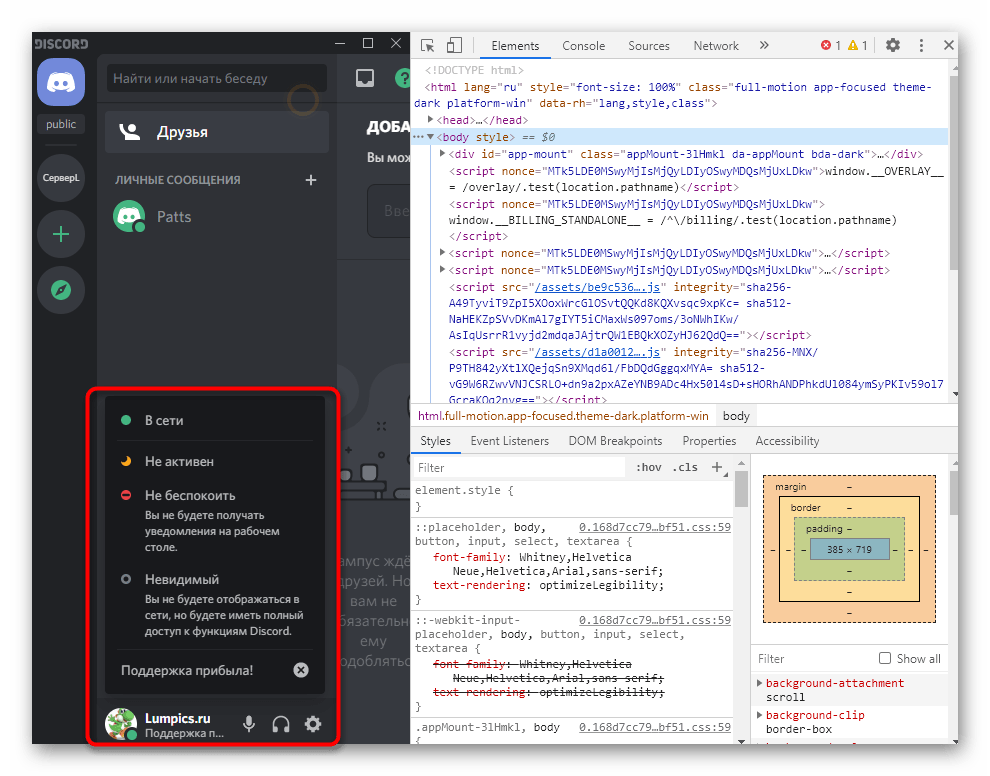
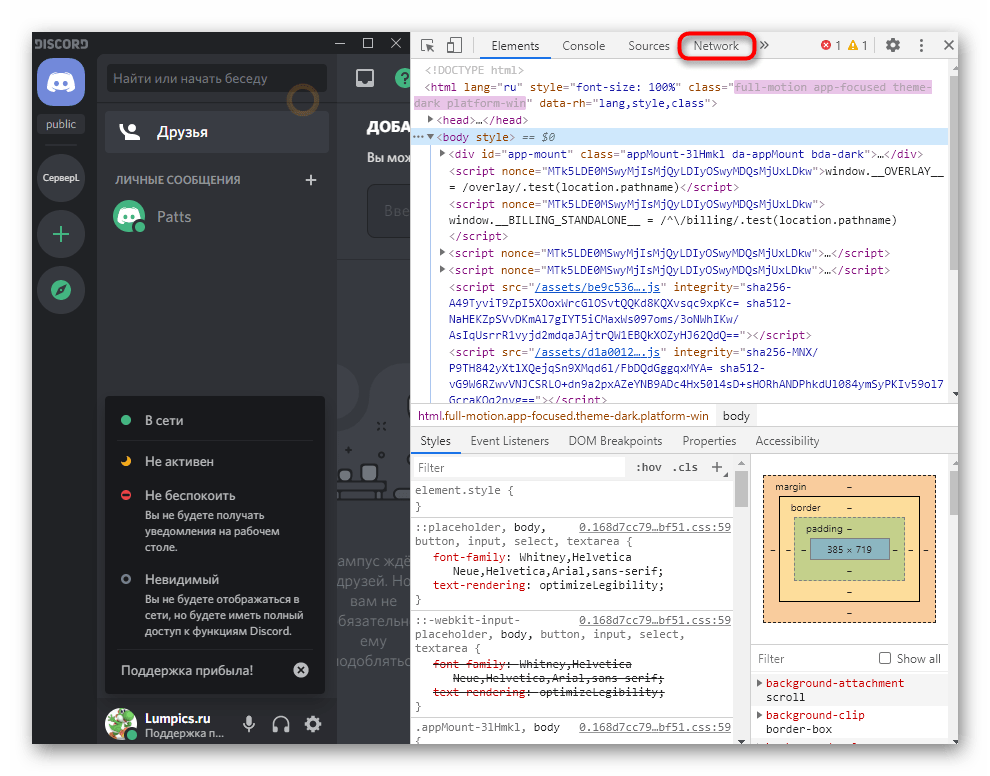
- Отново отворете менюто за избор на статус, а след това използвайте комбинацията от клавиши Ctrl + Shift + I, която отговаря за отварянето на конзолата за разработчици.
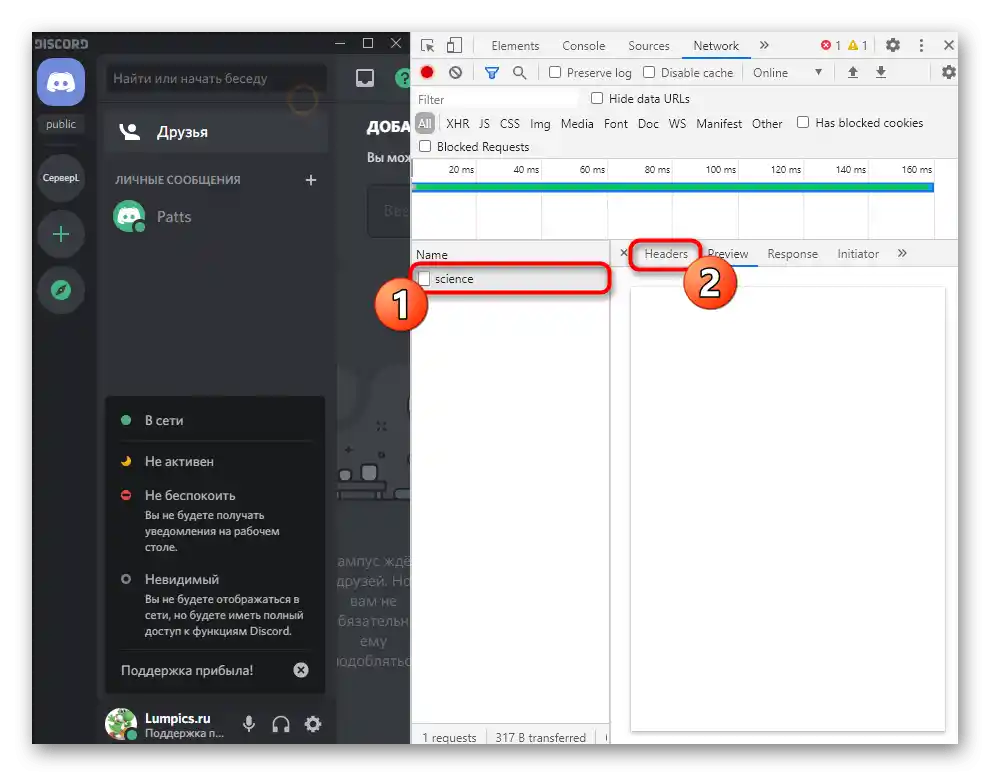
- Преминете на таба «Network».
