Работим с онлайн векторна графика
Концепцията за векторни изображения на преобладаващия брой обикновени потребители на компютри не казва нищо. Дизайнерите, на свой ред, все повече се стремят да използват този вид графики за своите проекти.
Преди това, за да работите със SVG-картинки, ще трябва да инсталирате едно от специализираните настолни решения на вашия компютър Adobe Illustrator или Inkscape , Сега тези инструменти са достъпни онлайн, без да е необходимо да ги изтегляте.
Прочетете още: Научете как да рисувате в Adobe Illustrator
съдържание
Как да работите със SVG онлайн
С попълването на съответната заявка в Google можете да видите огромен брой от всички видове векторни онлайн редактори. Но огромното мнозинство от такива решения предлагат доста оскъдни възможности и най-често не позволяват работа със сериозни проекти. Ще разгледаме най-добрите услуги за създаване и редактиране на SVG изображения точно в браузъра.
Разбира се, онлайн инструментите не могат напълно да заменят съответните приложения за настолни компютри, но повечето потребители на предлагания набор от функции ще бъдат повече от достатъчно.
Метод 1: Vectr
Добре обмислен векторен редактор от създателите на познатата услуга Pixlr. Този инструмент ще бъде полезен както за начинаещи, така и за опитни потребители, работещи със SVG.
Въпреки изобилието от функции, ще бъде трудно да се изгубите в интерфейса на Vectr. За начинаещи се предоставят подробни уроци и подробни инструкции за всеки от компонентите на услугата. Сред инструментите на редактора има всичко за създаване на SVG изображения: форми, икони, рамки, сенки, четки, поддръжка за работа със слоеве и т.н. Можете да рисувате изображение от нулата или да качите своето.
- Преди да започнете да използвате ресурса, желателно е да влезете в него, като използвате една от наличните социални мрежи или създадете сметка от сайта на сайта.
![Прозорец за упълномощаване във Вектр]()
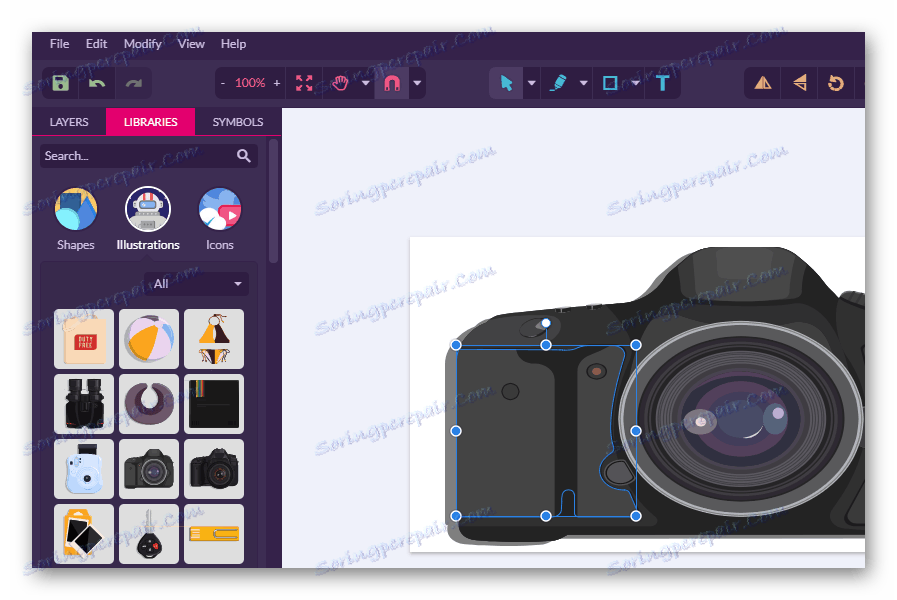
Това не само ви позволява да изтеглите резултатите от работата си на компютъра, но по всяко време да запазите промените в "облака". - Интерфейсът на услугата е колкото е възможно по-прост и ясен: вляво от платното има налични инструменти, а отдясно - променливите свойства на всеки от тях.
