Метод 1: PlayCode
PlayCode е усъвършенстван редактор на кодове, който поддържа JavaScript и всички основни функции на пълноценна среда за разработка. В него можете да комбинирате разработка на HTML, CSS и JS, превключвайки между документи по всяко удобно време.
Отидете на онлайн услугата PlayCode
- За да стартирате редактора, щракнете върху бутона „Отваряне на редактора“.
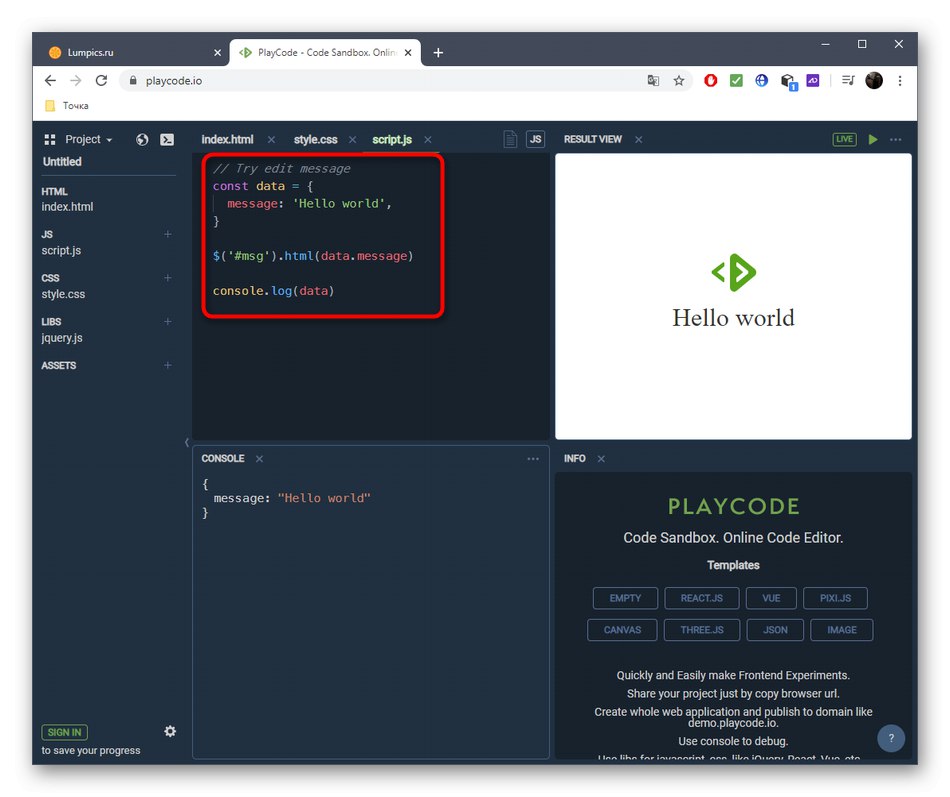
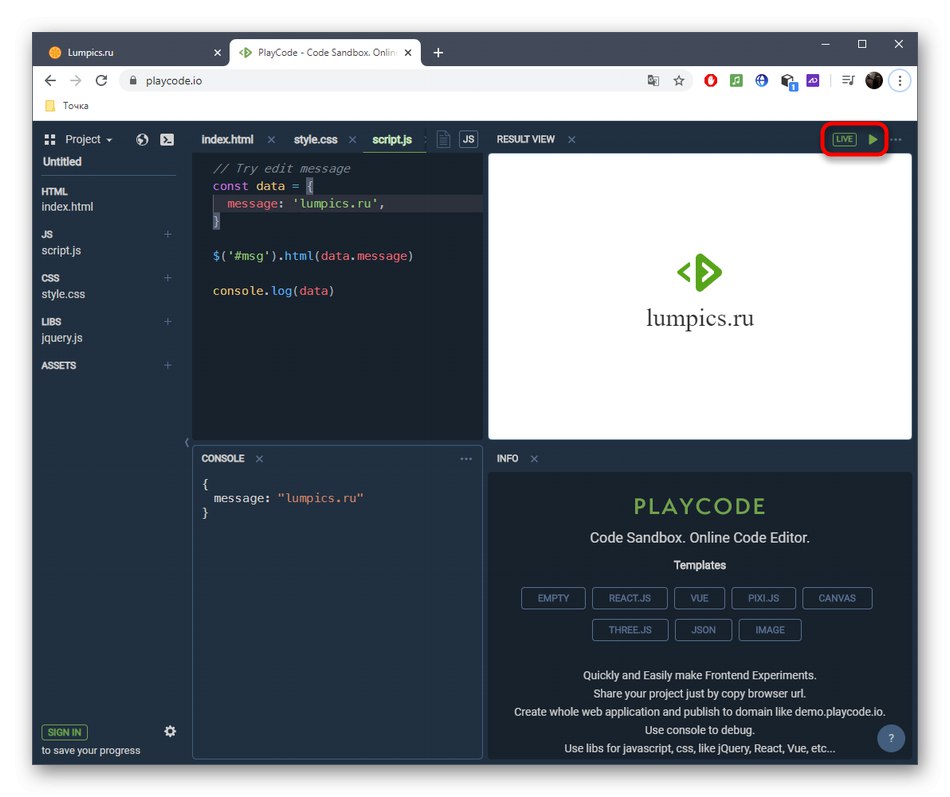
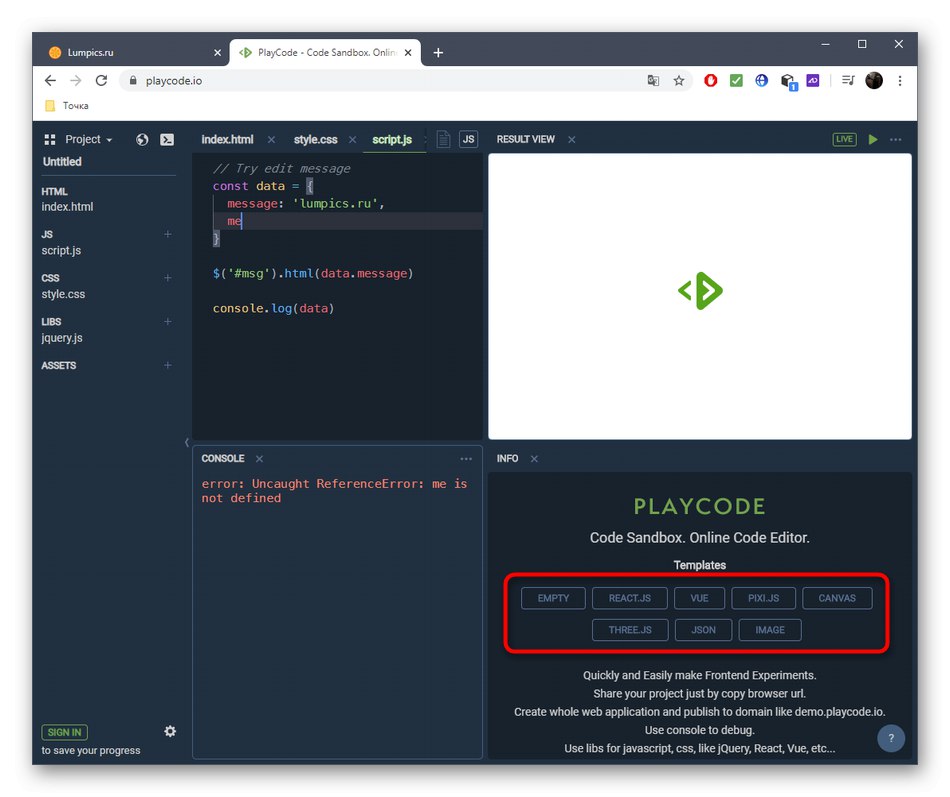
- Ще бъде създаден основен шаблон, който при необходимост може да бъде изтрит и да започне да пише скриптове от нулата в същия блок на редактора.
