Съдържание:
В тази статия ще говорим за ръчно създаване на бот за възпроизвеждане на музика в Discord. Можете или просто да копирате целия предоставен код, или да го редактирате според себе си, ако владеете уменията по JavaScript. Създаденият от нас бот е тестван, но на някои етапи потребителят все пак може да се сблъска с различни проблеми, затова съветваме внимателно да четете не само нашата инструкция, но и появяващите се на екрана кодове за грешки, ако има такива.
Ако се окаже, че този материал е твърде сложен за вас или не е подходящ по други причини, използвайте готови безплатни ботове за възпроизвеждане на музика. В статията по линка по-долу ще намерите подробна информация за това и ще можете да реализирате поставената задача.
Повече информация:
Добавяне на музикален бот на сървър в Discord
Възпроизвеждане на музика чрез бот в Discord
Стъпка 1: Създаване на ново приложение
Всеки бот за Discord трябва да бъде регистриран на официалния портал за разработчици.Така получавате достъп до всички необходими настройки, свързани с разрешенията и общото поведение на бота, ще можете да копирате линка за неговата авторизация в личния сървър и да използвате уникалния токен, който е необходим за по-нататъшното разработване на команди.
Отидете на официалния сайт на Discord Developer Portal
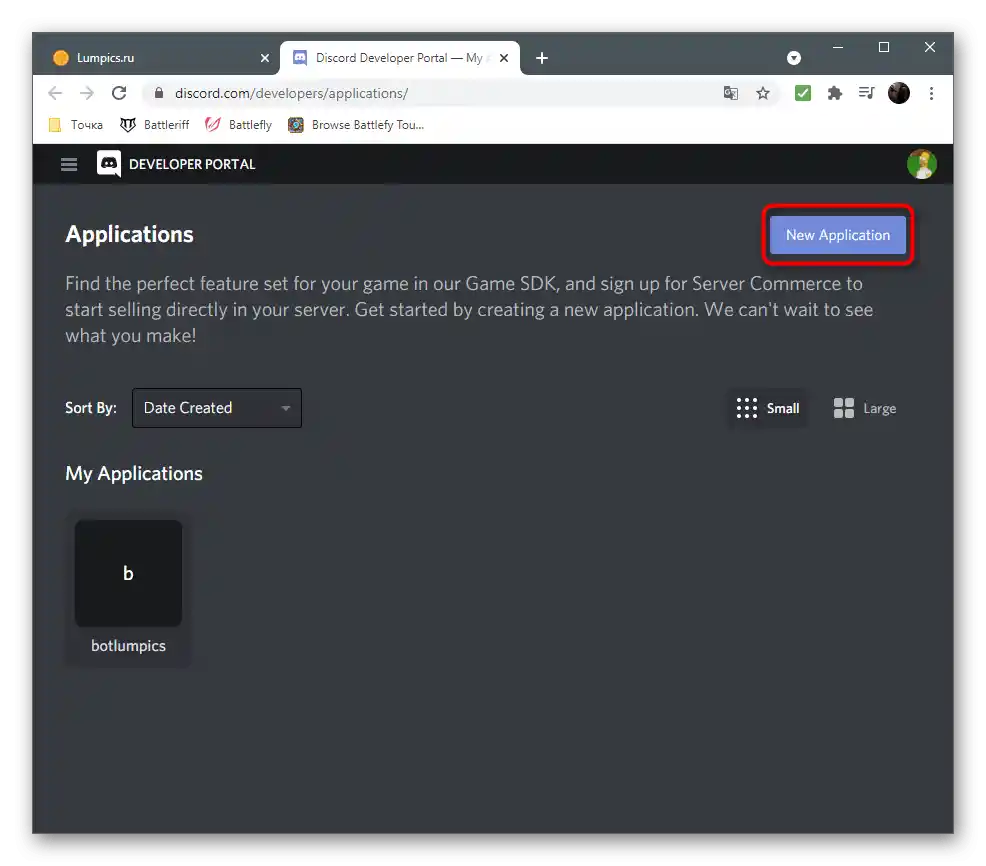
- Използвайте линка по-горе, за да отворите главната страница на портала за разработчици, влезте в личния си акаунт в Discord и натиснете на "New Application" за създаване на ново приложение.
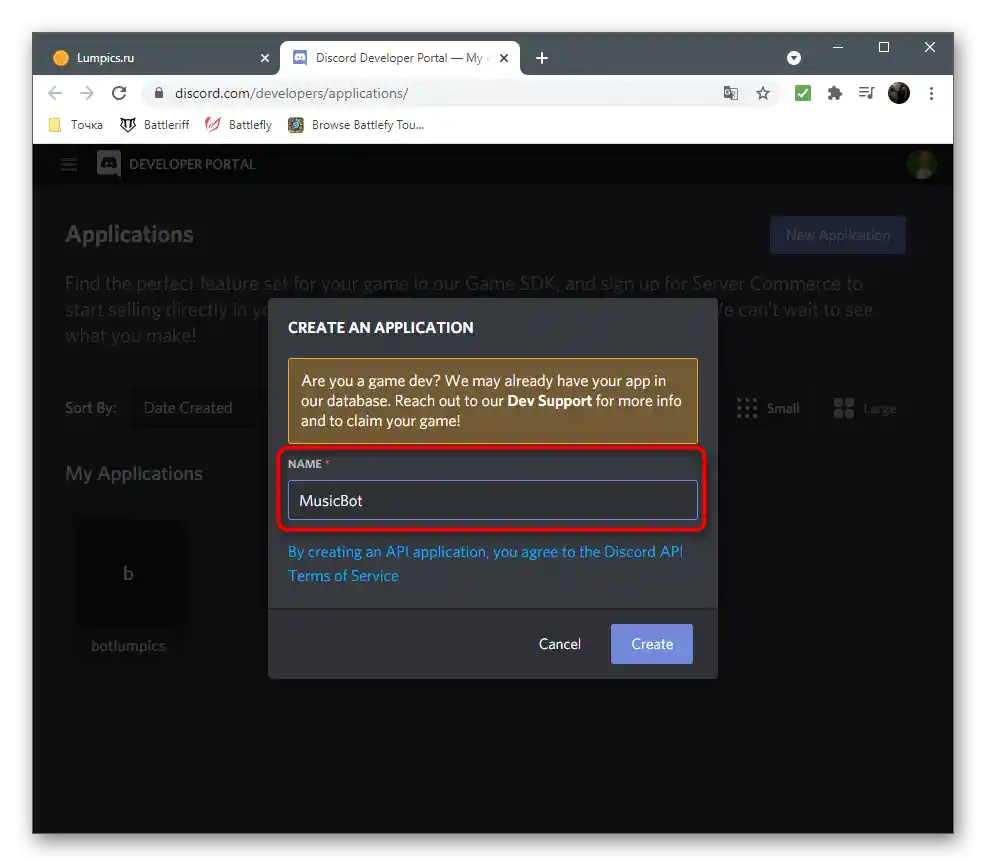
- Въведете името му, като имате предвид уникалността, тъй като ако вече съществуват много ботове с такова име, няма да можете да го създадете — ще се появи уведомление за необходимостта от преименуване.
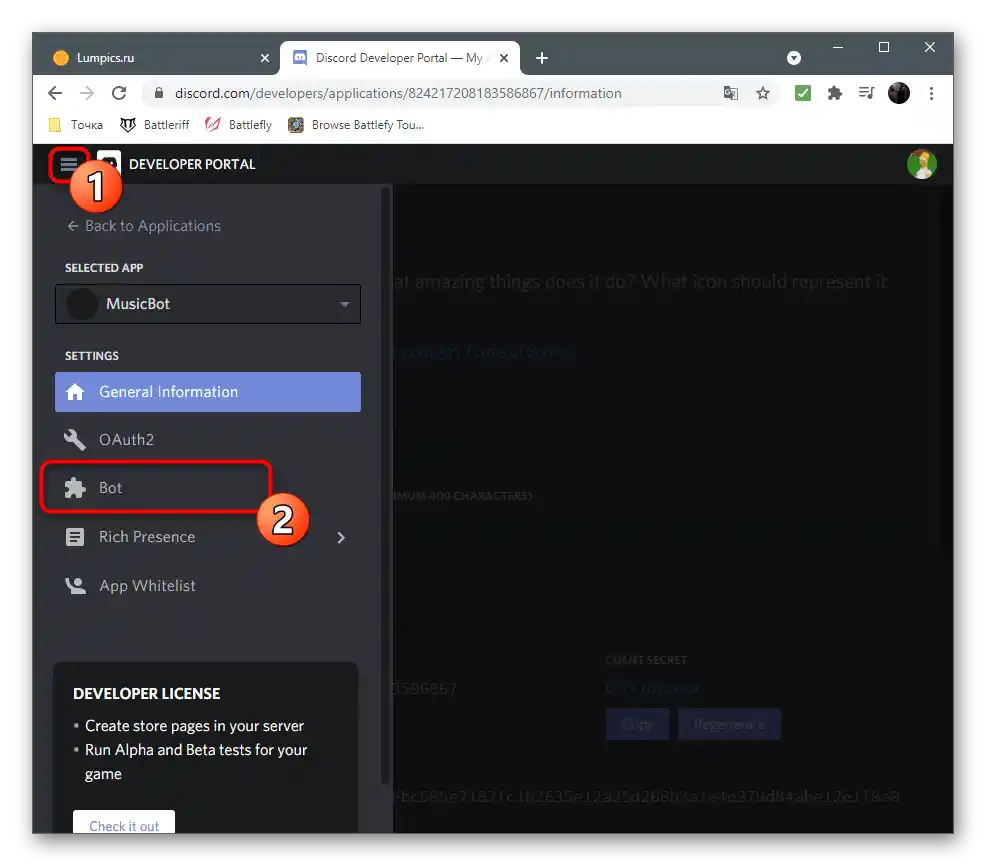
- След завършване, отворете менюто на сайта и изберете категорията "Bot".
