Стъпка 1: Първи стъпки
Google Web Designer е безплатна среда за разработка на уеб администратори, която предоставя възможност за създаване на уеб страници, включително отделни елементи като банери, с помощта на CSS3 и HTML5. За да използвате този инструмент, на първо място, трябва да изтеглите инсталационния файл от официалния уебсайт и да го инсталирате.
Изтеглете Google Web Designer от официалния сайт
Инсталиране на програма
- Кликнете върху връзката по-горе, за да отидете на главната страница на софтуера и натиснете бутона Изтеглете Web Designer... Моля, обърнете внимание, че програмата поддържа само Windows 7 и по-нови версии.
- Чрез изскачащия прозорец „Запазване“ изберете място на вашия компютър и използвайте маркирания бутон в долния панел.
- Отидете до папката с току-що записания файл и щракнете двукратно върху левия бутон на мишката, за да го отворите. В резултат на това трябва да се отвори инсталационният прозорец.
![Отваряне на инсталационния файл на Google Web Designer на вашия компютър]()
Самата процедура по инсталиране се извършва в напълно автоматичен режим, запазвайки всички работни файлове в директория с други програми на системния диск.



Разрешение
- Ако искате да запишете проекти в Интернет или като цяло да създадете банер специално за вътрешни услуги на Google, трябва допълнително да извършите оторизация. За целта стартирайте програмата, като използвате съответната икона, затворете прозореца за приветствие и щракнете върху бутона "Да вляза" на горния панел.
- Въведете данни от вашия акаунт в Google, щракнете "По-нататък" и потвърдете, ако е необходимо. След това акаунтът ще бъде незабавно добавен, без да се изискват отделни настройки.


Промяна на настройките
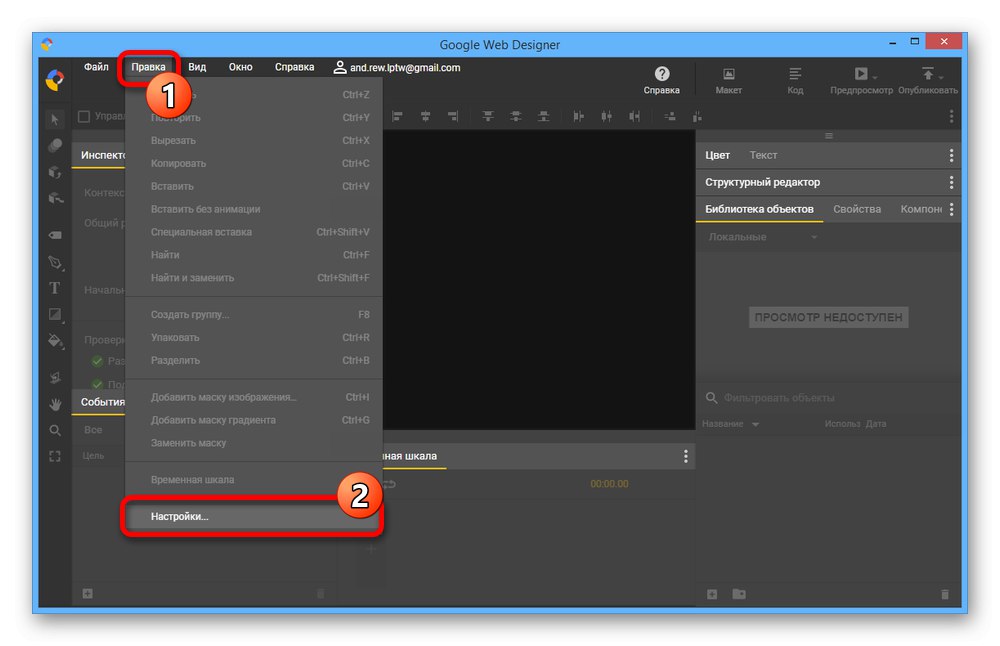
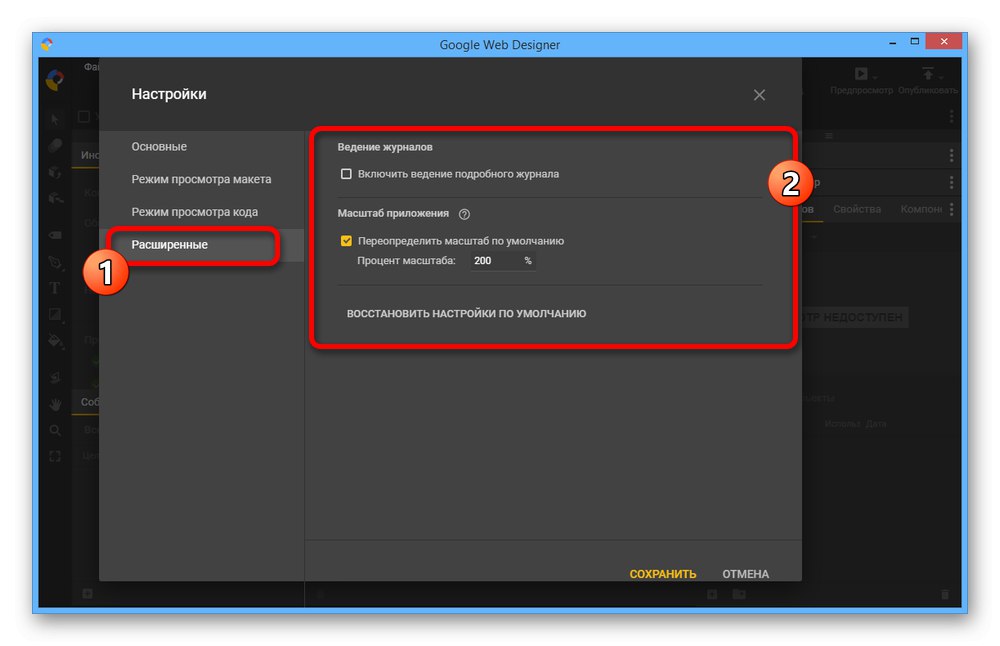
- След като се справихме с подготовката, сега е препоръчително да направите промени в основните настройки на софтуера, за да улесните работата в бъдеще. Използвайте горната лента, за да разширите менюто "Редактиране" и изберете раздел "Настройки" в края на списъка.
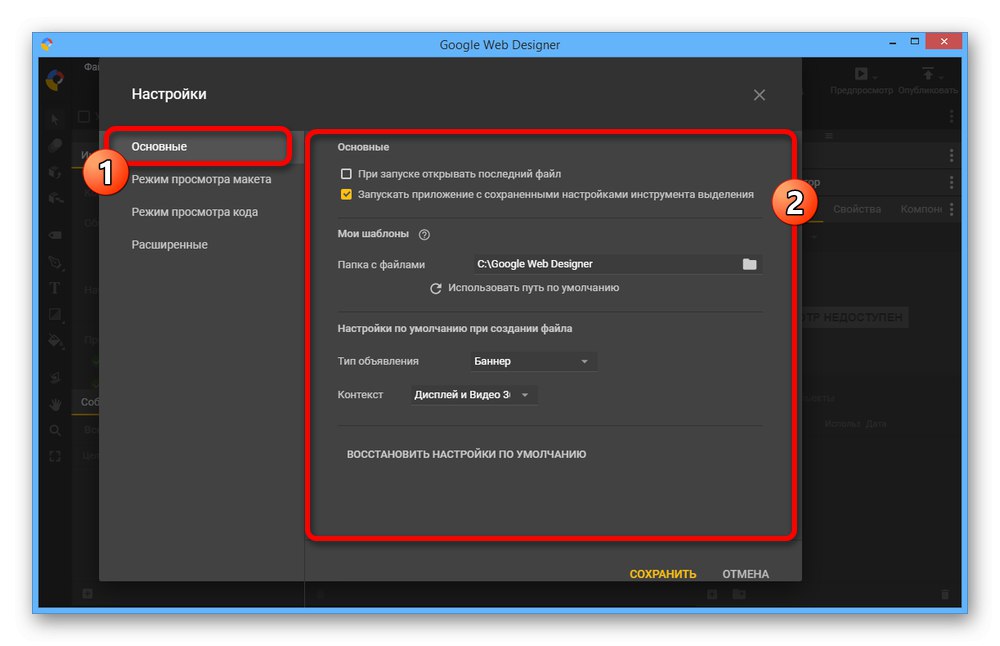
- В раздела "Основен" можете да промените първоначалното поведение на програмата за бързо отваряне на проекти, да определите папка за запазване на създадени шаблони и да зададете стойности по подразбиране за типа реклама при създаването.
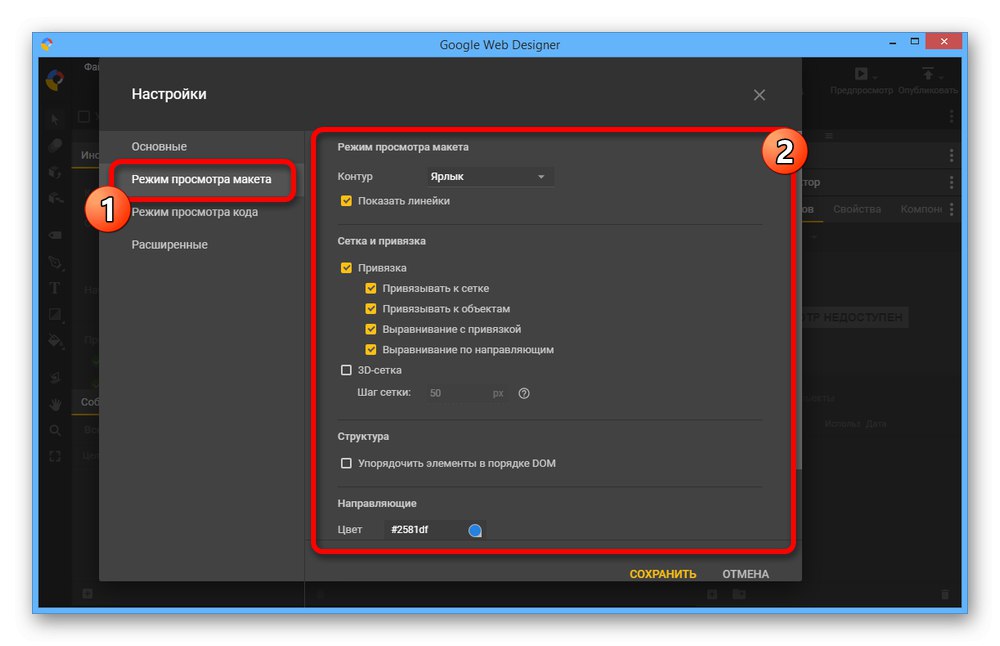
- Следваща страница Режим на изглед на оформление съдържа опции за външния вид на редактора. Чрез промяна на представените настройки можете да регулирате мрежата и щракване на обекти за по-точно позициониране на елементите.
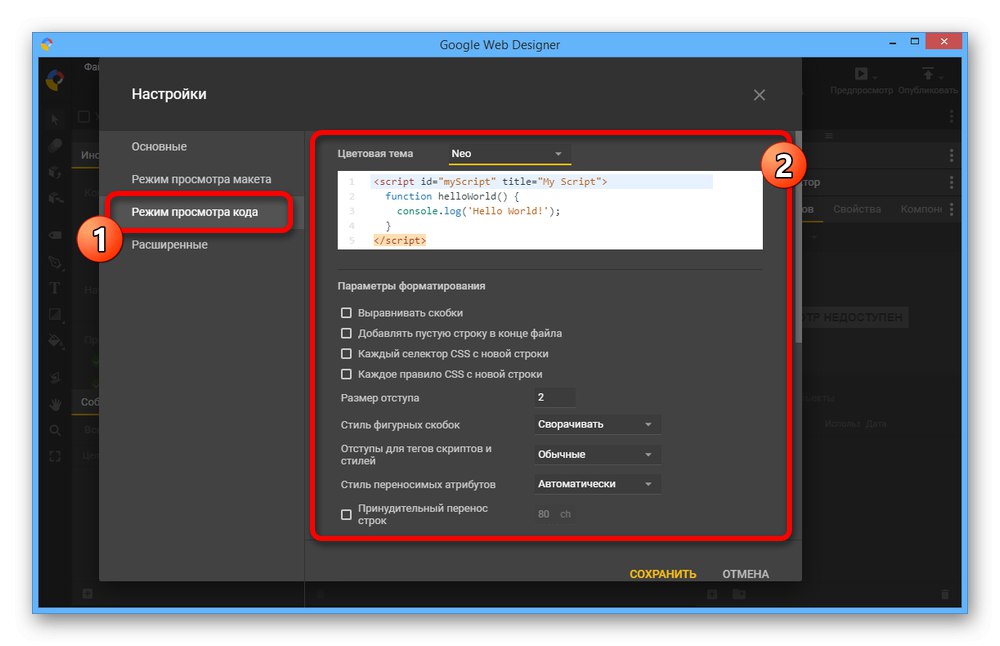
- Google Web Designer има редактор на код със собствени настройки. И така, в раздела „Режим на изглед на код“ можете да зададете визуален стил, да зададете опции за форматиране и да добавите връзки на клавиши към задачите.