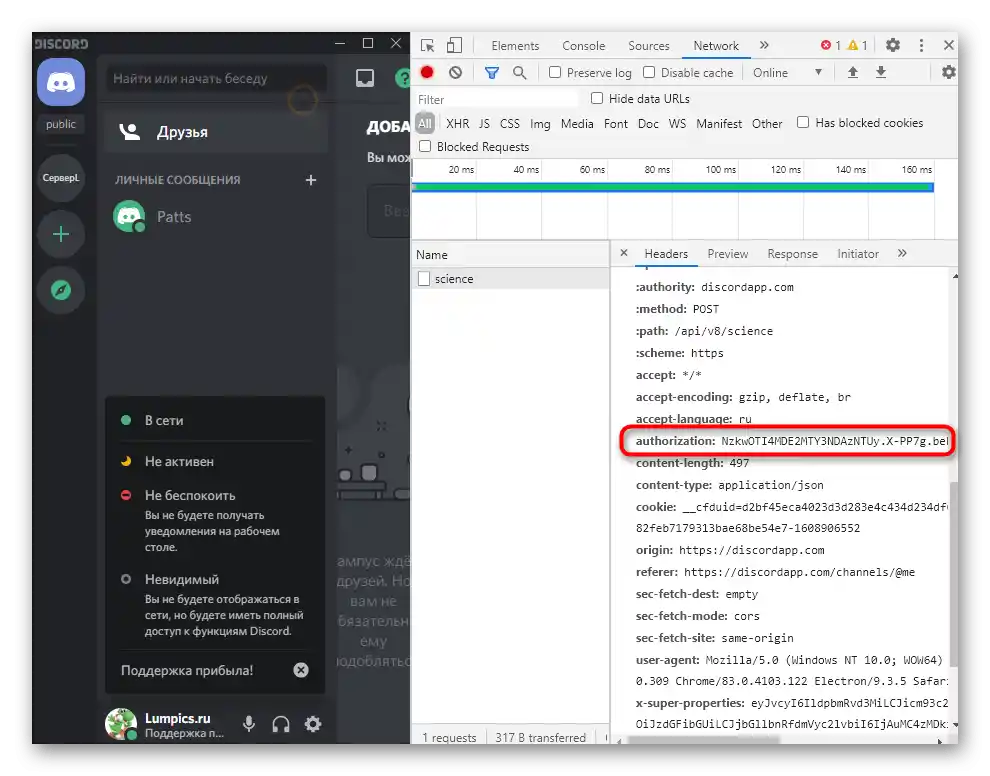
- Изберете параметъра с името «science» и таба «Headers» за него.
- Сред всички точки намерете «authorization» и копирайте целия код след двоеточието.
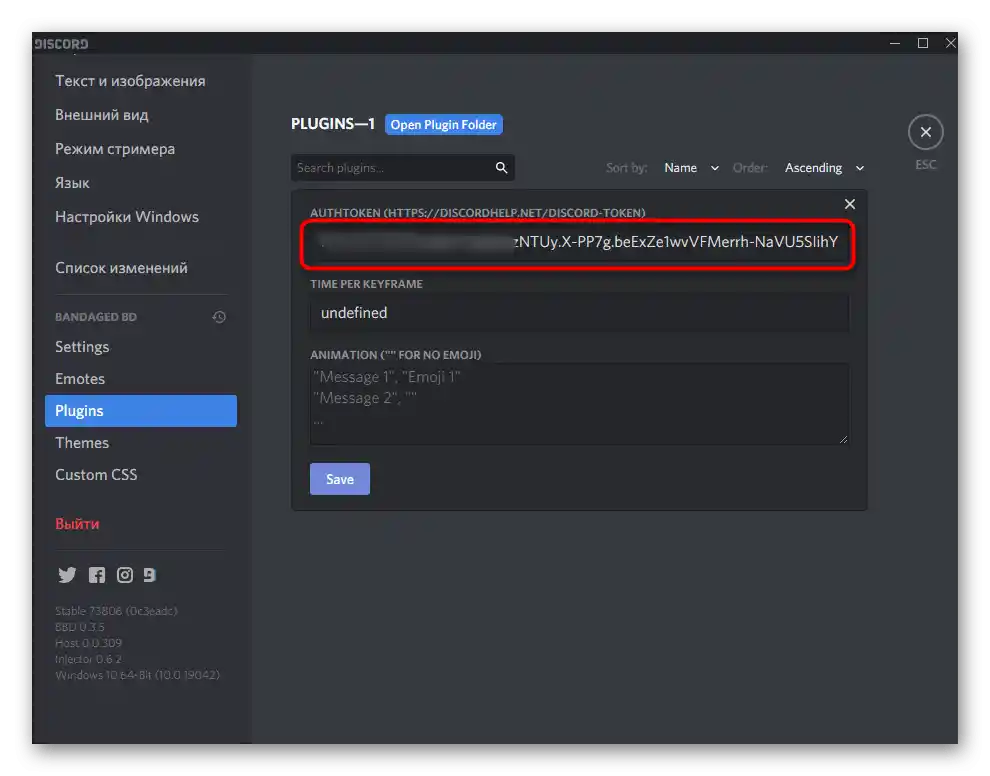
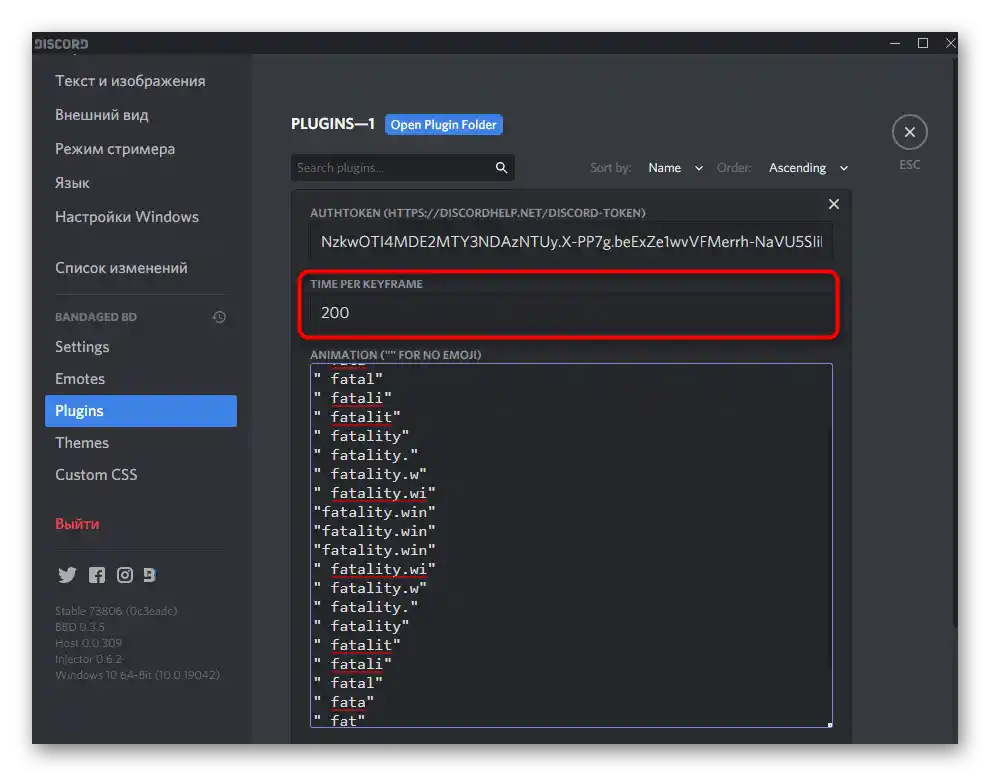
- Поставете го в отреденото за това поле в настройките на създадения по-рано плъгин.