![Работен интерфейс на векторен онлайн редактор Vectr]()
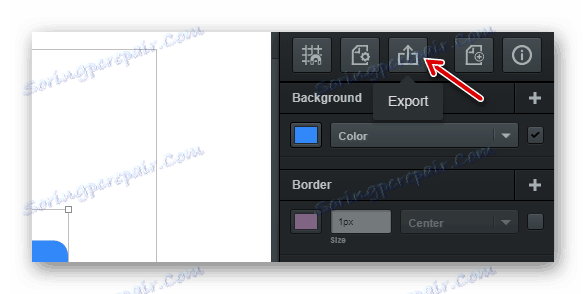
Тя поддържа създаването на няколко страници, за които има разменени шаблони за всички вкусове - от графични покрития в социалните мрежи до стандартни формати на листа. - Експортирайте готовото изображение, като кликнете върху бутона със стрелка в лентата с менюта отдясно.
![Експортиране на изображение на SVG от Vectr]()
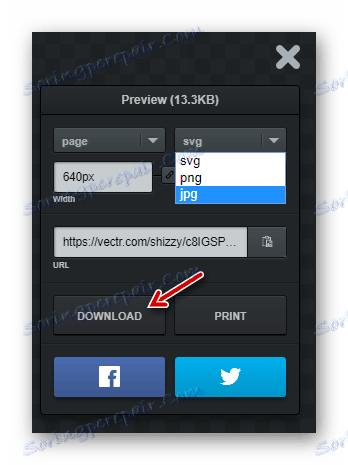
- В отворения прозорец дефинирайте параметрите за зареждане и кликнете върху "Изтегляне" .
![Прозорецът за експортиране на SVG от услугата Vectr]()
Една от най-характерните особености на Vectr е подкрепата за възможности за експорт: подкрепа за директни връзки към проекта SVG в редактора. Много ресурси не ви позволяват да изтегляте векторни снимки директно на себе си, но въпреки това им позволявате отдалечено показване. В този случай Vectra може да се използва като истински хостинг на SVG, което другите услуги не позволяват.
Трябва да се отбележи, че редакторът не винаги прави сложни графики правилно. Поради тази причина някои проекти могат да се отворят във Вектр с грешки или визуални артефакти.
Метод 2: Sketchpad
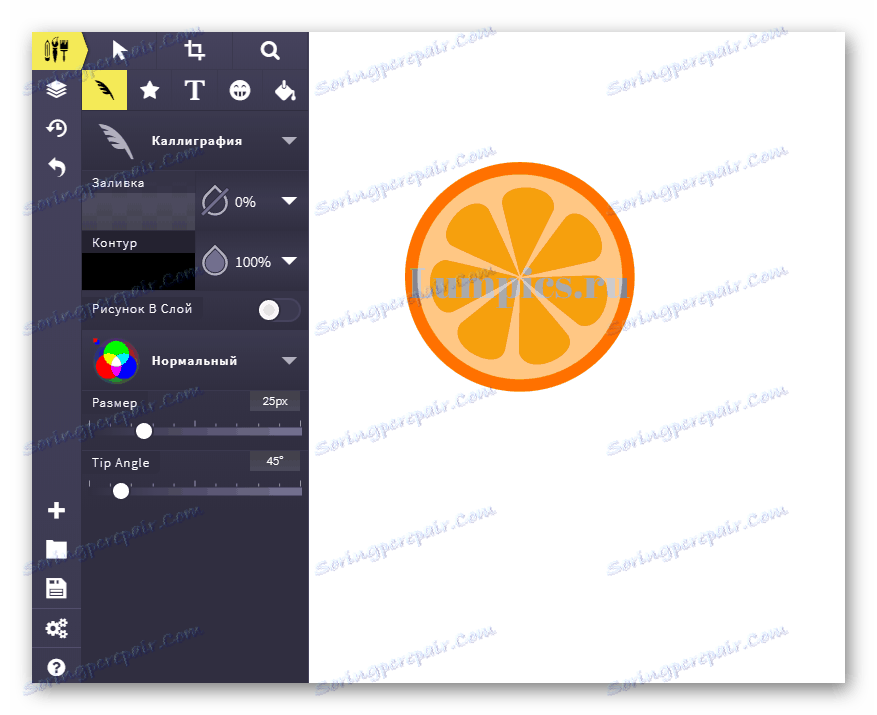
Прост и удобен уеб редактор за създаване на SVG изображения, базиран на платформата HTML5. Като се има предвид наборът от налични инструменти, може да се твърди, че услугата е предназначена изключително за рисуване. С Sketchpad можете да създавате красиви, внимателно изработени снимки, но не повече.
Инструментът разполага с широка гама от адаптивни четки от различни форми и видове, набор от форми, шрифтове и стикери за наслагване. Редакторът ви позволява да манипулирате напълно слоевете - за да контролирате режимите им на разположение и смесване. Е, като бонус, заявката е напълно преведена на руски език, така че не би трябвало да имате никакви затруднения с нейното развитие.