- Последен раздел „Разширено“ съдържа само два параметъра - „Водене на списания“ и Мащаб на приложението... В първия случай активирането ще създаде дневник на промените, докато вторият елемент ви позволява да зададете нова стандартна скала за работното пространство на редактора.
Бъди внимателен! Ако го зададете твърде голям, може да имате проблеми с недостатъчно място на екрана за важни елементи.





Всички промени, направени по един или друг начин, изискват рестартиране на програмата. Ако тепърва започвате да работите с редактора, не забравяйте за възможността за нулиране на настройките, като използвате отделен елемент във всеки от разделите.
Стъпка 2: Създайте банер
След конфигуриране на програмата можете да започнете да работите върху банера, като използвате всички функции на Google Web Designer. Имайте предвид обаче, че този инструмент действа изключително като визуален редактор, като ви позволява да поставяте само готови елементи, които са създадени отделно, например във Photoshop.
Прочетете също: Създаване на банер в Adobe Photoshop
Подготовка на оформлението
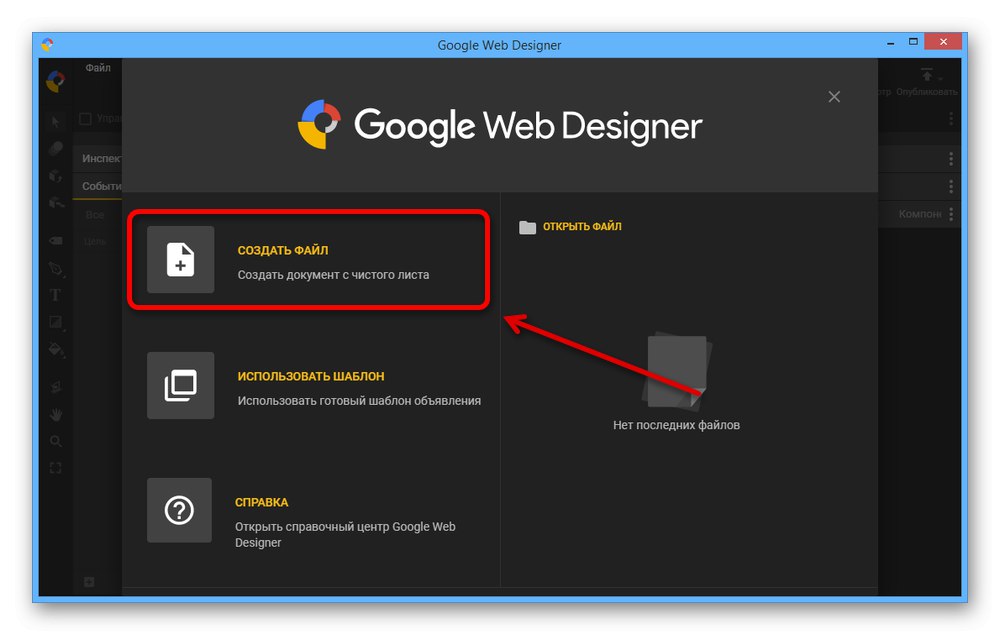
- За да създадете нов проект, използвайте връзката „Създаване на файл“ в началния прозорец. За да отворите отново, можете да използвате елемента „Създаване“ в менюто „Файл“.
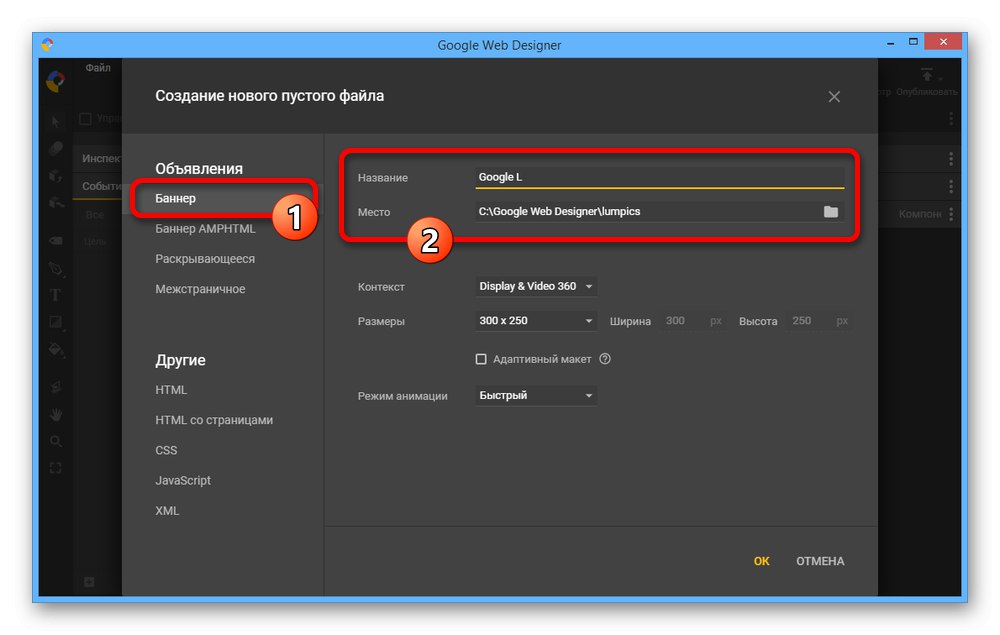
- В блока „Реклами“ изберете "Банер" и попълнете основното поле „Име“, без които няма да е възможно да се спести. Можете също така да посочите местоположението на подготвения проект.
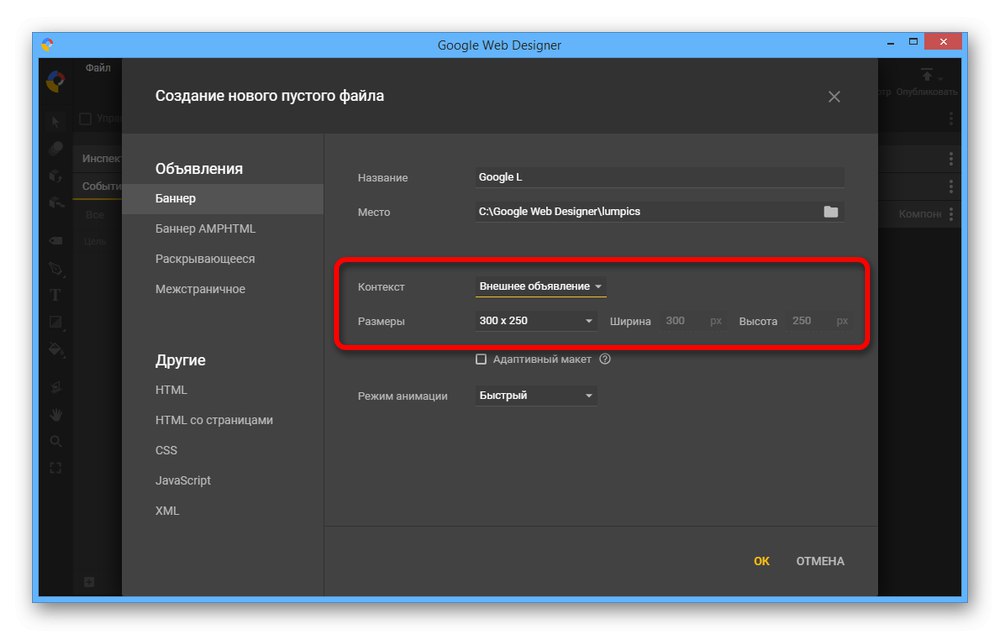
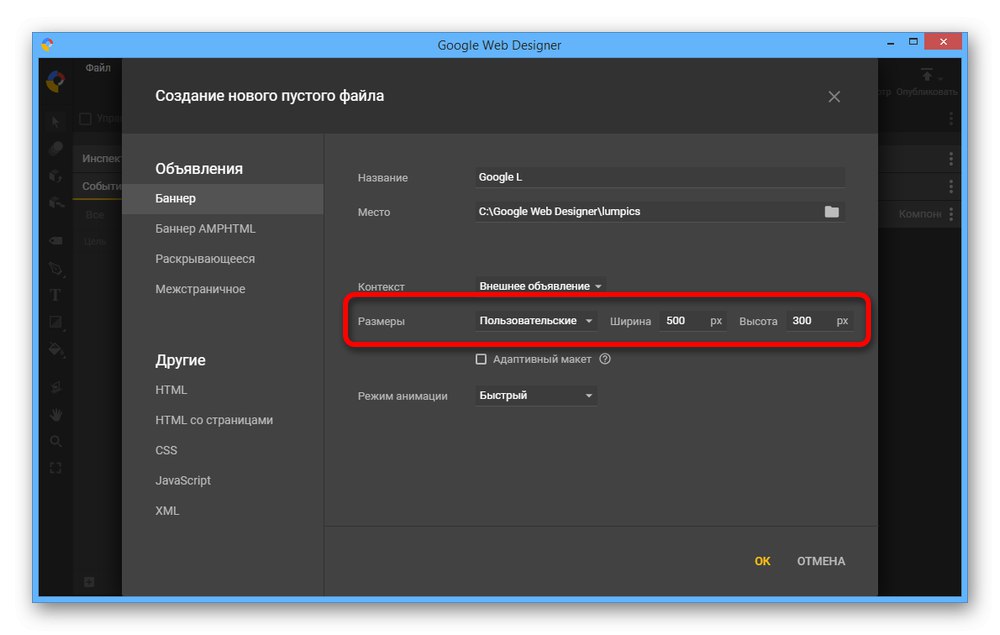
- Използване на падащия списък "Контекст" задайте една от опциите в зависимост от бъдещото използване на банера. Същата резолюция може да бъде променена с помощта на менюто "Размери".
![Преоразмеряване на банер в Google Web Designer]()
Ако е необходимо, размерите на оформлението могат да бъдат коригирани сами. За да направите това, задайте параметъра "Персонализиран" и посочете желаната разделителна способност.
![Задаване на персонализирани размери на банери в Google Web Designer]()
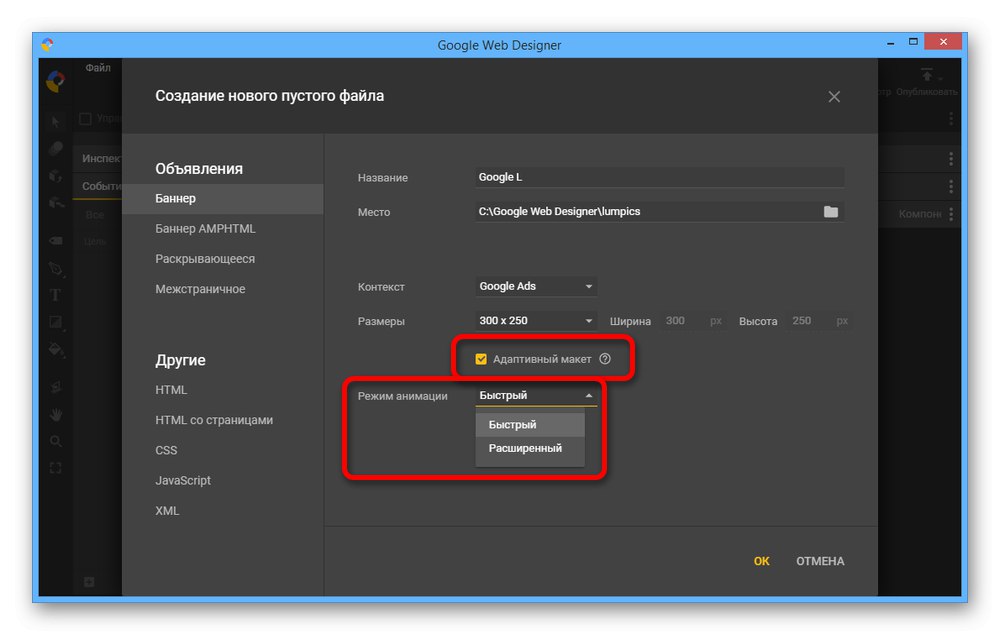
Като поставите отметка в квадратчето „Адаптивно оформление“, не е нужно да се притеснявате за размера, защото след добавянето му към сайта, рекламата ще бъде разтеглена в съответствие с родителския блок.
