Редактиране на софтуерния код онлайн
Програмистът не винаги разполага със специален софтуер, чрез който да работи с кода. Ако се случи така, че трябва да редактирате кода, а съответният софтуер не е под ръка, можете да използвате безплатните онлайн услуги. По-нататък ще разкажем за два такива сайта и подробно ще анализираме принципа на работа в тях.
Редактиране на програмния код онлайн
Тъй като има голям брой такива редактори и просто не ги разглеждаме, решихме да се съсредоточим само върху двата онлайн ресурса, които са най-популярни и представляват основния набор от необходими инструменти.
Вижте също: Как да напишем Java програма
Метод 1: CodePen
На сайта CodePen много разработчици споделят свои собствени кодове, записват и работят с проекти. Няма нищо трудно да създадете профила си и веднага да започнете да пишете, но това се прави по следния начин:
Отидете на уебсайта на CodePen
- Отворете главната страница на сайта CodePen, използвайки връзката по-горе и продължете със създаването на нов профил.
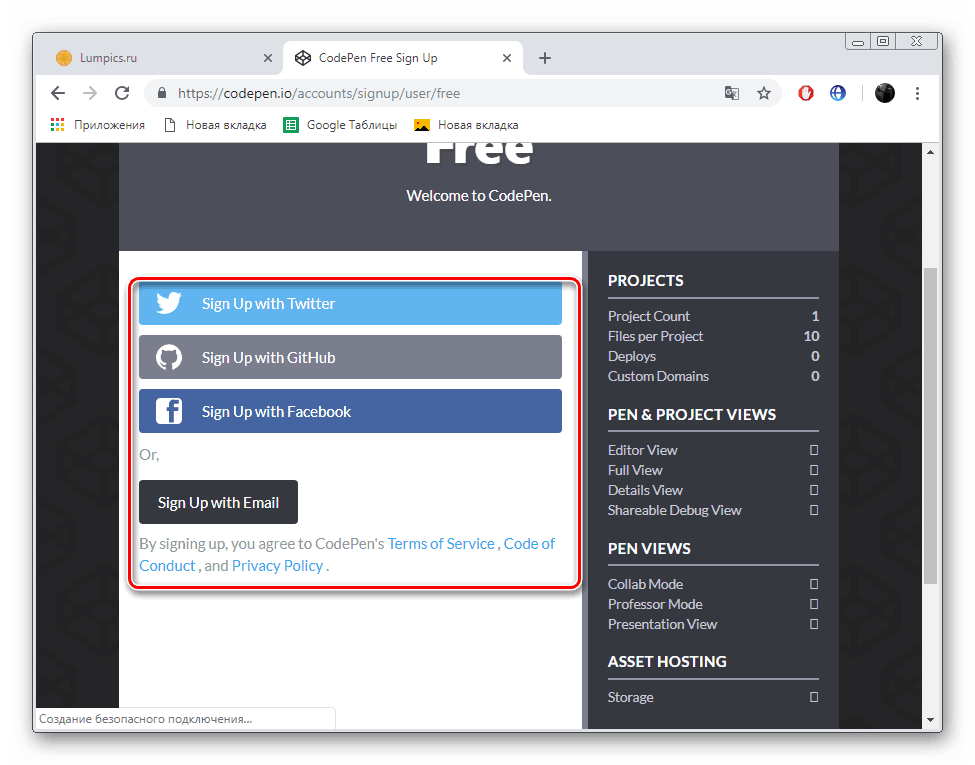
- Изберете удобен начин за регистриране и, следвайки дадените инструкции, създайте своя собствена сметка.
- Попълнете информацията за страницата си.
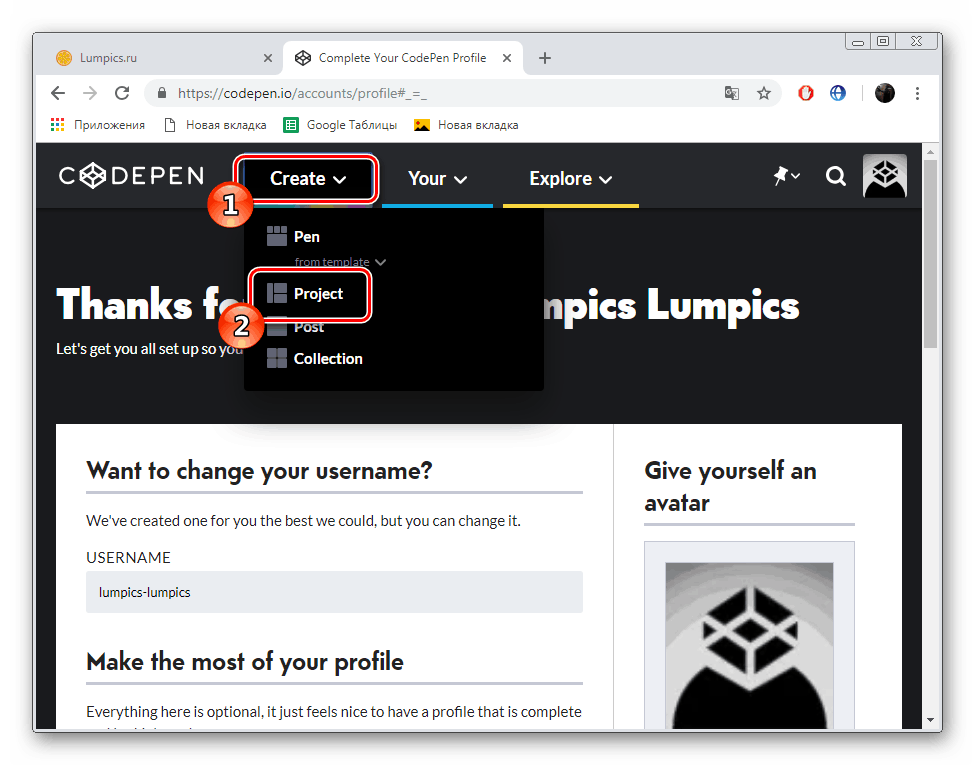
- Сега можете да отидете до разделите, да разширите изскачащото меню „Създаване“ и да изберете елемента „Проект“ .
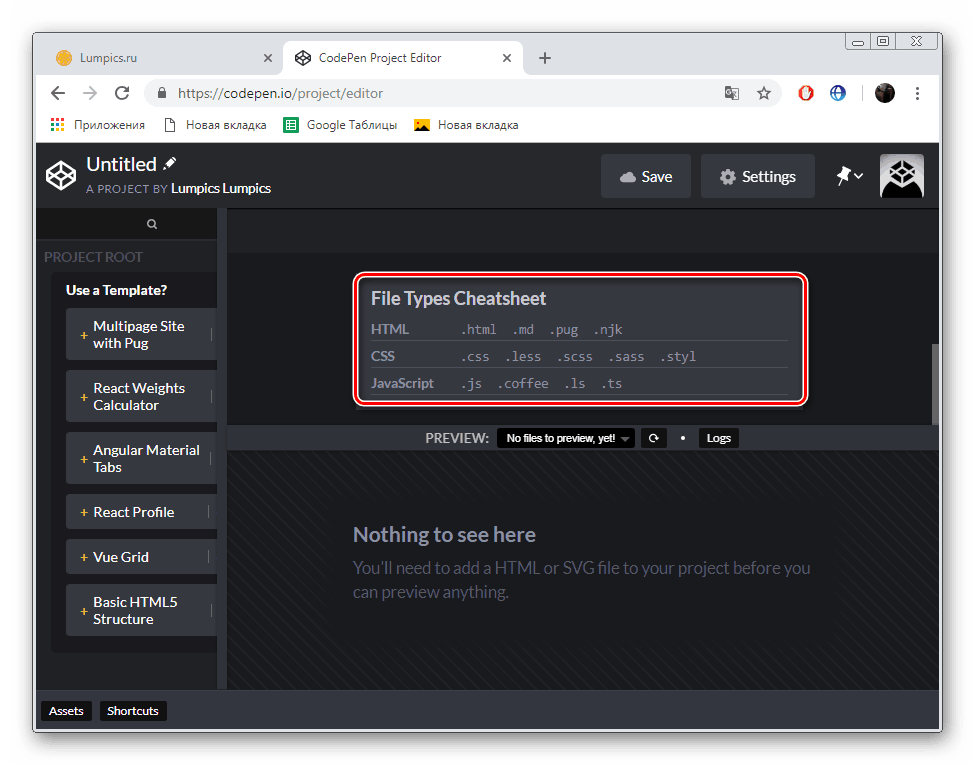
- В прозореца вдясно ще видите поддържаните файлови формати и програмни езици.