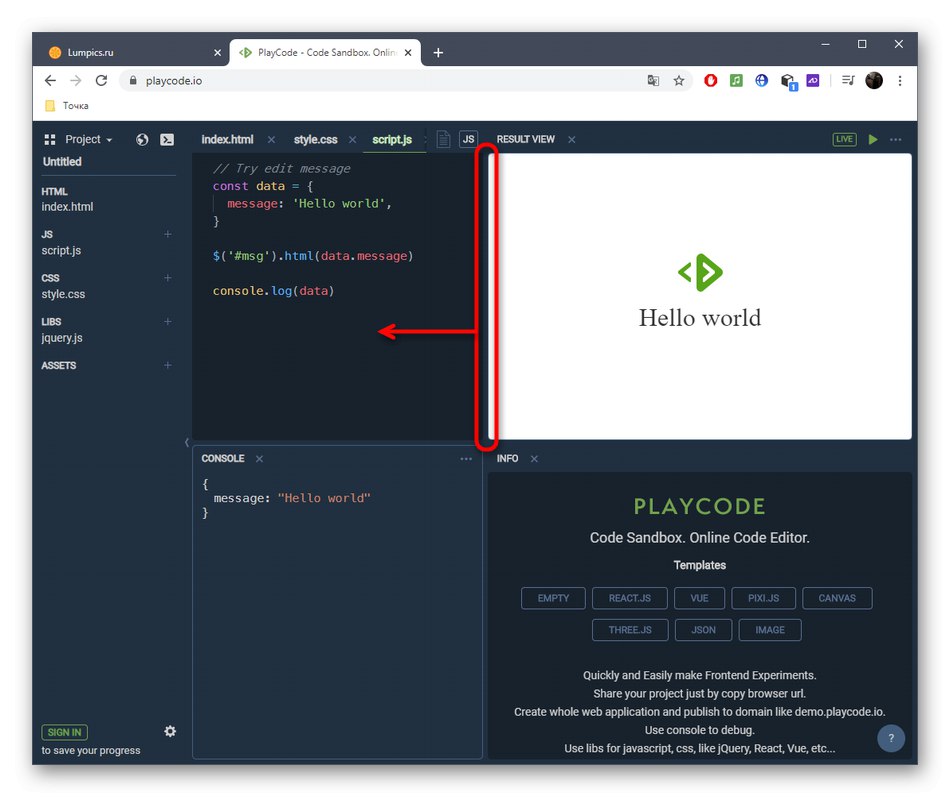
- Налице е преоразмеряването на всички налични блокове, което се извършва чрез преместване на крайната рамка. Подгответе работното си пространство предварително, за да улесните по-нататъшното развитие.
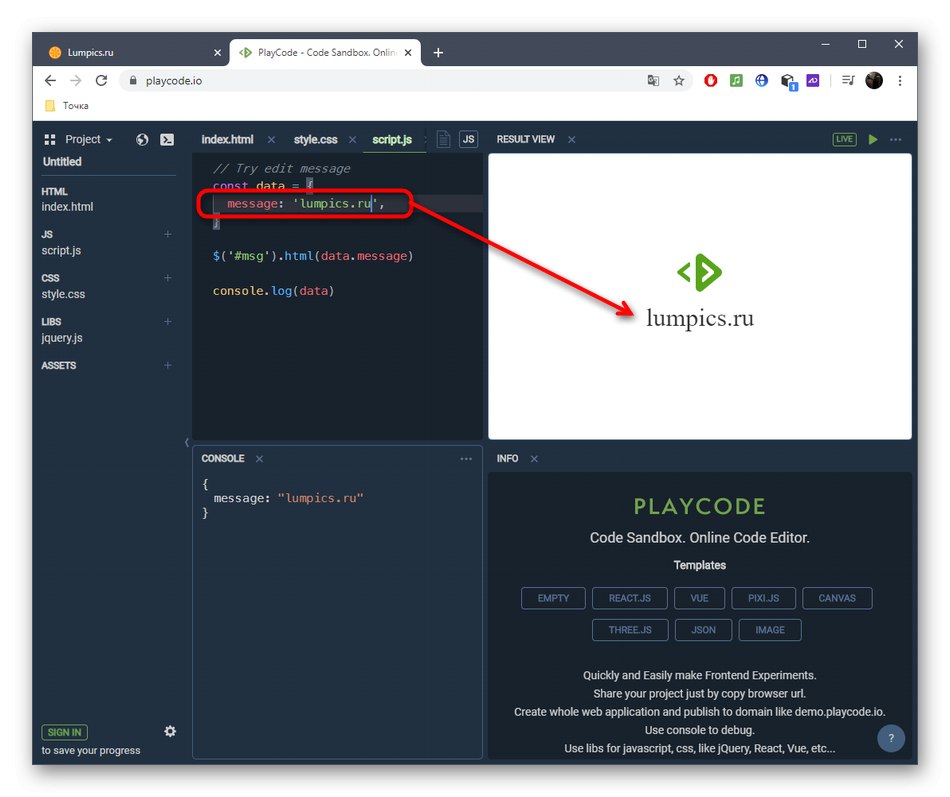
- Всички промени, които правите, веднага се отразяват на екрана, тъй като режимът на живо се активира по подразбиране.
- Деактивирайте го, като деактивирате съответния бутон, разположен в горния десен ъгъл. Тогава компилацията ще трябва да започне самостоятелно, като щракнете върху иконата с триъгълник.
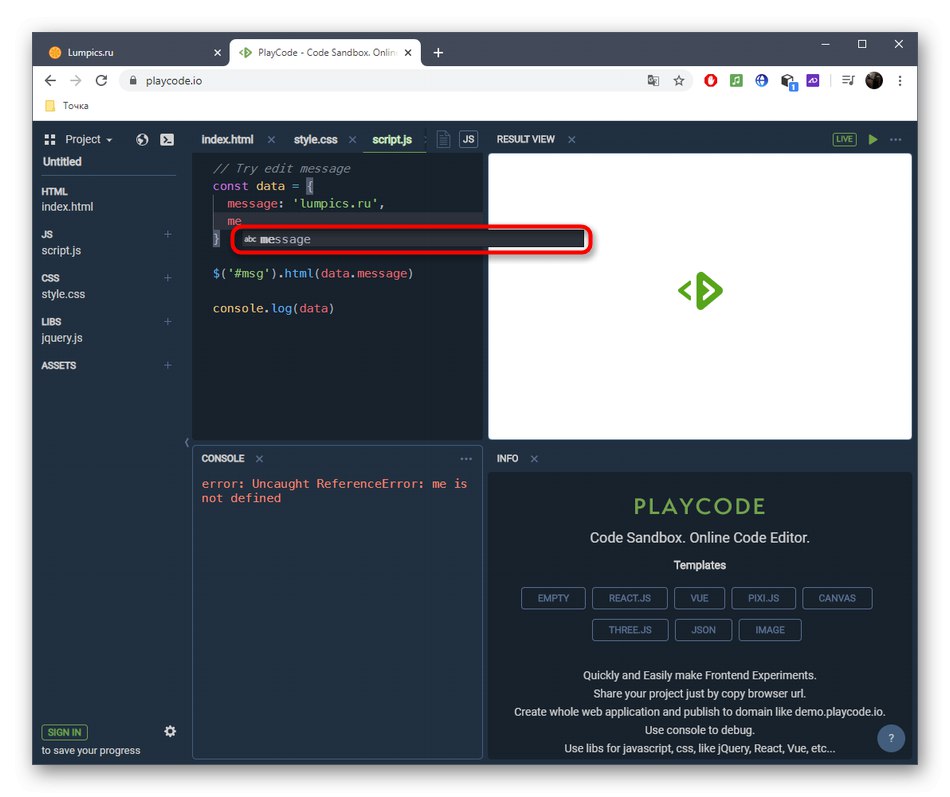
- Използвайте вградените подсказки за бързо въвеждане на важни команди. Достатъчно е да напишете само няколко букви, а останалото съдържание ще бъде заменено автоматично. Същото се отнася за кавички или скоби, които се поставят автоматично.