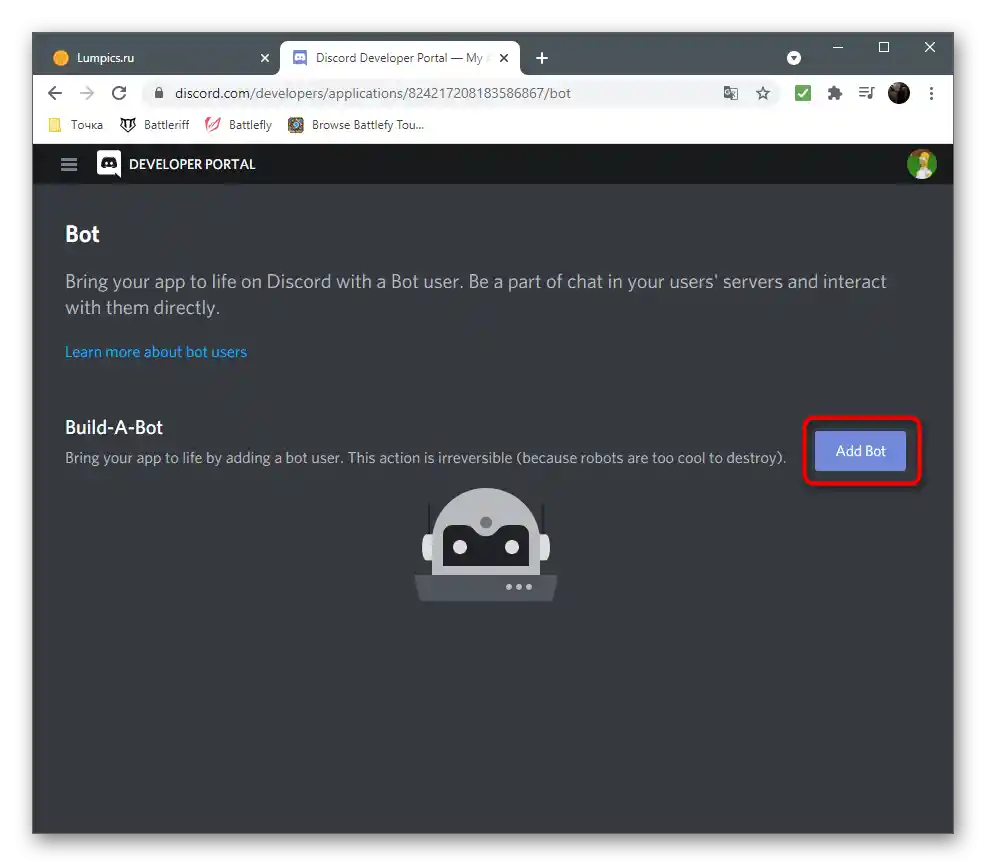
- Срещу реда "Build-A-Bot" кликнете на "Add Bot".
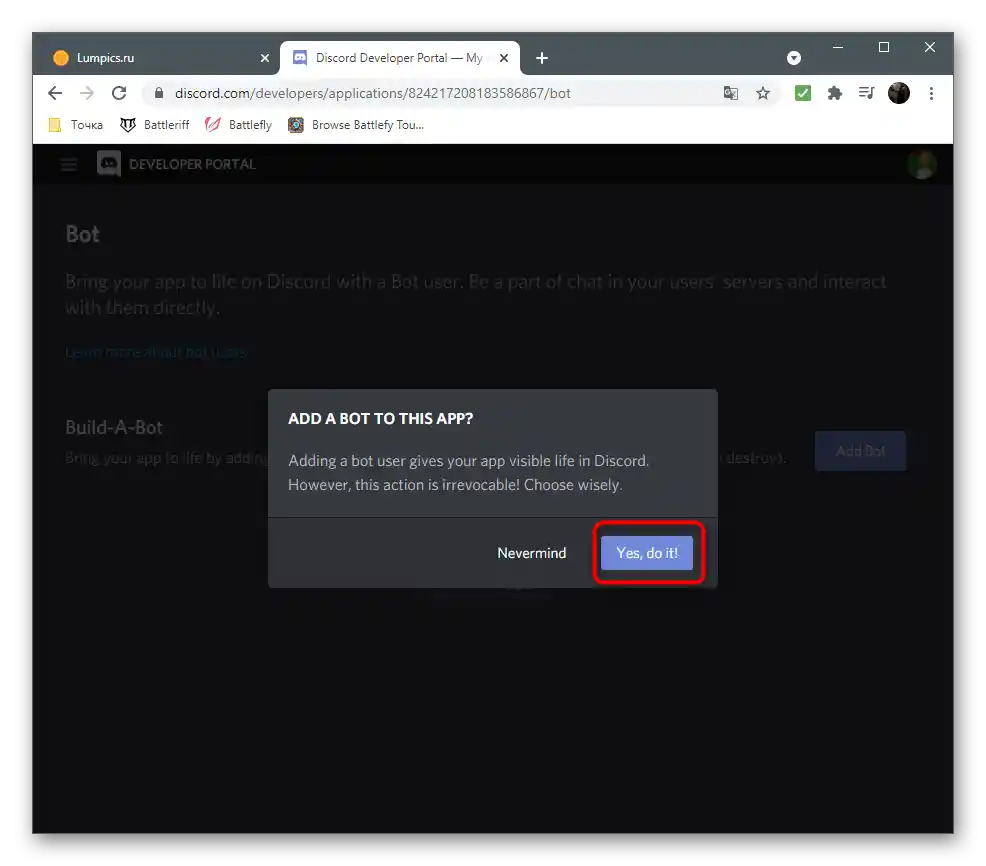
- Потвърдете добавянето на бота за избраното приложение.
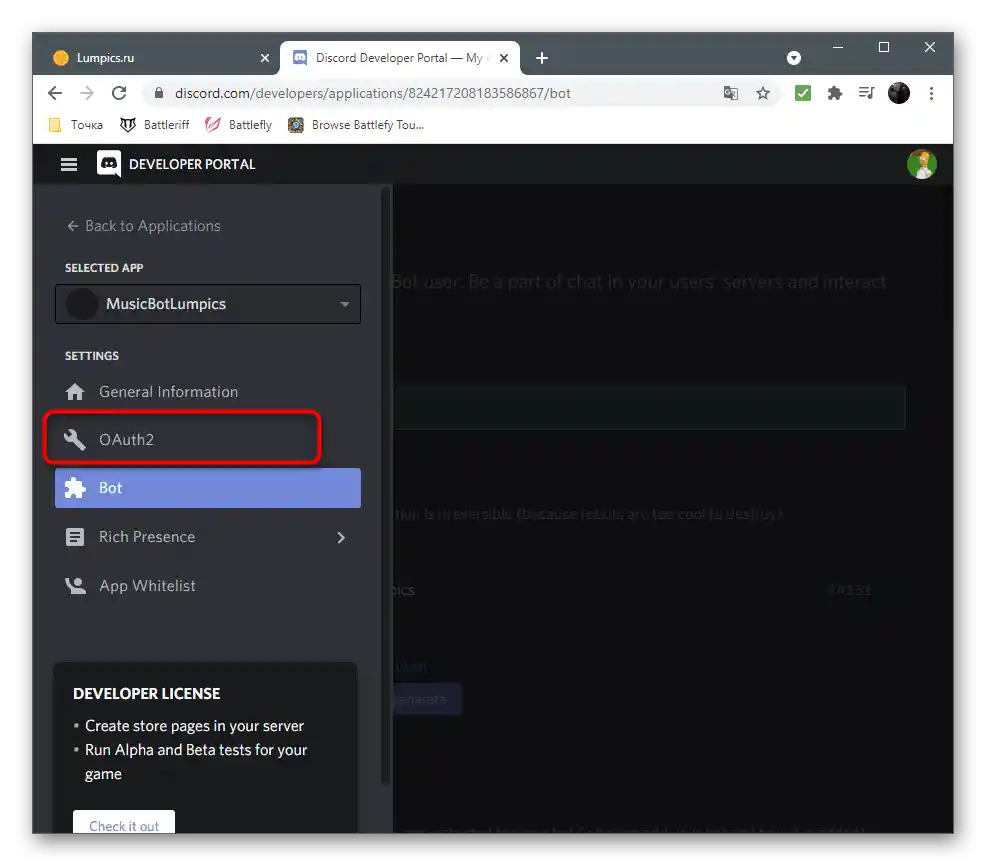
- Чрез вече познатото меню преминете в "OAuth2".