- Опциите за персонализиране могат да бъдат разширени, ако изберете друг раздел, било то „Разширяване“ или „Интерстициален“... Няма да разглеждаме тези опции, защото стандартното оформление е напълно достатъчно като пример.
![Пример за алтернативен банер в Google Web Designer]()
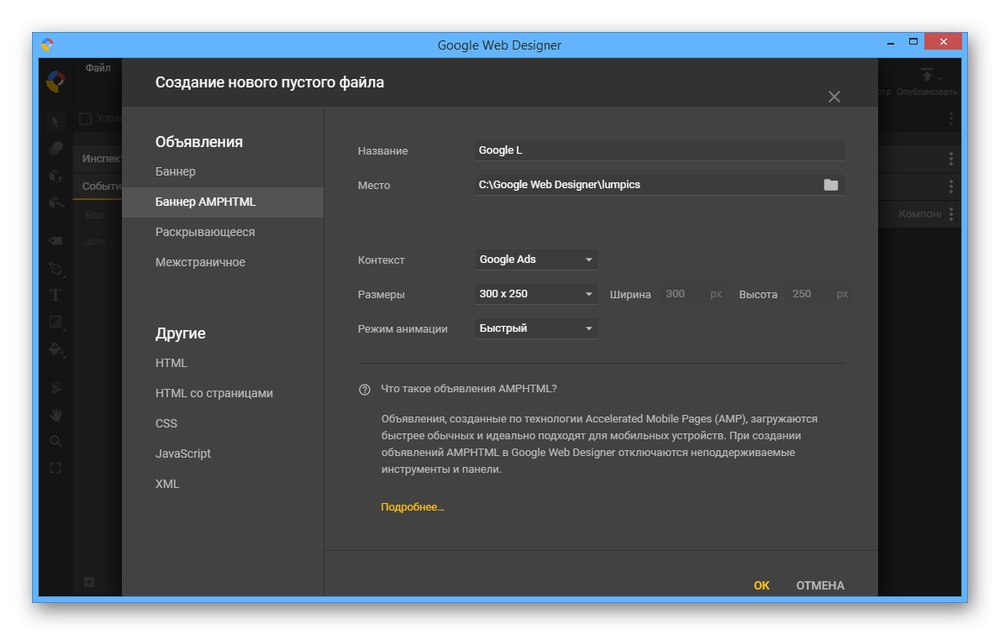
Отбележете отделно, че „AMPHTML банер“ трябва да се използва, ако искате да адаптирате реклами за мобилни устройства. Това ще ускори зареждането на реклами, но ще блокира някои от функциите на редактора.



Работа с инструменти
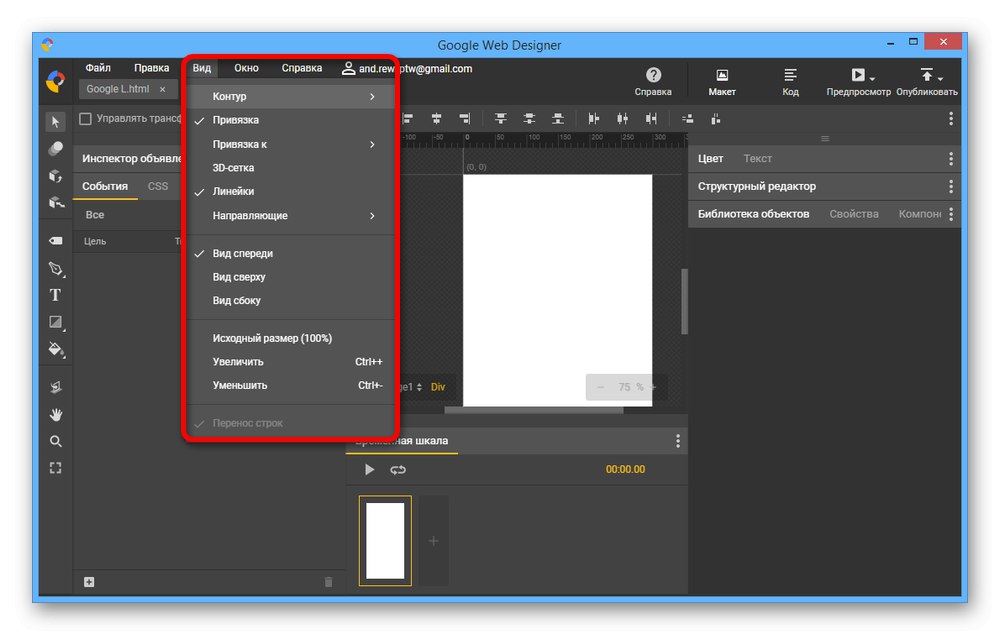
- След като подготвите оформлението, трябва да се запознаете с инструментите. В горния панел основното внимание трябва да се обърне на списъка „Преглед“за активиране и деактивиране на спомагателни елементи.
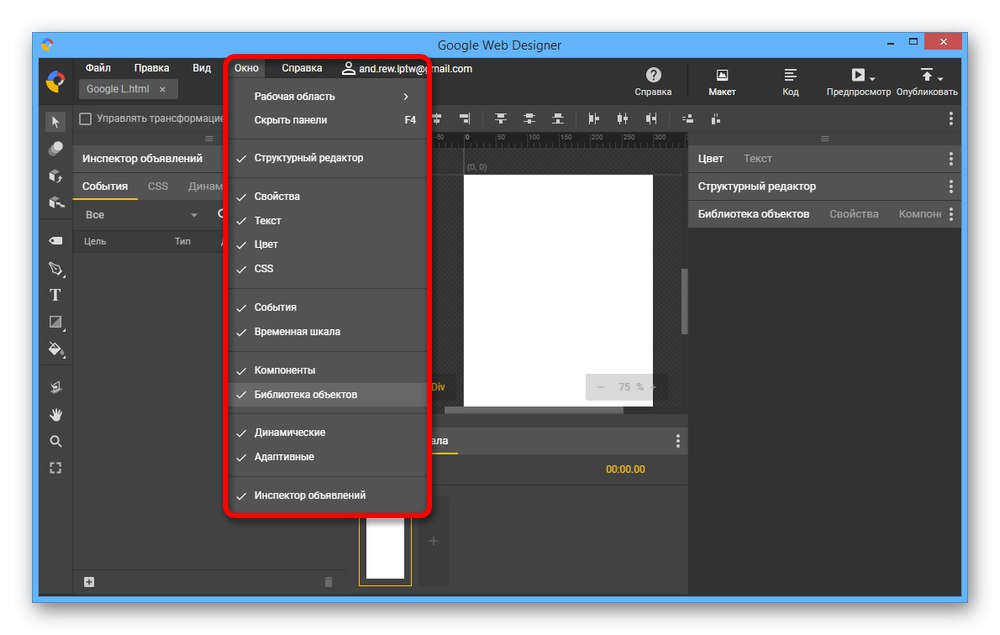
- Чрез менюто "Прозорец" можете временно да деактивирате този или онзи елемент на интерфейса. Например, ако искате да направите статичен банер, „Хронология“ само ще попречи и затова е най-добре да махнете отметката от съответното поле.
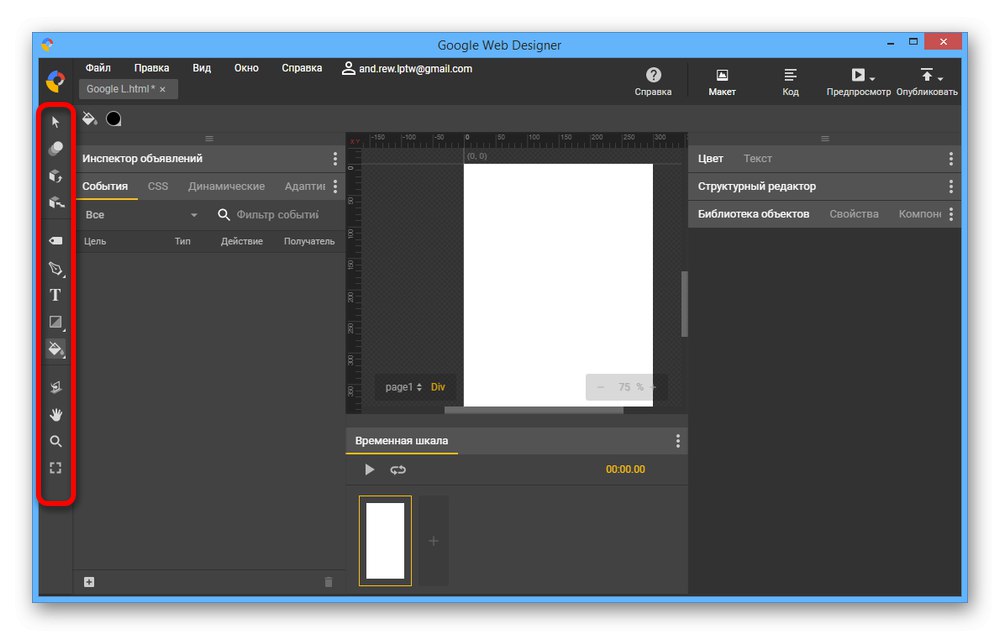
- Основните инструменти за редактор са представени в лявата колона. Няма да разглеждаме всяка опция, тъй като не всички елементи се използват по време на създаването, но препоръчваме да експериментирате сами.
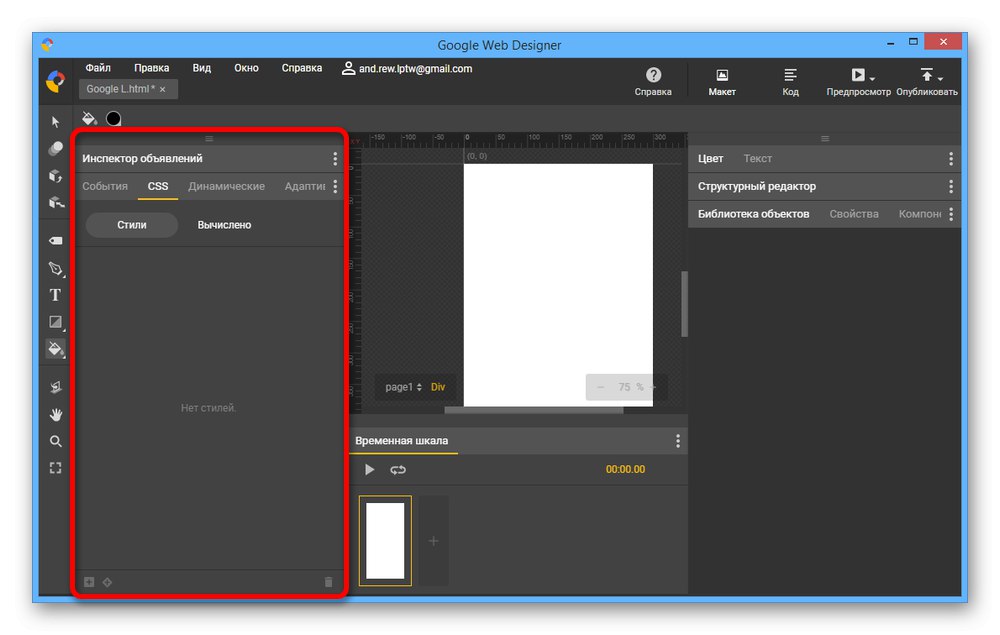
- До лентата с инструменти е „Инспектор за реклами“ с множество вноски. Заслужават специално внимание "Разработки"отговорен за действия с този или онзи банер обект, и „CSS“където са зададени параметрите на стила.