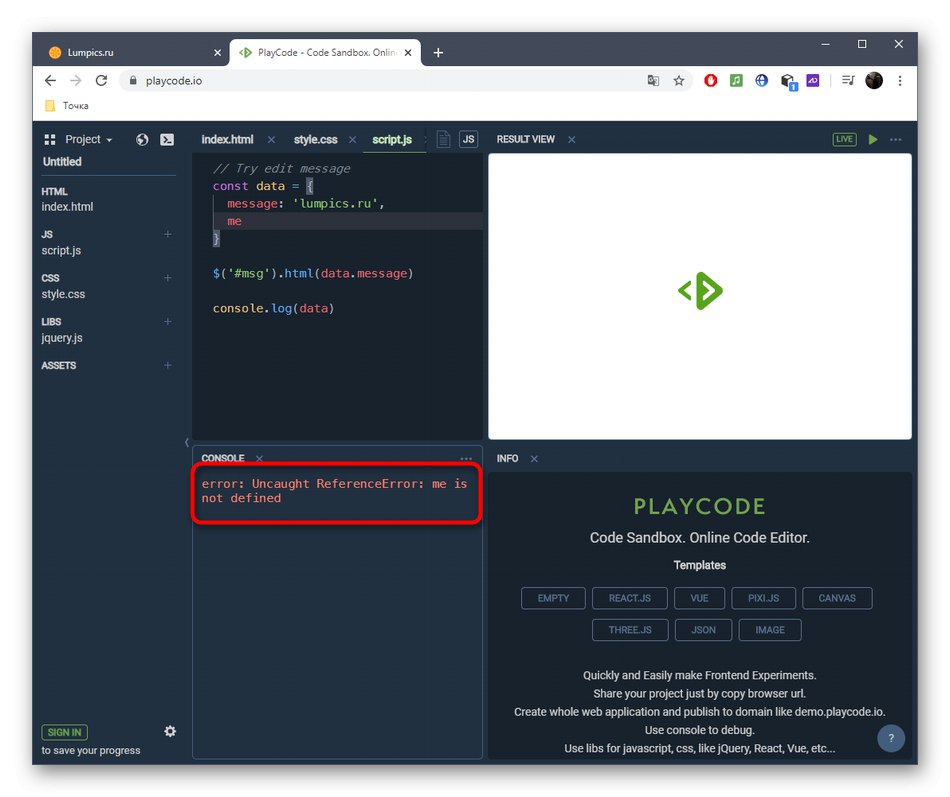
- Конзолата се показва в долния ляв ъгъл. Ако по време на обработката на кода възникнат грешки, веднага ще се появи известие с анализ на неточностите.
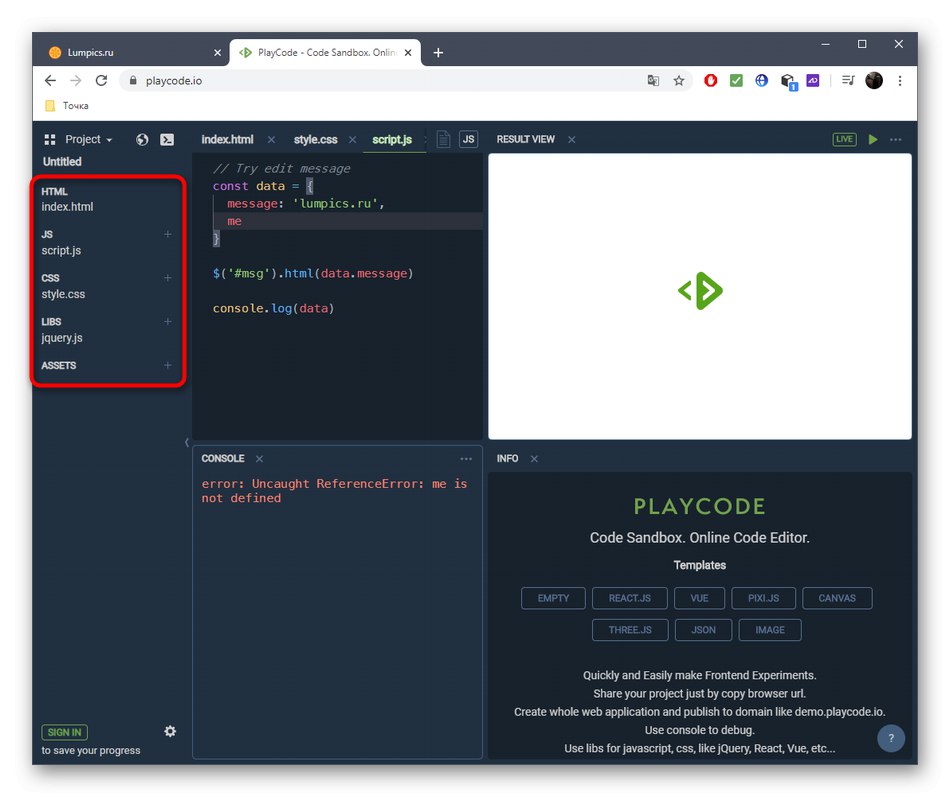
- Превключвайте между JS, HTML и CSS файлове през левия панел.
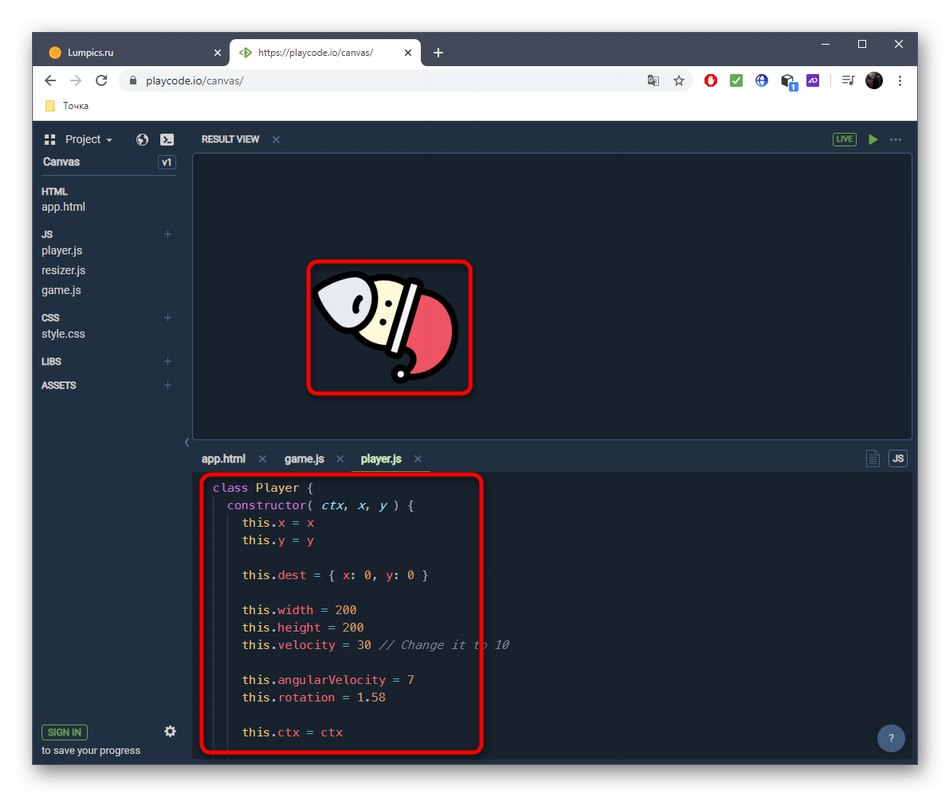
- Освен това в PlayCode има и други шаблони, показани като прости скриптове или дори игри с взаимодействие с потребителя. Можете да отидете до тях, като кликнете върху бутоните вдясно.