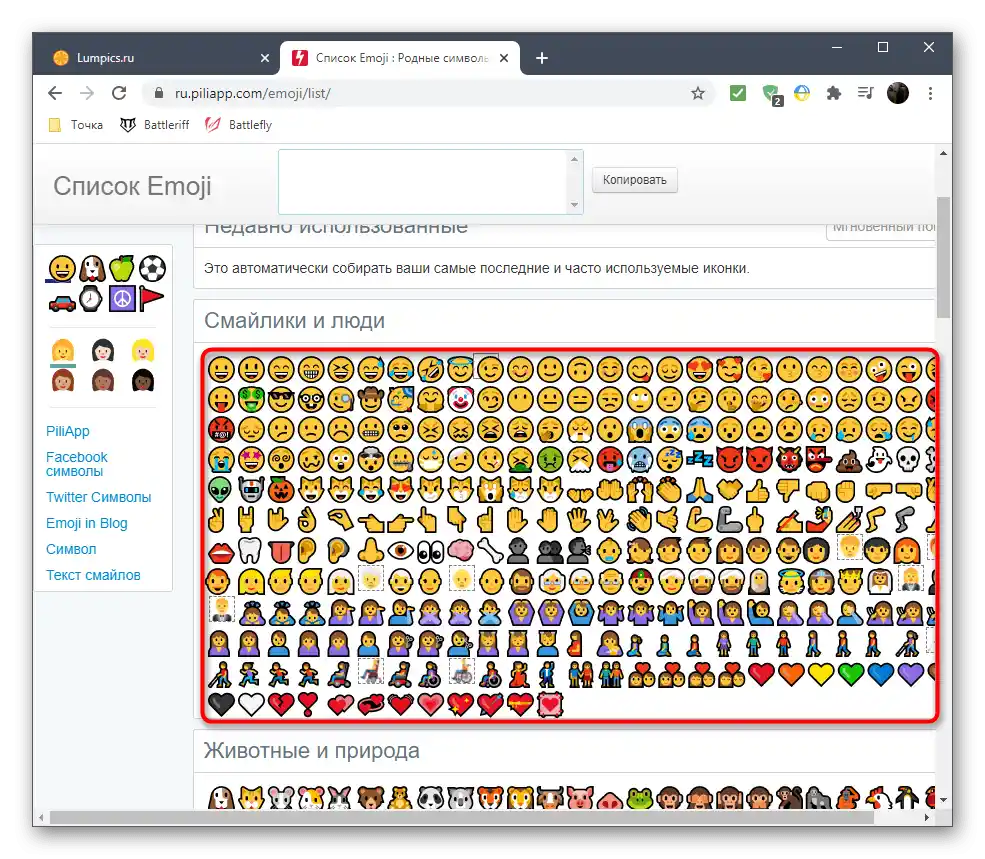
- Допълнително намерете емодзи, ако искате да ги използвате при създаването на анимирания статус.Просто ги копирайте и поставяйте в плъгина.
- Настройте забавянето в милисекунди. За променящия се статус се препоръчва да не е по-малко от три секунди, но в нашия случай ще трябва да съкратим това време.
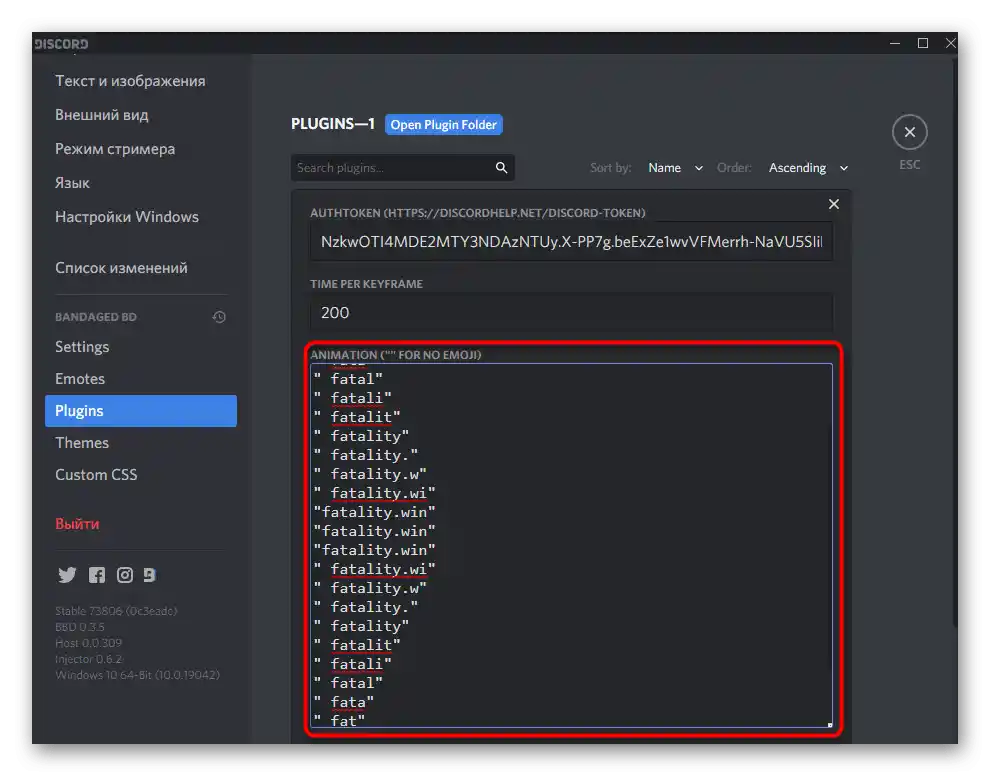
- Целият текст се пише в кавички, а последователното му разположение създава ефект на печат или плавна смяна на буквите. Ще оставим пример по-долу, за да можете да го копирате и да проверите как работи.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
" " - Запазете промените, напуснете текущото меню и проверете с каква скорост протича анимацията и дали е необходимо да я коригирате.












Опитайте се да не злоупотребявате с използването на този плъгин и поне понякога го изключвайте, за да не провокирате задействането на системата за блокиране на подозрителни действия. Възможно е малко по-късно ситуацията с такива скриптове напълно да се промени, затова следете новините на сайта BetterDiscord, ако ви интересува.
Вариант 2: Стартиране на скрипта чрез Node.js
Шансовете за случайна времева блокировка при използване на Node.js са по-малки, но този вариант работи само когато самият скрипт е стартиран на компютъра чрез PowerShell или „Команден ред“.Това налага да го държите постоянно включен, ако искате да постигнете резултат с анимирано име.
Стъпка 1: Изтегляне и инсталиране на Node.js
Околна среда Node.js е задължителна за инсталиране, тъй като благодарение на нея се стартира създаденият потребителски скрипт, затова ще започнем именно с изтеглянето и инсталацията на тази програма.
