Създайте визитка за отпечатване във Photoshop
Визитната картичка е необходима за всеки бизнес (и не много), за да напомни на другите за съществуването им. В този урок ще обсъдим как да създадем визитна картичка във Photoshop за лична употреба и, изходен код, който ще създадем, можете безопасно да го пренесете на принтер или да го отпечатате на вашия домашен принтер.
Използваме готов шаблон за визитни картички, изтеглени от интернет и ръце (да, да, ръце).
Така че, първо трябва да определите размера на документа. Нуждаем се от реални физически измерения.
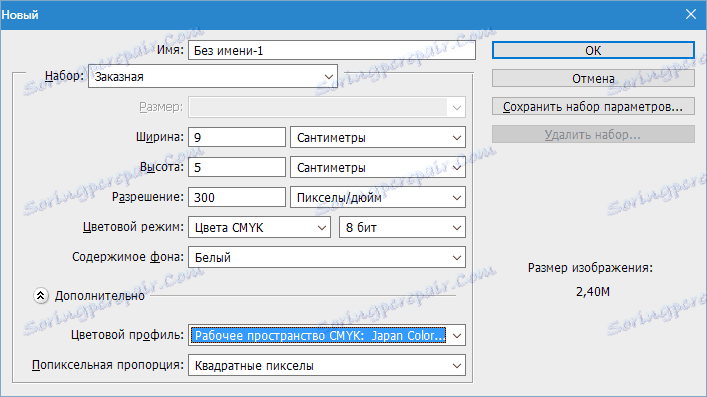
Създайте нов документ (CTRL + N) и го конфигурирайте както следва:
Размери - 9 см ширина, 5 височина. Разделителната способност е 300 dpi (пиксели на инч). Цветният режим е CMYK, 8-битов . Други настройки - по подразбиране.

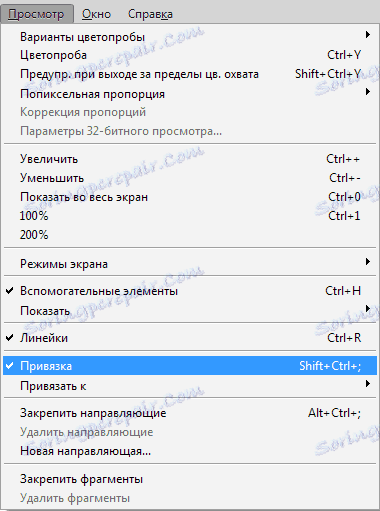
След това трябва да насочите контурите на платното. За да направите това, първо отидете в менюто "Преглед" и поставете отметка в елемента "Свързване" . Това е необходимо, за да могат водачите автоматично да се "придържат" към контурите и средата на изображението.

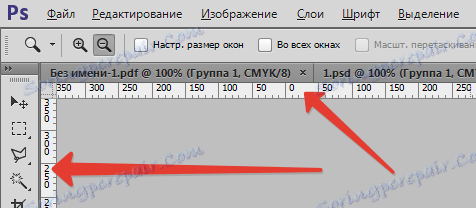
Сега включете управляващите (ако не са включени), като натиснете комбинацията от клавиши CTRL + R.

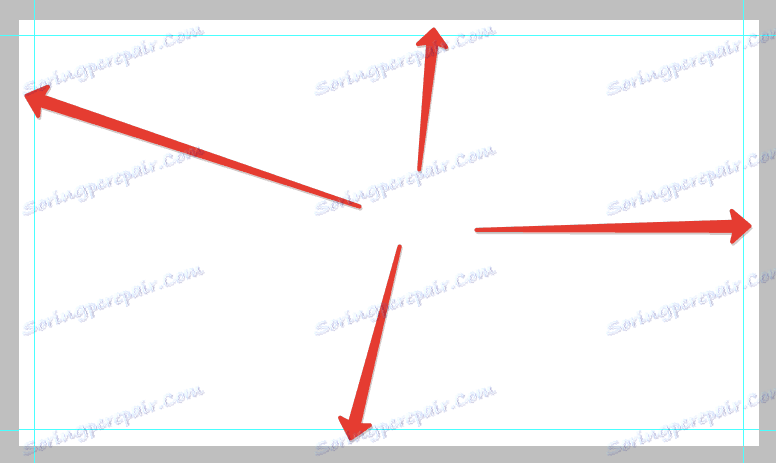
След това изберете инструмента "Преместване" (това не е важно, тъй като водачите могат да бъдат "издърпани" от някакъв инструмент) и издърпайте водача от горния ръб до началото на контура (платно).