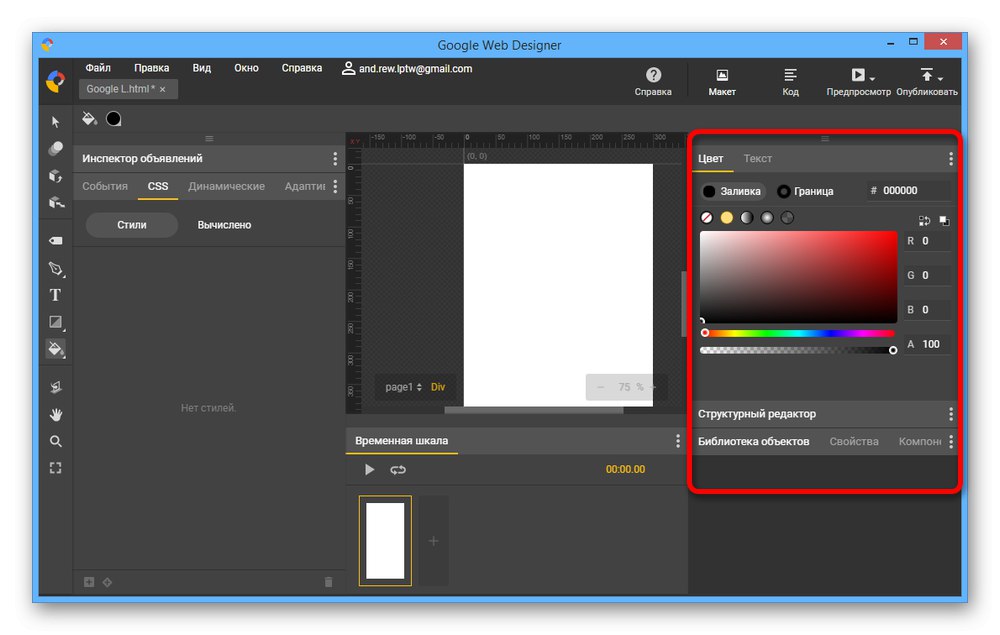
- От дясната страна на програмата има и набор от инструменти, които ви позволяват да управлявате цвят, текст, структура на обекти, свойства и само слоеве. Освен основния набор от функции, по-добре е да изучавате прозорци сами в процеса на създаване на проект.
- Ако е необходимо с „Хронология“ може да се създаде анимиран банер. В този случай, за да контролирате основната област на редактора, използвайте фиксираната интервал и LMB, както и блока с параметрите на мащаба.





Попълване на оформлението
- Създаването на банер винаги започва с фона, така че след като подготвите оформлението, отворете раздела "Имоти" и в блока "Страница" използвайте подраздел „Попълване“... Напълно възможно е да зададете всеки цвят тук, включително градиент или напълно прозрачен фон.
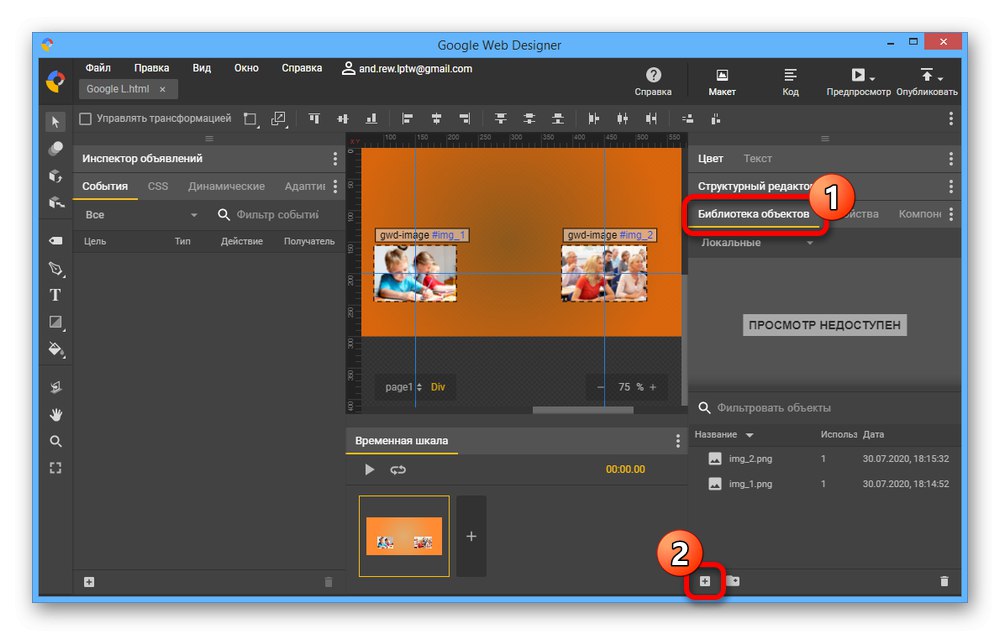
- Освен това, в реда на опашката е необходимо да добавите графични елементи, подготвени предварително. Можете да направите това в раздела Библиотека на обектикато щракнете върху иконата «+» на долния панел.
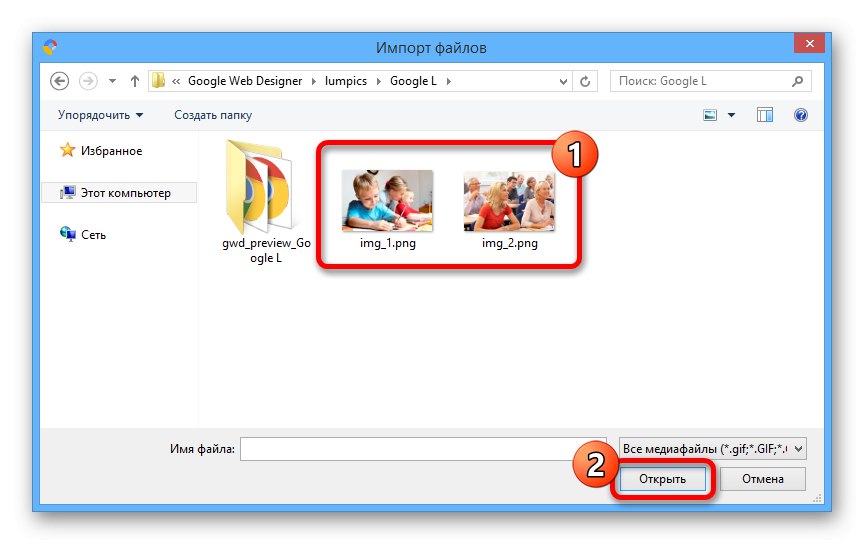
- Изберете необходимите графични файлове и щракнете „Отваряне“... Това може да се направи едновременно за всички необходими слоеве или отделно, като се повтарят посочените действия.
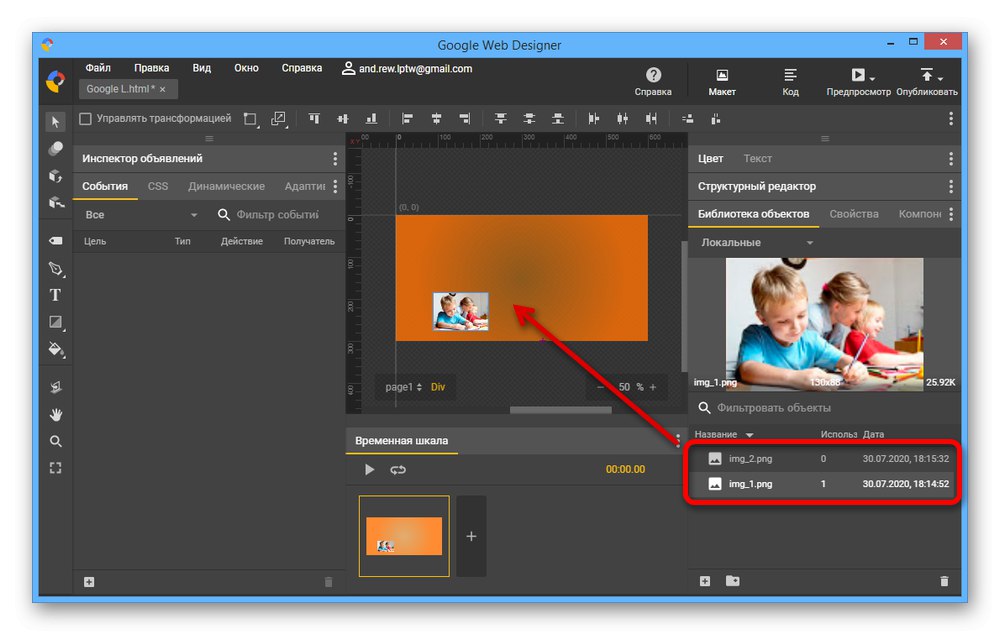
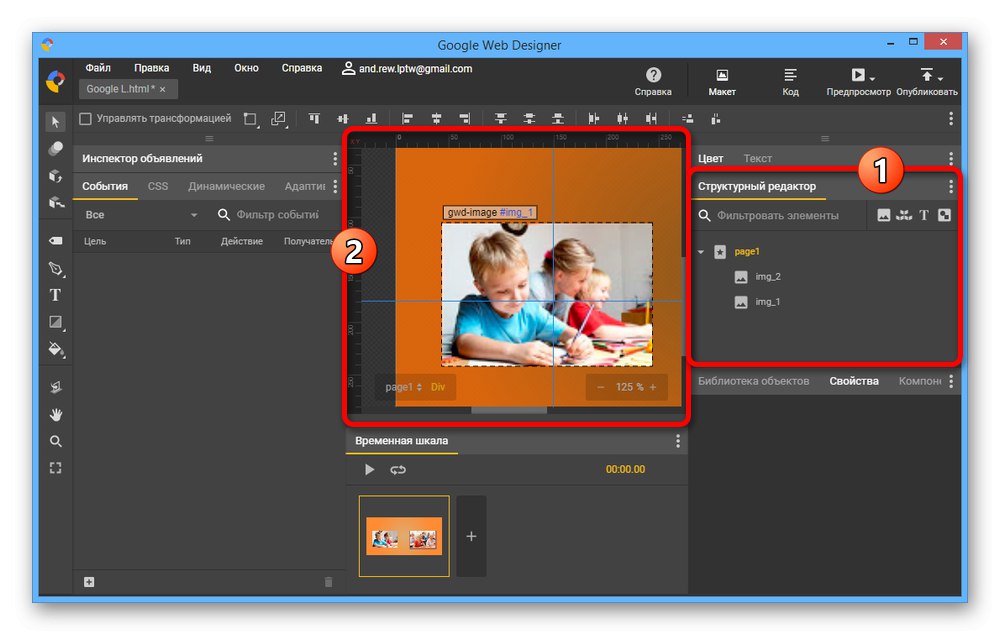
- За да извършите разположение, задръжте желаната снимка в раздела Библиотека на обекти и плъзнете до основната област на редактора.
![Добавяне на банерни изображения в Google Web Designer]()
Можете да контролирате позицията на обекта чрез обикновено плъзгане и мащабиране с активния инструмент за избор. Винаги можете да използвате водачите, ако е необходимо.