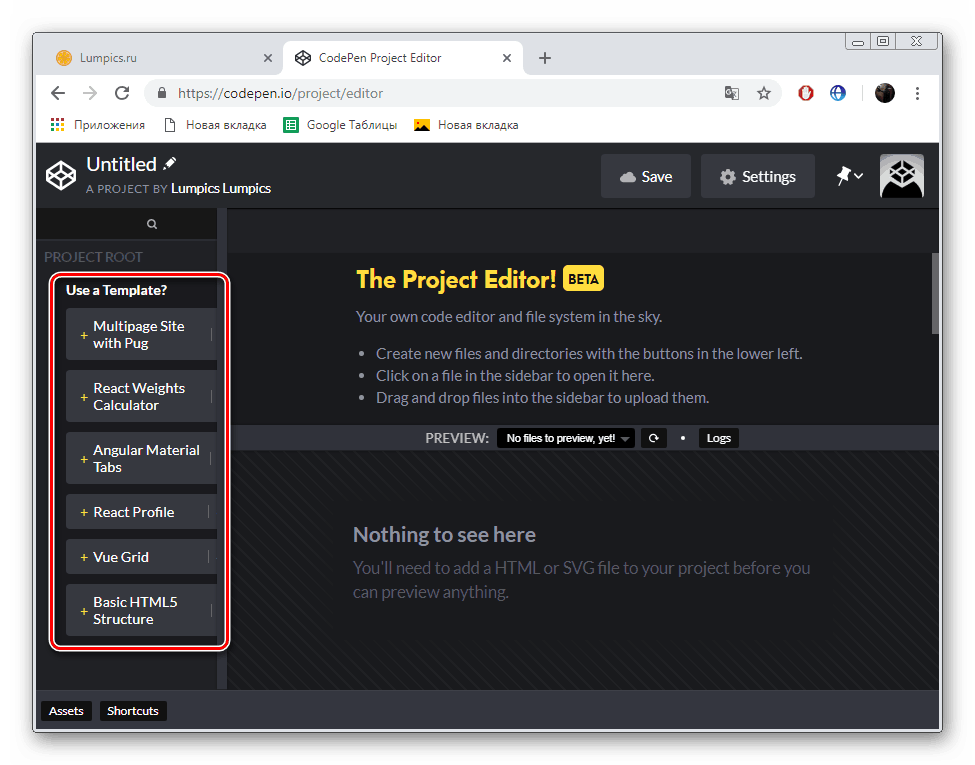
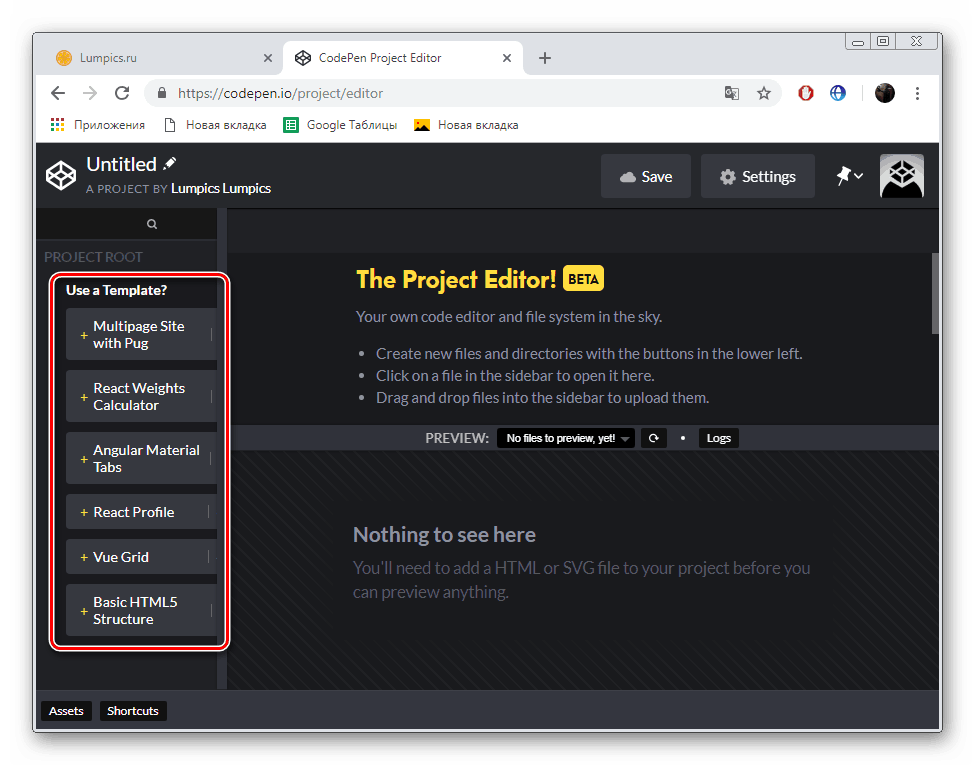
- Започнете да редактирате, като изберете един от шаблоните или стандартната HTML5 маркировка.
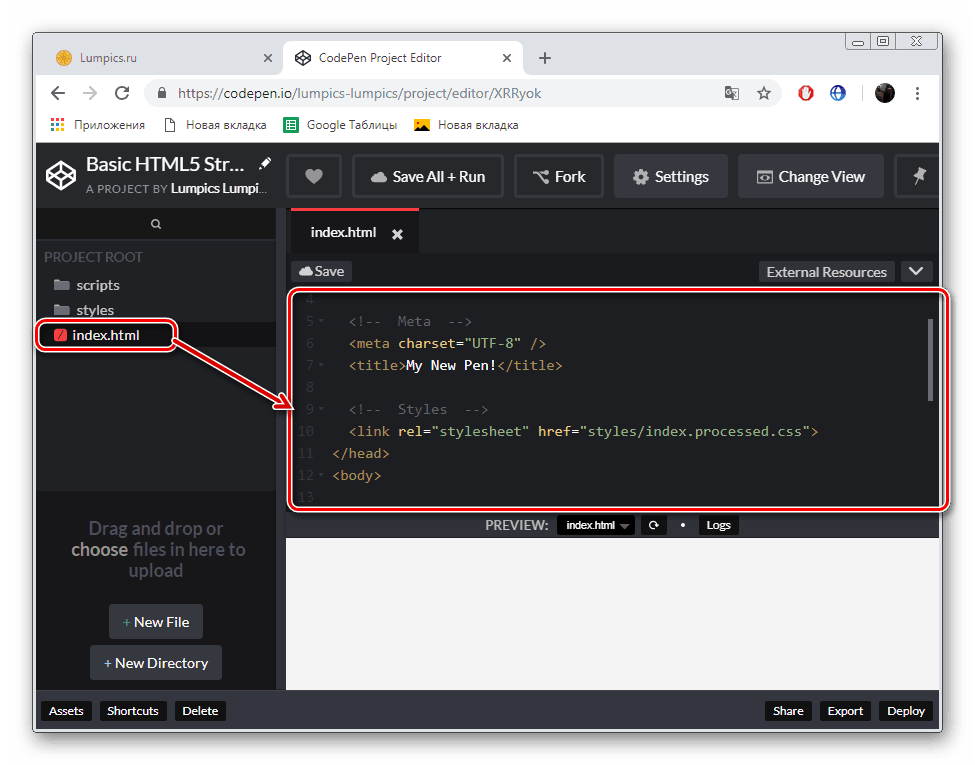
- Всички създадени библиотеки и файлове ще се показват отляво.
- Щракването с левия бутон на даден обект го активира, а кодът се показва в прозореца вдясно.
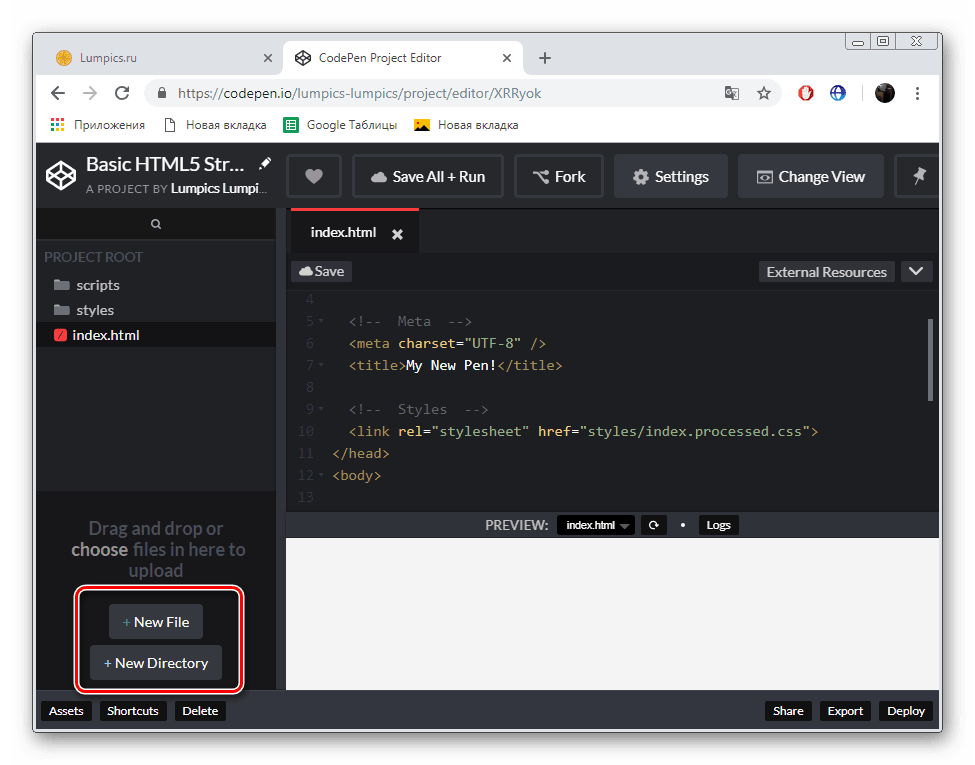
- В долната част има бутони, които ви позволяват да добавяте свои собствени папки и файлове.