- Всичко, което трябва да работите с редактора, е браузър и достъп до мрежата. Механизмът за разрешаване на сайта не е предоставен.
![Интерфейсът на онлайн векторния графичен редактор Sketchpad]()
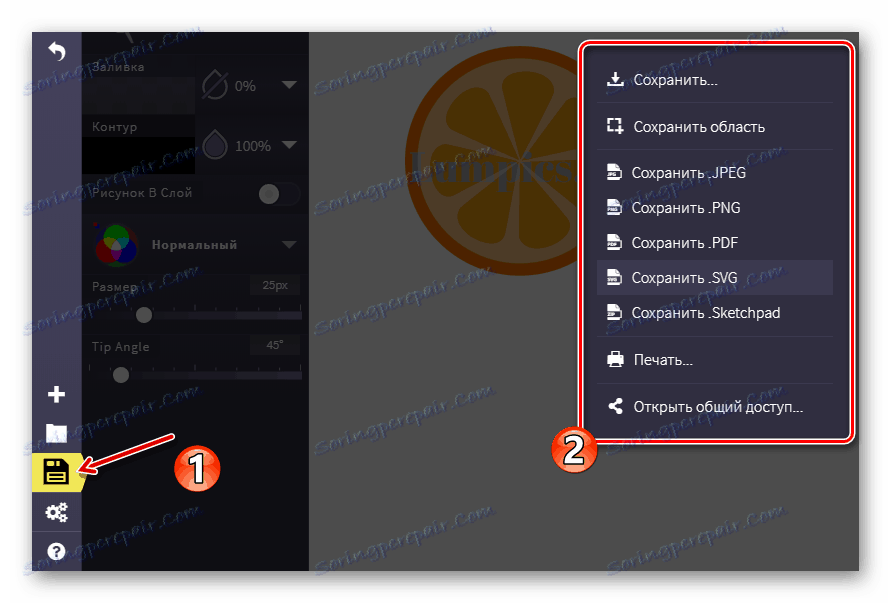
- За да изтеглите готовото изображение на компютъра, кликнете върху иконата на дискетата в лентата с менюта отляво и след това изберете желания формат от изскачащия прозорец.

Ако е необходимо, можете да запазите недовършения чертеж като проект за Sketchpad и след това да го редактирате по всяко време.
Метод 3: Метод на чертане
Това уеб приложение е предназначено за основни операции с векторни файлове. Външно, инструментът наподобява десктопа на Adobe Illustrator, но е много по-прост тук от гледна точка на функционалността. Има обаче някои функции в метода Draw.
В допълнение към работата с изображения на SVG, редакторът ви позволява да импортирате растерни изображения и да създавате вектори на тях. Можете да направите това, като ръчно проследявате очертанията с помощта на стилуса. Приложението съдържа всички необходими инструменти за съставяне на векторни чертежи. Има разширена библиотека с фигури, цветна палитра и поддръжка за клавишни комбинации.
- Ресурсът не изисква потребителят да се регистрира. Просто отидете на сайта и работете с съществуващ векторен файл или създайте нов.
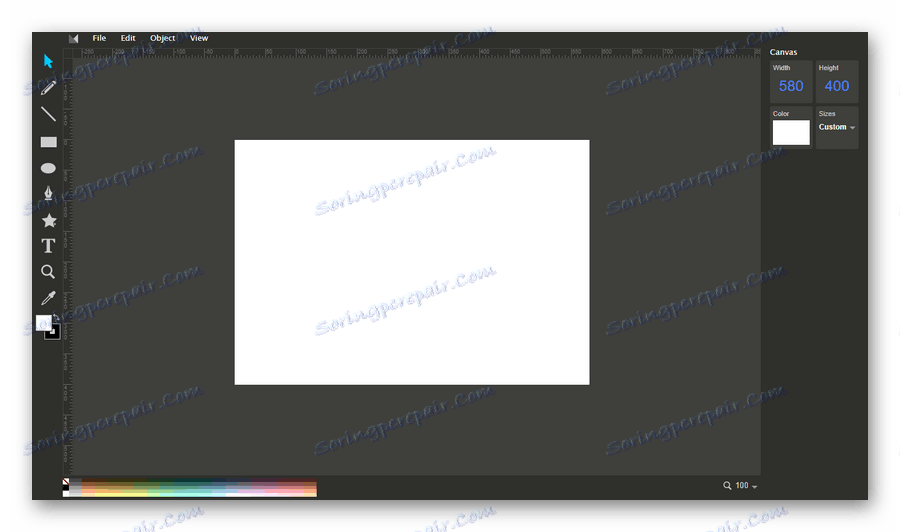
![Работен интерфейс на онлайн редактора на векторни графики Метод Draw]()
- В допълнение към създаването на SVG фрагменти в графична среда, можете също да редактирате изображението директно на ниво код.