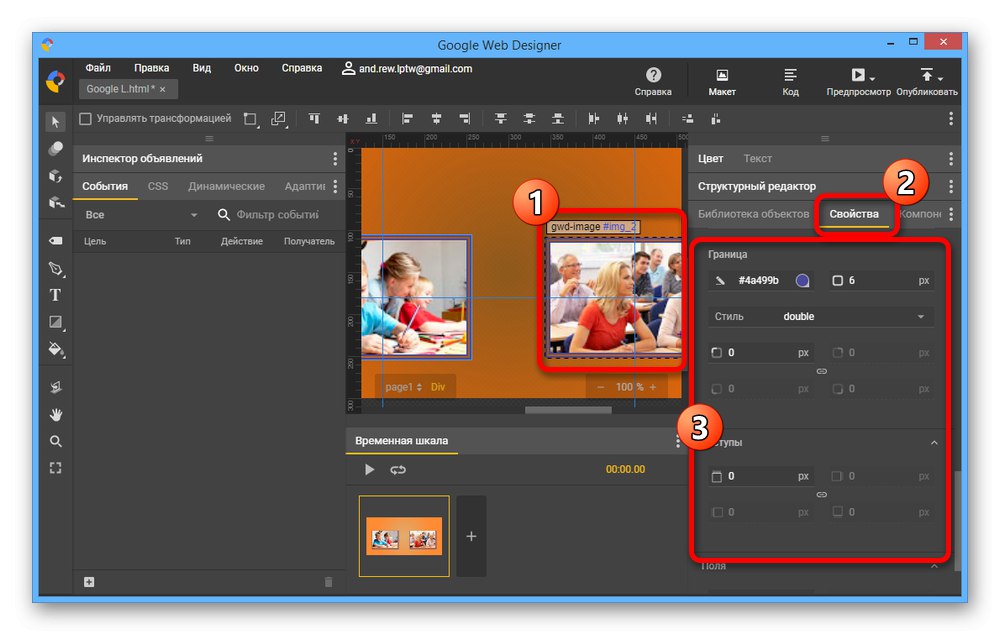
- Чрез избор на графичен файл в работното пространство или раздела "Структуриран редактор", отворен "Имоти"... Тук има много повече възможности, отколкото в случая с фона, например настройки на границата или подложка.
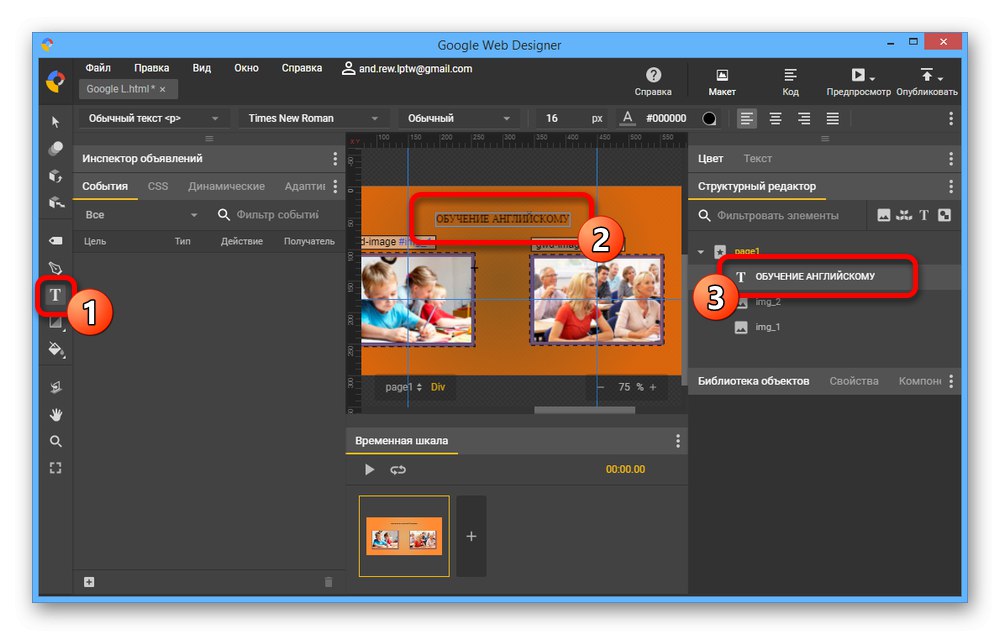
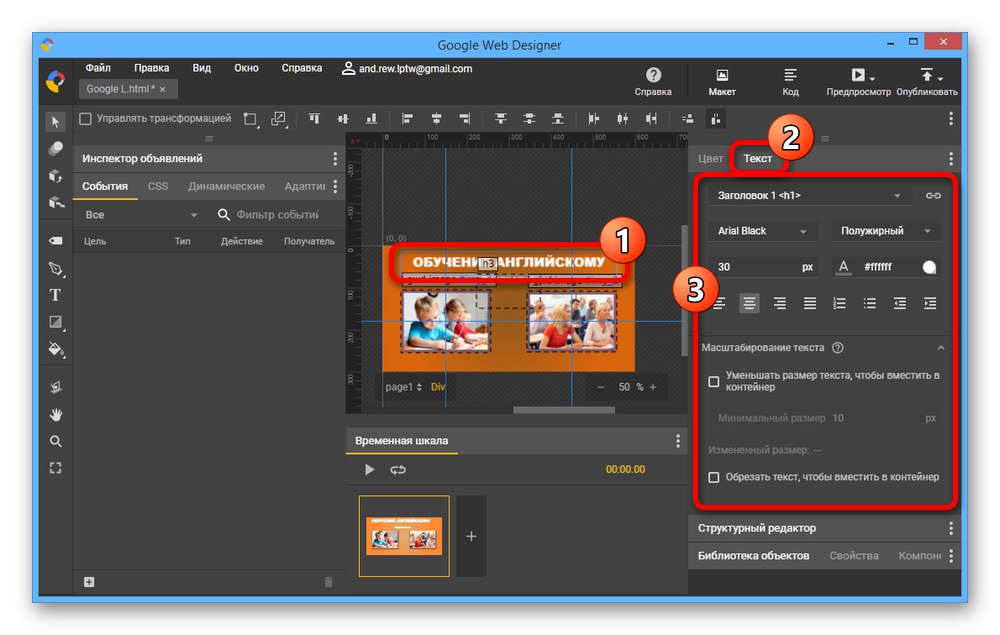
- Ако вашият дизайн на банер изисква текст, можете да добавите подходящия елемент, като използвате стандартния инструмент на Google Web Designer. Щракнете върху иконата "Т" в левия панел щракнете в главния прозорец на редактора и въведете желания набор от символи.
![Добавяне на текст към банер в Google Web Designer]()
За да контролирате текста, изберете слоя в раздела "Структуриран редактор", разгънете "Текст" и задайте подходящите параметри.






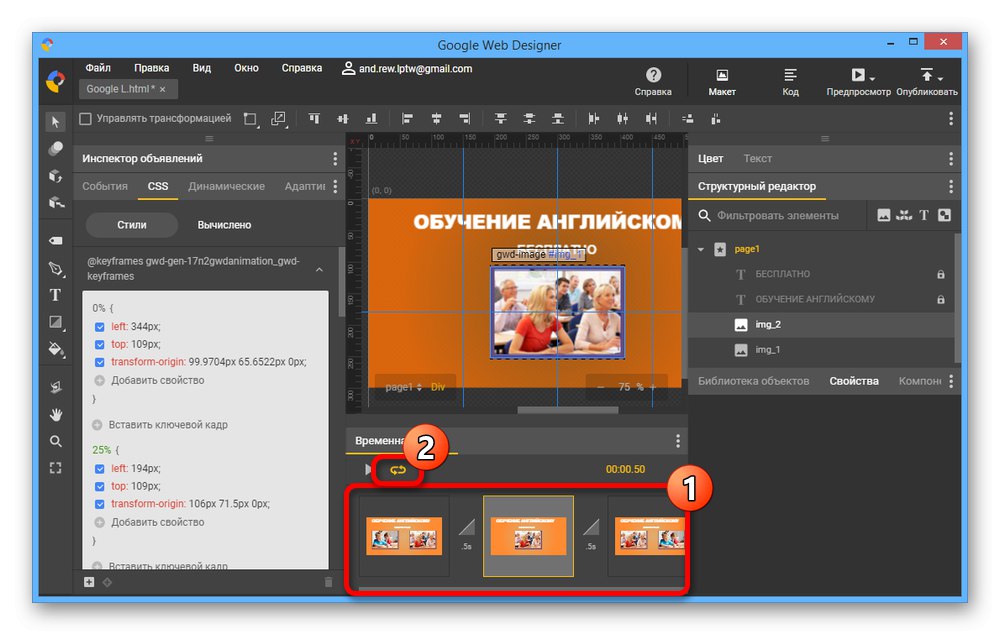
Настройка за анимация
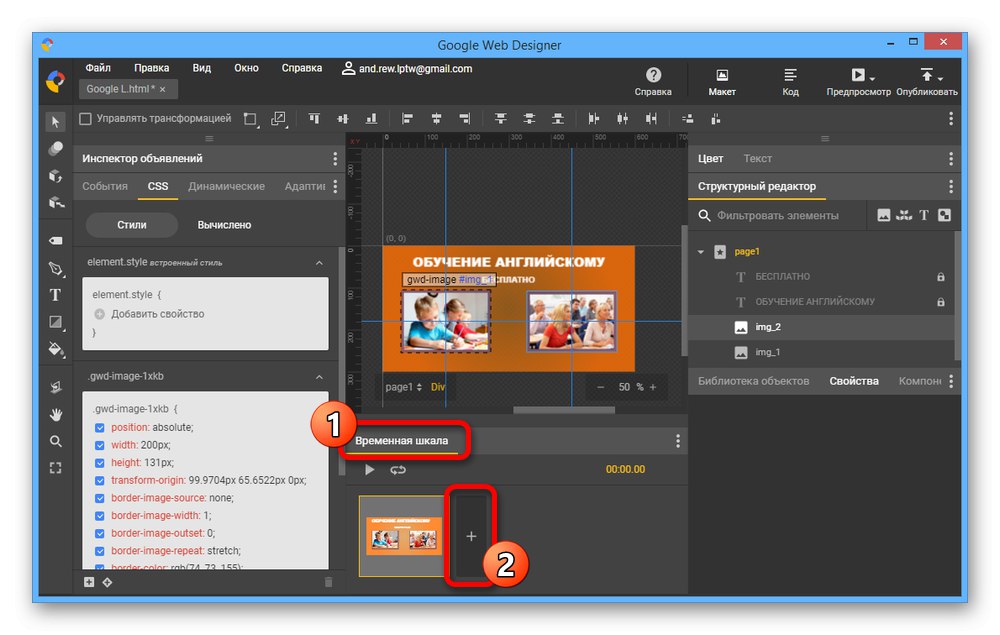
- В блока „Хронология“ можете да добавяте и персонализирате анимационни ефекти. Първо натиснете бутона Добавяне на икона с икона «+».
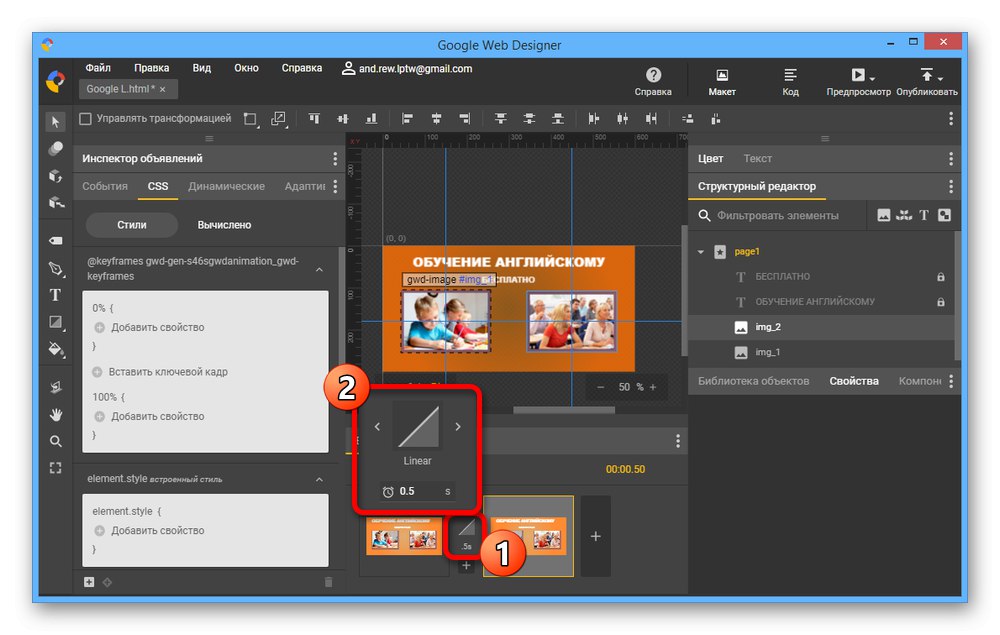
- Щракнете върху иконата ".5s" между кадрите и задайте опциите, които искате. Например можете да промените продължителността и стила на преход.