Следващото "изтегляне" от левия владетел до началото на платното. След това създайте още два ръководства, които ще ограничат платното в края на координатите.

По този начин ограничихме работното пространство за поставяне на нашата визитка вътре в нея. Но за отпечатване, тази опция не работи, имаме нужда от повече изрязани линии, затова изпълняваме следните действия.
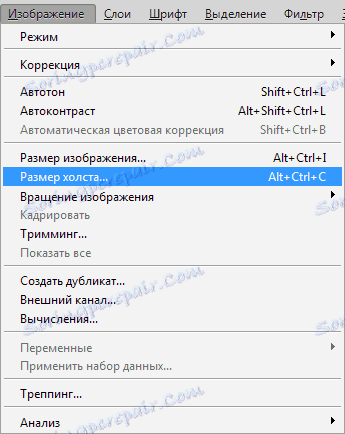
1. Отидете в менюто "Image - Size Canvas" .

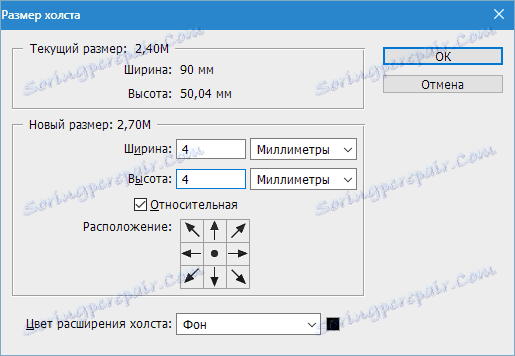
2. Поставяме една daa пред "Relative" и поставяме размерите от 4 мм от всяка страна.

Резултатът е увеличен размер на платно.

Сега създайте режещите линии.
Важно: всички елементи на визитната картичка за печат трябва да бъдат векторни, могат да бъдат форми, текст, интелигентни обекти или пътеки.
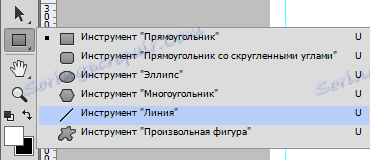
Нека изградим линиите за данни от цифрите, наречени "Линия" . Изберете подходящия инструмент.

Настройките са, както следва:
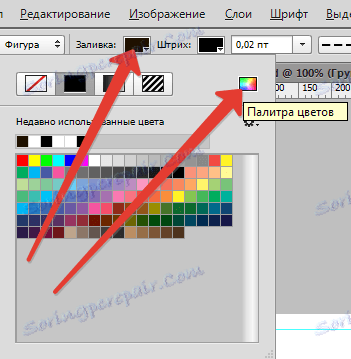
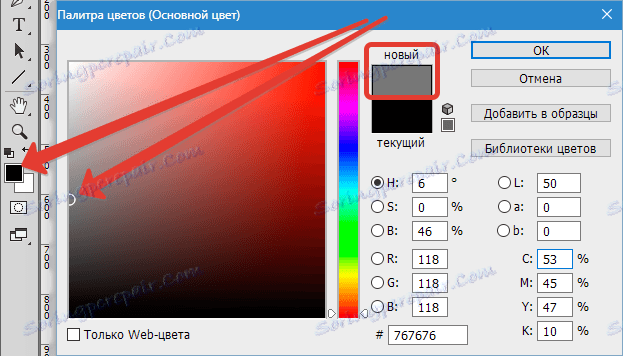
Запълването е черно, но не само черно, но съставено от същия CMYK цвят. Затова отидете на настройките за пълнене и отидете в цветовата палитра.

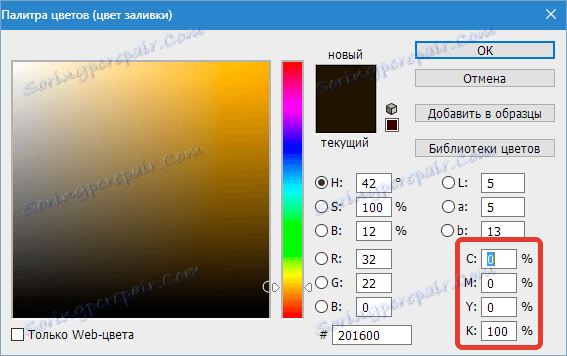
Персонализирайте цветовете, както в екранната снимка, нищо повече от CMYK , не докосвайте. Кликнете върху "OK" .