- Веднага ще се запознаете с резултата от резултата и можете ръчно да редактирате кода, за да го приложите в бъдещ проект.
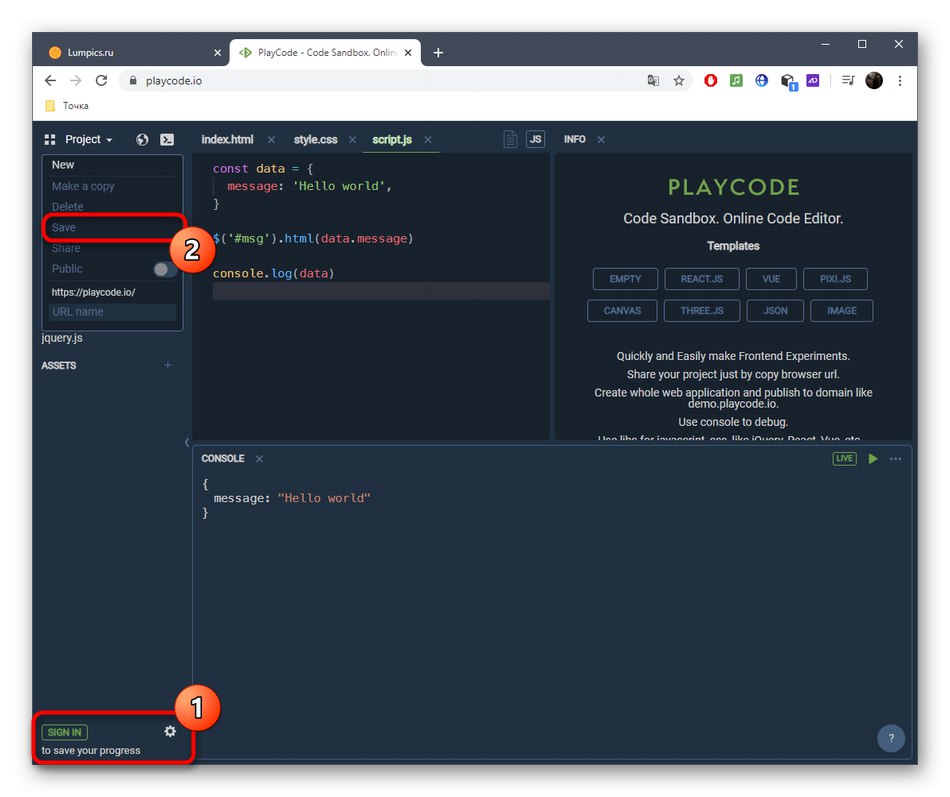
- Ако планирате да работите с PlayCode по-нататък, препоръчително е да създадете нов акаунт. След това ще станат достъпни инструментите за запазване, публикуване и разпространение на проекти.











Метод 2: JsFiddle
Онлайн услугата JsFiddle има свои собствени характеристики: например потребителят може да се свърже с популярни рамки, както и бързо да превключва между езиците, използвани за писане на код.
Отидете на Онлайн услуга JsFiddle
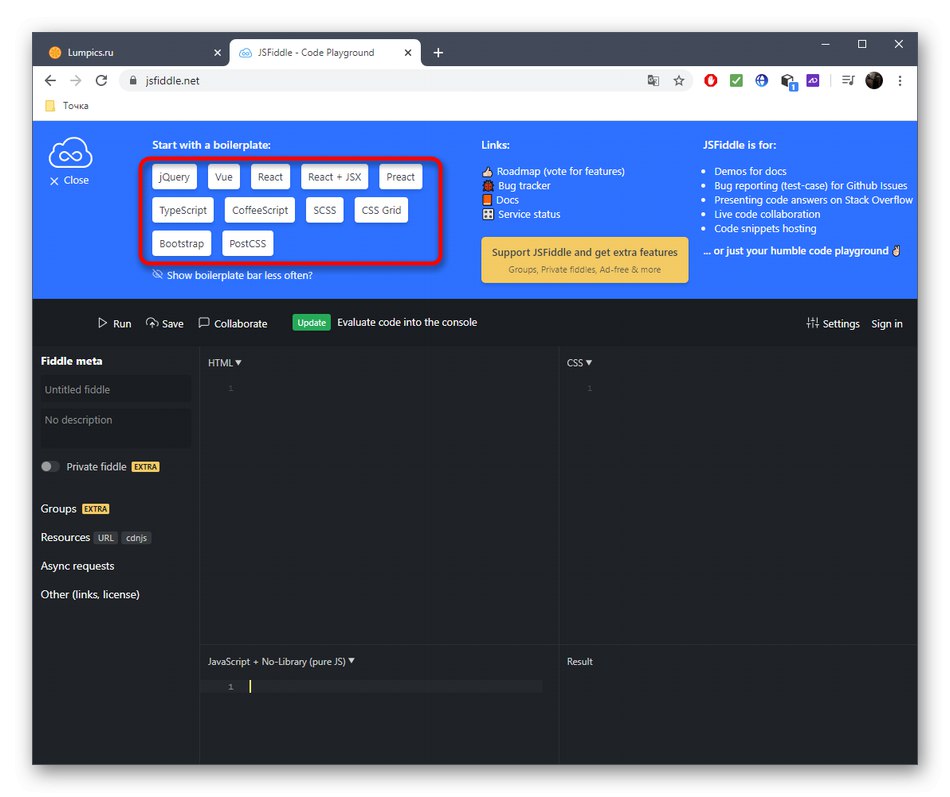
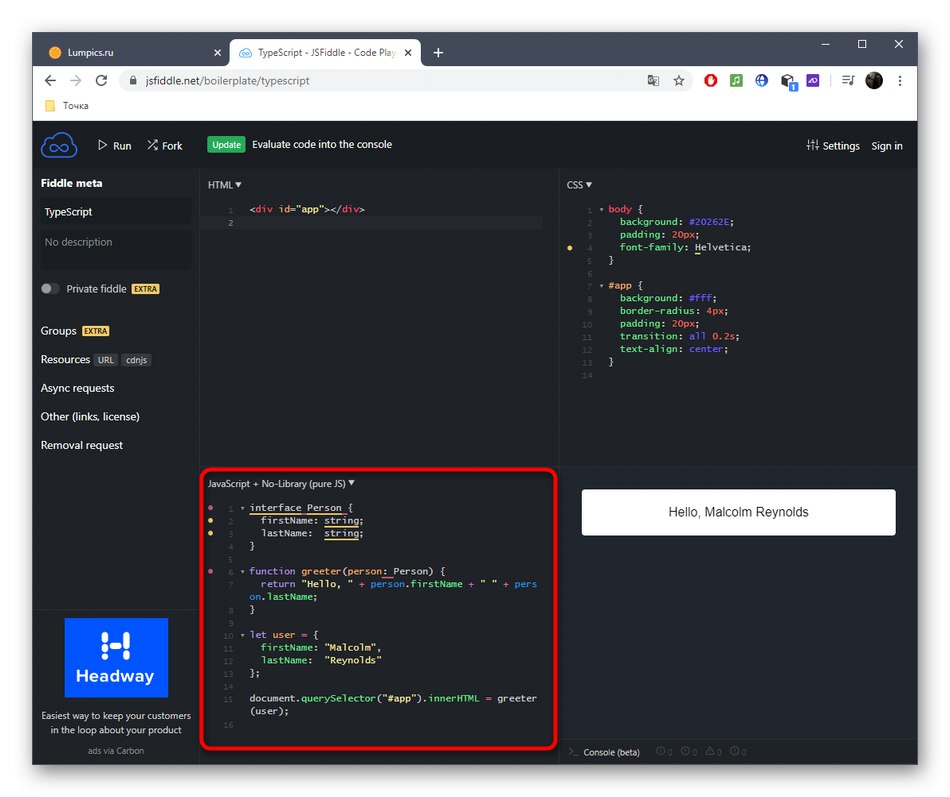
- Веднъж на главната страница на JsFiddle, можете да изберете един от шаблоните за по-нататъшно програмиране или да започнете да пишете код от нулата.