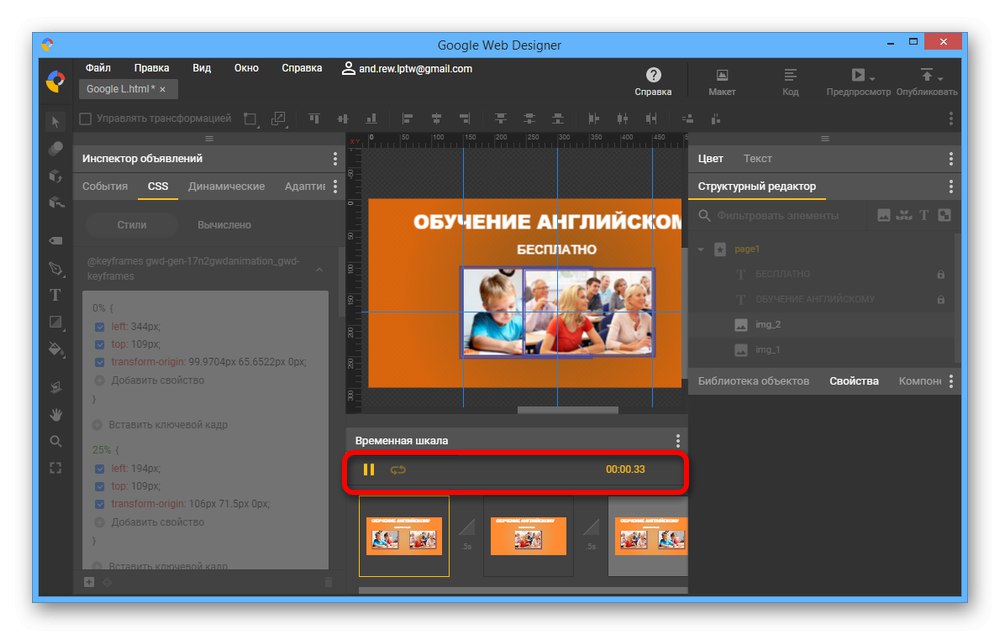
- Всеки отделен блок включен „Хронология“ е напълно независим от другите. За да създадете анимации, променете някои от елементите, както искате и проверете резултата, като използвате бутона за възпроизвеждане.
![Създаване на банер анимация в Google Web Designer]()
След като завършите процеса на редактиране, използвайте бутона "Да повториш"... Това ще създаде безкрайна анимация.



Добавяне на събития
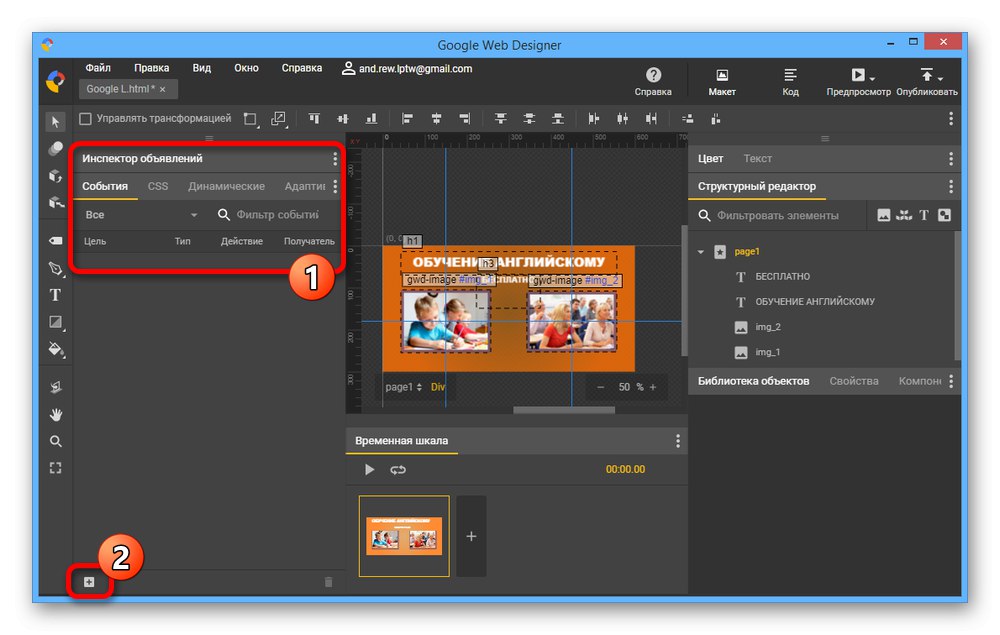
- След като разбрахте оформлението, трябва да добавите преходни събития за отделни елементи или за целия банер като цяло. За да направите това, в колоната „Инспектор за реклами“ отворете раздела "Разработки" и щракнете върху иконата «+» на долния панел.
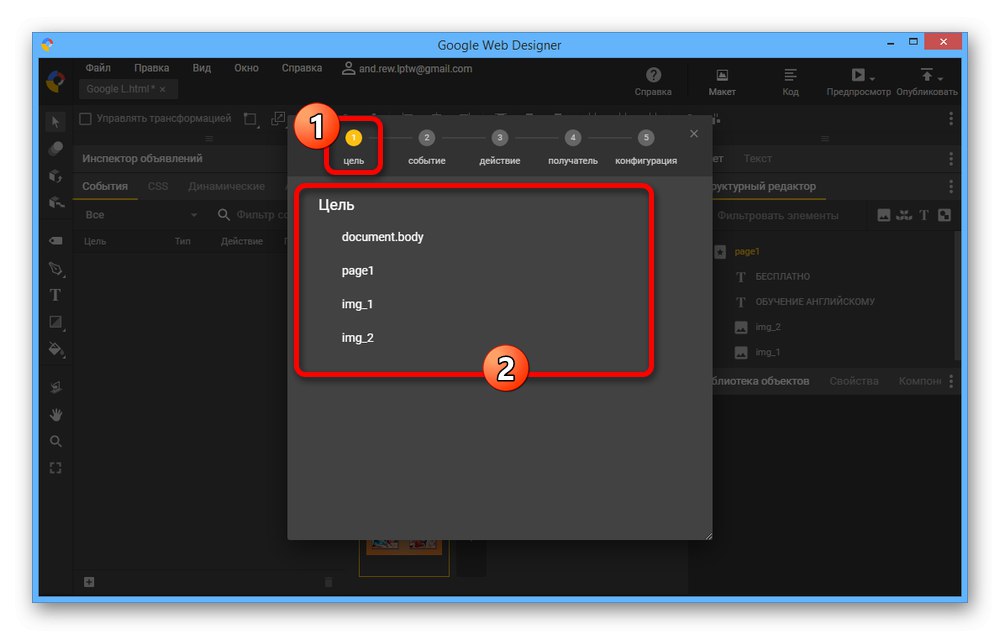
- В отворения прозорец от списъка "Цел" изберете обект, който ще действа като връзка.
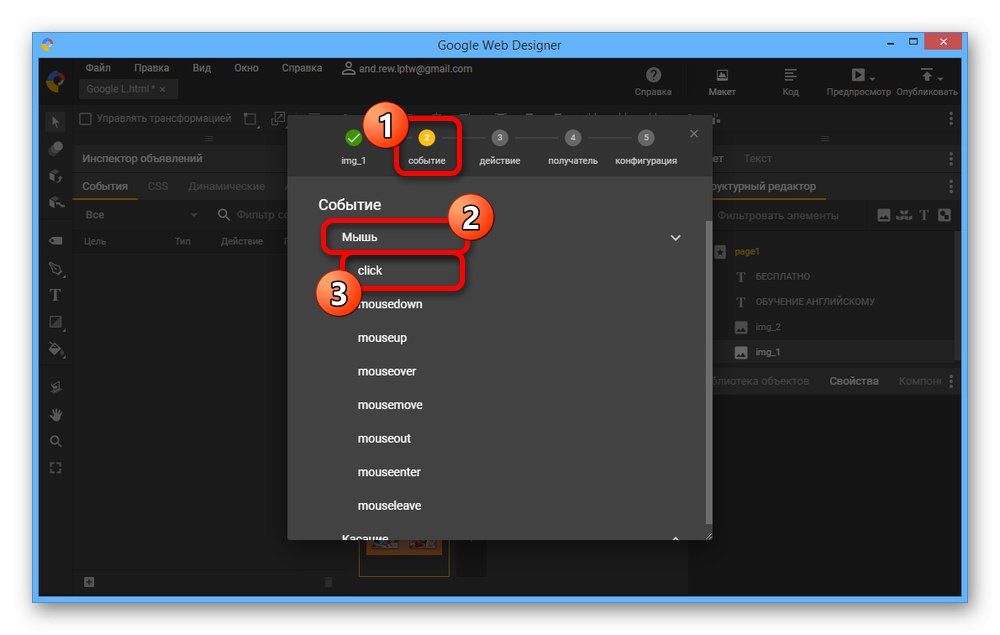
- На страницата "Събитие" разширяване "Мишка" и изберете "Щракнете"... В зависимост от изискванията за резултата можете да комбинирате различни настройки.
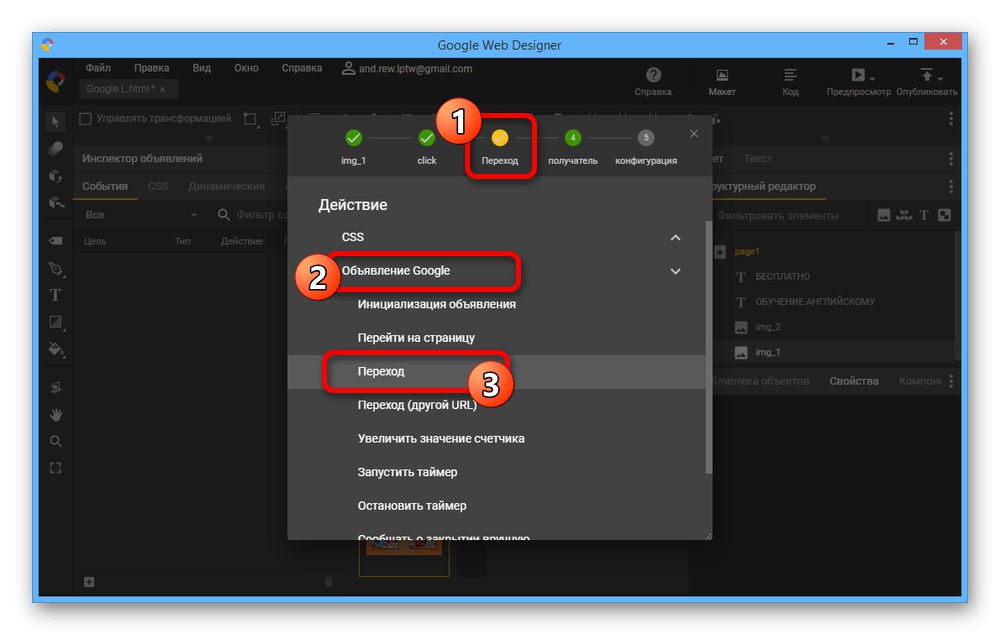
- По-нататък от списъка "Действай" отвори Съобщение от Google и задайте стойността "Преход"... Такъв избор ще ви позволи да накарате потребителя да отиде на определена страница в Интернет, от която се нуждаете.