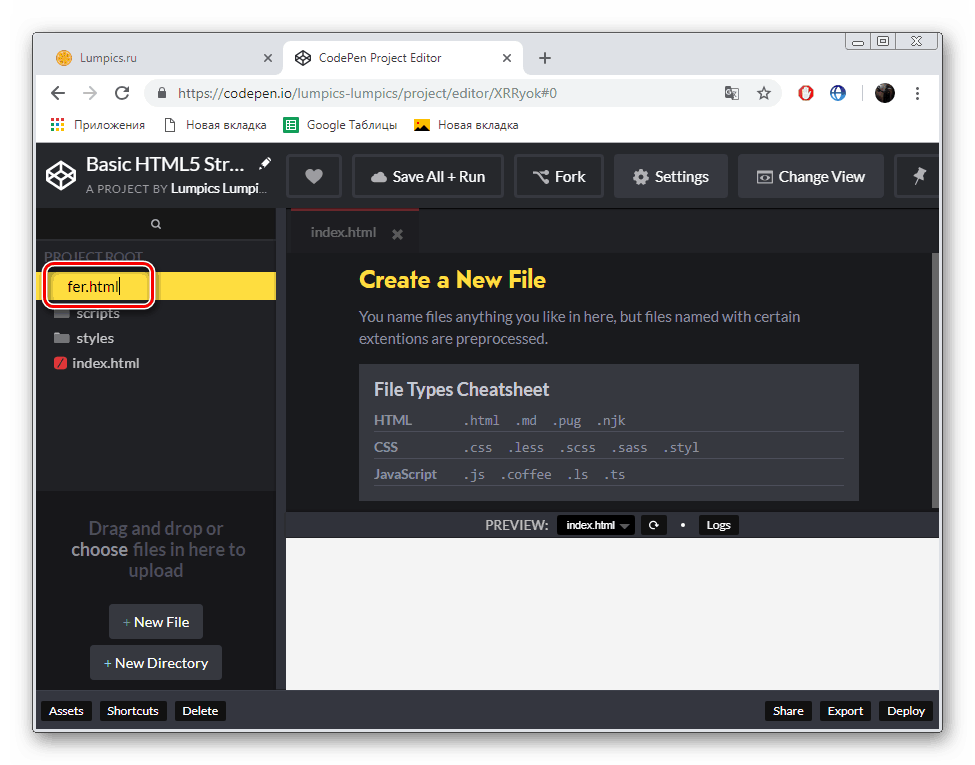
- След създаването дайте име на обекта и запишете промените.
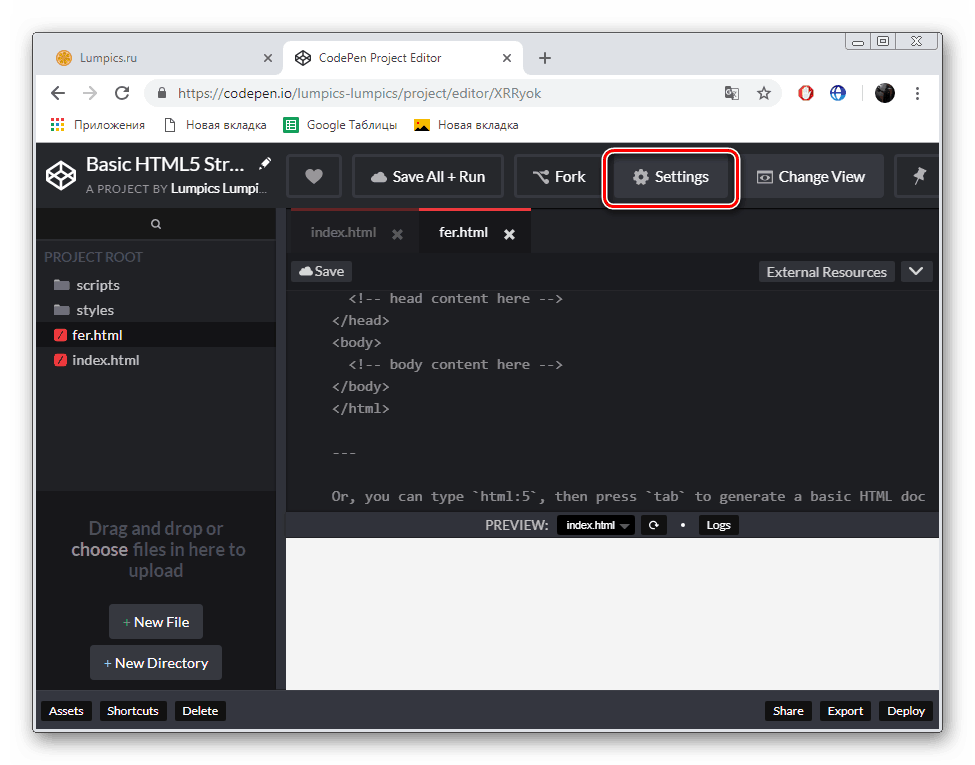
- По всяко време можете да отидете в настройките на проекта, като кликнете върху „Настройки“ .
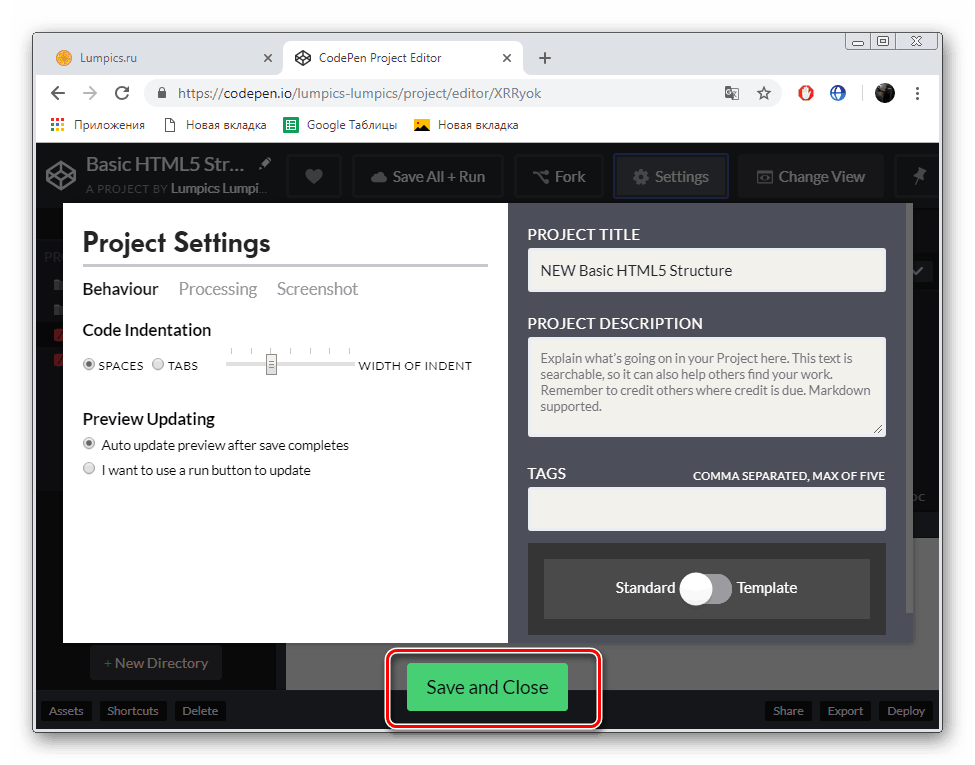
- Тук можете да зададете основната информация - името, описанието, етикетите, както и параметрите на визуализацията и отмяната на кода.
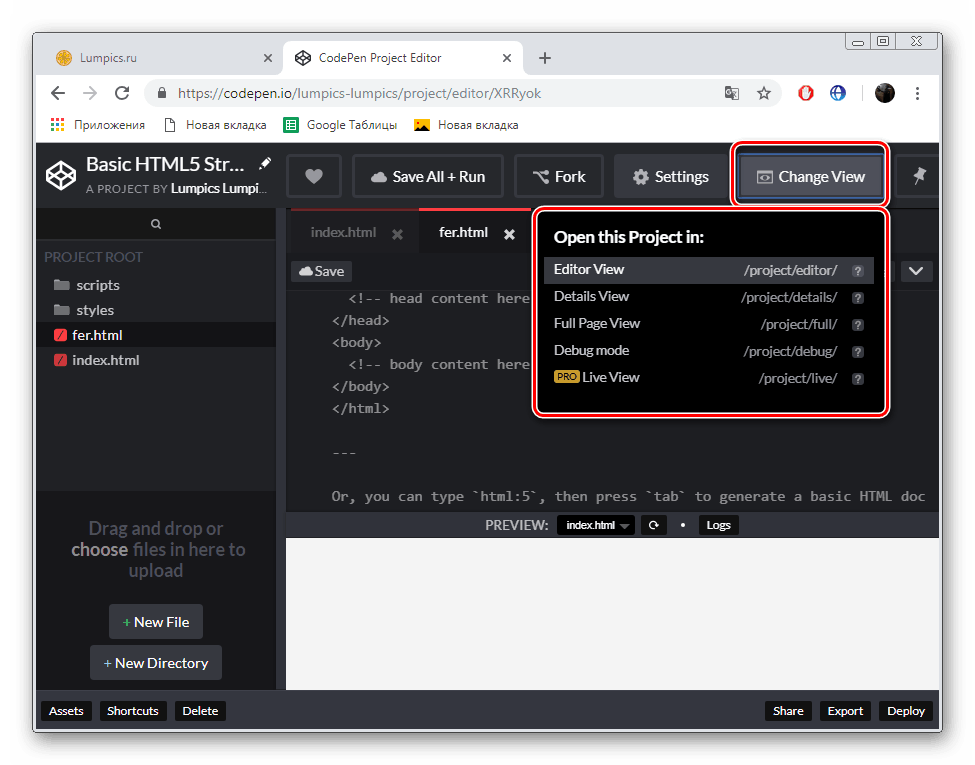
- Ако не сте доволни от текущия изглед на работното пространство, можете да го промените, като кликнете върху „Промяна на изгледа“ и изберете желания прозорец за преглед.