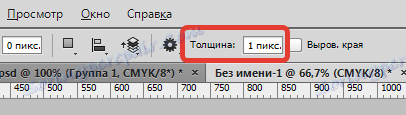
Дебелината на линията е зададена на 1 пиксел.

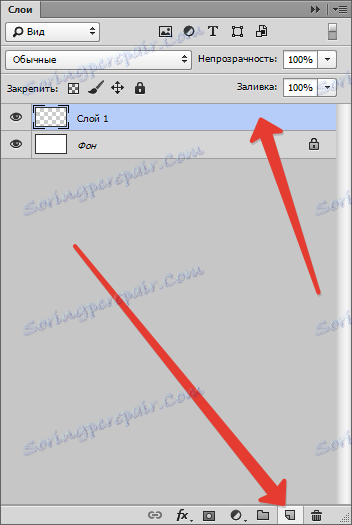
След това създайте нов слой за формата.

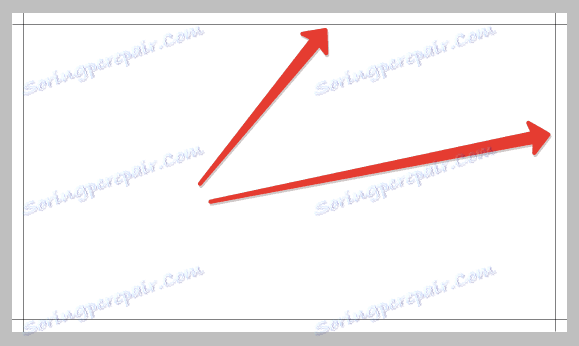
И накрая, държим натиснат клавиша SHIFT и изчертаваме линията по направлението (от всеки) от началото до края на платното.
След това създайте същите линии от всяка страна. Не забравяйте да създадете нов слой за всяка форма.
За да видите какво се е случило, натиснете CTRL + H , като временно премахнете водачите. Върнете ги на мястото, което можете (потребност) по същия начин.

Ако някои линии не са видими, тогава в това най-вероятно ще бъде вината. Линии ще се появят, ако донесете изображението на оригиналния размер.


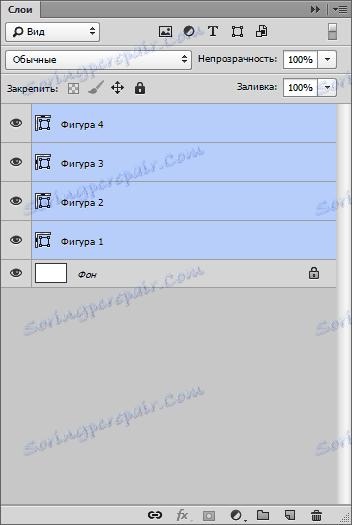
Линиите на изрязване са готови, остава последният удар. Изберете всички слоеве с фигури, като кликнете първо върху първата, като натиснете клавиша SHIFT, а после последния.

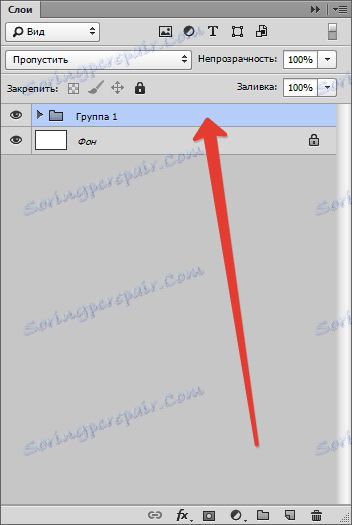
След това натиснете CTRL + G , като по този начин поставите слоевете в групата. Тази група трябва винаги да е в дъното на палитрата на слоевете (без да брои фон).