Преминете към изтегляне на Node.js от официалния сайт
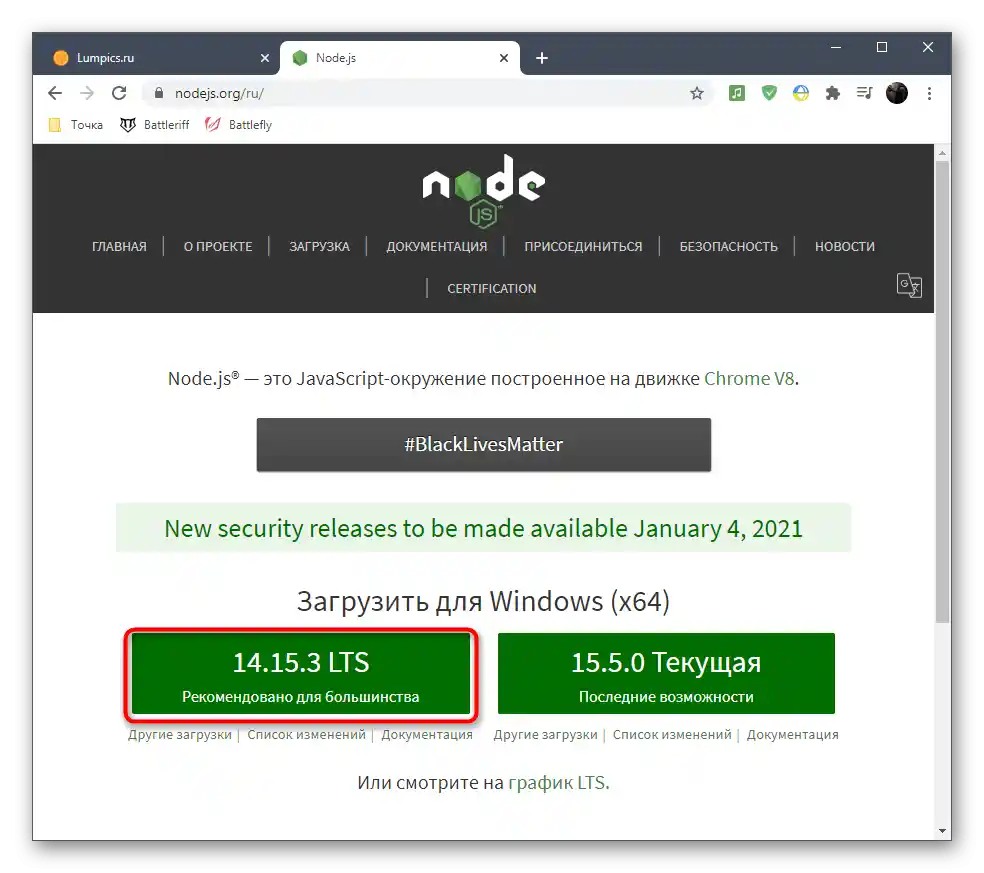
- Възползвайте се от горната връзка, преминете на главната страница на сайта и изтеглете препоръчителната версия на програмата.
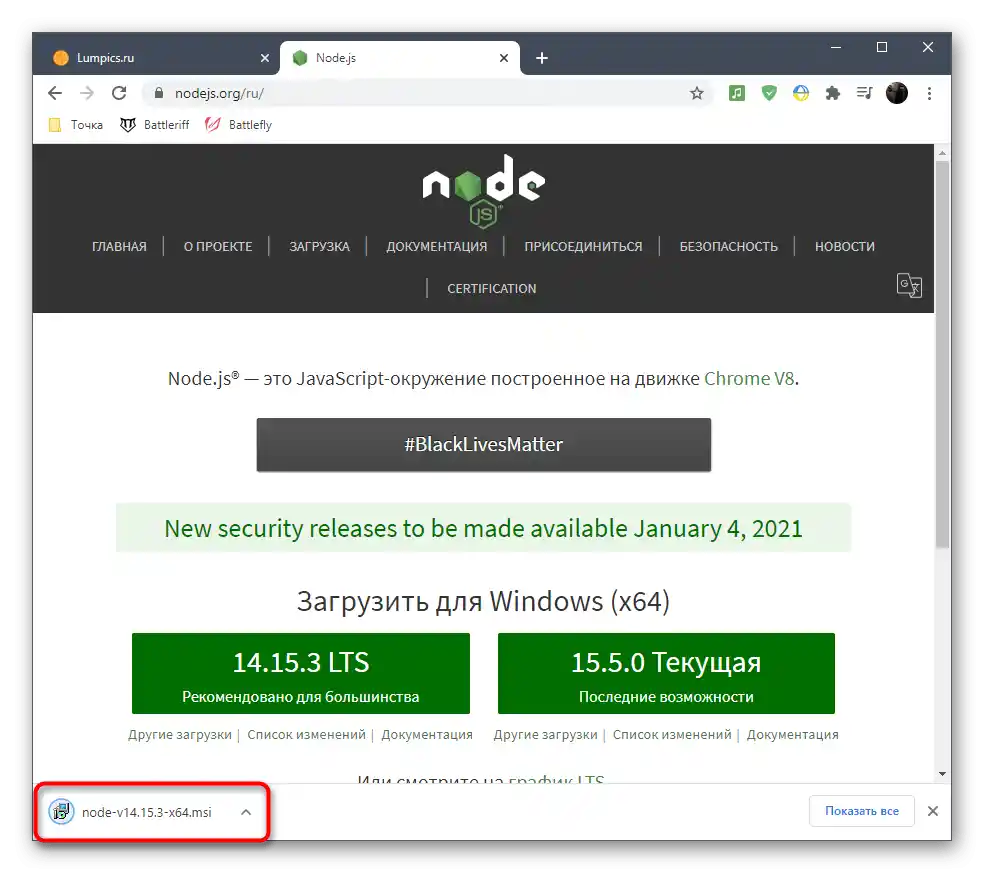
- Очаквайте завършването на изтеглянето и стартирайте изпълнимия файл.
- Следвайте стандартната процедура за инсталиране.
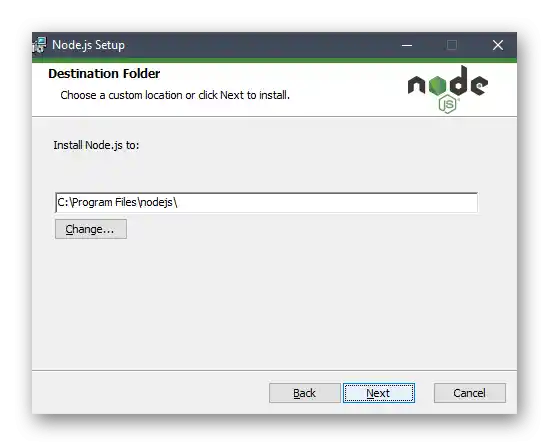
- Не променяйте стандартния път за разархивиране на обектите.




Стъпка 2: Изтегляне и настройка на скрипта
Сега ще преминем към получаването и настройката на скрипта, отговарящ за стартирането на анимирано име в Discord.Той се състои от няколко файла и е на разположение в открит достъп на GitHub.