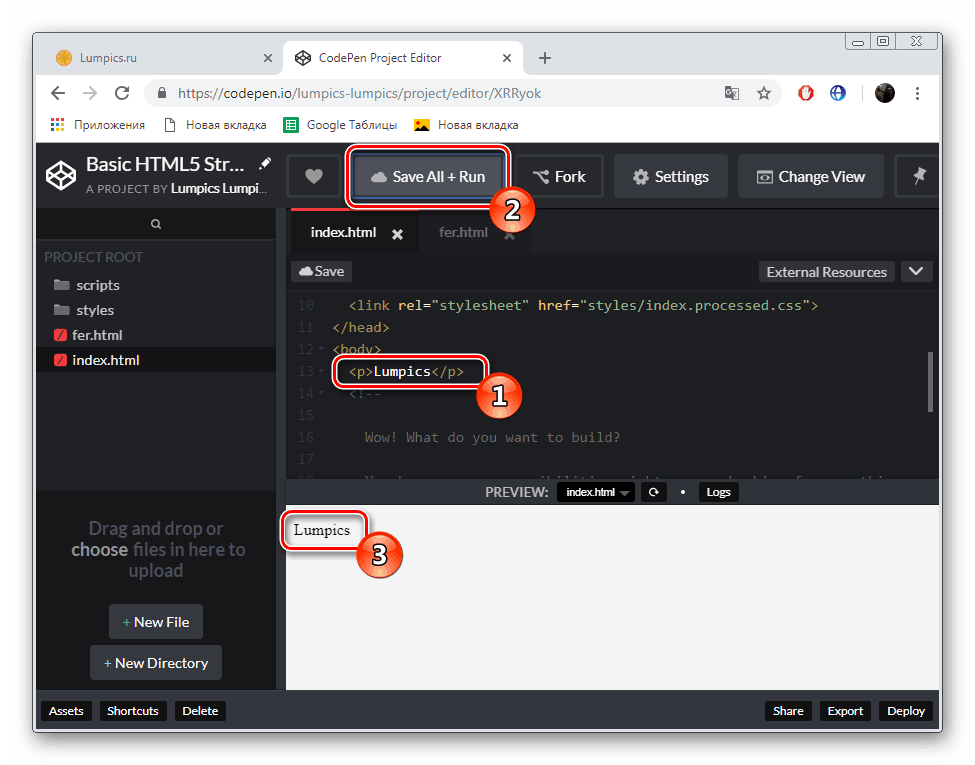
- Когато редактирате необходимите редове от код, кликнете върху "Save All + Run", за да запишете всички промени и да стартирате програмата. Съставеният резултат се показва по-долу.
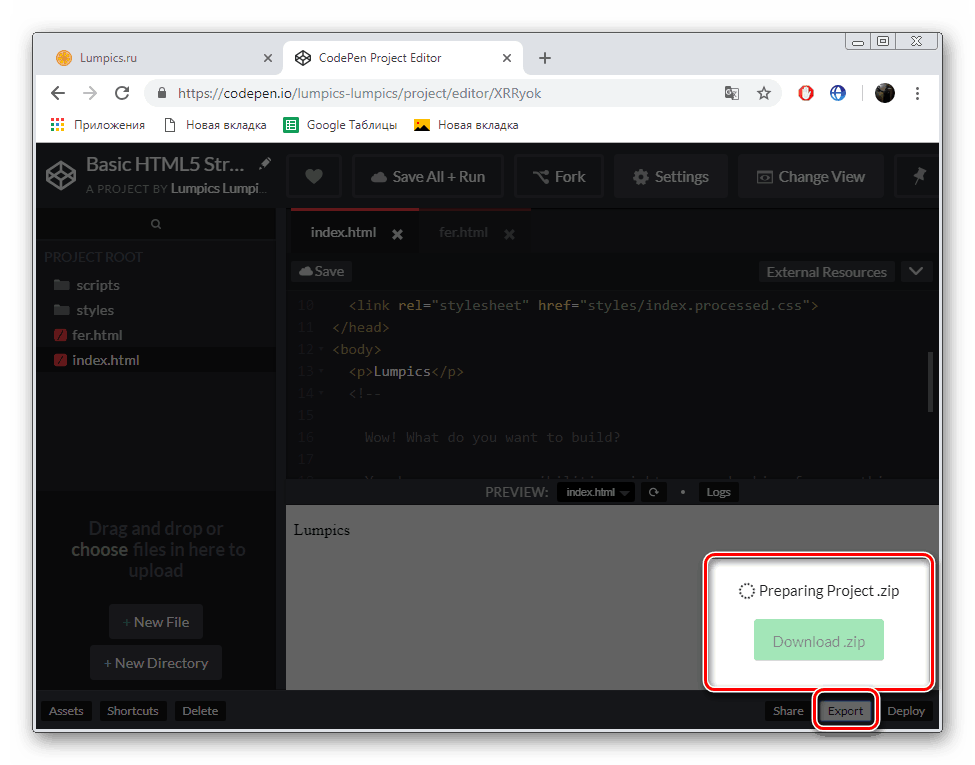
- Запазете проекта на компютъра си, като кликнете върху „Експортиране“ .
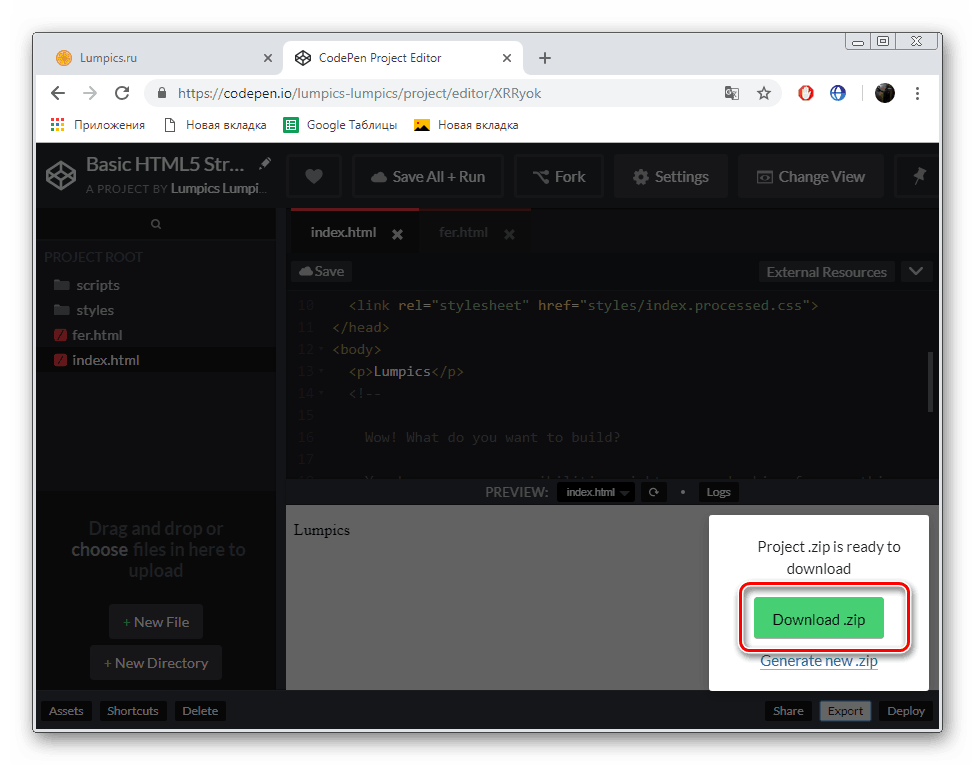
- Изчакайте, докато обработването приключи и изтеглете архива.
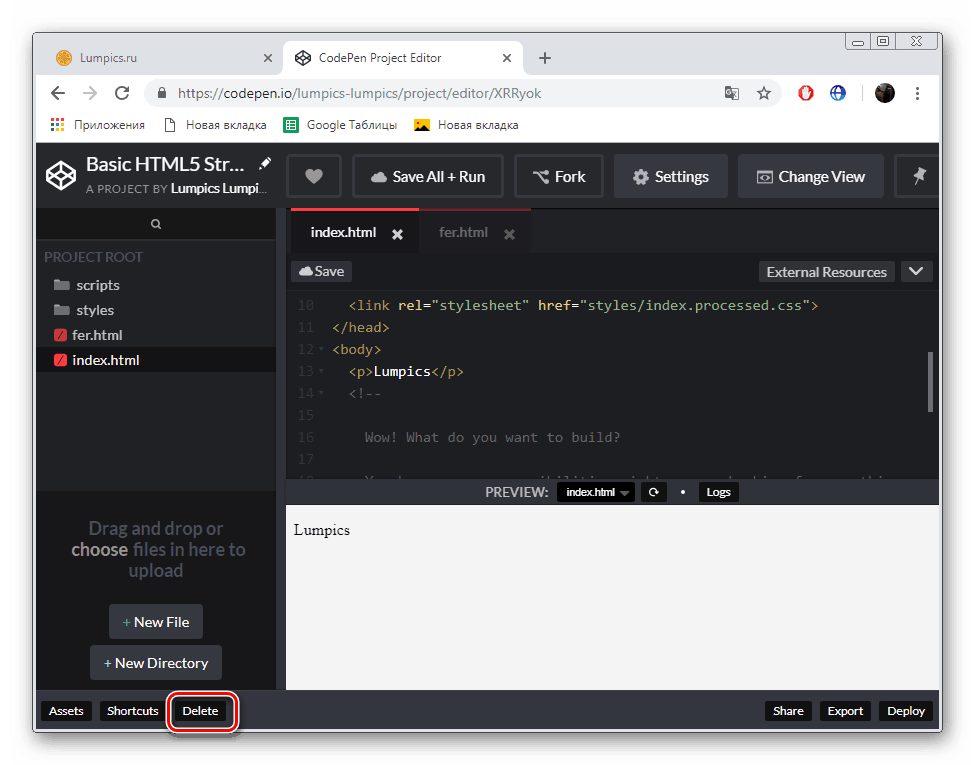
- Тъй като потребителят не може да има повече от един активен проект в безплатната версия на CodePen, той ще трябва да бъде изтрит, ако трябва да създадете нов. За да направите това, кликнете върху „Изтриване“ .