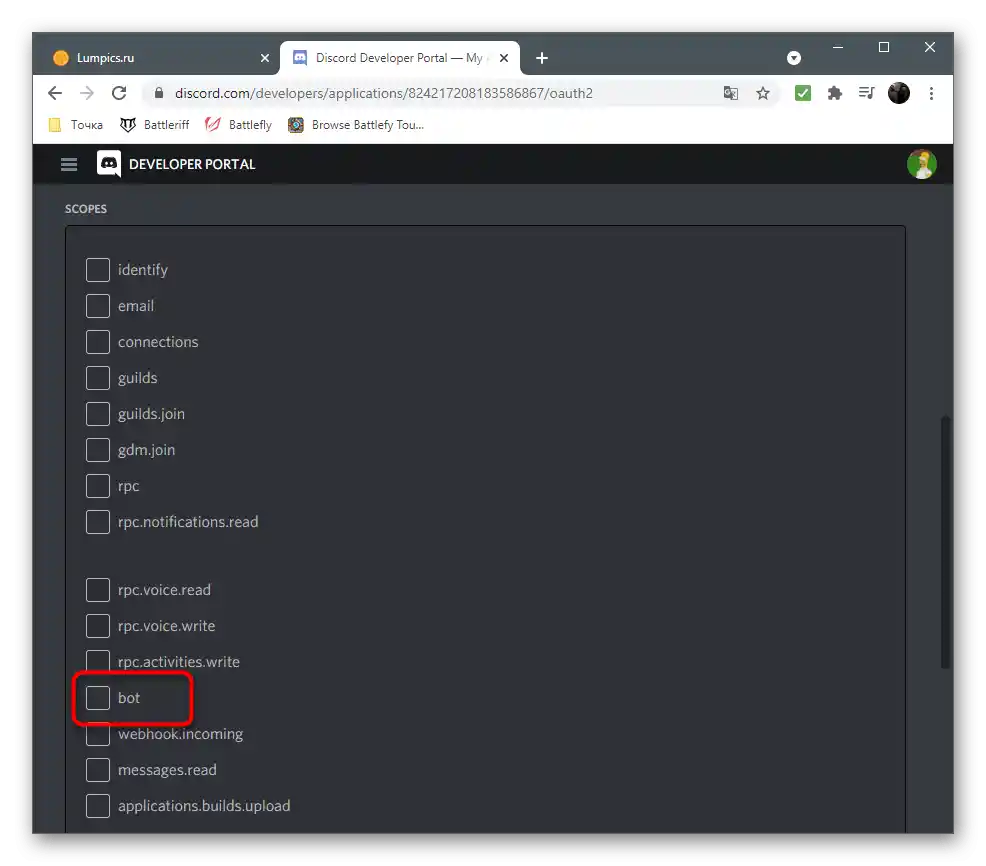
- Тази секция отговаря за общите параметри на бота и неговата авторизация. В блока "Scopes" отбележете с маркер точката "bot".
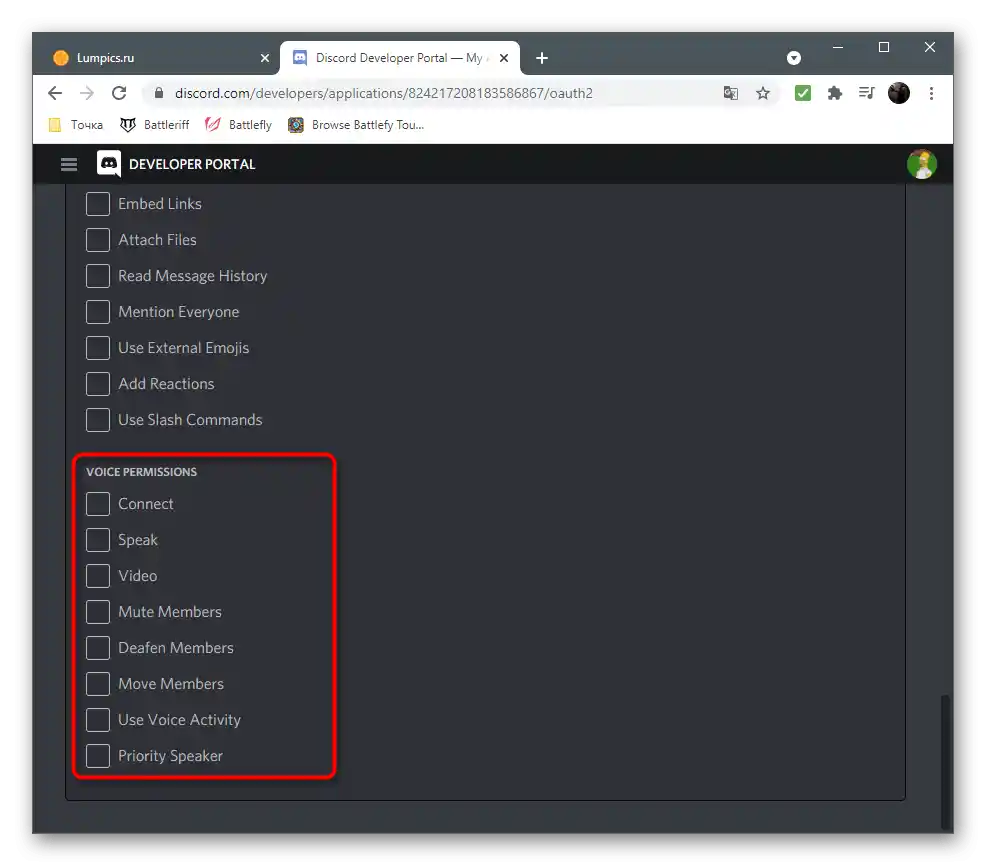
- В списъка с разрешения задължително активирайте присъединяването към гласовите канали и възможността за говорене, тъй като това е необходимо за по-нататъшното предаване на музика.
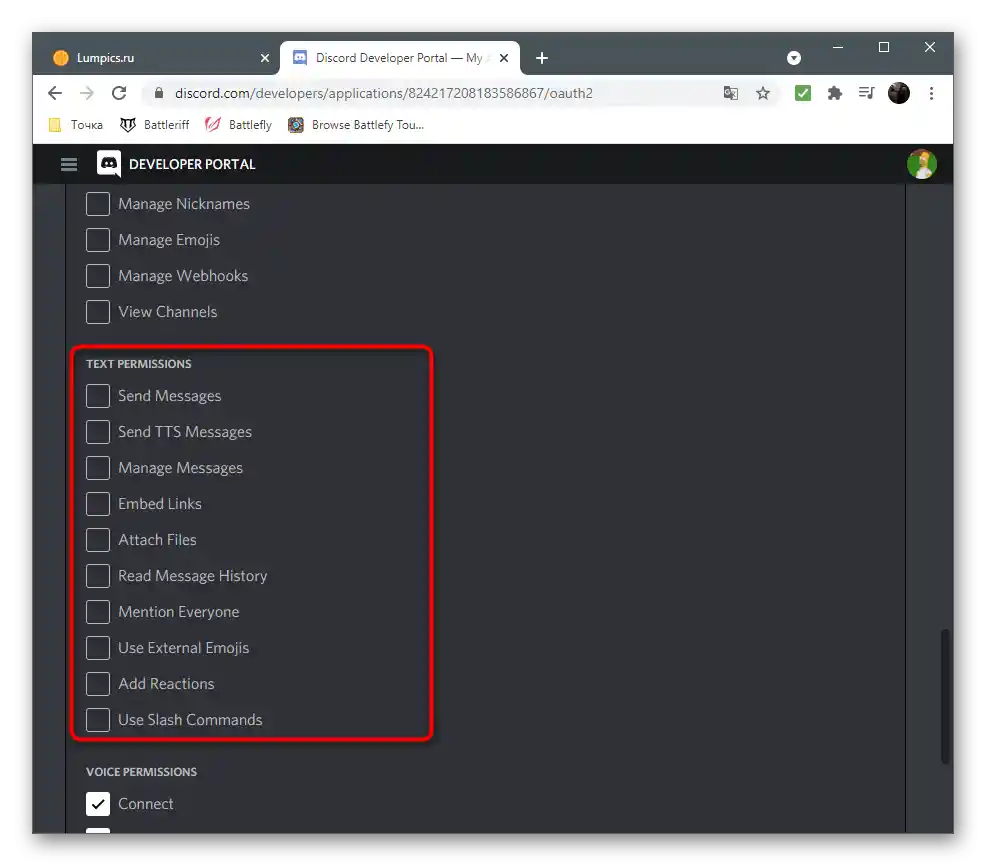
- Ботът трябва да може да чете и изпраща съобщения, затова не забравяйте да включите тези опции в раздела с разрешенията за текстови чатове. Разбира се, можете да предоставите всички разрешения наведнъж, но такъв подход е неправилен, особено в случаите, когато правите бот за масов потребител.
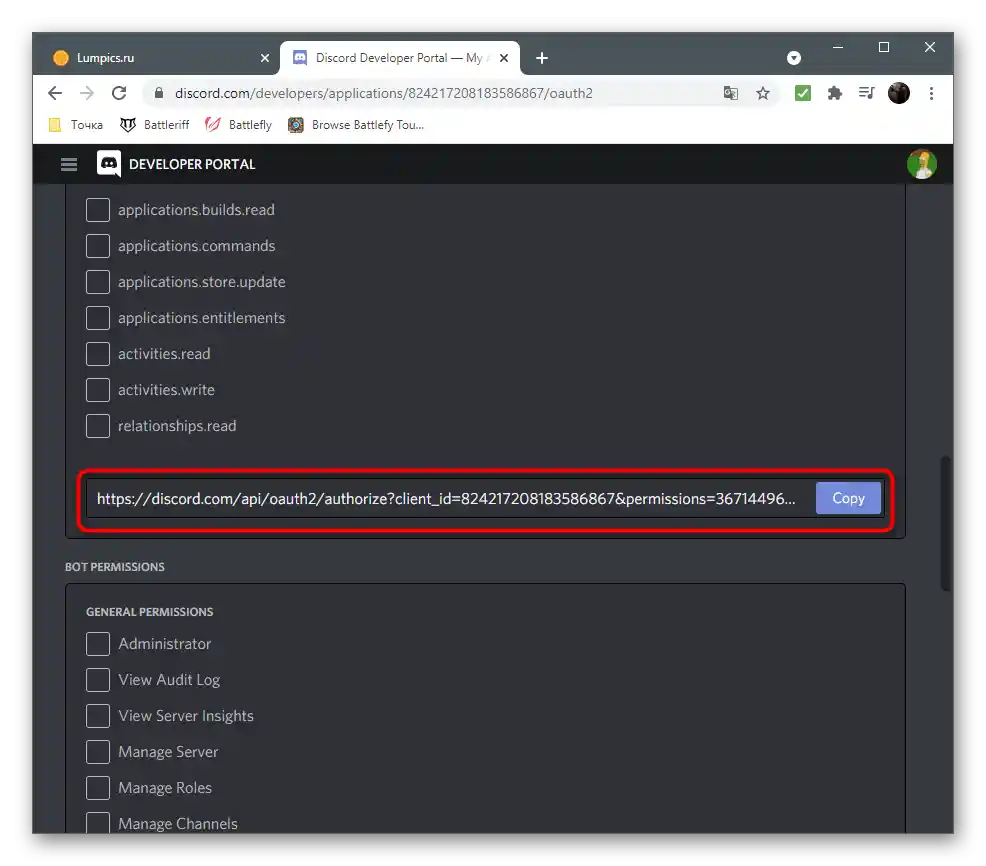
- След като настройката на разрешенията бъде завършена, копирайте линка за първоначалната авторизация на бота на сървера, защото в противен случай няма да можете да го добавите.