- Редакторът на JS е в долната част и може да бъде преоразмерен при необходимост чрез преместване на границите на зоната. Тук се извършва основният процес на кодиране.
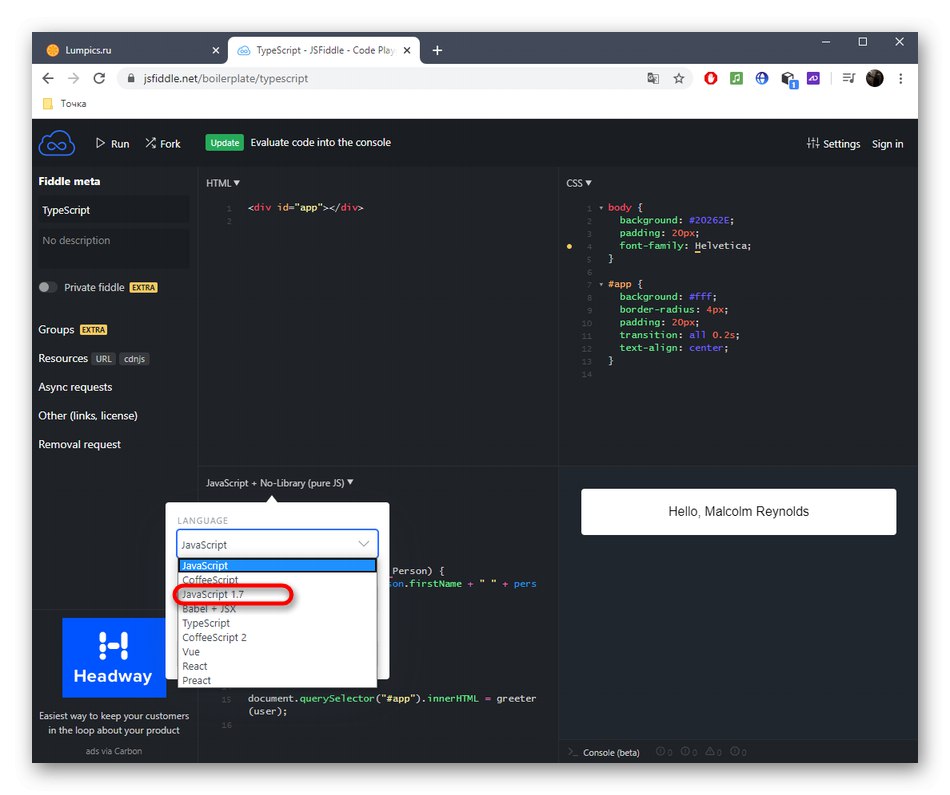
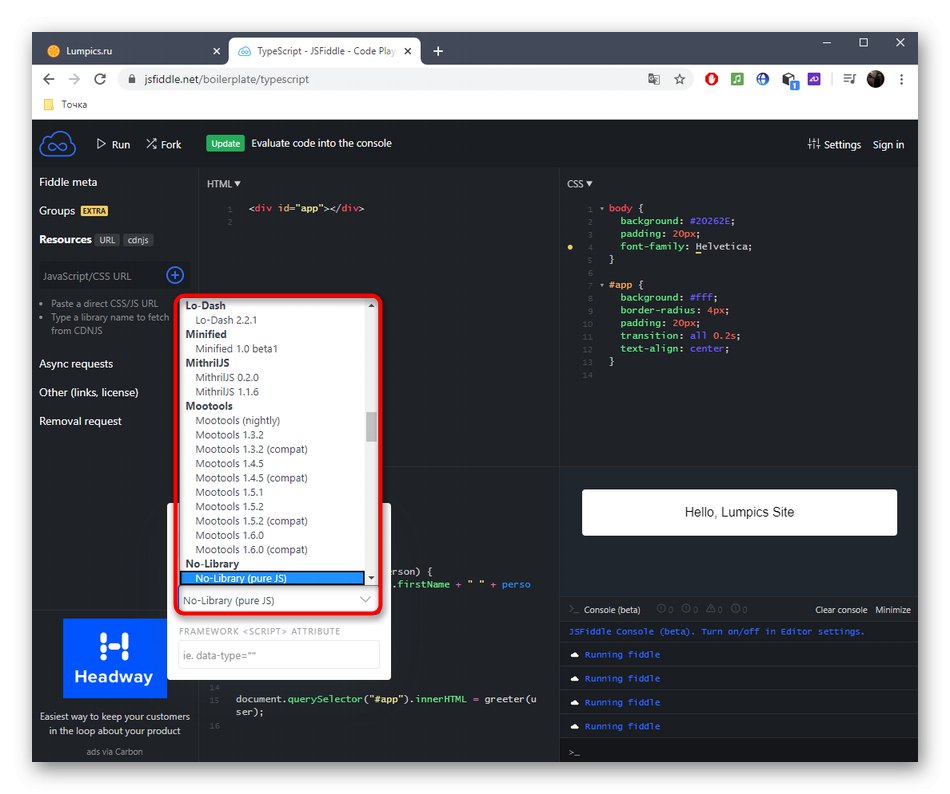
- Използвайте падащото меню, ако искате да превключите към старата версия на езика или да изберете друг език.