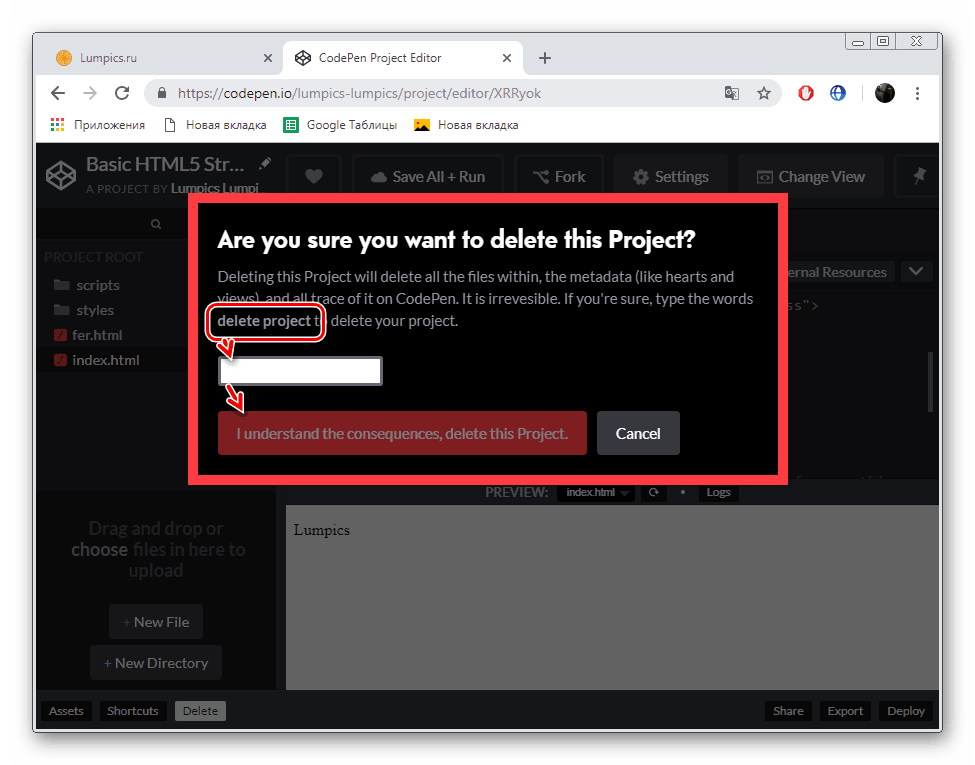
- Въведете чековата дума и потвърдете изтриването.


















По-горе разгледахме основните функции на онлайн услугата CodePen. Както можете да видите, той е много подходящ не само да редактирате кода, но и да го напишете от нулата и след това да го споделите с други потребители. Единственият недостатък на сайта са ограниченията в безплатната версия.
Метод 2: LiveWeave
Сега бих искал да се спра на уеб ресурса на LiveWeave. Той съдържа не само вградения редактор на кодове, но и други инструменти, които ще обсъдим по-долу. Работата с сайта започва по следния начин:
Отидете на уебсайта на LiveWeave
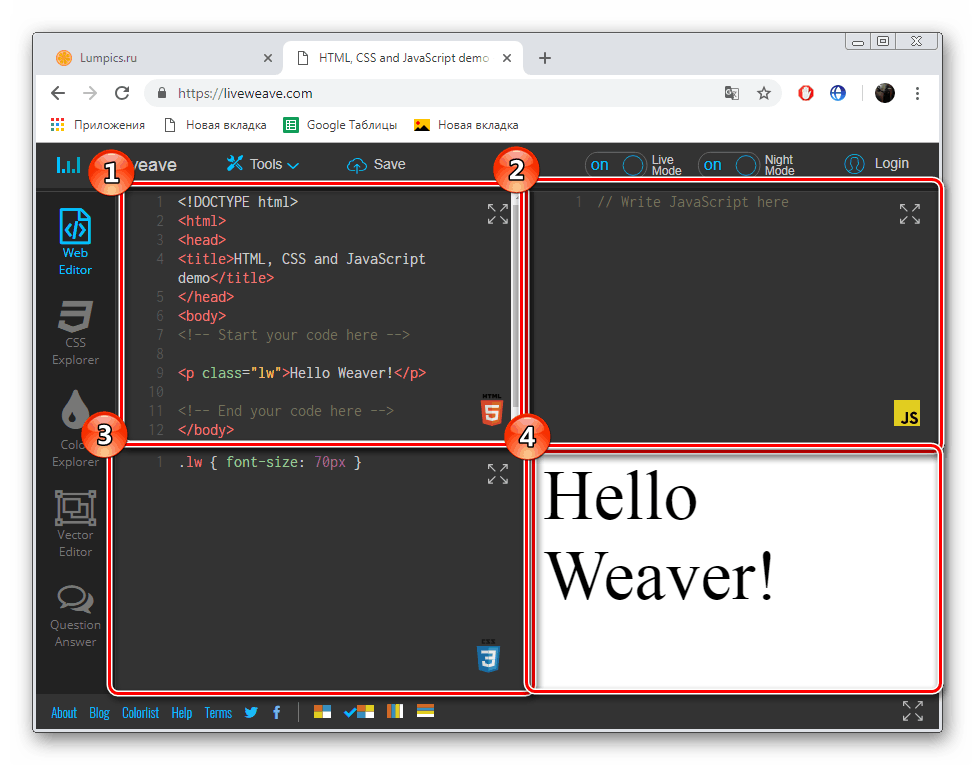
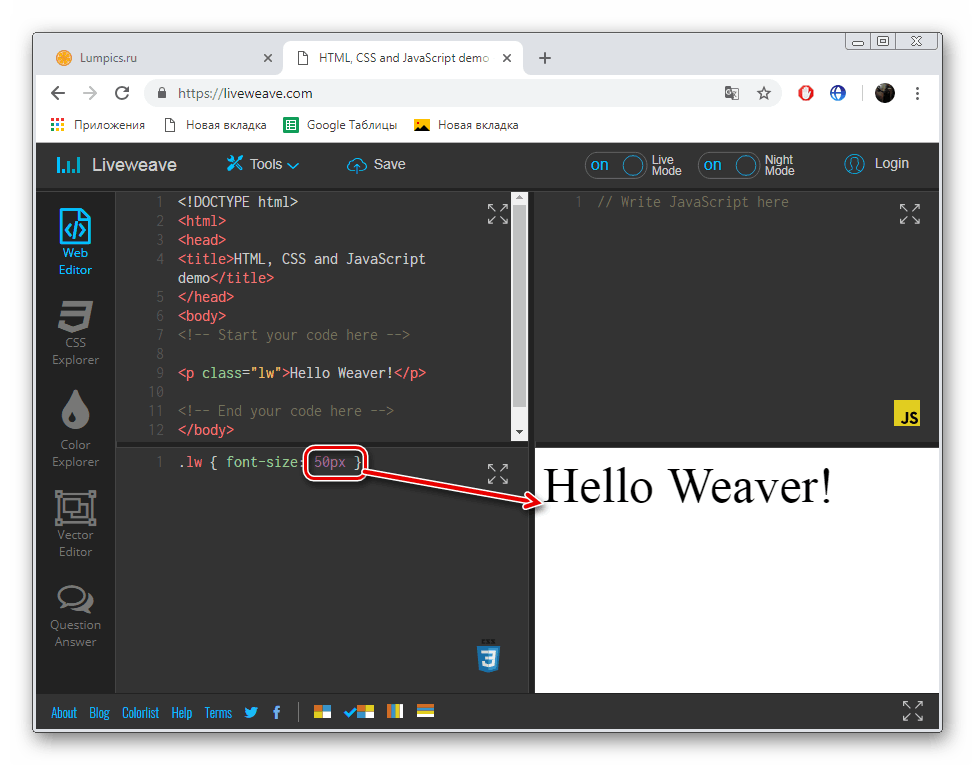
- Следвайте връзката по-горе, за да стигнете до страницата на редактора. Тук веднага ще видите четири прозореца. Първият е писането на код в HTML5, вторият е JavaScript, третият е CSS, а четвъртият показва резултата от компилацията.
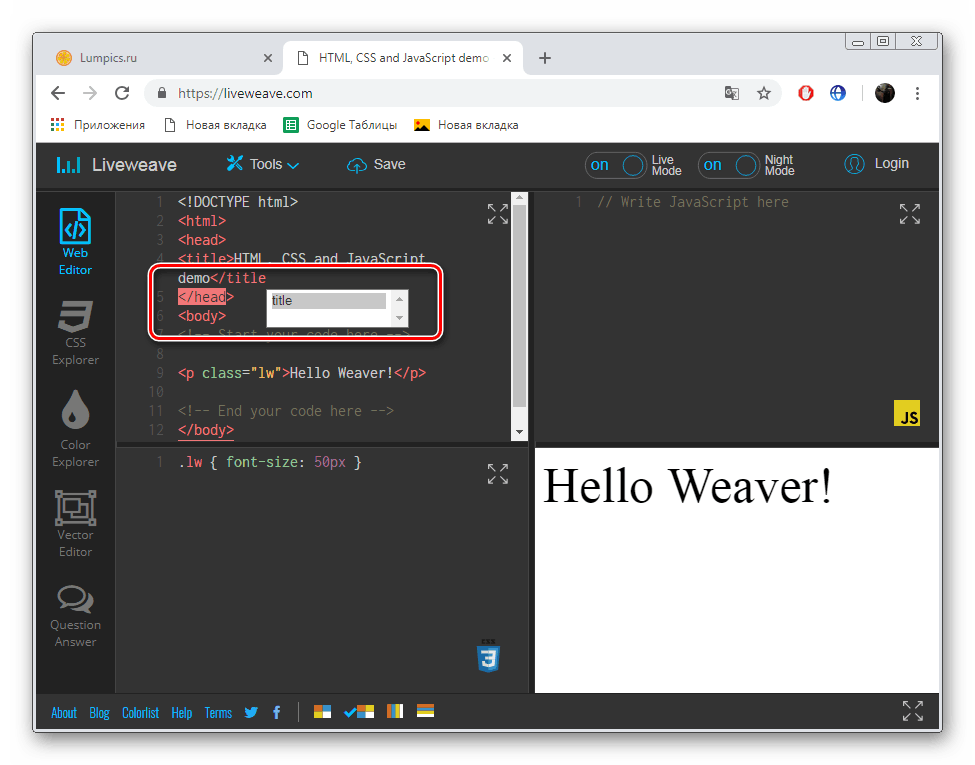
- Една от функциите на този сайт може да се разглежда като подсказки при въвеждане на етикети, те ви позволяват да увеличите скоростта на писане и да избегнете правописни грешки.