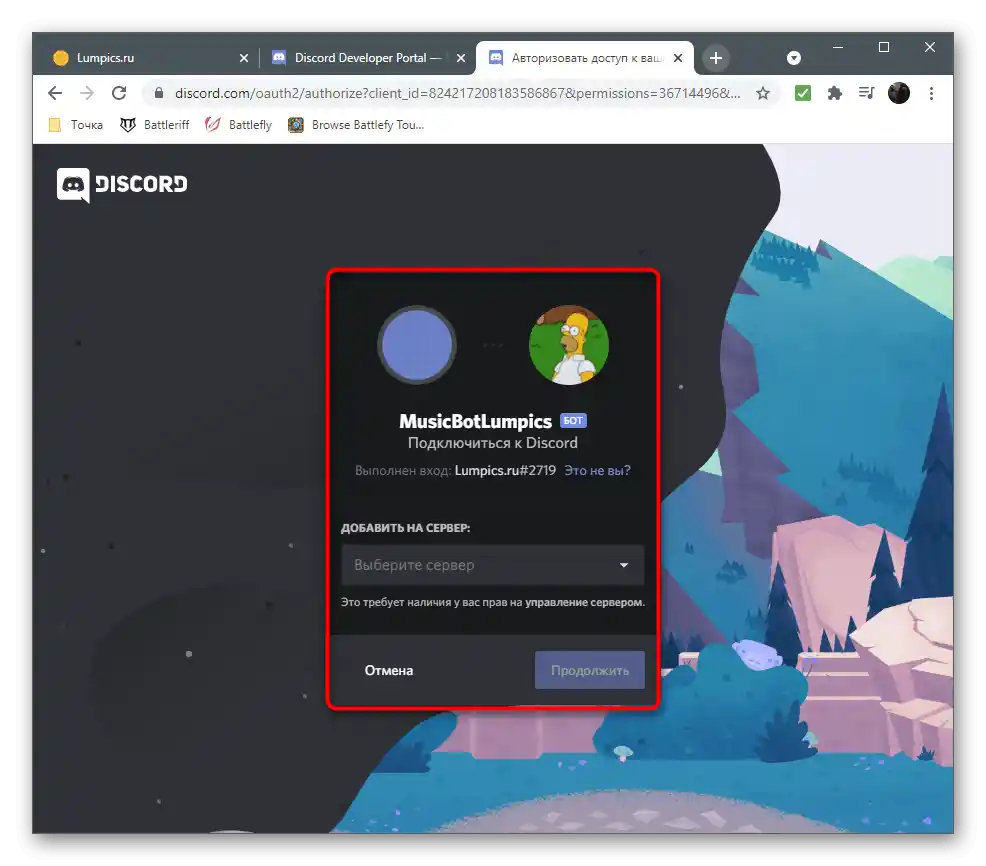
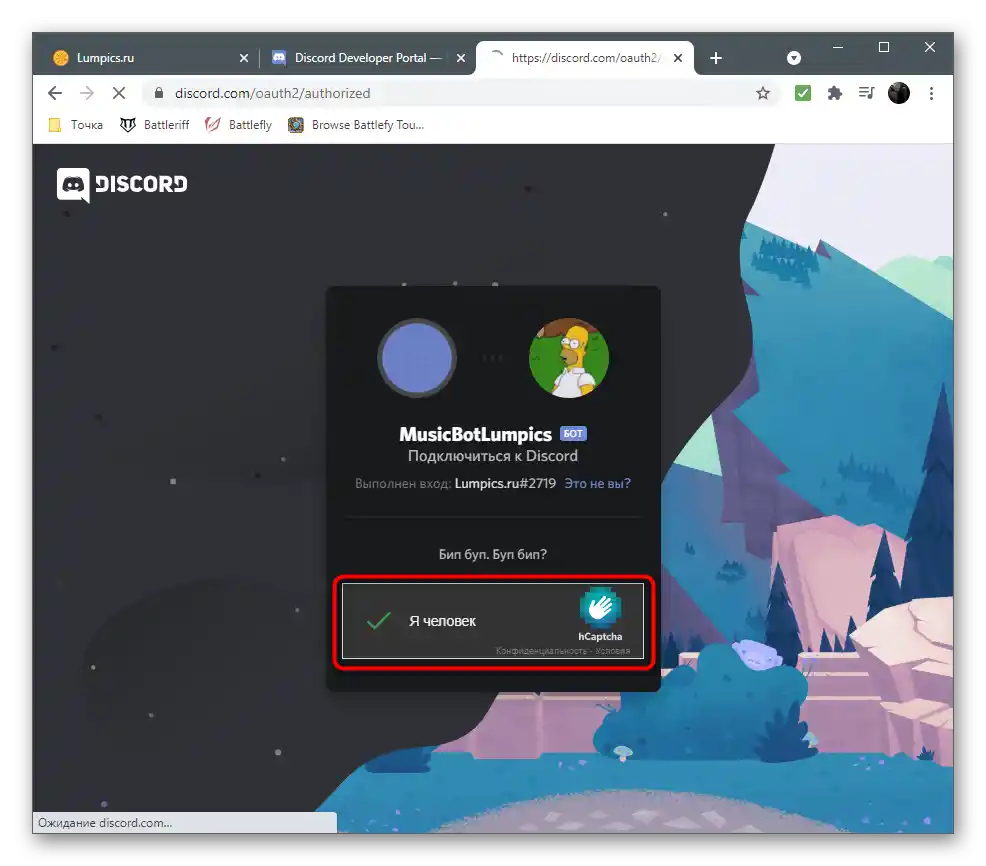
- Отидете по този линк и изберете тестовия сървър, където искате да извършите проверка на бота.
- Потвърдете капчата и изчакайте появата на информация за успешна авторизация.












Сега имате приложение на бота с уникален токен, а ботът вече е добавен на сървера, но все още е в офлайн режим.За да започне работата му, ще трябва да се извършат още няколко действия на локалния компютър, тъй като все още не качваме бота на хостинг за автономно функциониране.
Стъпка 2: Подготвителни действия
Към подготвителните действия спада създаването на необходимите директории и файлове, инсталирането на инструменти и зависимости за тях. Няма нищо сложно в това, просто трябва последователно да извършите всяко действие, внимателно следейки да не се появят грешки на нито един етап.
- Създайте папка с името на бота. Можете да изберете всяко място, но най-добре е за това да използвате домашната папка на потребителя.
- В нея създайте два файла: "config.json" и "index.js". В първия ще запишем общата конфигурация на бота — неговия префикс и уникален токен, а във втория — целия програмен код с командите и общите задачи на този инструмент.
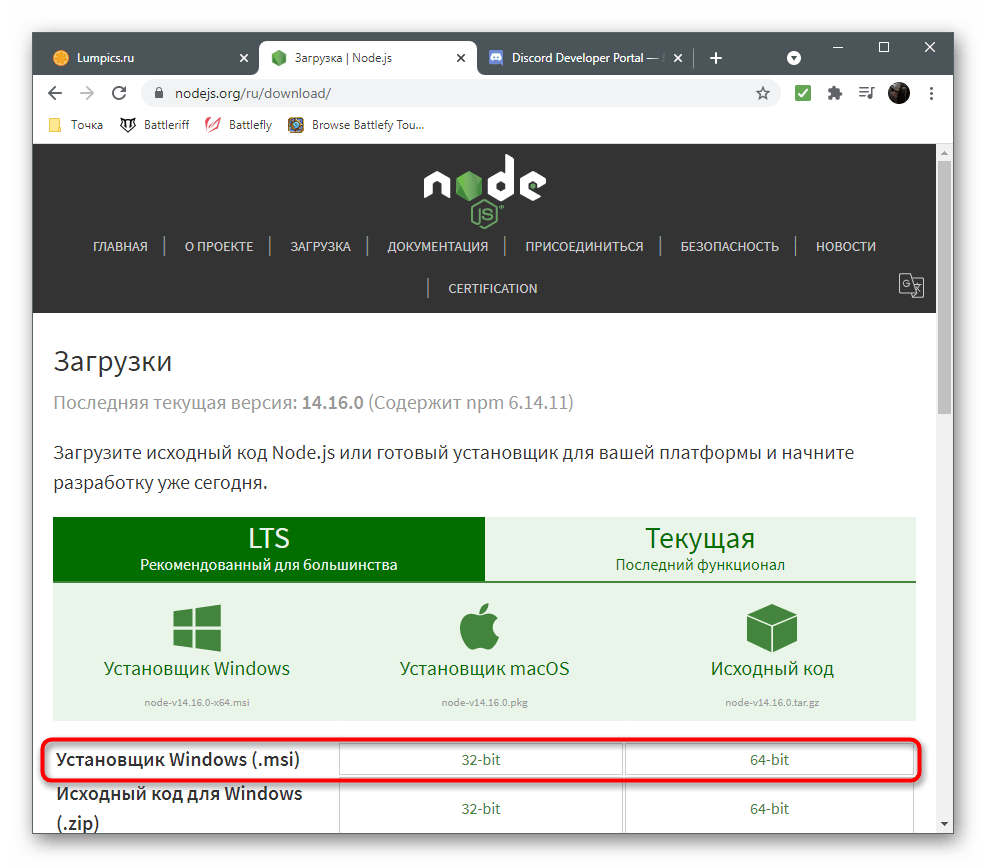
- За работата на бота ще е необходим Node.js. Този инструмент е предназначен за стартиране на скриптове на локалния компютър. Отидете на линка по-долу и изтеглете инсталатора за Windows.