Подготвителната работа приключи, сега можете да поставите шаблон за визитни картички в работната зона.
Как да намерите такива шаблони? Това е много просто. Отворете любимата си търсачка и въведете в търсещата поредица заявка като
Шаблони за визитки PSD
В резултатите от търсенето търсим сайтове със шаблони и ги изтегляме.
В архива ми има два файла във формат PSD . Едната - с предната (предна) страна, другата - със задната страна.

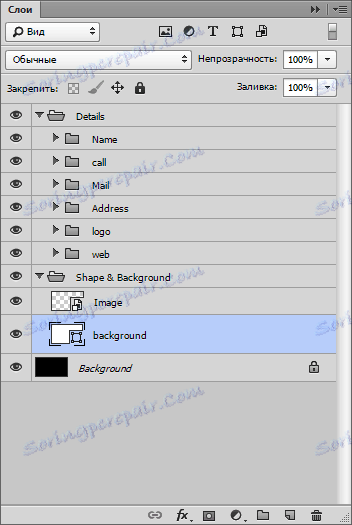
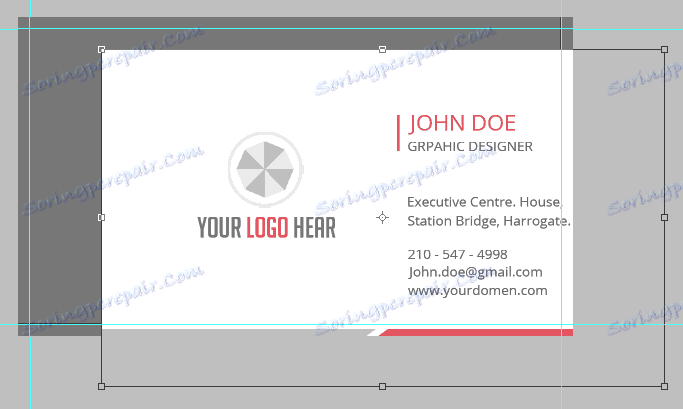
Отворете два пъти един от файловете и вижте визитната картичка.

Нека да разгледаме палитрата на слоевете на този документ.

Виждаме няколко папки с слоеве и черен фон. Изберете всички освен фон, с натиснат клавиша Shift и натиснете CTRL + G.

Това е, което получавате:

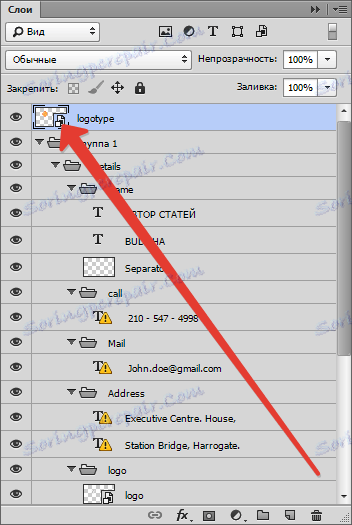
Сега трябва да преместите цялата група на нашата визитка. За да направите това, раздела с шаблона трябва да е некриптиран.
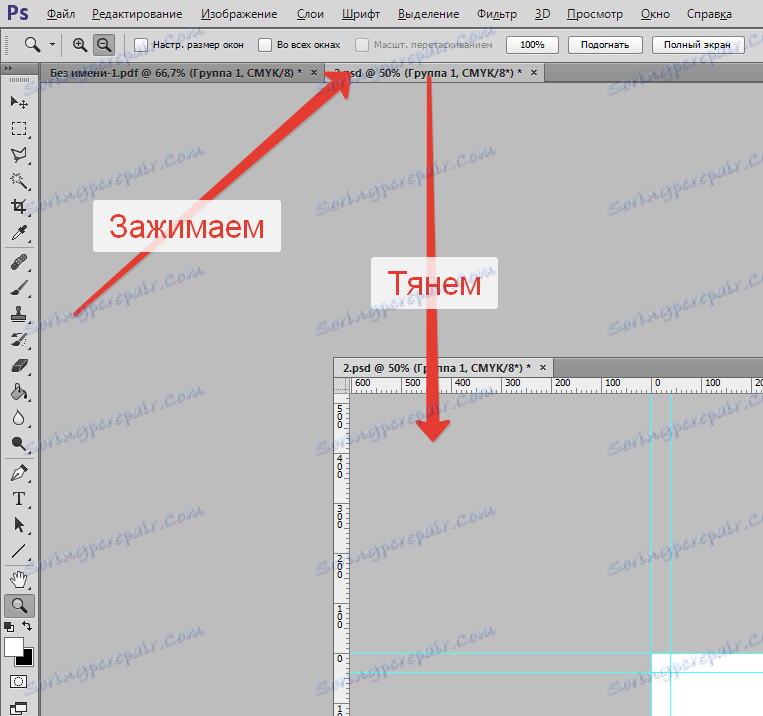
Захващайте раздела с левия бутон на мишката и го плъзнете малко надолу.