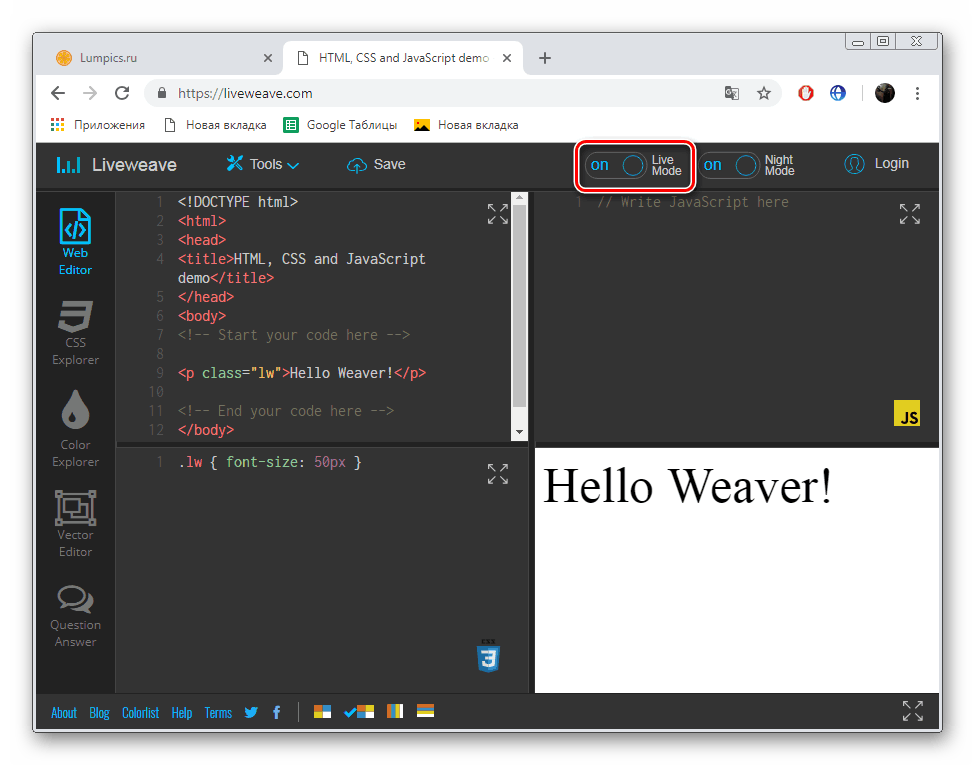
- По подразбиране компилацията се извършва в режим на живо, т.е. обработва се веднага след извършване на промени.
- Ако искате да деактивирате тази функция, трябва да преместите плъзгача срещу желания елемент.
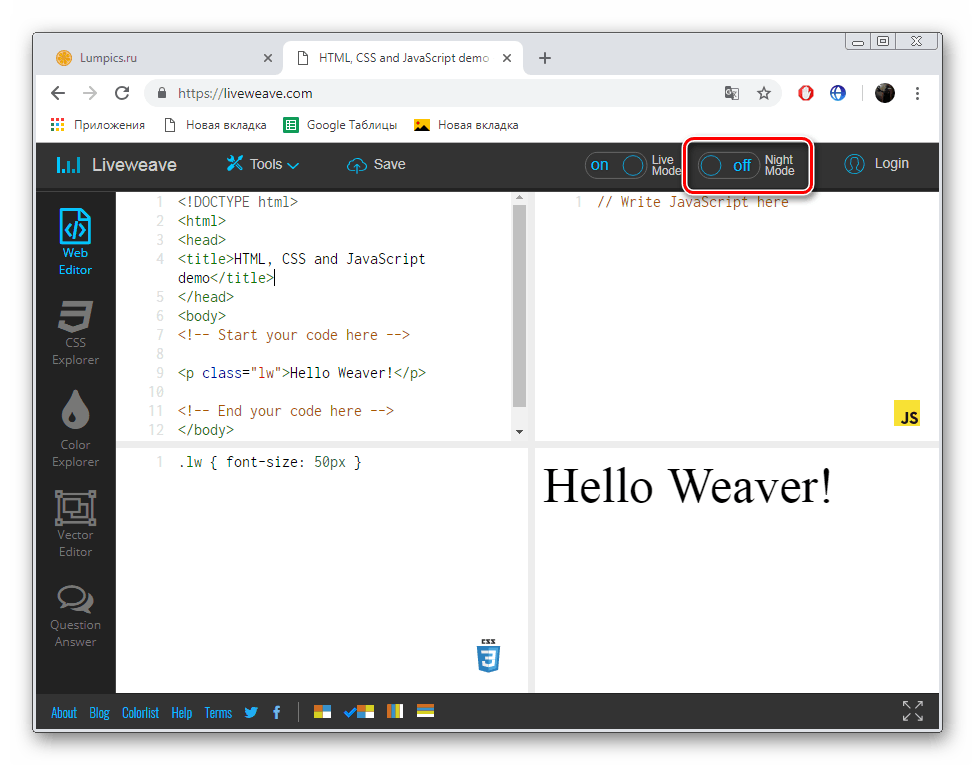
- Наблизо на разположение и изключване на нощния режим.
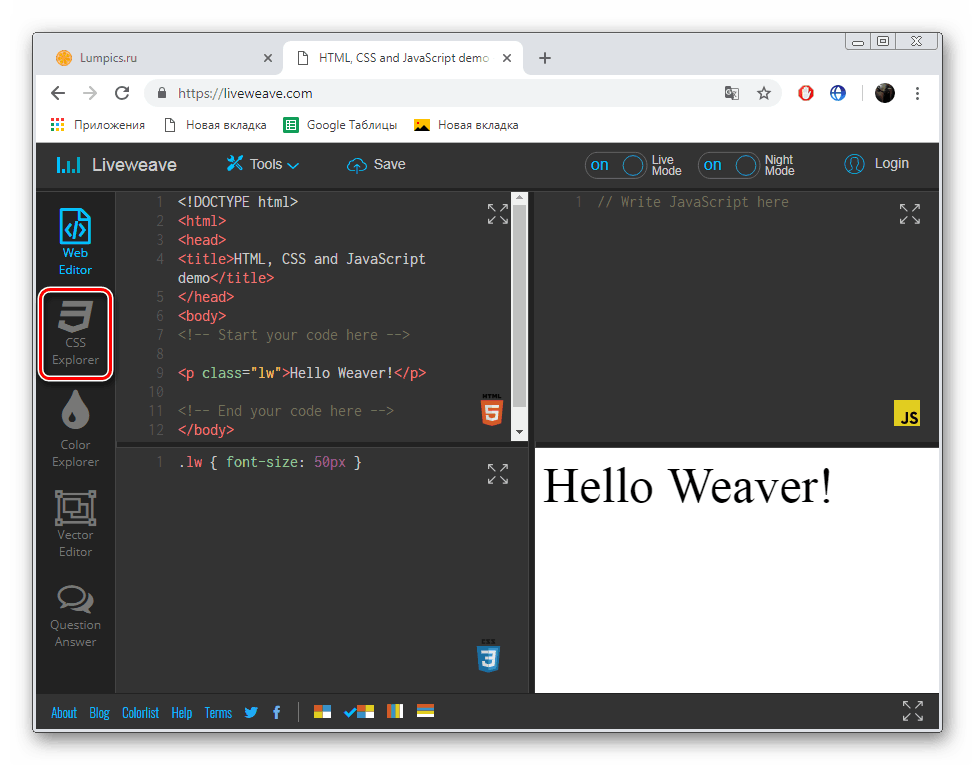
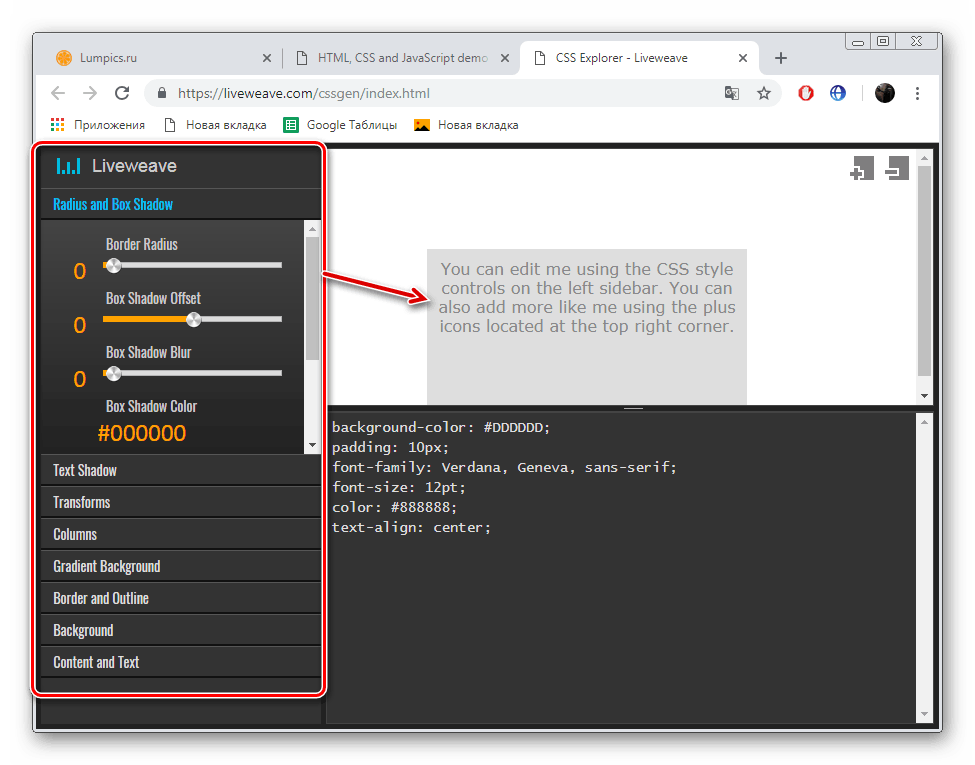
- Можете да отидете на работа с CSS контролери, като кликнете върху съответния бутон в панела вляво.