- Очаквайте завършването на изтеглянето на изпълнимия файл, стартирайте го и преминете през простата процедура на инсталиране, следвайки инструкциите, които ще се появят на екрана.
- След това отворете "Командния ред" по удобен за вас начин, например, като въведете
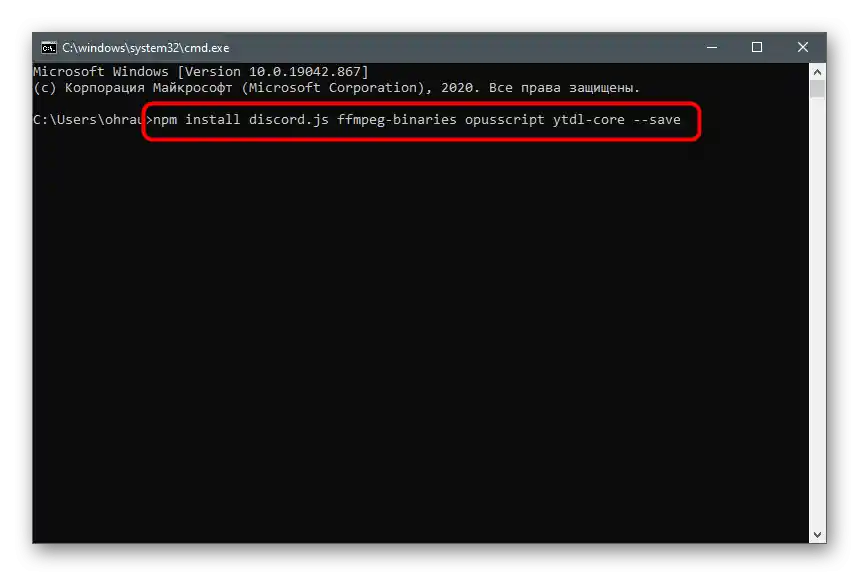
cmdв утилитата "Изпълни" (тя се стартира с комбинацията от клавиши Win + R). - Инсталирайте модула за работа с API на Discord, който се нарича "discord.js". За целта в отвореното прозорче на конзолата въведете
npm install discord.js ffmpeg-binaries opusscript ytdl-core --saveи натиснете Enter — така веднага ще добавите и всички необходими зависимости. - Изчакайте появата на уведомления на екрана за успешна инсталация, без да затваряте текущото прозорче на конзолата. Ако се появят грешки, проучете кода им и използвайте търсачката, за да намерите работно решение на форумите или на официалния сайт.







В крайна сметка в домашната папка на потребителя трябва да се появят файлове, свързани с компонента Node.js и добавения след модула.Рестартирайте компютъра, за да не възникнат трудности при следващото стартиране на бота, след което преминете към следващата стъпка.
Стъпка 3: Редактиране на конфигурационния файл на бота
Вие вече знаете, че в създадения конфигурационен файл на бота ще има само няколко реда код, отговарящи за използвания префикс (символ преди въвеждането на команда на сървъра) и уникалния токен, определящ приложението в API. За извършване на всички последващи действия препоръчваме да изтеглите програма с поддръжка на синтаксис JS или някой напреднал текстов редактор, ако това не е направено по-рано. В статията по линка по-долу можете да се запознаете с наличните подходящи решения.