Придвижете се към изтеглянето на скрипта през GitHub
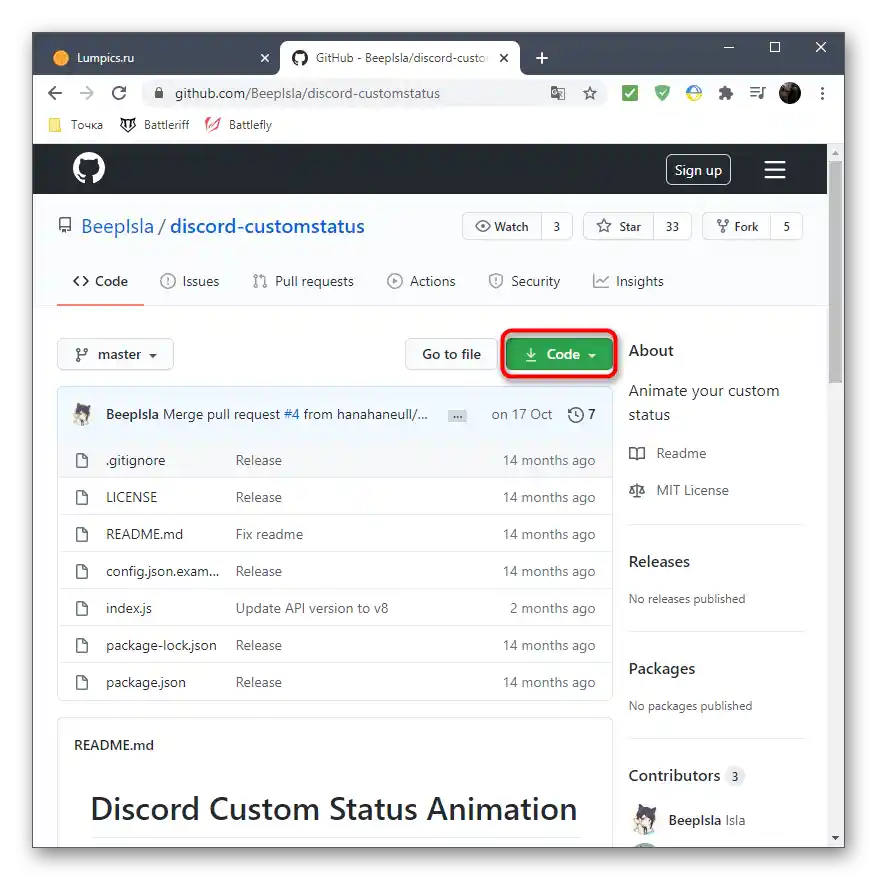
- След отваряне на репозитория със скрипта, натиснете зеления бутон «Code».
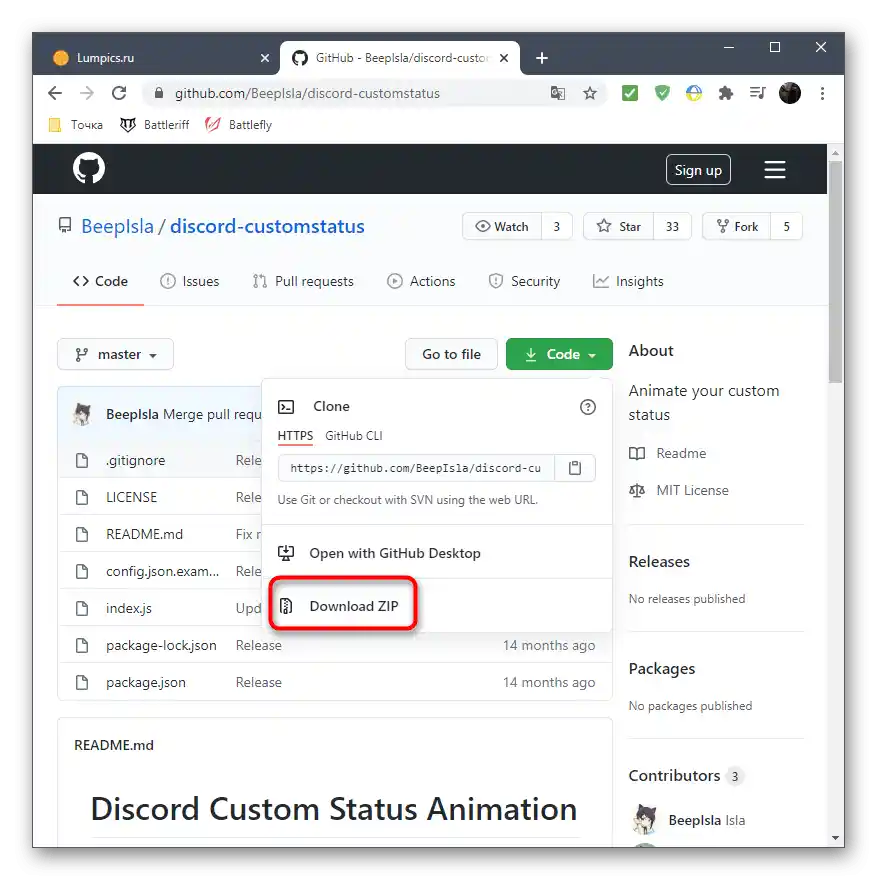
- Сред списъка с налични действия намерете «Download ZIP».
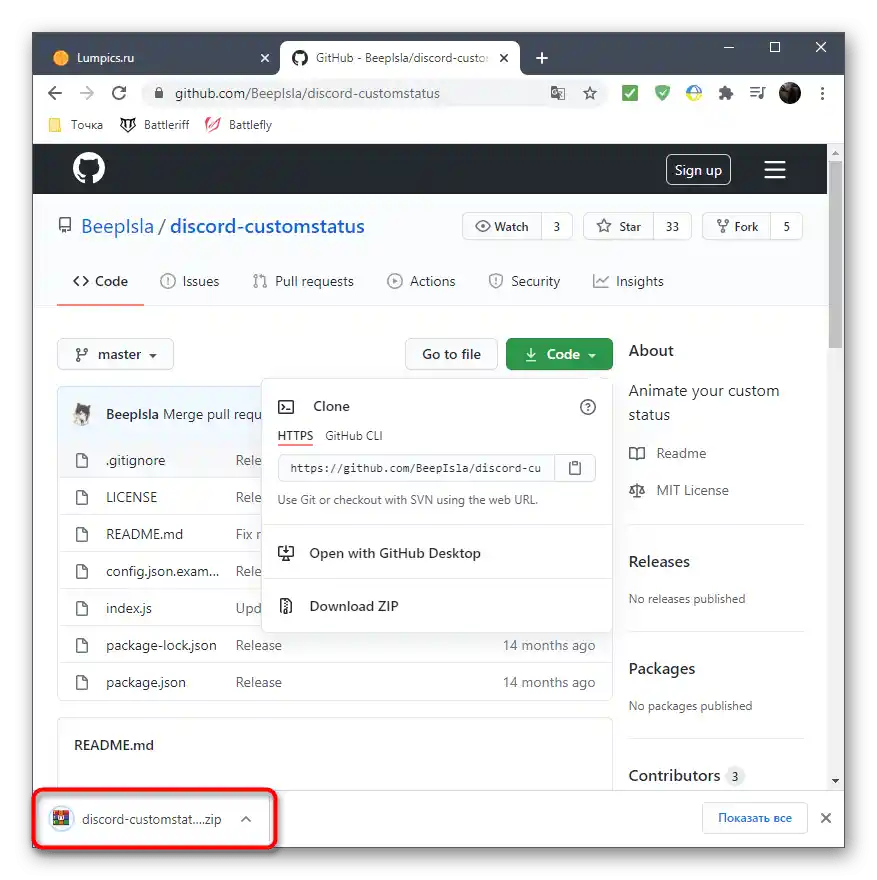
- Изчакайте завършването на изтеглянето на архива и го отворете.