- В отвореното меню етикетът се редактира чрез преместване на плъзгачите и промяна на определени стойности.
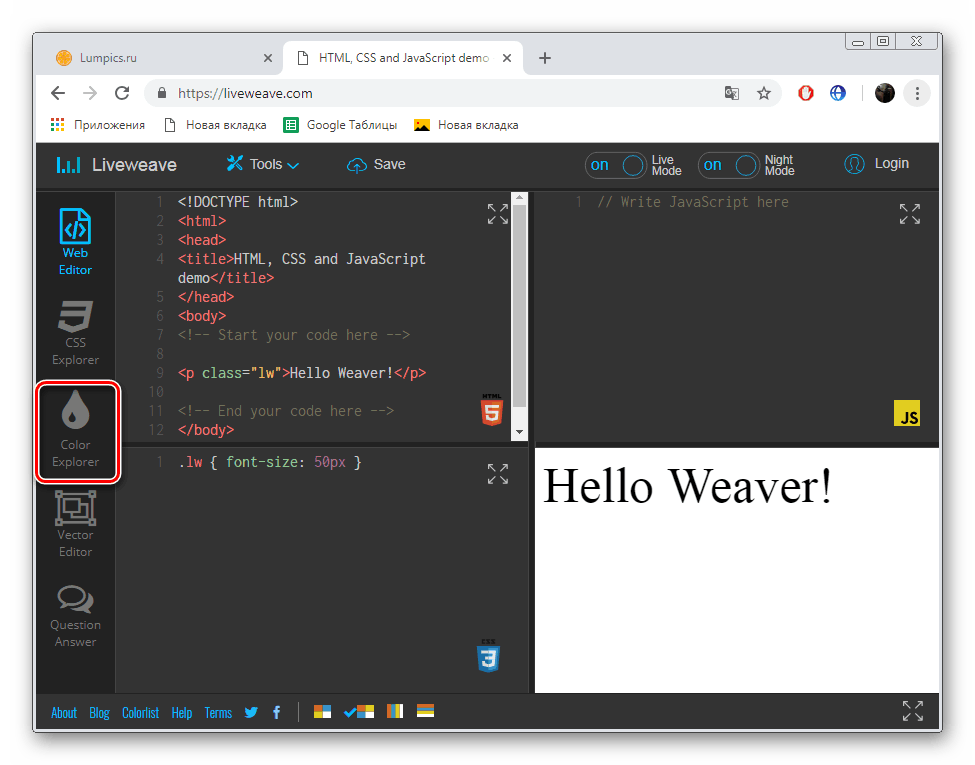
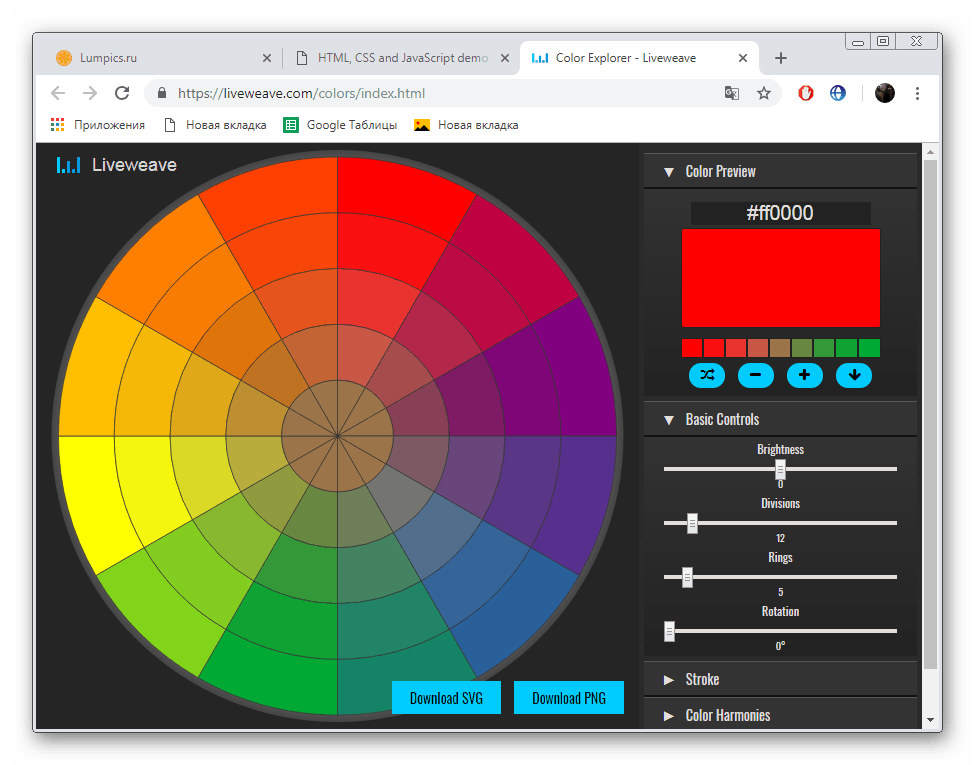
- След това препоръчваме да се обърне внимание на определящия фактор за цветовете.
- Предоставя се широка палитра, където можете да изберете всеки нюанс, а кодът му ще се покаже най-отгоре, който по-късно се използва при писане на програми с интерфейс.
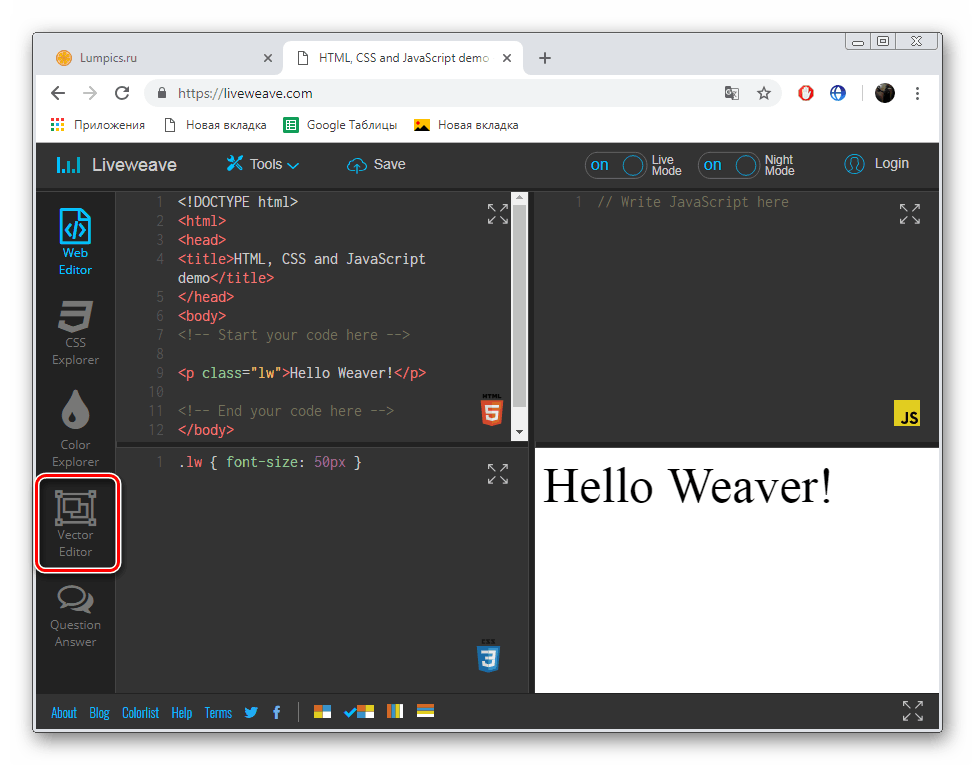
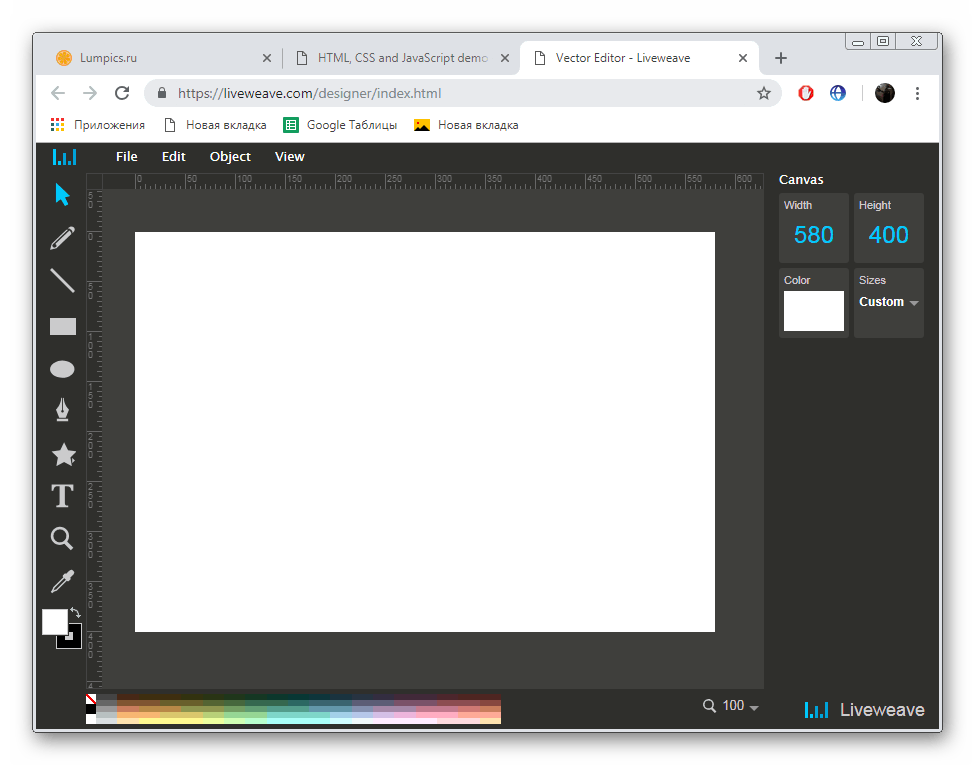
- Преминете към менюто "Вектор редактор" .