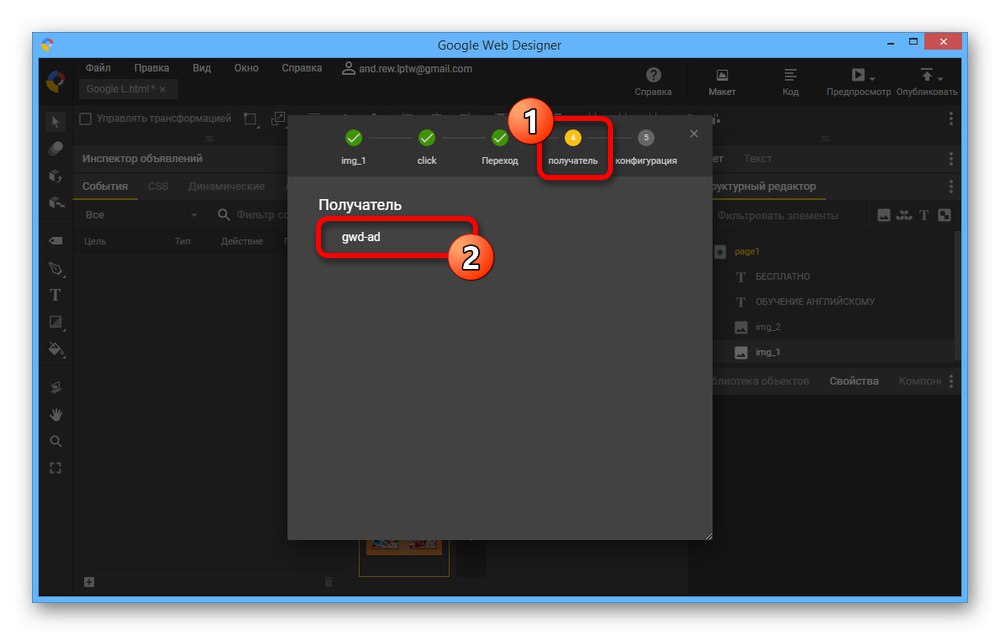
- Като "Получател" изберете една представена опция "Gwd-реклама".
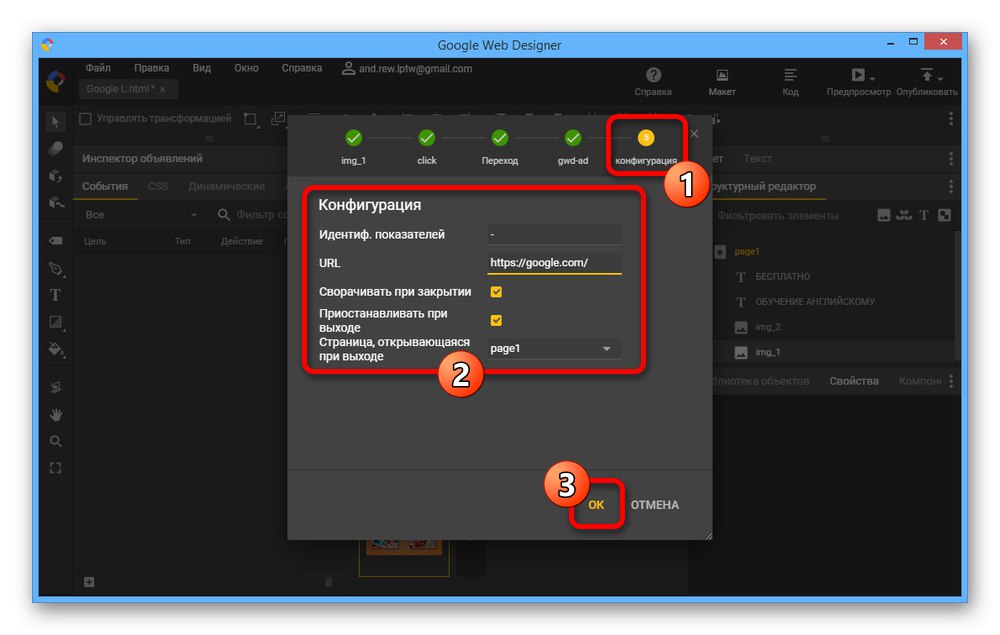
- Последната стъпка в полето „Идентично. индикатори " задайте връзката към прекия път и попълнете „URL“като посочите желаната страница. За да спестите употреба "ДОБРЕ".






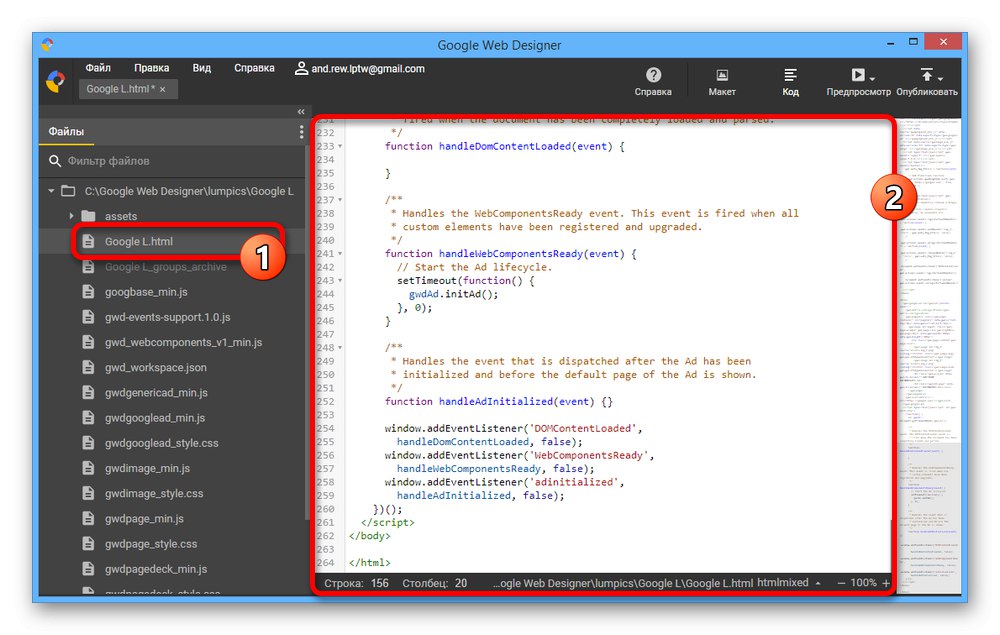
Работа с изходния код
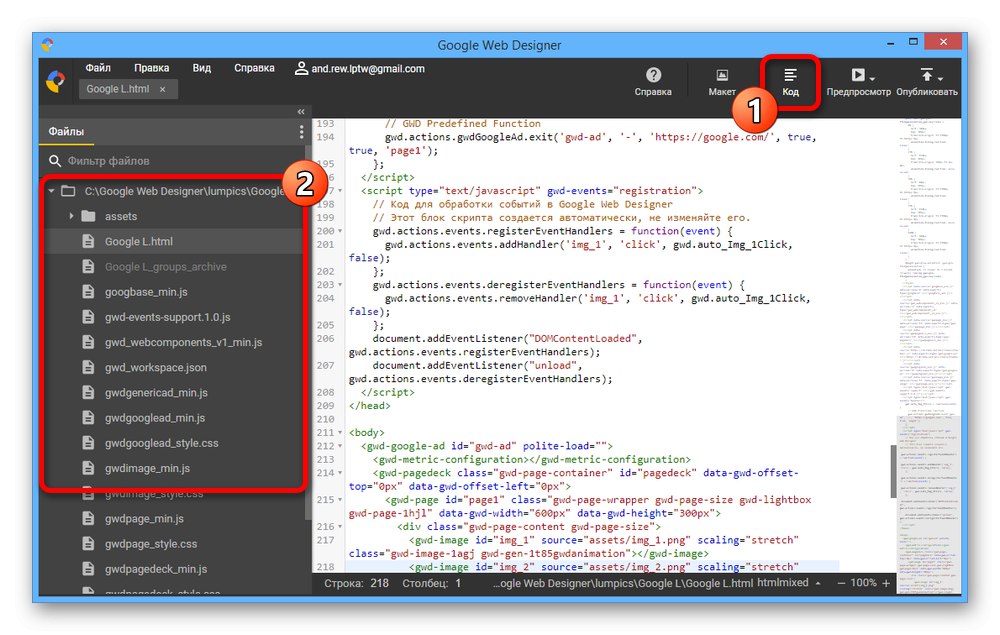
- Както споменахме, Google Web Designer съдържа вграден редактор на код. Може да се включи с помощта на бутона "Кодът" от дясната страна на горния панел.
- Можете да правите промени в структурата на банера, като използвате не само визуалния редактор, но и директно работа с кода във файла на проекта. Това може да бъде много полезно при подравняване на много малки елементи или добавяне на събития, които не са предоставени от програмата.


Описаните действия трябва да са напълно достатъчни за създаване на банер, независимо от областта на приложение. В същото време можете значително да разширите възможностите, като комбинирате посочените инструменти.
Стъпка 3: Завършване
Когато банерът е завършен и готов за поставяне на сайта, можете да преминете към последния етап. Първата стъпка е да проверите как изглежда вашата работа на истинска уеб страница.
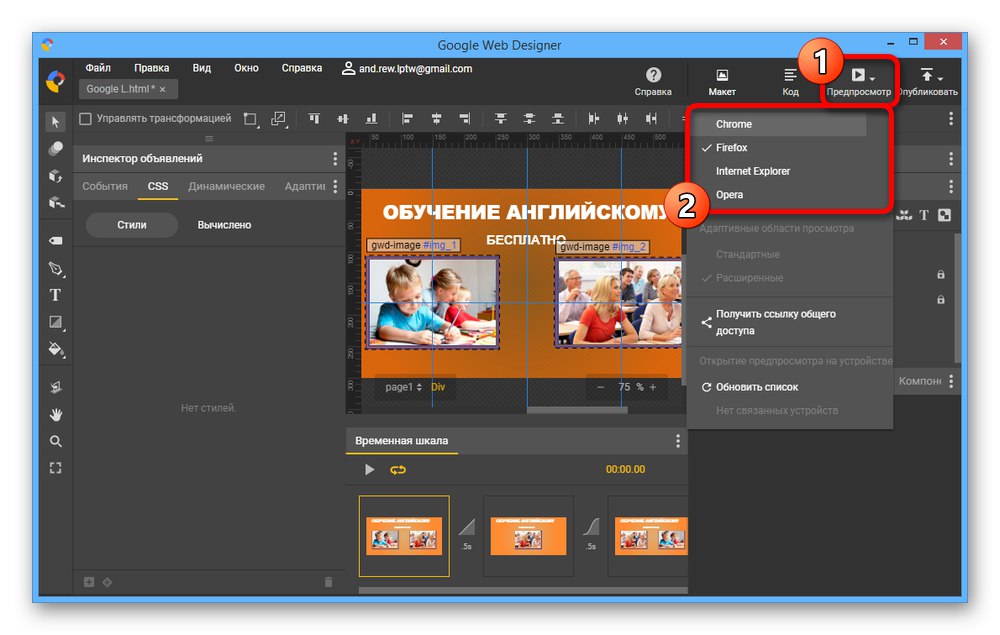
Визуализация
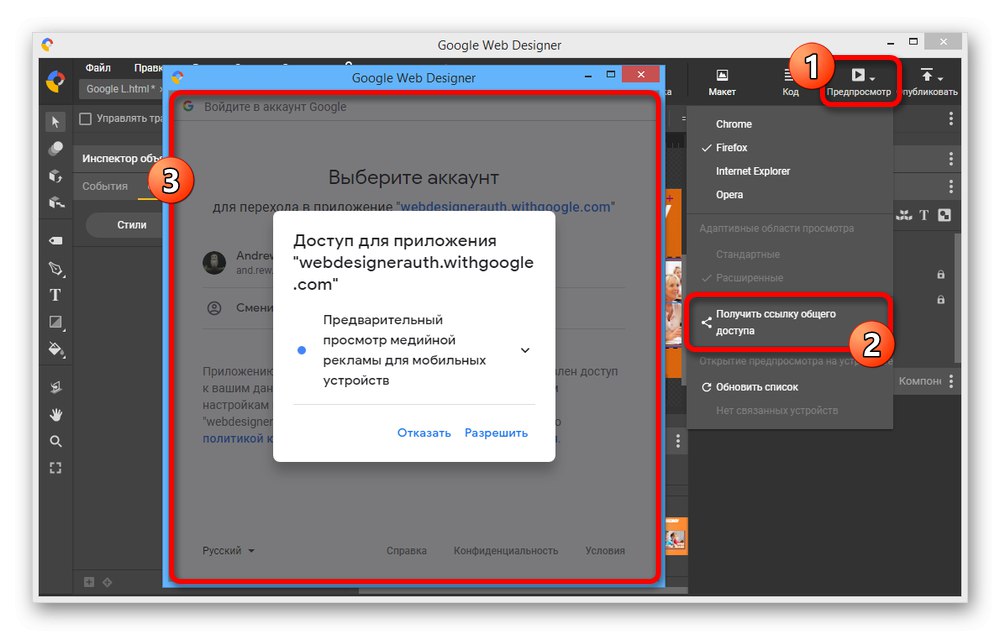
- В горния панел щракнете „Визуализация“за да отворите допълнително меню. Тук можете да посочите браузъра, с който банерът ще се отваря.