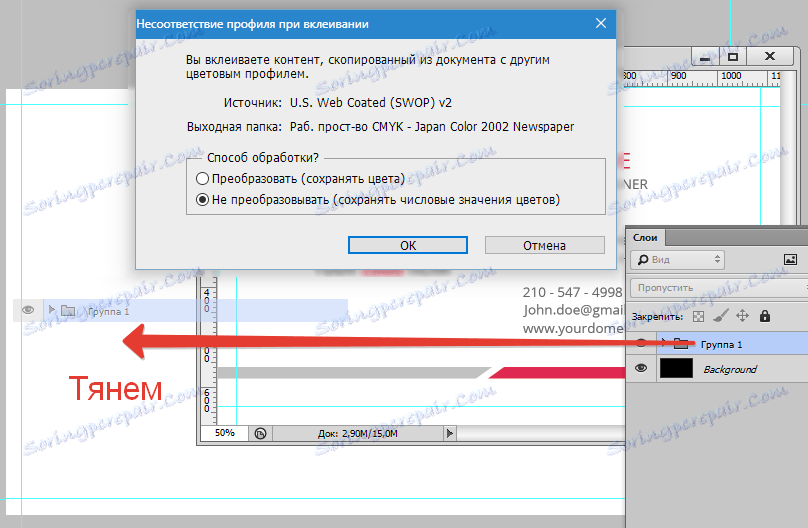
След това клемираме създадената група с левия бутон на мишката и я плъзгаме в нашия работен документ. В отворения диалогов прозорец кликнете върху "OK" .

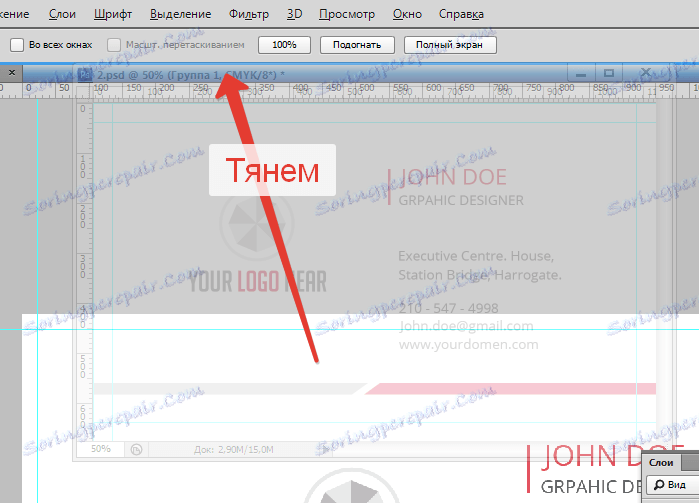
Прикачваме раздела със шаблона обратно, така че да не се намесва. За да направите това, го плъзнете обратно в лентата на разделите.

След това редактираме съдържанието на визитната картичка, а именно:
1. Персонализиране, за да се поберат.
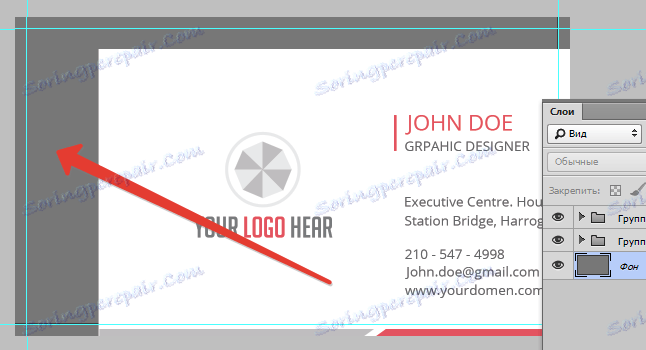
За по-голяма точност ще запълним фон с контрастен цвят, например тъмно сиво. Изберете инструмента за попълване , задайте желания цвят, след това изберете слоя с фона в палитрата и кликнете върху него в работното пространство.