- Работи с графични обекти, които понякога ще бъдат полезни и при разработката на софтуер.
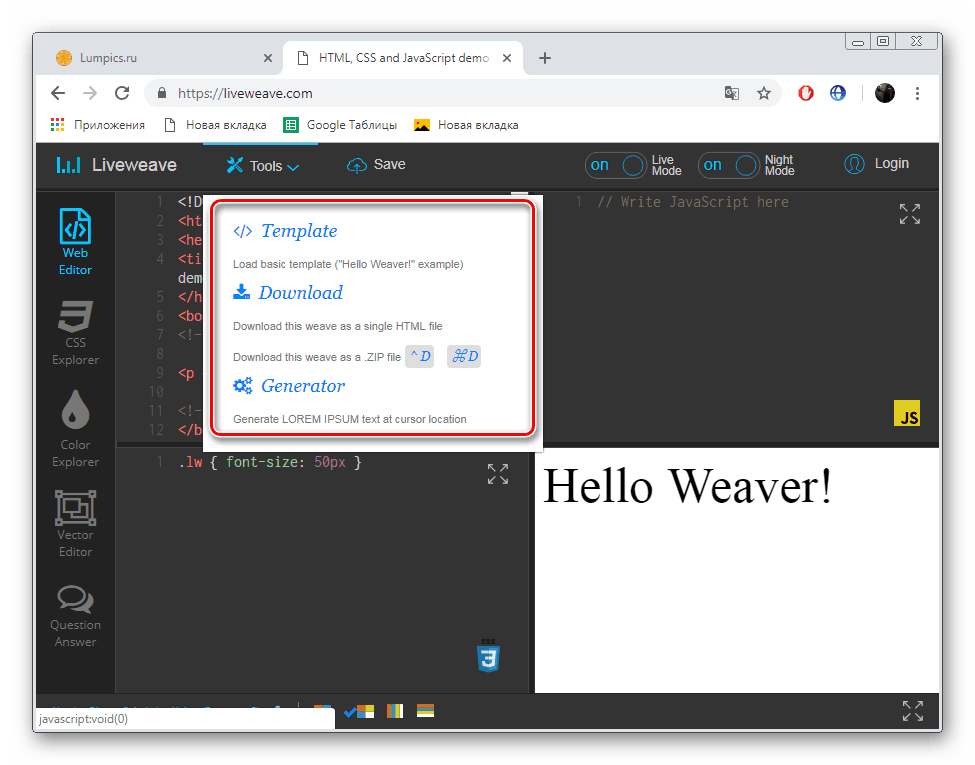
- Отворете изскачащото меню "Инструменти" . Тук можете да изтеглите шаблона, да запишете HTML файла и генератора на текст.
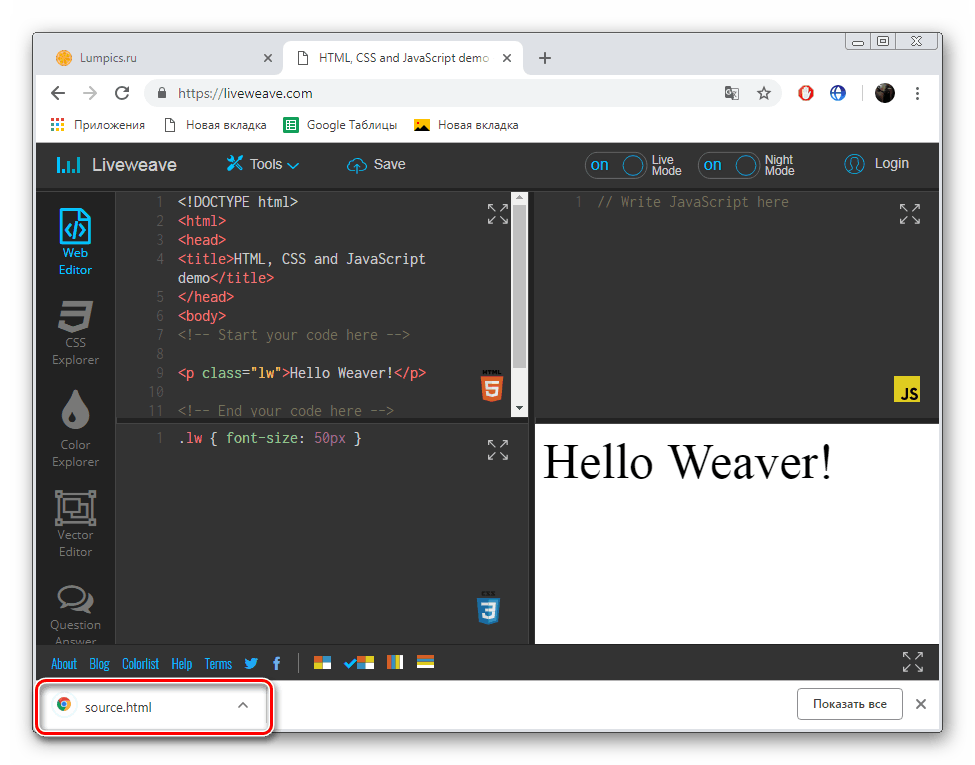
- Проектът се изтегля като един файл.
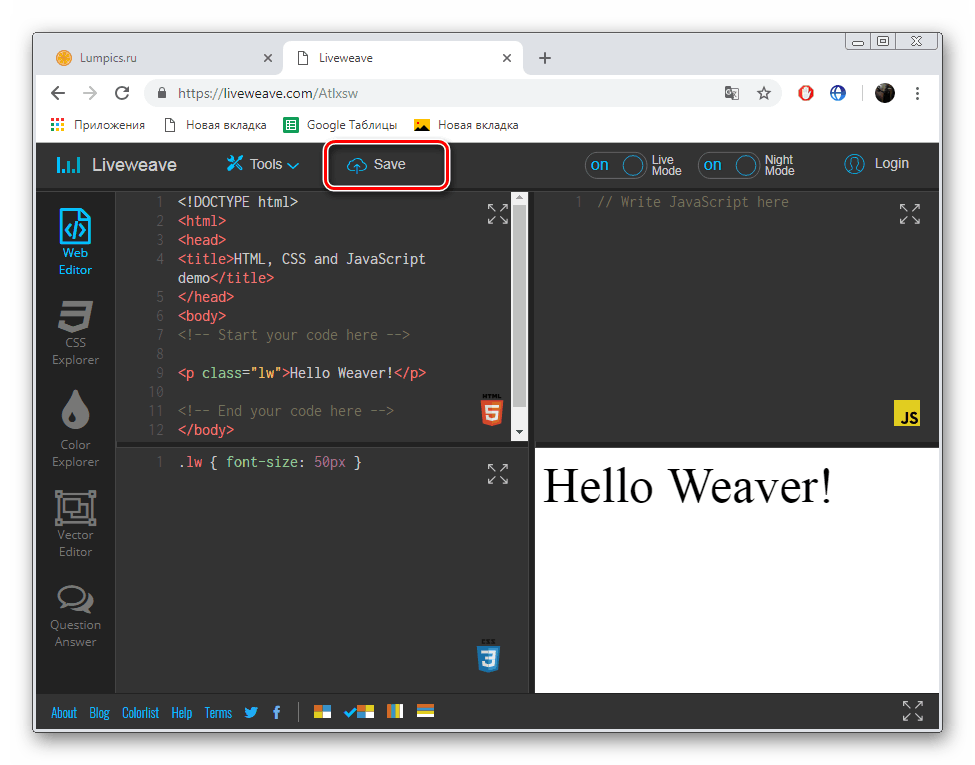
- Ако искате да запазите работа, първо трябва да преминете през процедурата за регистрация в тази онлайн услуга.














Сега знаете как да редактирате кода в LiveWeave. Можем спокойно да препоръчаме използването на този интернет ресурс, тъй като на него има много функции и инструменти, които позволяват да се оптимизира и опрости процеса на работа с програмния код.
Това завършва нашата статия. Днес ви предоставихме две подробни инструкции за работа с код, използвайки онлайн услуги. Надяваме се, че тази информация е полезна и помогна да се определи изборът на най-подходящия уеб ресурс за работа.
Вижте също:
Избор на среда за програмиране
Програми за създаване на Android приложения
Изберете програма за създаване на игра