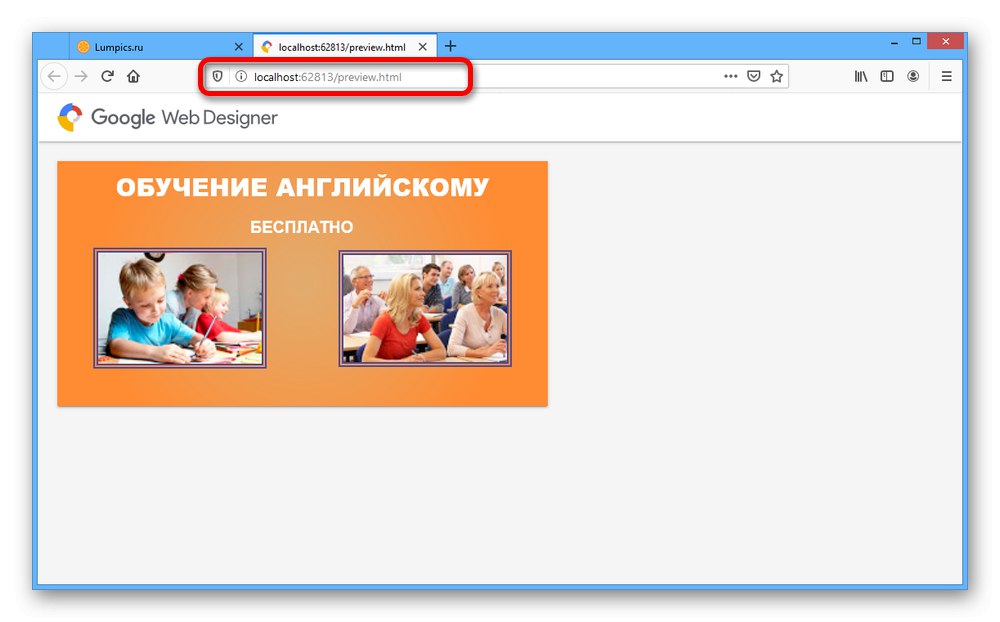
- При отваряне всички функции и външен вид на банера се запазват, но с някои особености. Например, дори ако зададете анимацията да се повтаря безкрайно, тук всичко ще бъде ограничено до само една итерация.
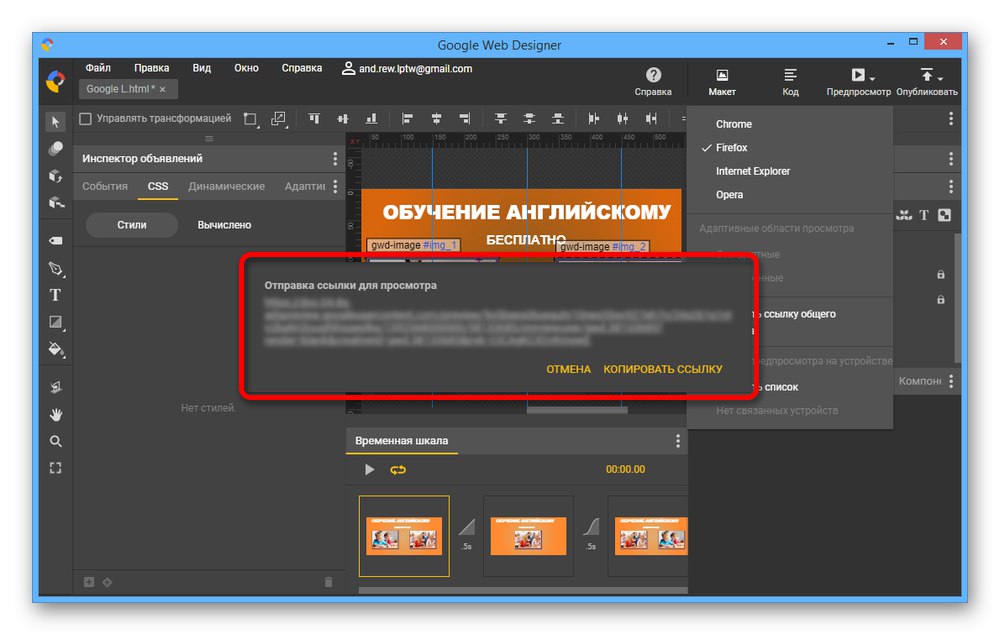
- Ако е необходимо, винаги можете да демонстрирате резултата на други хора. За да направите това, изберете „Вземете връзка за споделяне“ и потвърдете достъпа на приложението до вашия акаунт в Google.
![Създайте споделена връзка, за да видите банер в Google Web Designer]()
В резултат на това на екрана ще се появи връзка за преглед на банера в същия режим, както е посочено по-горе. Разбира се, това е възможно само ако имате акаунт.



Съхранение и публикуване
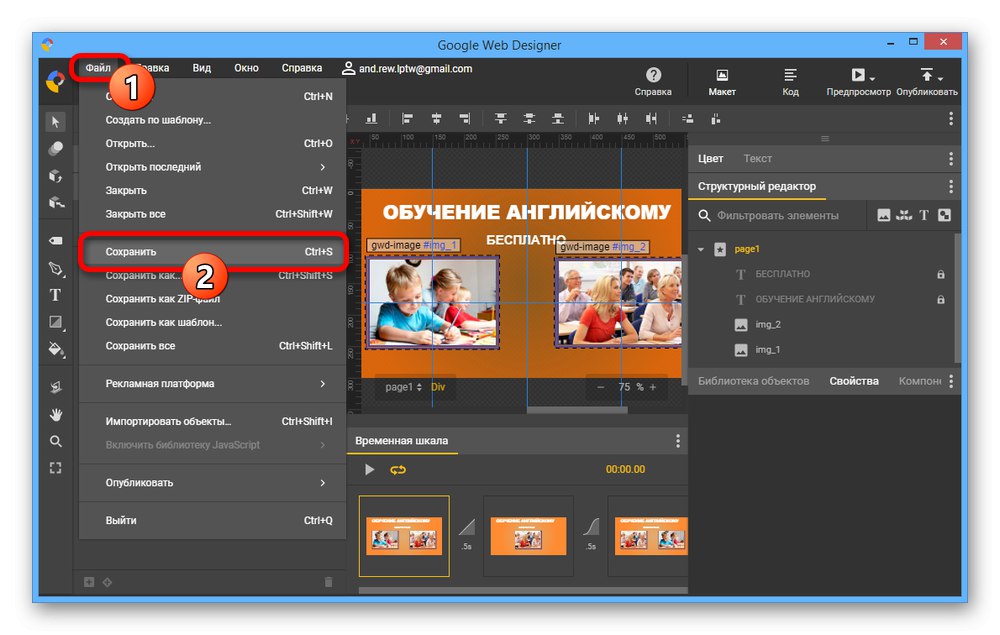
- За да запазите проекта, първо отворете менюто с файлове и използвайте опцията „Запазване“... След това оригиналният файл ще бъде запазен на компютъра и може да бъде отворен по-късно.
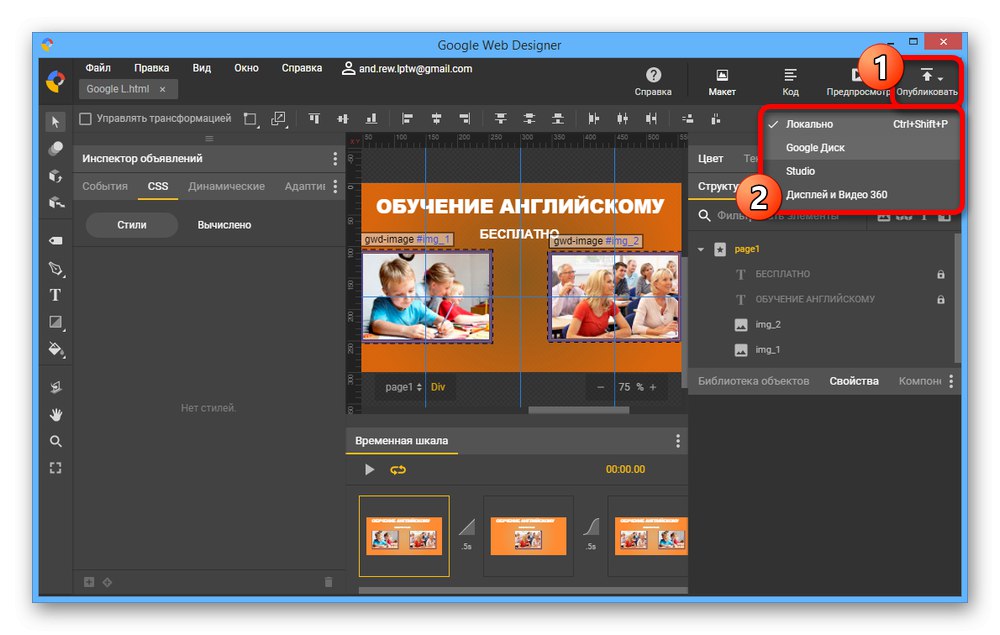
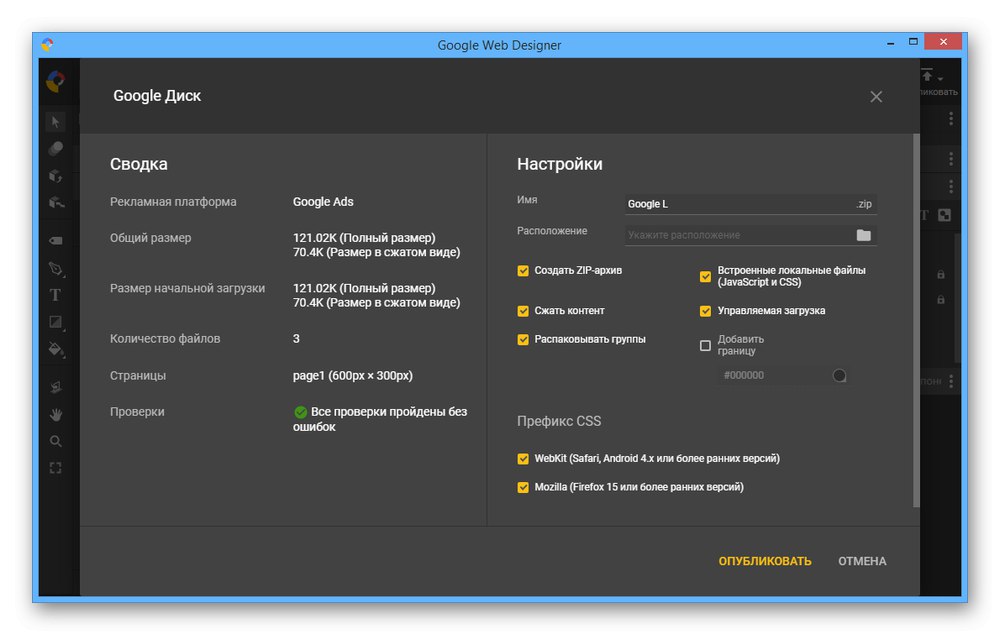
- Можете да подготвите проект за поставяне на сайта, като отворите менюто „Публикуване“ в горния десен ъгъл на програмата и избор на едно от местата за запазване.
- Променете параметрите в прозореца за публикуване по ваш вкус, като оставите само необходимите квадратчета и щракнете „Публикуване“... Запазването по този начин е бързо, независимо от размера на проекта.
![Завършва публикуването на банери в Google Web Designer]()
Получената папка може да бъде намерена в местоположението за запазване. Поставянето на банер на сайта се различава в зависимост от сайта и като цяло вече не е свързано с процедурата за създаване.