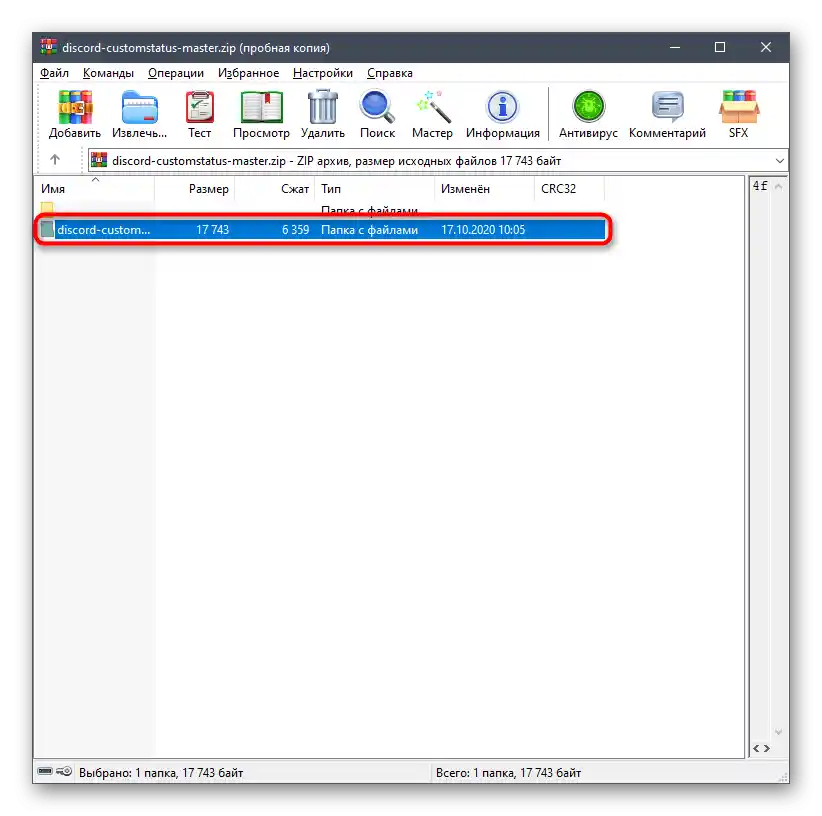
- Разархивирайте папката на удобно място на компютъра.
- Стартирайте «Командния ред» или «Windows PowerShell» за по-нататъшно изпълнение на команди.
- Използвайте
cd + пътя до корена на папкатаза да преминете към нея в конзолата. - Сега конзолата е готова да взаимодейства с файловете от този каталог, така че можете смело да въведете командата
npm installи да я приложите с натискане на клавиша Enter. - Изчакайте завършването на инсталацията, следейки напредъка в същия прозорец.
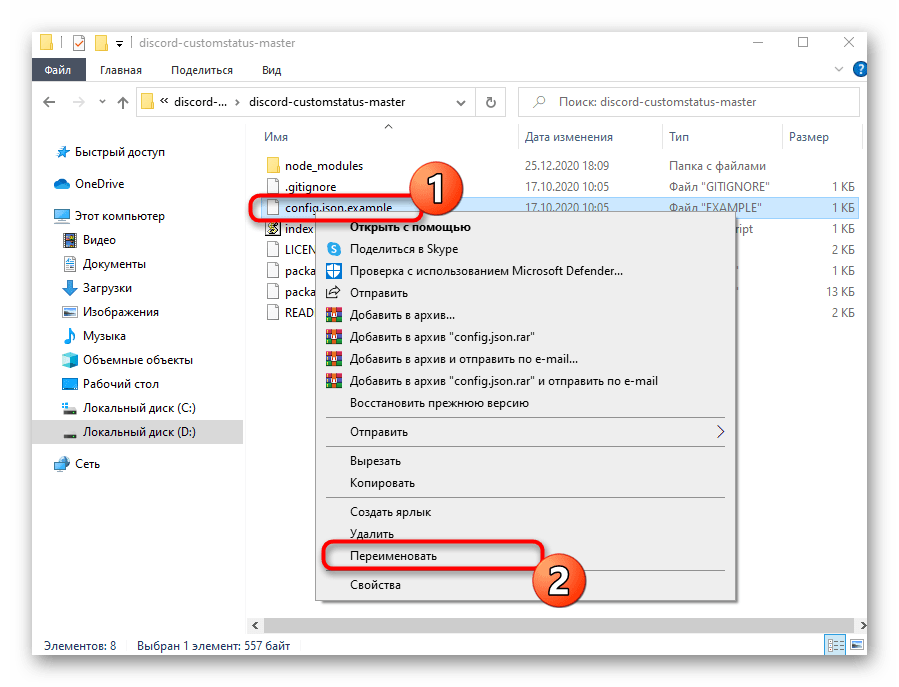
- Придвижете се до корена на папката със скрипта, където намерете файла «Config.json.example», кликнете с десния бутон на мишката върху него и изберете опцията «Преименувай».
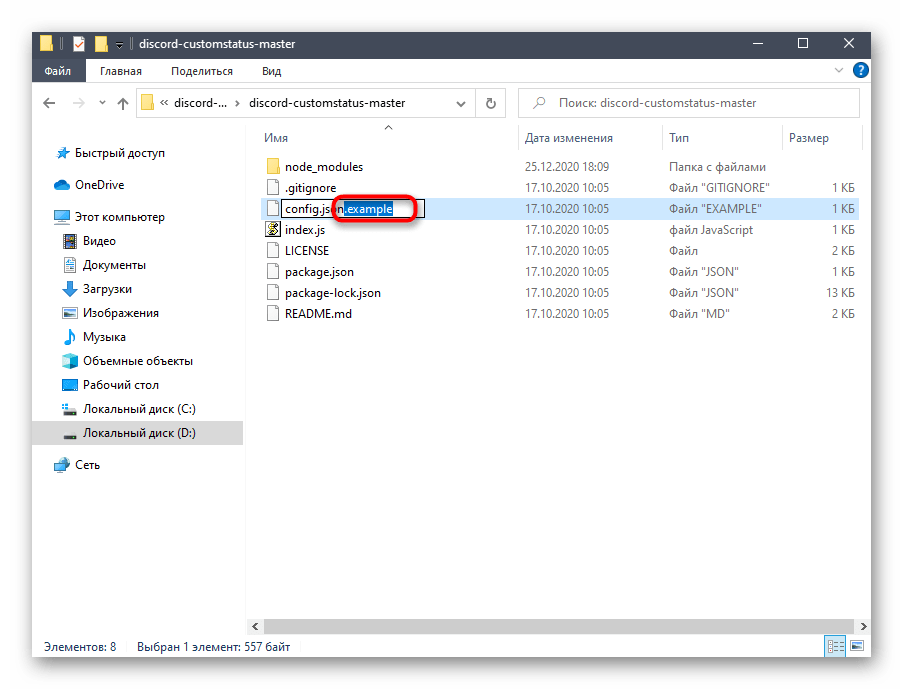
- Премахнете израза
.exampleи приложете промените. - След това самият файл трябва да бъде отворен с «Бележник» за редактиране на съдържанието.