Изберете групата, която е поставена там, в палитрата на слоевете (в работния документ) и се обадете на "Free transform" чрез натискане на комбинацията от клавиши CTRL + T.


При преобразуване е необходимо (задължително) да задържите клавиша SHIFT, за да запазите пропорциите.
Помнете линиите нарязани (вътрешни водачи), които очертават границите на съдържанието.
В този режим съдържанието може да се премести и по платното.
Когато приключите, натиснете ENTER .

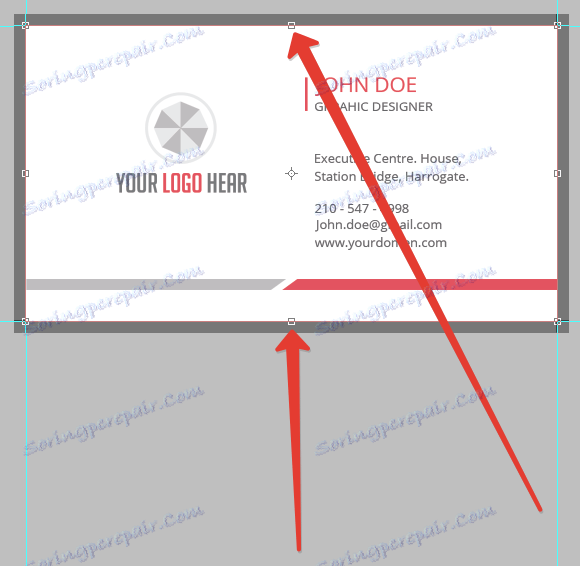
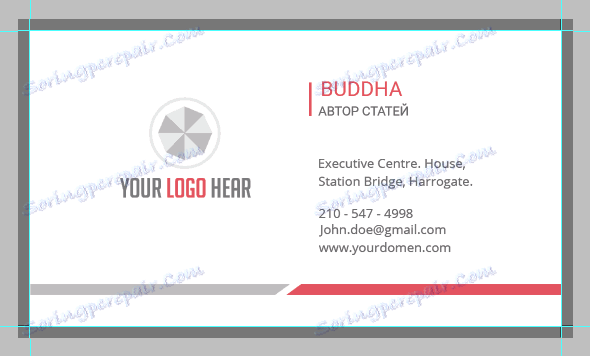
Както можете да видите, пропорциите на шаблона се различават от пропорциите на нашите визитни картички, тъй като страничните ръбове се вписват перфектно, а фона и долната част припокриват режещите линии (водачи) отгоре и отдолу.
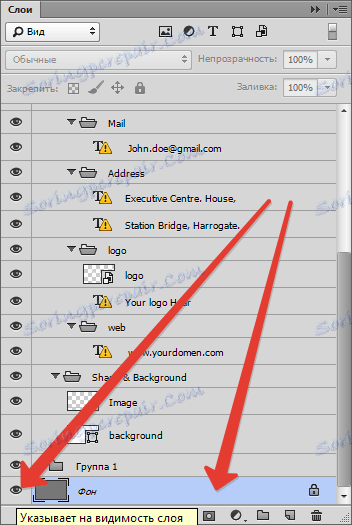
Нека да поправим това. Намерете слоя с фона на визитната картичка в палета със слоеве (работен документ, група, която сте преместили) и го подчертайте.

След това наричаме "Безплатна трансформация" ( CTRL + T ) и настройваме размера вертикално ("компресиране"). Не докосвайте клавиша SHIFT .