Повече информация: Избор на среда за разработка за програмиране
След като софтуерът е инсталиран на компютъра и е готов за работа, можете смело да започнете редактирането на конфигурационния файл, въвеждайки там потребителските данни.
- Стартирайте файла
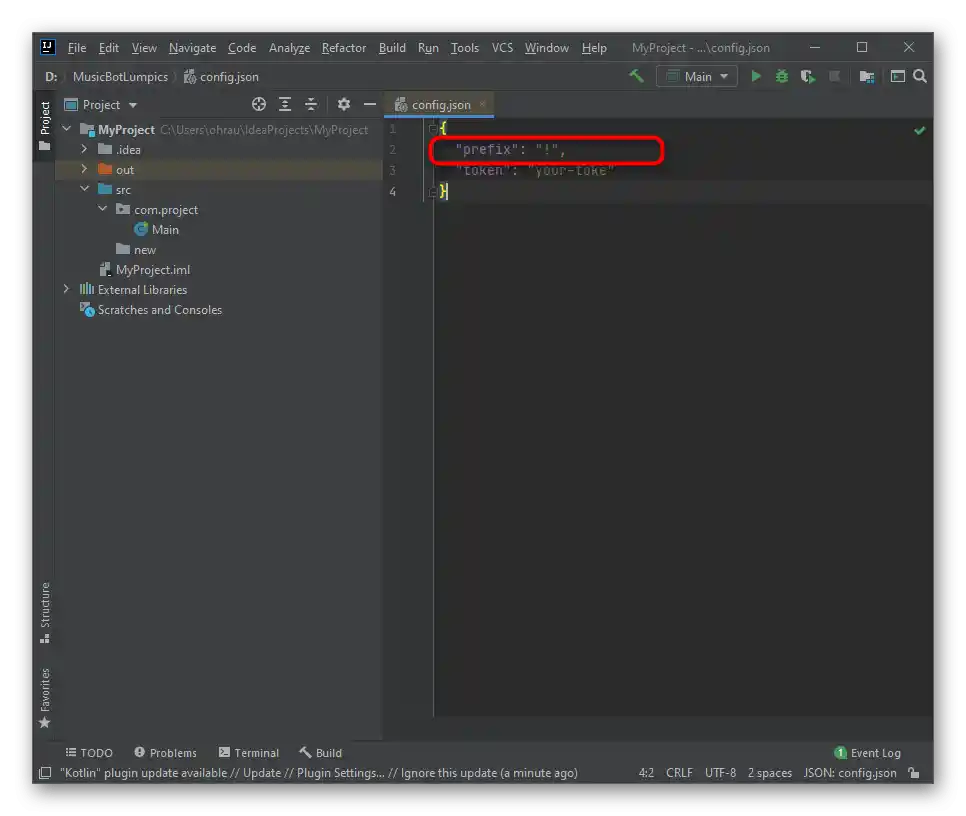
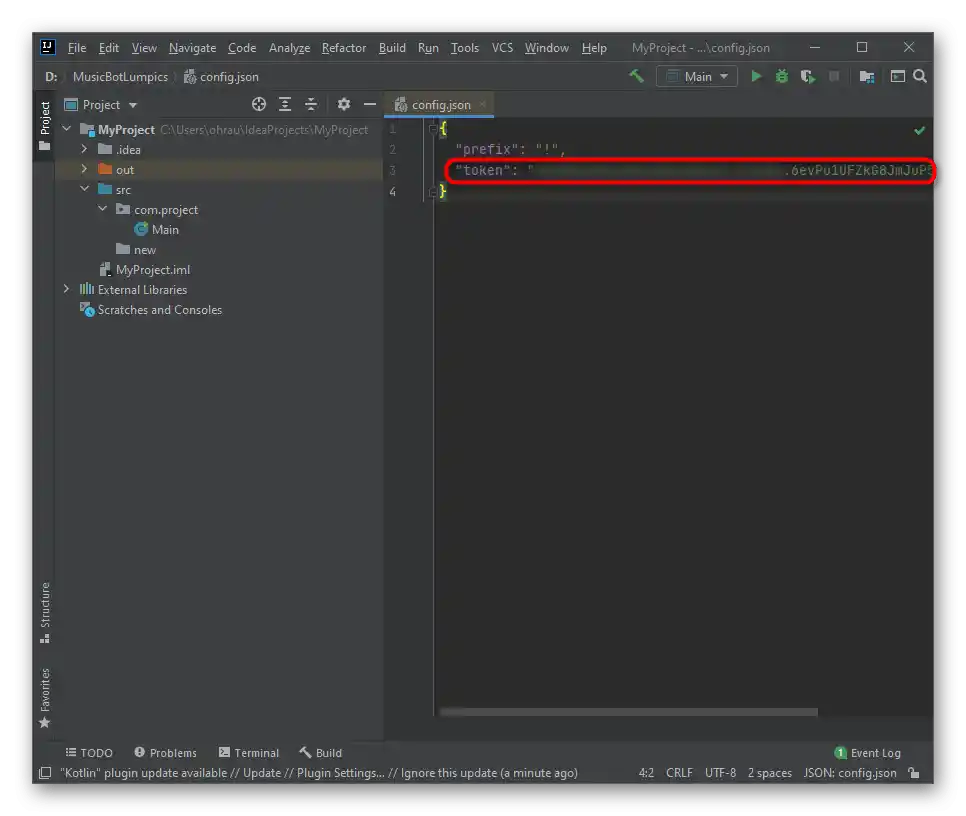
config.jsчрез текстов редактор или среда за разработка, и поставете там представения по-долу код.{
"prefix": "!",
"token": "your-toke"
}![Промяна на префикса при редактиране на конфигурационния файл за създаване на музикален бот в Discord]()
Променете префикса в двойни кавички на необходимия или оставете удивителния знак. Пример за команда с използване на този знак изглежда така:
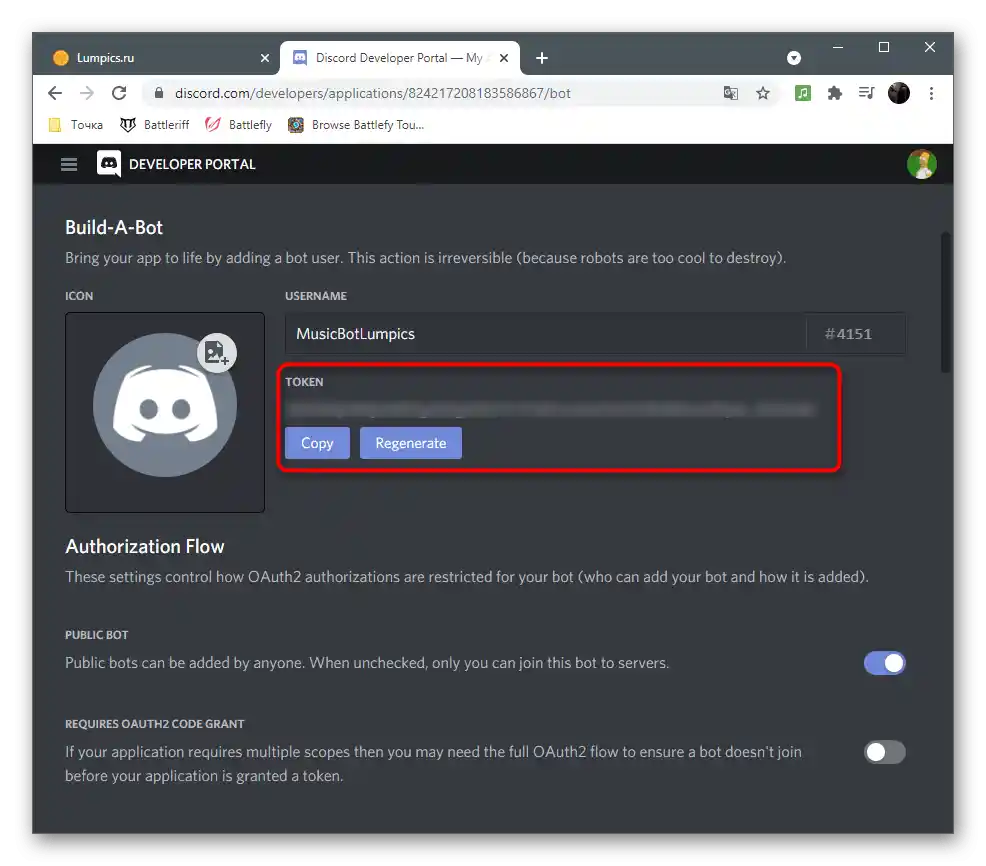
!play. - Отидете на страницата на своя бот в портала за разработка, намерете уникалния токен и го копирайте.
- Поставете вместо надписа your-toke, без да премахвате двойните кавички.
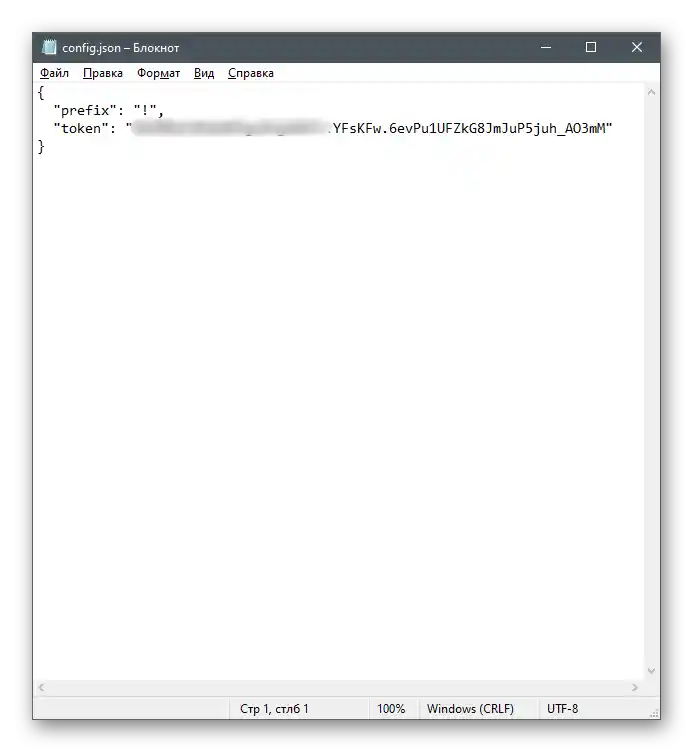
- Запазете промените и затворете този файл. Между другото, същото действие може да се извърши и чрез стандартния "Блокнот".



С това действията с конфигурационния файл са завършени, не е необходимо да се добавя нито един ред код.Затворете го, не забравяйки да запазите направените промени, и преминете към по-нататъшното написване на бота за възпроизвеждане на музика.
Стъпка 4: Пробен старт на бота
Първо трябва да се уверим, че ботът изобщо стартира на сървъра и преминава в онлайн режим, за което ще е необходимо да запишем основната част от кода в index.js, а след това да използваме Node.js за стартиране.
- Чрез средата за разработка или избрания текстов редактор отворете споменатия файл за редактиране.
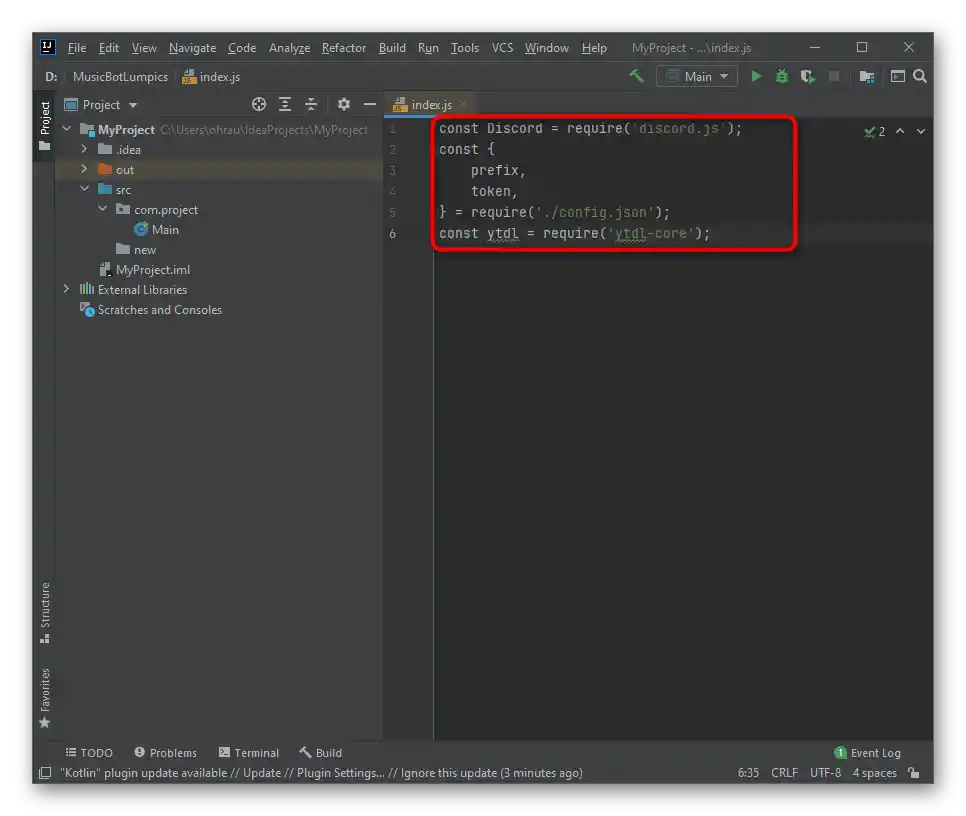