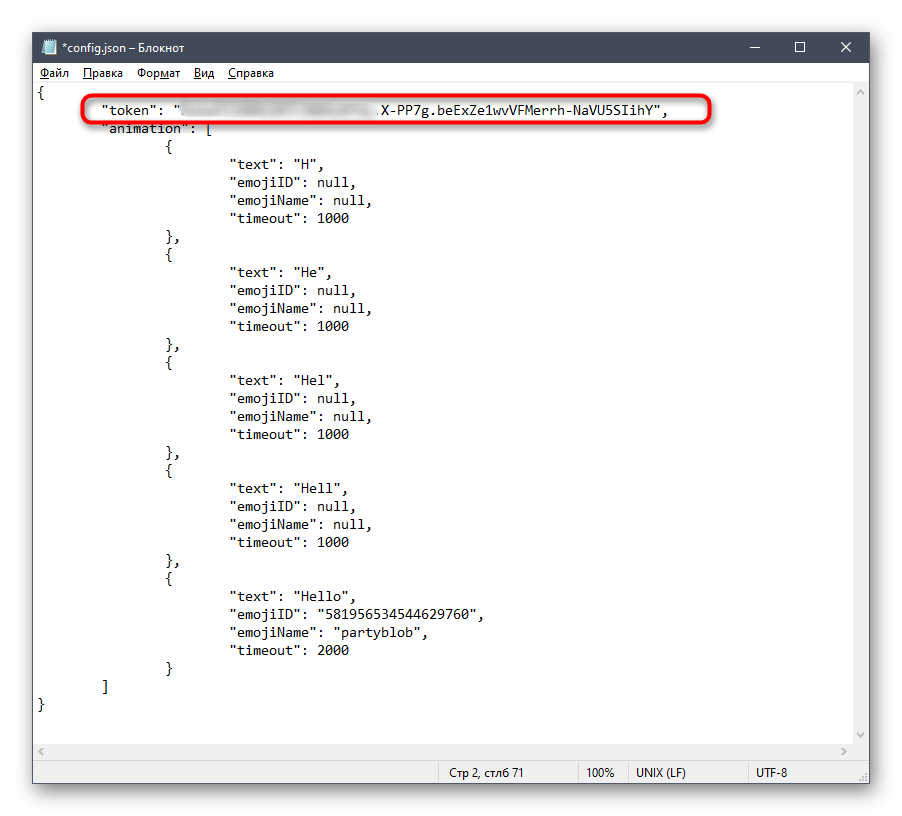
- Получете авторизационния токен на акаунта в Дискорд, както обяснихме в предишния вариант, и го поставете в отреденото за това поле в кода.
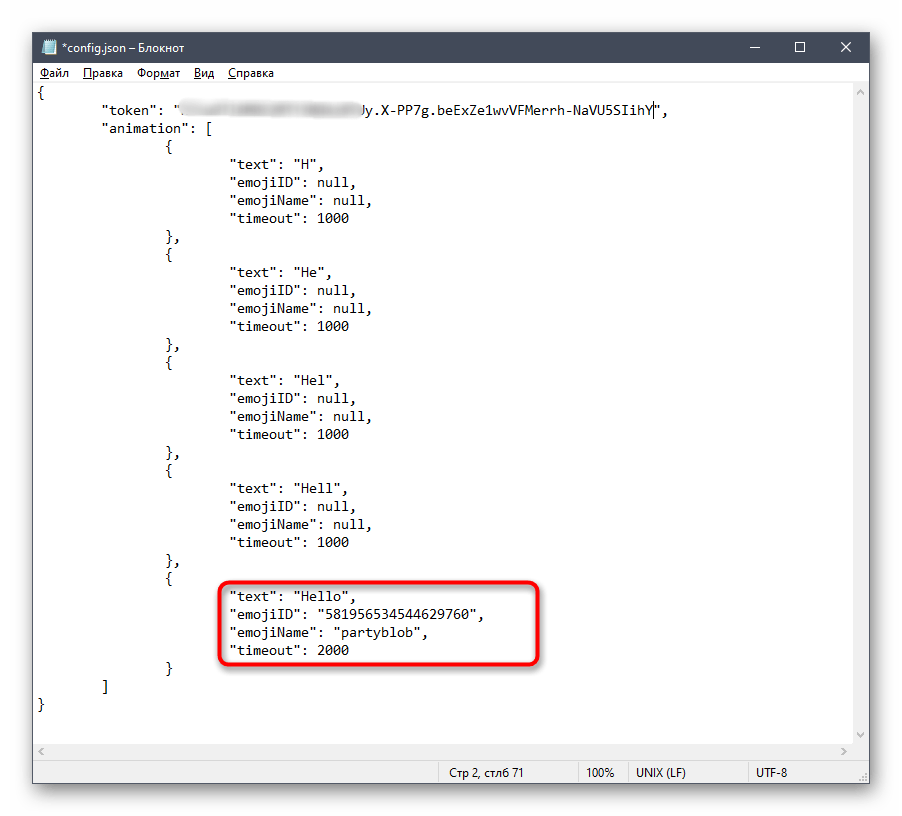
- Редактирайте следните блокове от кода, за да въведете необходимия текст, емоджита или забавяне. Ако в един блок се използва само текст, за емоджитата изберете стойности «null». «Timeout», т.е. забавянето за превключване, се задава в милисекунди.
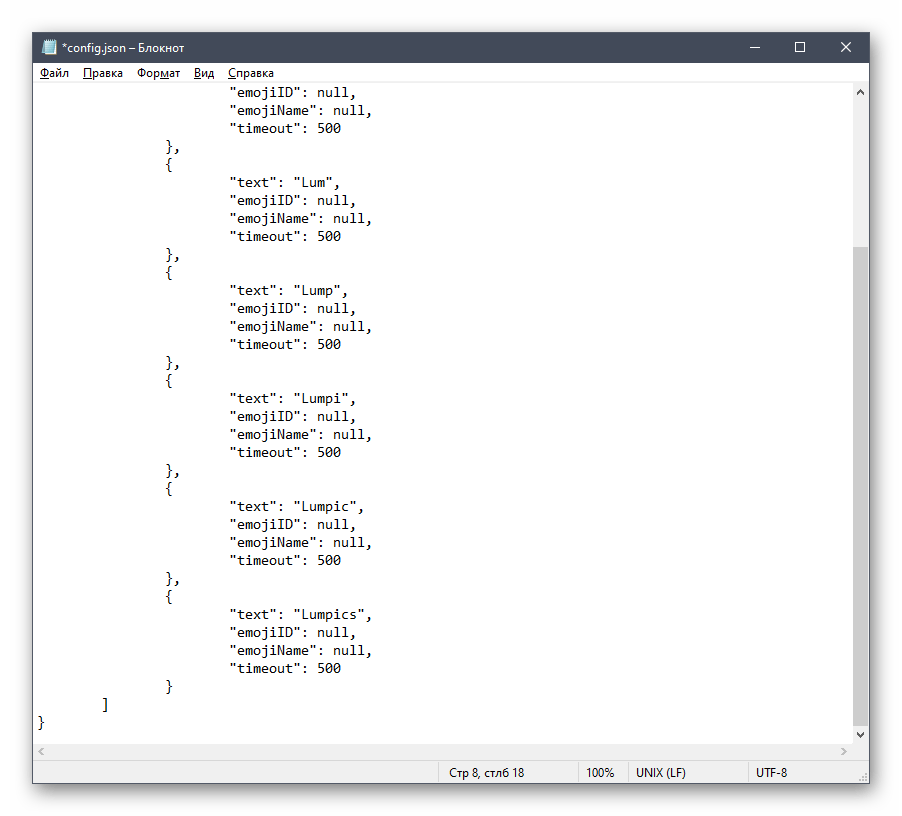
- По-долу ще оставим създадения от нас код, който анимира написването на надписа «soringpcrepair.com», а вие можете да го използвате за пример.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