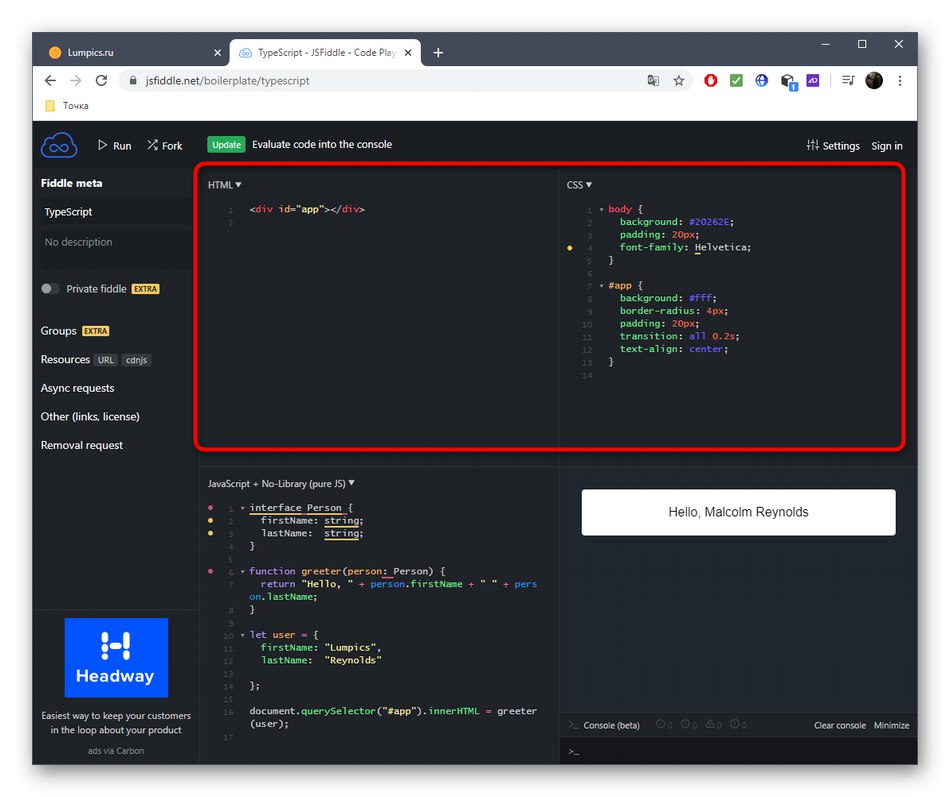
- Най-отгоре редакторите на HTML и CSS са разделени на два блока и можете да взаимодействате с тях по всяко време, като просто превключвате между тях.
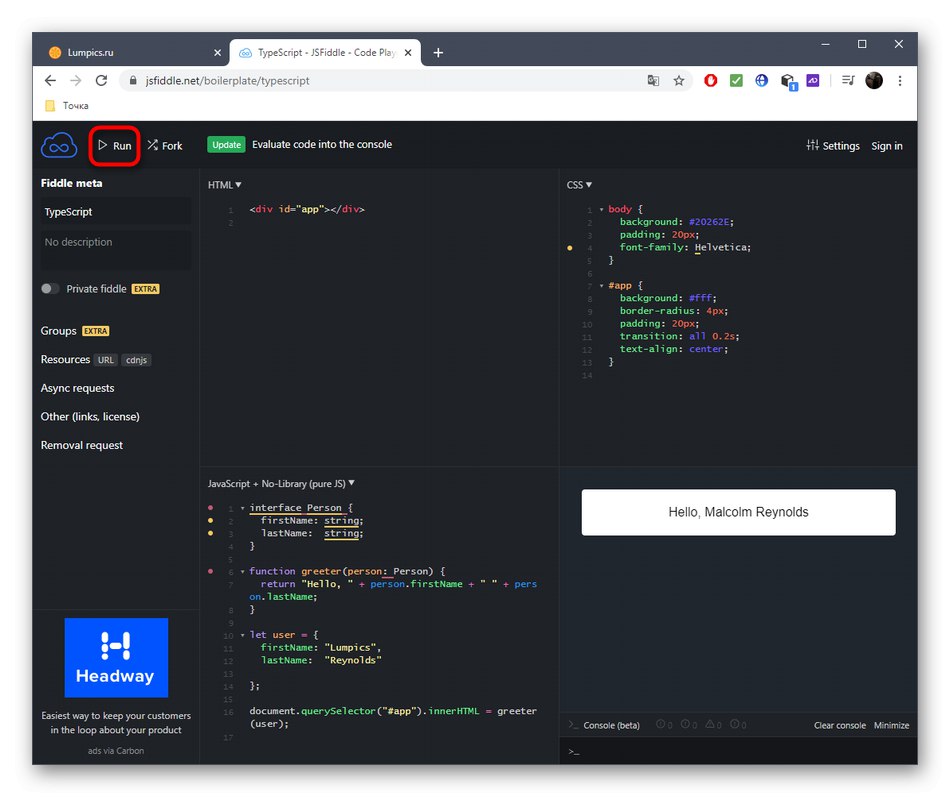
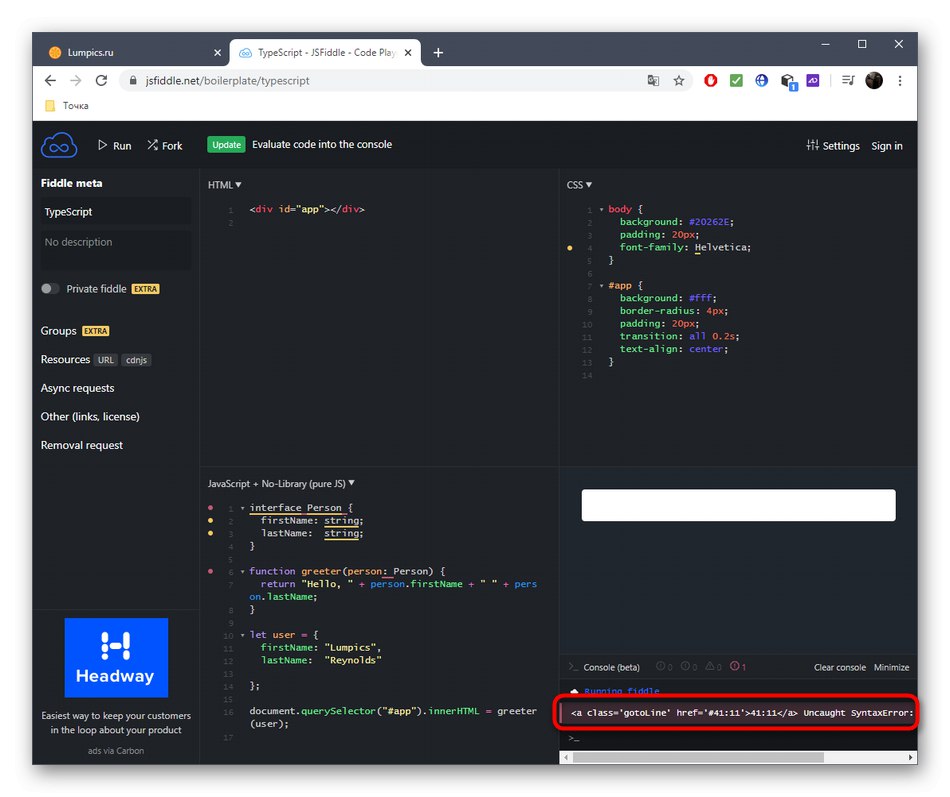
- За да проверите кода, използвайте бутона "Изпълни"... За съжаление JsFiddle не поддържа компилация в реално време.
- В малък прозорец на конзолата вдясно ще се появи информация за успешната компилация или информация за грешките, възникнали по време на този процес.