- Вмъкнете там блока код, отговарящ за инсталирането на зависимости и указващ на използваните модули:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
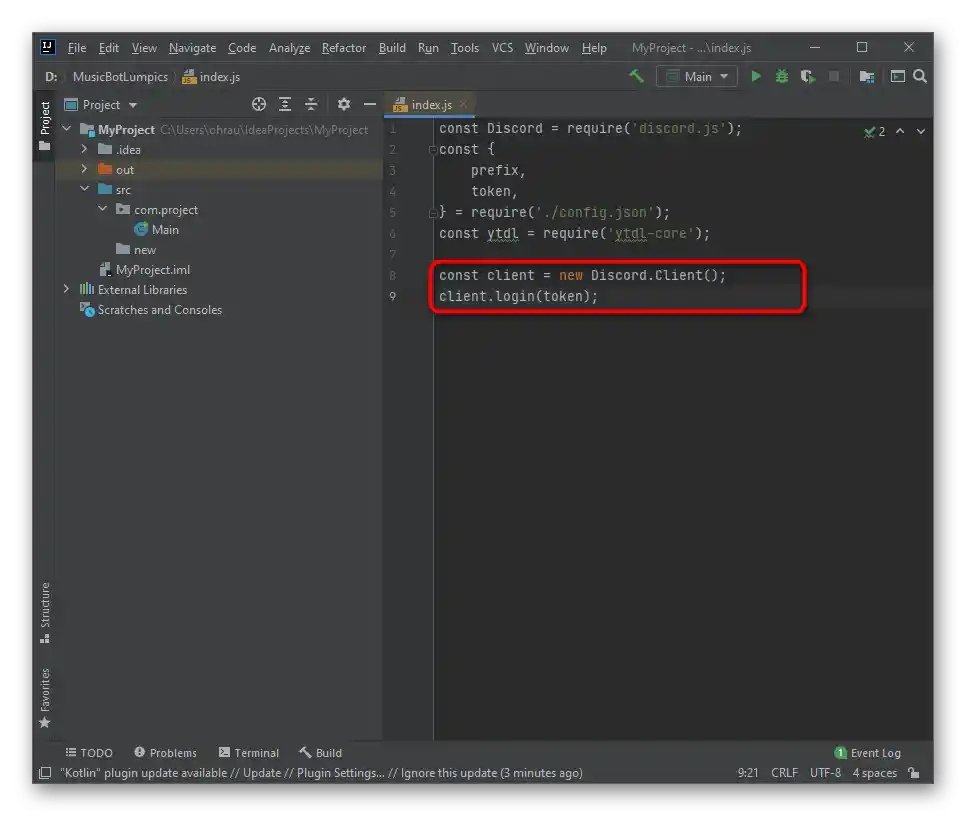
const ytdl = require('ytdl-core'); - С помощта на посочения по-рано токен създайте клиент и логин, което се осъществява чрез въвеждането на само две прости реда:
const client = new Discord.Client();
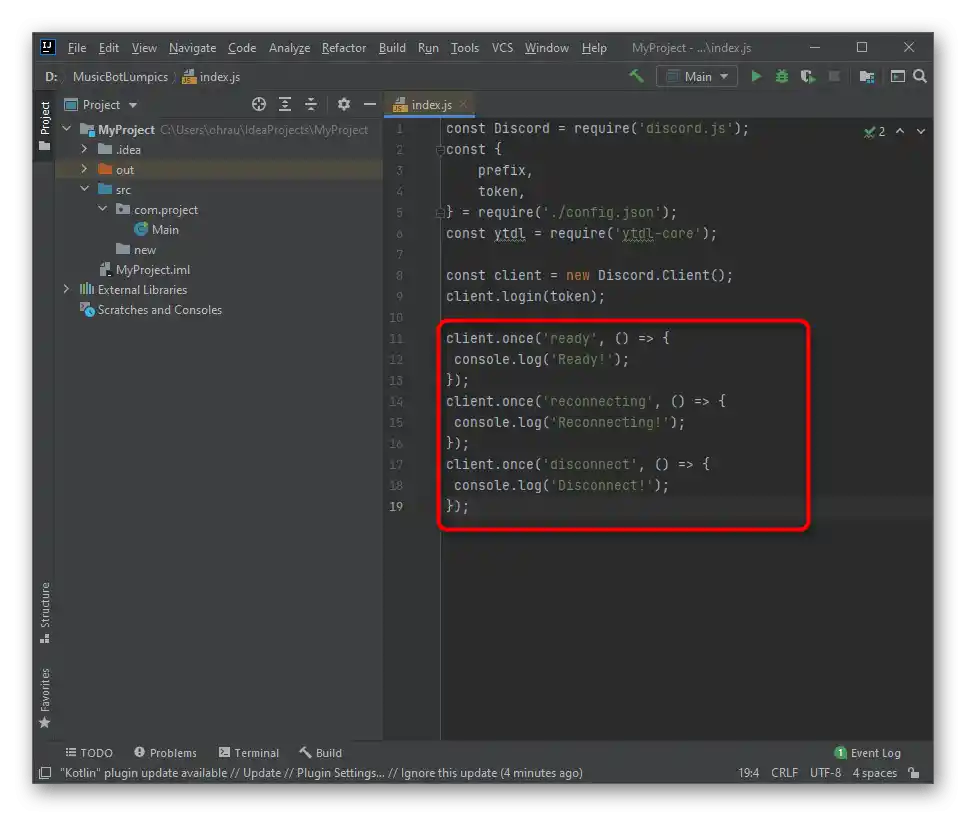
client.login(token); - Остава само да посочите последните основни редове за слушане на бота.
client.once('ready', () => {
console.log('Готово!');
});
client.once('reconnecting', () => {
console.log('Преподключване!');
});
client.once('disconnect', () => {
console.log('Разединен!');
}); - Разгънете менюто "File" и запазете направените промени.
- Отново стартирайте конзолата по удобен начин.
- Въведете командата
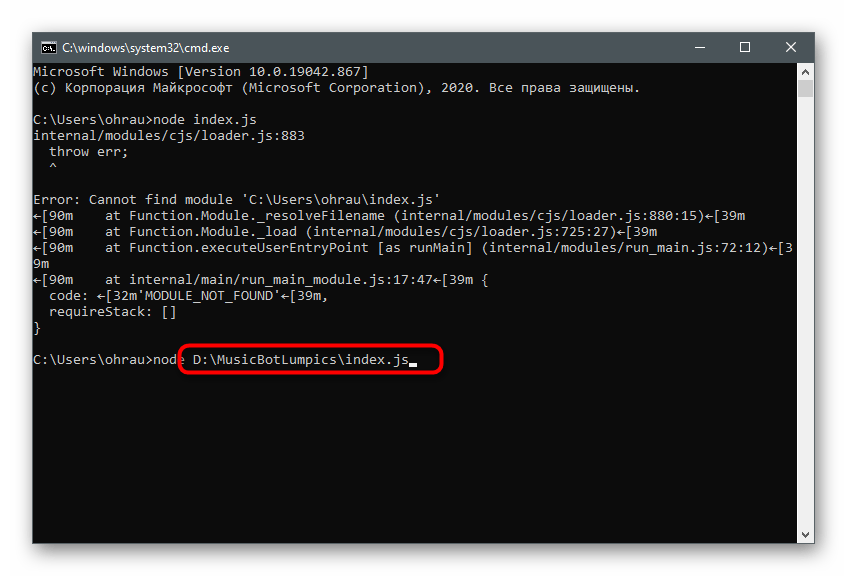
node index.jsза стартиране на скрипта на бота. - Ако файловете му не са разположени в домашната директория на потребителя, след
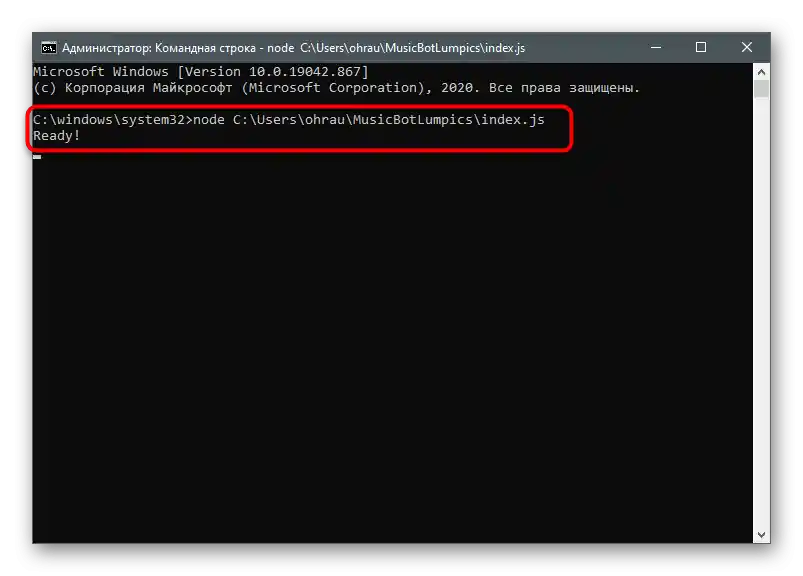
nodeще трябва да посочите пълния път до тях. - За успешен старт на бота свидетелства появилото се съобщение "Готово!".
- Отворете Discord и се уверете, че ботът е преминал в статус "Онлайн".










Стъпка 5: Написване на основния код на музикалния бот
Остана най-сложният процес — написването на основния код за музикалния бот.Има списък с задачи, които той трябва да изпълнява: четене на съобщения и обработка на команди, определяне на заглавието на песента или нейния адрес, свързване с гласов канал и възпроизвеждане. Разрешенията за всичко това са налични за бота, затова е нужно само да му укажете действията с помощта на функции JavaScript, което се извършва в същия файл "index.js".