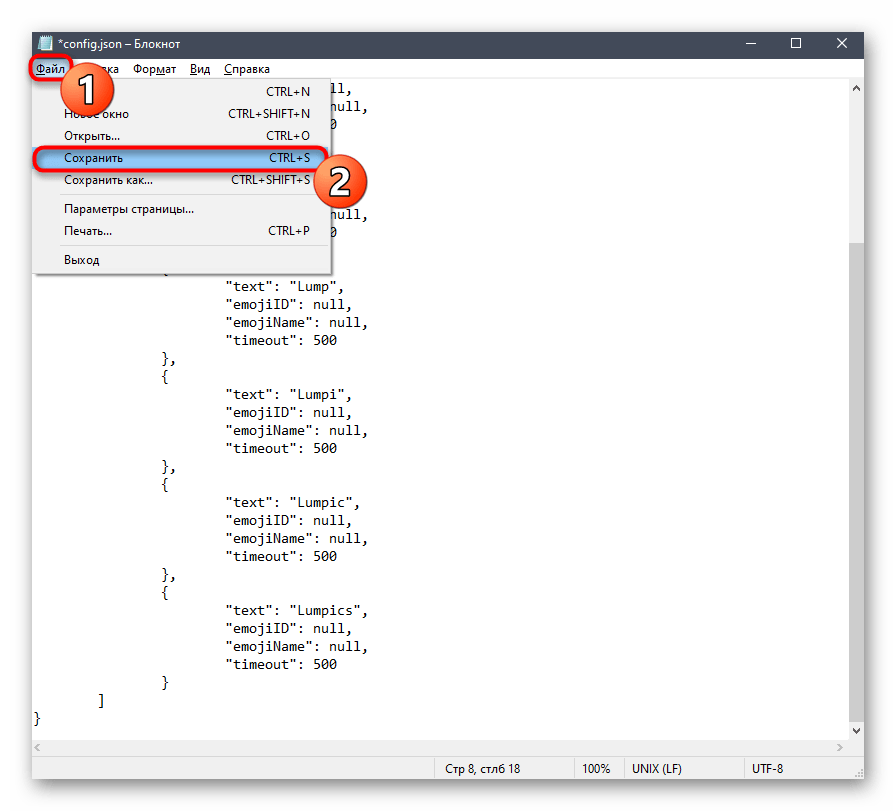
} - След като приключите, уверете се, че кодът е изпълнен правилно, натиснете „Файл“ и запазете промените.
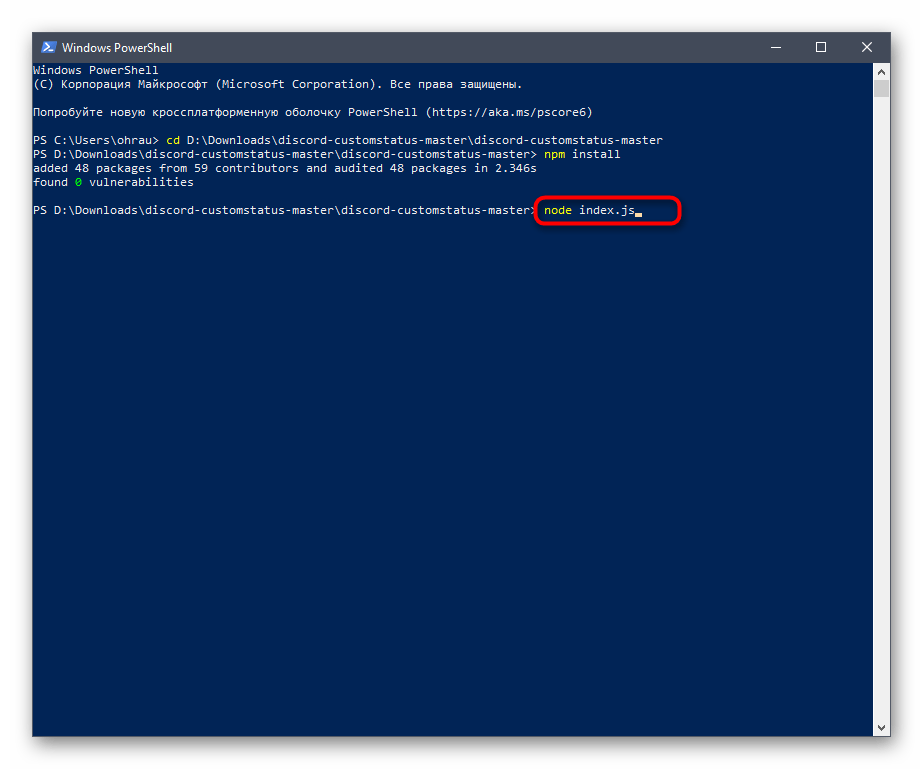
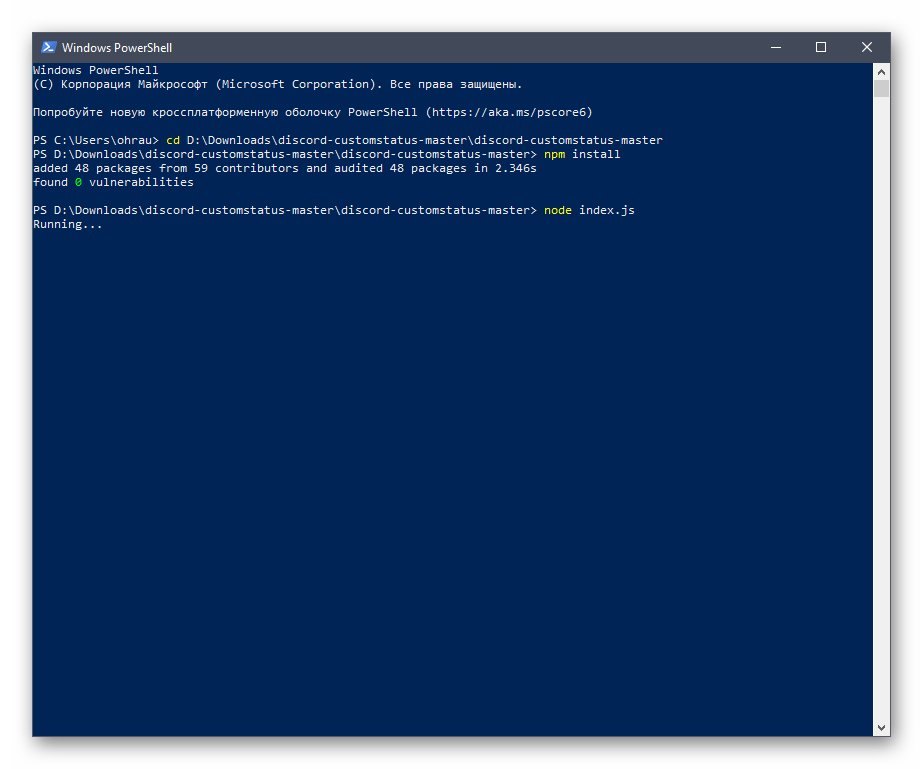
- Върнете се в „Командния ред“ или „PowerShell“ и, докато сте в същото местоположение, стартирайте
node index.js. - Ще бъдете уведомени, че скриптът в момента се изпълнява.
- Върнете се в Дискорд и проверете статуса си, за да се уверите, че анимацията е успешна.


















Скриптът ще спре веднага щом затворите конзолата. За да го стартирате отново, ще трябва да изпълните посочената по-горе команда, а конфигурационния файл може да бъде променян по всяко време.