2. Редактирайте типографията (надписите).
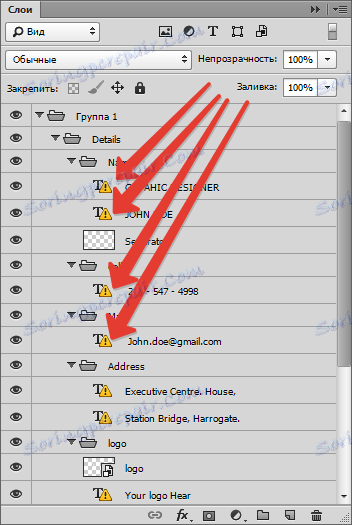
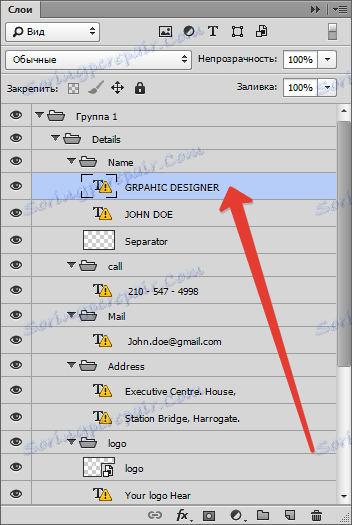
За да направите това, трябва да намерите всичко, съдържащо текста в палитрата на слоевете.
Виждаме икона с възклицание до всеки текстов слой. Това означава, че шрифтовете, съдържащи се в оригиналния шаблон, не са в системата.

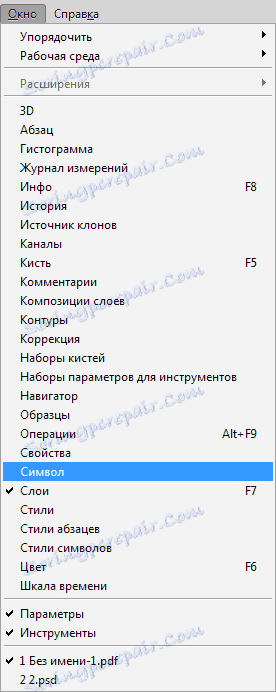
За да разберете кой шрифт е в шаблона, изберете текстовия слой и отидете в менюто Window-Symbol .



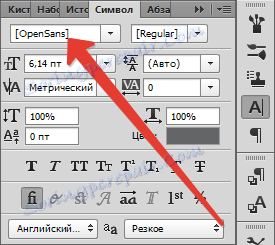
Отворете Sans ...
Този шрифт може да се изтегли от интернет и да се инсталира.
Прочетете още: Инсталирайте шрифтове във Photoshop
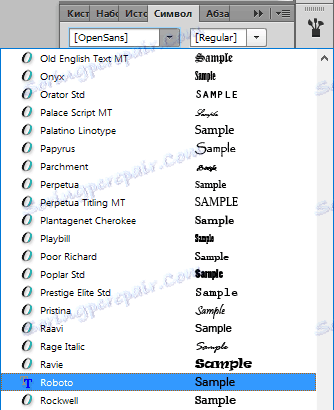
Няма да инсталираме нищо, но заместваме шрифта със съществуващия шрифт. Например, Робото.
Изберете слоя с текста, който ще редактирате, и в същия прозорец на символа намерете желания шрифт. В диалоговия прозорец кликнете върху "OK" . Процедурата ще трябва да се повтори с всеки текстов слой.


Сега изберете инструмента "Text" .

Поставяме курсора до края на редактираната комбинация от думи (правоъгълната рамка трябва да изчезне от курсора) и щракнете върху левия бутон на мишката. След това текстът се редактира по обичайния начин, т.е. можете да изберете цялата фраза и да я изтриете, или веднага да напишете своя собствена селекция.

По този начин редактираме всички текстови слоеве, като създаваме собствени данни.
3. Променете логото
Когато заместите графично съдържание, трябва да го превърнете в умен обект.
Просто изтеглете логото от папката Explorer в работното пространство.
Повече за това можете да прочетете в статията "Как да вмъкнете изображение във Photoshop"
След такова действие тя става автоматично умен обект. В противен случай трябва да кликнете с десния бутон на мишката върху слоя с изображението и да изберете елемента "Convert to Smart Object" .

В близост до миниатюрата на слоя ще се появи иконата, както в екранната снимка.

За да постигнете най-добри резултати, разделителната способност на логото трябва да бъде 300 dpi . И още нещо: не превъртете изображението по никакъв начин, тъй като качеството му може да се влоши .

След всички манипулации визитната картичка трябва да бъде запазена.
Първото нещо, което трябва да направите, е да забраните фоновия слой, който попълваме с тъмно сив цвят. Изберете го и кликнете върху иконата на окото.

Така получаваме прозрачен фон.