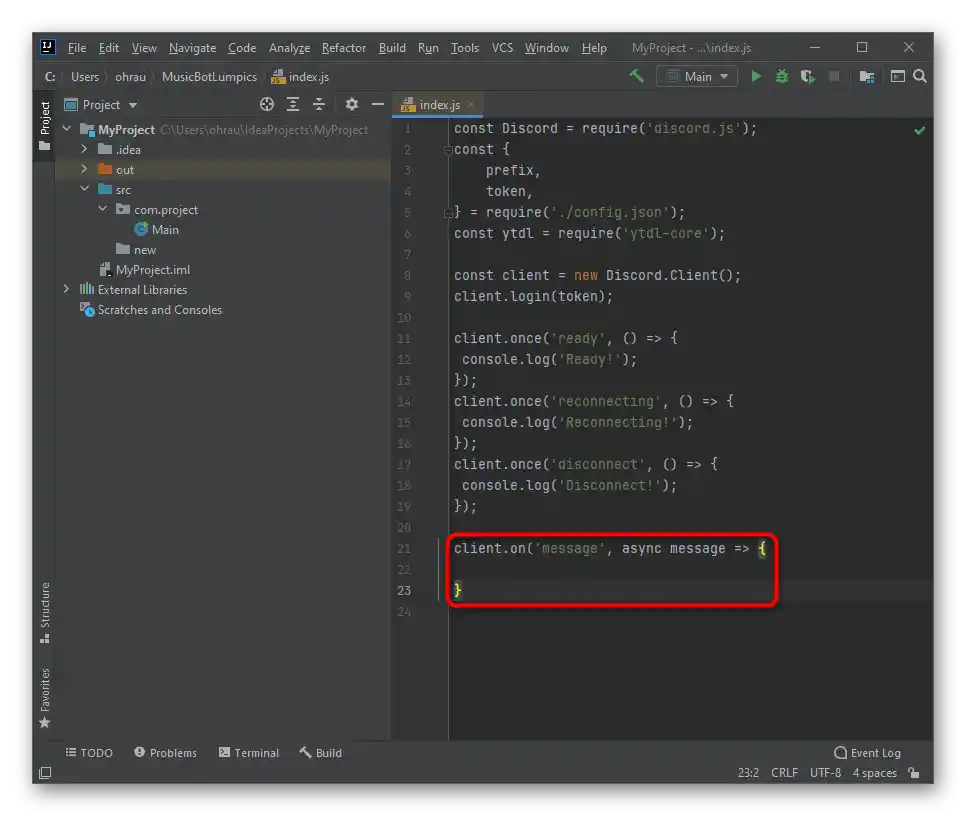
Добавете проста функция за четене на съобщения:
client.on('message', async message => {
}
Тя се състои само от две реда, но ще позволи на бота да приеме потребителска заявка и да я обработи коректно. Може да се каже, че това е една от най-важните команди за ботове от всякакъв тип. Обязательно добавете игнориране на съобщения от други ботове, като въведете
if (message.author.bot) return;
Това позволява да се избегнат конфликти при едновременното използване на няколко бота на сървъра. След това ще е необходимо да проверите префикса, за да може ботът да приеме командата или да я върне.
if (!message.content.startsWith(prefix)) return;
Проверка на стартираните команди се извършва с помощта на прости оператори if, а конструкцията в нашия случай изглежда по следния начин:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Трябва да използвате съществуваща команда!')
}
Обърнете внимание, че функцията send('') изпраща съобщение на потребителя, ако той случайно въведе неработеща команда. Това съобщение можете да редактирате, променяйки текста в кавичките.
Сега ботът е научил да приема команди, но все още не може да взаимодейства с тях, тъй като действията не са указани. Първо добавете командата play, която отговаря за възпроизвеждането. За нея е необходим масив, който има следния вид:
const queue = new Map();
Той изпраща всички команди в опашка и кара песните да се възпроизвеждат само когато предишната завърши.Следва да създадете функция, която ще проверява дали потребителят е свързан с гласовия канал и дали ботът има съответните разрешения.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('За да слушате музика, трябва да сте в гласовия канал!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Нужни са ми разрешения, за да се присъединя и да говоря в гласовия ви канал!');
}
}
Следващата стъпка е свързването на библиотеката ytdl, тъй като този бот ще извлича заглавието на песента от линк в YouTube и след това ще я възпроизвежда на сървъра. За това е необходимо да се добави само малък фрагмент код.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Следващият блок код ще позволи да се разбере дали има песни в опашката или може веднага да се свържете с гласовия канал и да започнете възпроизвеждането.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} е добавена в опашката!`);
}
Следва малко сложна за начинаещи програмисти схема на контракта, която добавя песента в масива и прави същото при всеки вход !play, проверявайки опашката и избирайки правилното действие.Обърнете внимание на представените коментари, които позволяват да се разберат всички нюанси.
// Създаване на контракт за опашката
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Настройка на опашката с помощта на нашия контракт
queue.set(message.guild.id, queueContruct);
// Вмъкване на композиция в нашия масив от песни
queueContruct.songs.push(song);
try {
// Тук се опитваме да се присъединим към гласовия чат и да запазим връзката в обекта
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Извикване на функцията за възпроизвеждане, за да стартираме песента
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Извеждане на съобщение за грешка, ако ботът не може да се присъедини към гласовия чат
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
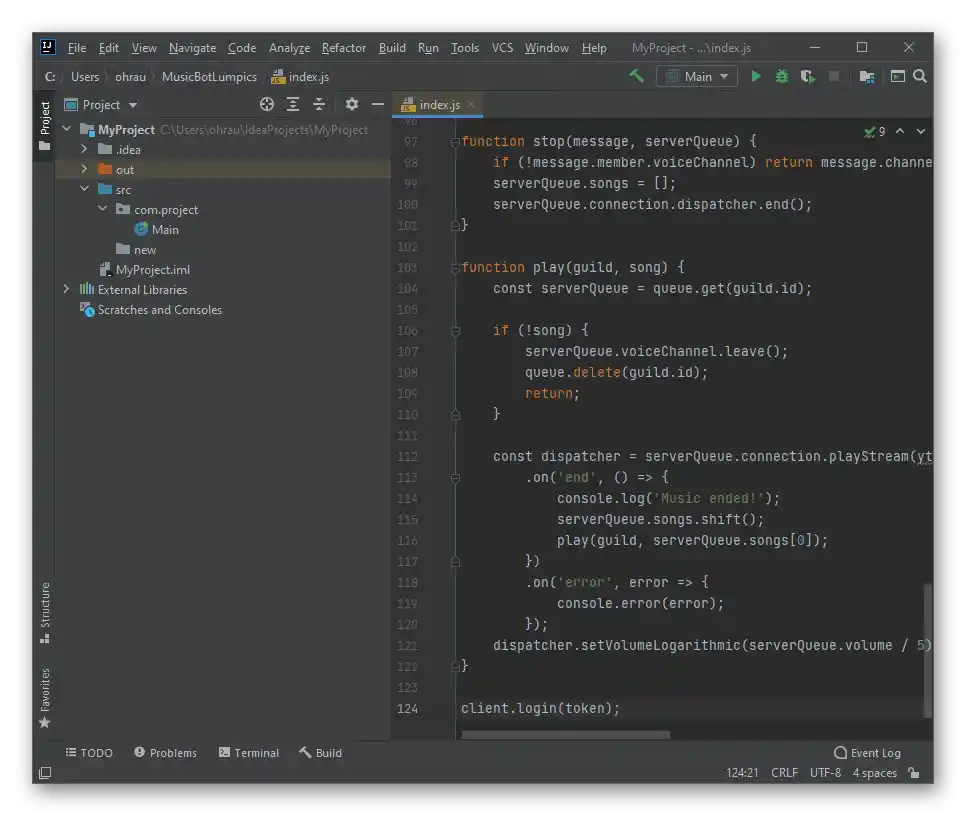
С опашката всичко е ясно, но все още песните не се възпроизвеждат, тъй като липсва назначение за функцията play. За това в кода е необходимо да се добави структура
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Възпроизвеждането започва с помощта на функцията playStream() и указаната връзка към трака.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Музиката свърши!');
// Премахва завършената песен от опашката
serverQueue.songs.shift();
// Отново извиква функцията за възпроизвеждане с следващата песен
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Ако искате да добавите функция за пропускане на песни, например, когато решите да възпроизведете плейлист, първо се погрижете за съответната команда, а след това добавете следния фрагмент:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Трябва да сте в гласов канал, за да спрете музиката!');
if (!serverQueue) return message.channel.send('Няма песен, която мога да пропусна!');
serverQueue.connection.dispatcher.end();
}
Примерно по същата схема работи и функцията за спиране, но блокът с кода придобива малко различен вид:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Трябва да сте в гласов канал, за да спрете музиката!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
Имайте предвид, че представената по-горе информация е подходяща единствено за потребители, които вече са запознати с езика JavaScript или току-що започват да го изучават и са решили да създадат музикален бот.Ако не притежавате умения изобщо и посочените блокове с код не ви говорят нищо, просто поставете целия изходен код в файл, заменете съобщенията от бота с руски (те са в кавички) и запазете промените.Целият изходен код изглежда така:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Готово!');
});
client.once('reconnecting', () => {
console.log('Преподключавам се!');
});
client.once('disconnect', () => {
console.log('Разединен!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Трябва да въведете валидна команда!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Трябва да сте в гласов канал, за да пуснете музика!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Нуждая се от разрешения да се присъединя и да говоря в вашия гласов канал!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} беше добавена в опашката!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Трябва да сте в гласов канал, за да спрете музиката!');
if (!serverQueue) return message.channel.send('Няма песен, която дапропусна!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Трябва да сте в гласов канал, за да спрете музиката!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Музиката приключи!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
След завършване е по-добре да рестартирате бота, след което можете да отидете на своя сървър, да се свържете с гласов канал и да въведете всяка команда за взаимодействие, проверявайки как ще реагира ботът.

Ако предоставеният по-горе вариант на бота не ви подхожда, можете да намерите изходните кодове на същия GitHub и да ги копирате на своя компютър.Принципът на регистрация и стартиране остава същият, затова при необходимост просто редактирайте готовия код и след това преминете към тестване на бота.

В тази статия не разгледахме качването на бота на хостинг, разпространението му сред други потребители, създаването на аватар и използването на отворени платформи, откъдето може да бъде авторизиран. Всичко това са отделни процеси, с които трябва да се занимавате само в случай, че сте усъвършенствали умението си за създаване на ботове и сте готови да разпространявате проекти в мрежата.