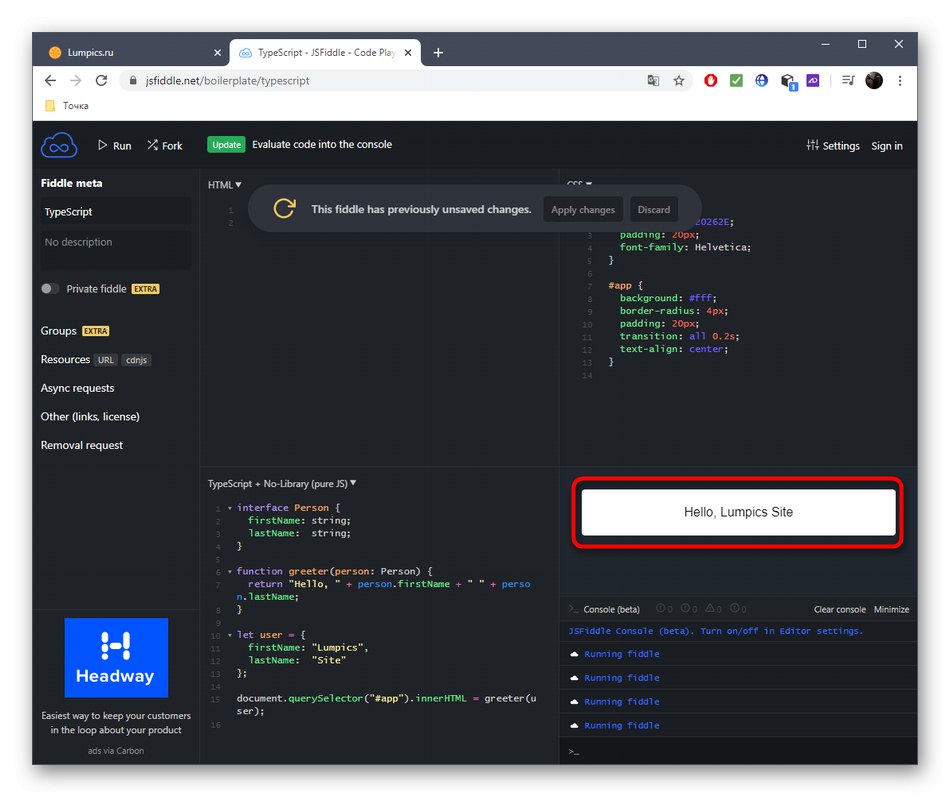
- Самият резултат ще се покаже в отделна зона над конзолата.
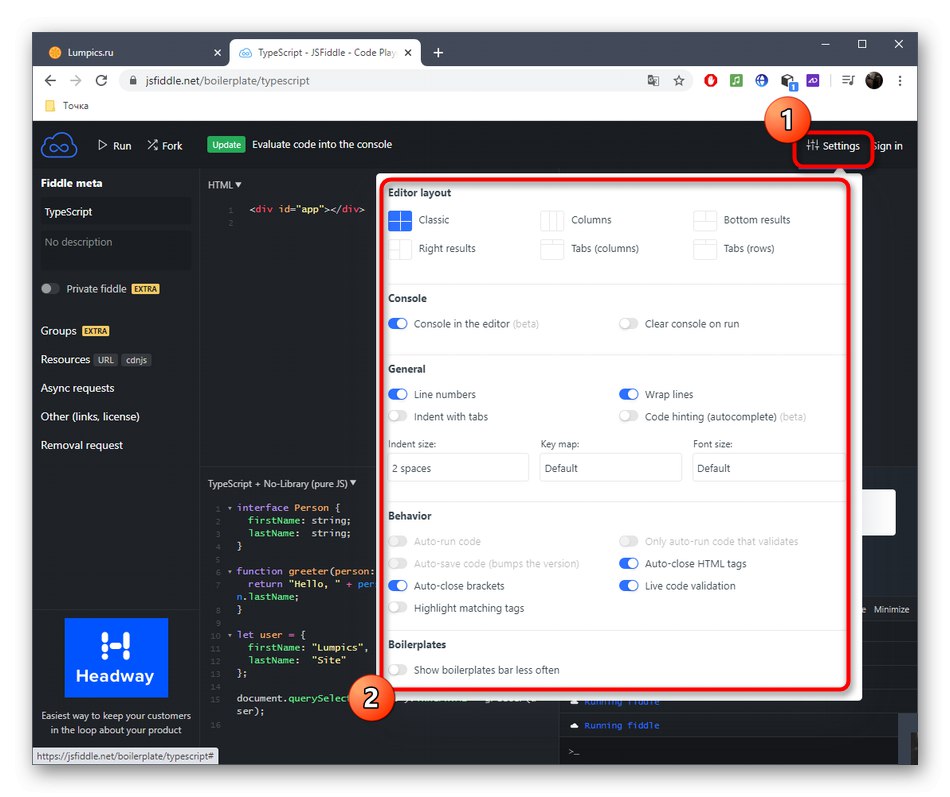
- Използвайте падащото меню "Настройки"ако искате да промените външния вид на редактора, персонализирайте конзолата, параметрите на низовете и поведението на онлайн услугата.
- В същото падащо меню, което отговаря за избора на език за програмиране, можете да свържете рамката за лични цели.









Ако искате да запазите проекта или да получите допълнителна функционалност на редактора, ще трябва да се регистрирате в JsFiddle. След това прочетете тарифните планове и изберете един от тях в случая, когато планирате да използвате възможностите на онлайн услугата постоянно без никакви ограничения.
Метод 3: DirtyMarkup
В заключение искаме да поговорим за онлайн редактора DirtyMarkup, който се различава значително от разгледаните по-горе, тъй като не е предназначен за писане на код от нулата, а се използва за привеждането му в нормално форматиране в автоматичен режим.
Отидете на онлайн услугата DirtyMarkup
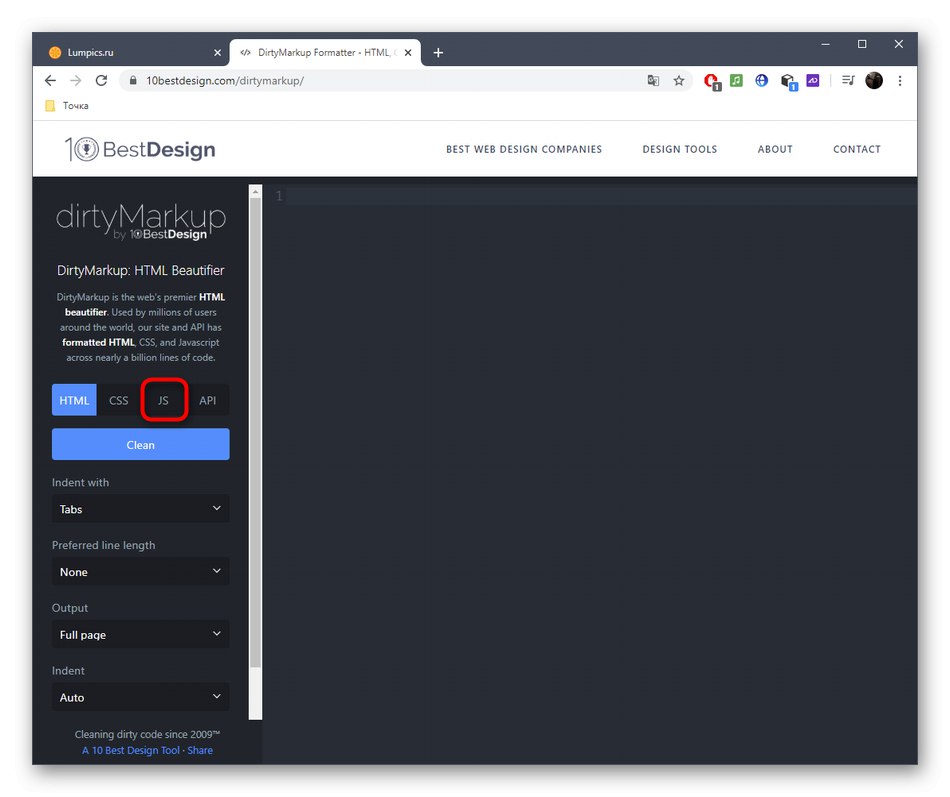
- На уебсайта DirtyMarkup превключете на "JS"като щракнете върху съответния бутон.