След това отворете менюто "Файл - Запазване като" или натиснете клавишите CTRL + SHIFT + S.
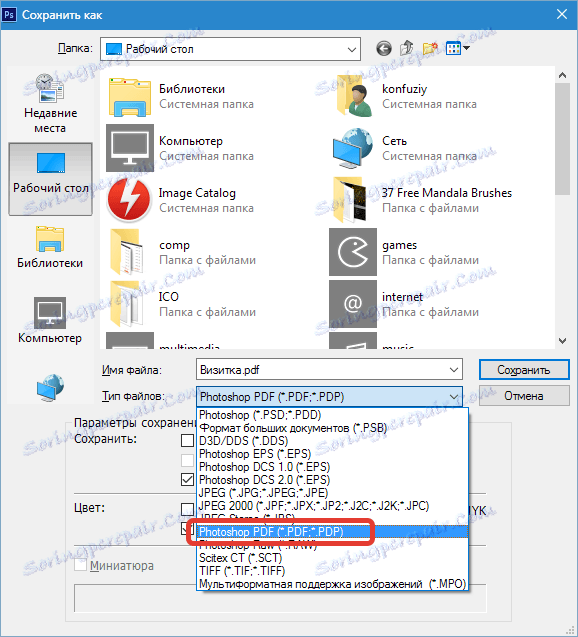
В отворения прозорец изберете типа на документа, който ще се запази - PDF , изберете местоположението и присвоите име на файла. Кликнете върху "Запазване" .

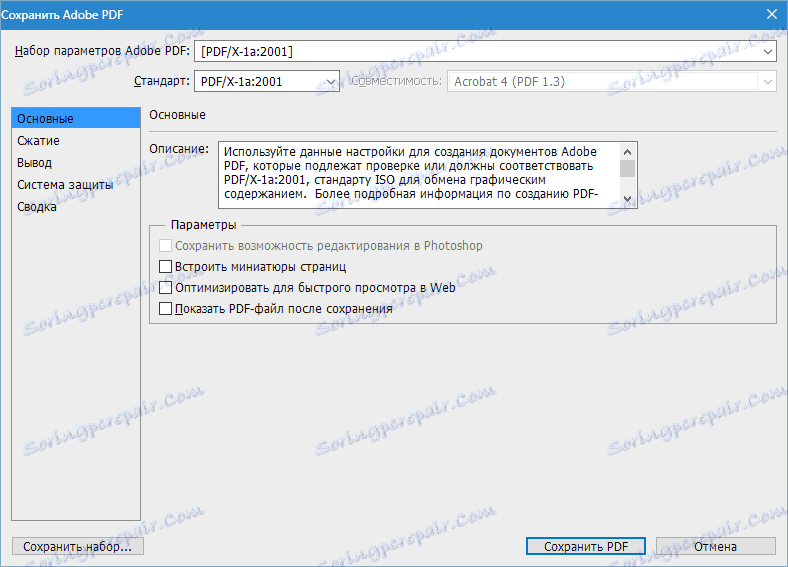
Настройките са настроени, както в екранната снимка и кликнете върху "Запазване на PDF" .

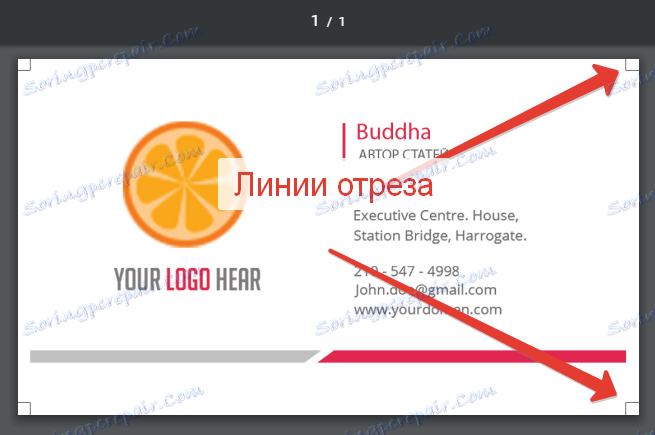
В отворения документ виждаме крайния резултат с линиите нарязани.

Така че сме създали визитка за печат. Разбира се, можете да излезете и да изготвите сами дизайн, но тази опция не е достъпна за всички.