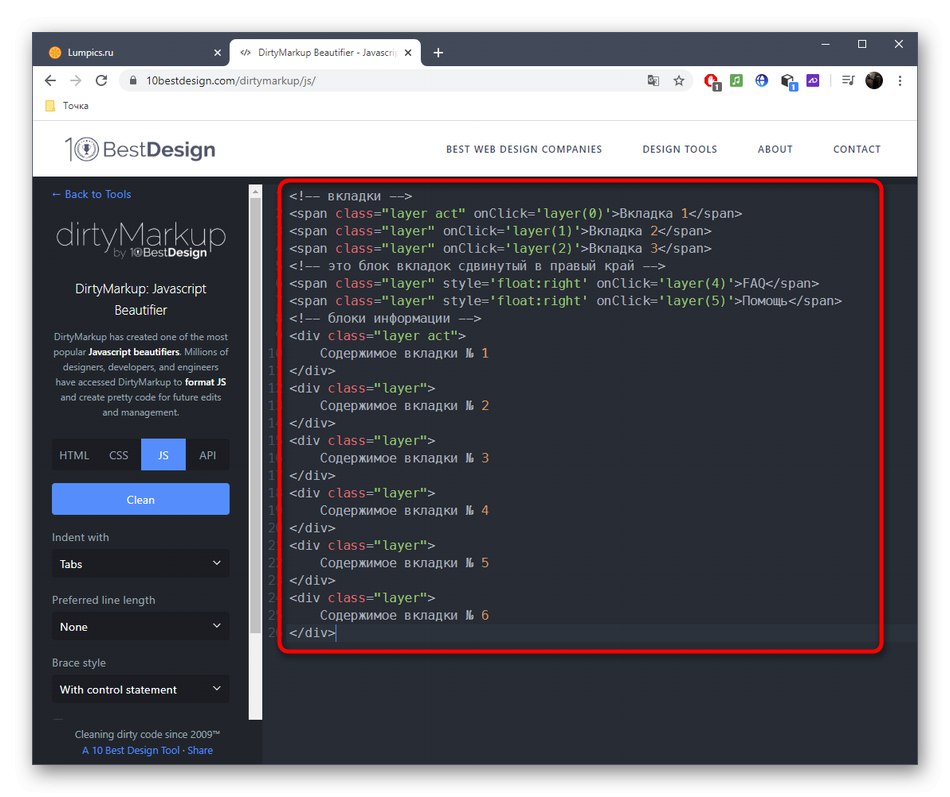
- Сега можете да поставите целия код, който трябва да бъде форматиран, в самия редактор.
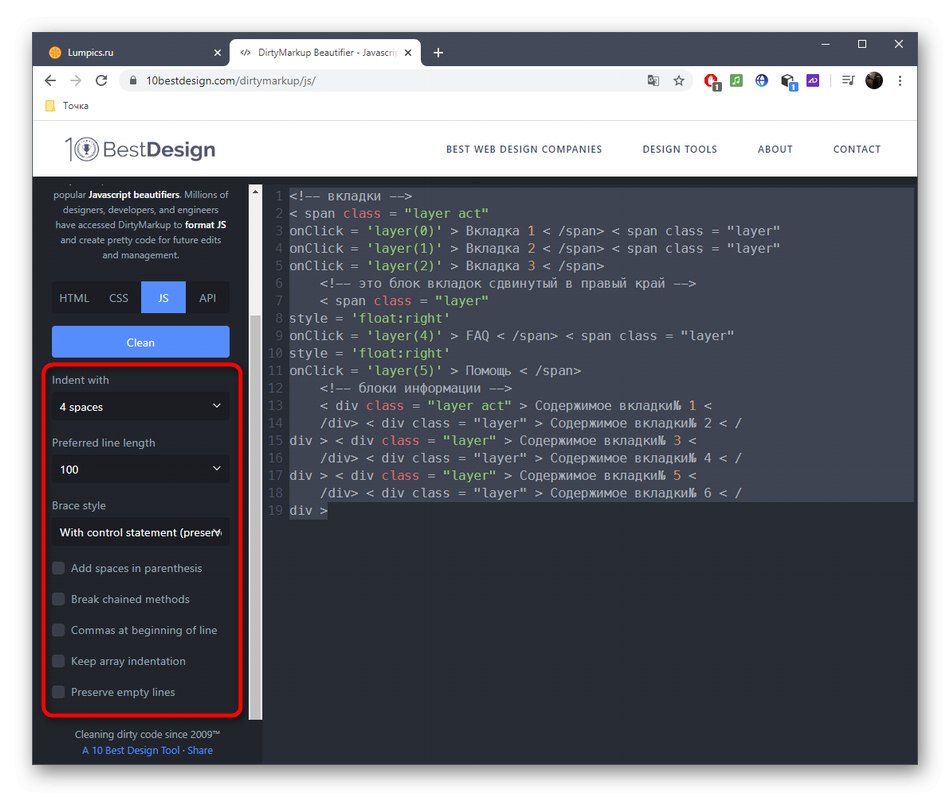
- Посочете ограничител на табулатора, дължина на реда, тип къдрави скоби и допълнителни параметри за него, като ги маркирате.
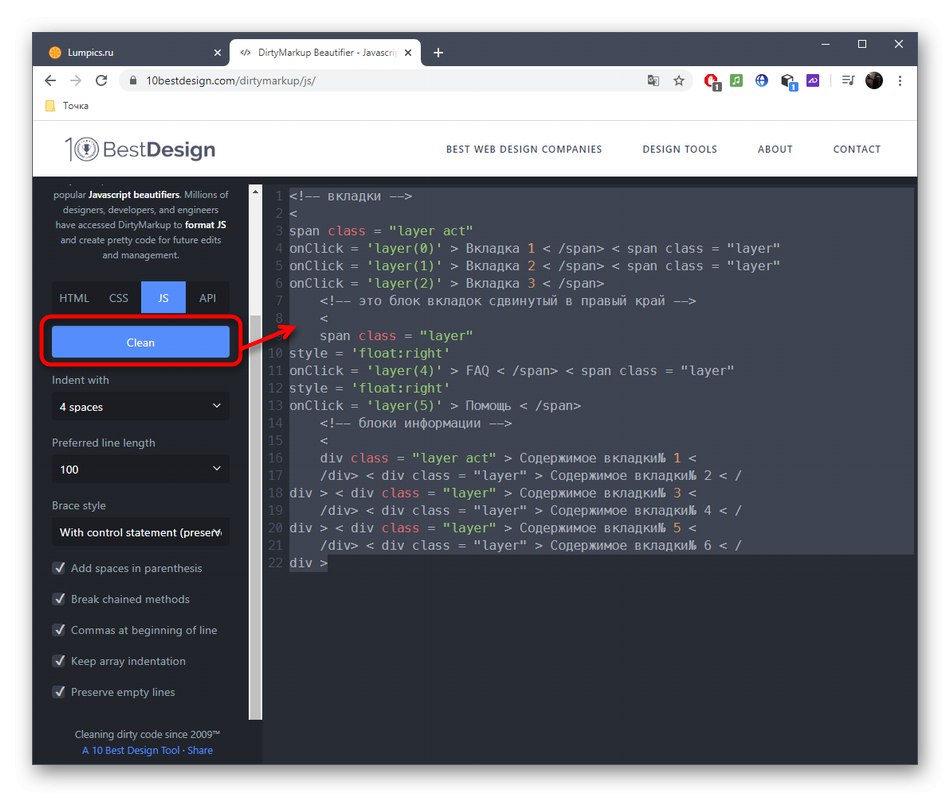
- Приложете опциите за редактиране, като щракнете върху "Чисто".




Остава само да копирате полученото съдържание в правилния формат за по-нататъшно използване в средата за разработка или друг онлайн редактор на JavaScript.