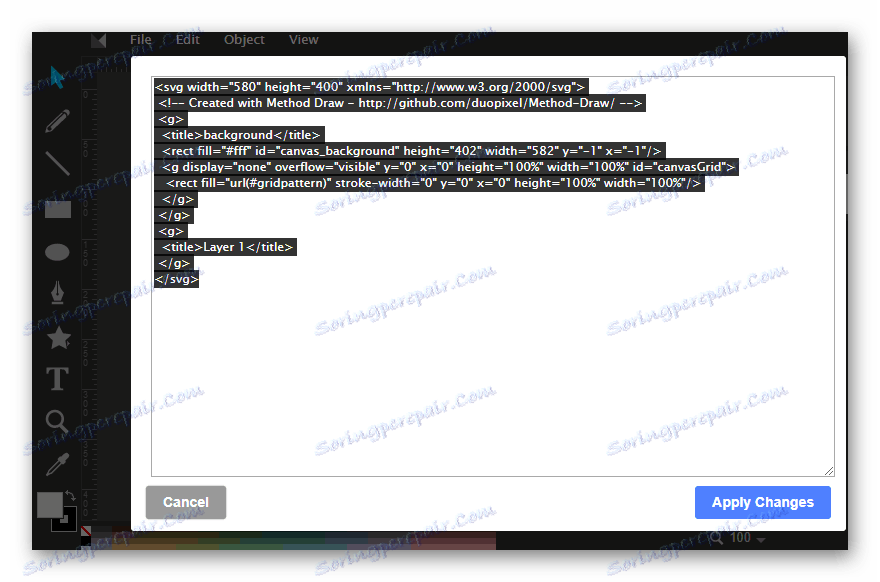
![Редактиране на изображение на SVG на ниво код в Draw на метод]()
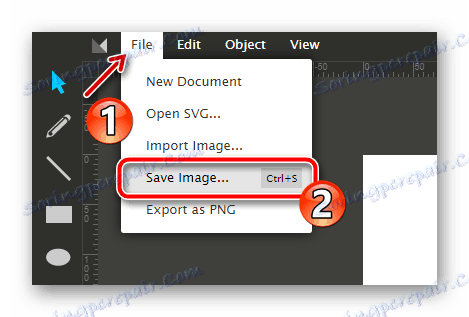
За да направите това, отворете "Преглед" - "Източник ..." или използвайте клавишната комбинация "Ctrl + U" . - След като приключите работата по снимката, тя може да бъде запазена незабавно на компютъра.

За да експортирате изображение, отворете елемента от менюто "Файл" и кликнете върху "Запазване на изображение ..." . Или използвайте пряк път "Ctrl + S" .
Методът Draw определено не е подходящ за създаване на сериозни векторни проекти - причината е липсата на подходящи функции. Но благодарение на липсата на ненужни елементи и компетентно организирано работно пространство, услугата може да служи за бързо редактиране или докосване на прости SVG-картини.
Метод 4: Гравит дизайнер
Безплатни векторни графики за уеб графики за напреднали потребители. Много дизайнери са поставили Gravit на равна нога с пълноценни настолни решения, като същия Adobe Illustrator. Фактът е, че този инструмент е междуплатформена, т.е. той е напълно достъпен на всички компютърни операционни системи, както и като уеб приложение.
Gravit Designer е на активно развитие и редовно получава нови функции, които вече са достатъчни за сложни проекти.
Редакторът ви предлага всички видове инструменти за рисуване на контури, форми, пътеки, текстови наслоявания, изпълнения и различни персонализирани ефекти. Има богата библиотека от фигури, тематични картини и икони. Всеки елемент в пространството Gravit има списък с наличните за промяна модули.

Всичко това е в стилен и интуитивен интерфейс, така че всеки инструмент да е на разположение буквално с няколко кликвания.
- За да започнете с редактора, не е необходимо да създавате профил в услугата.
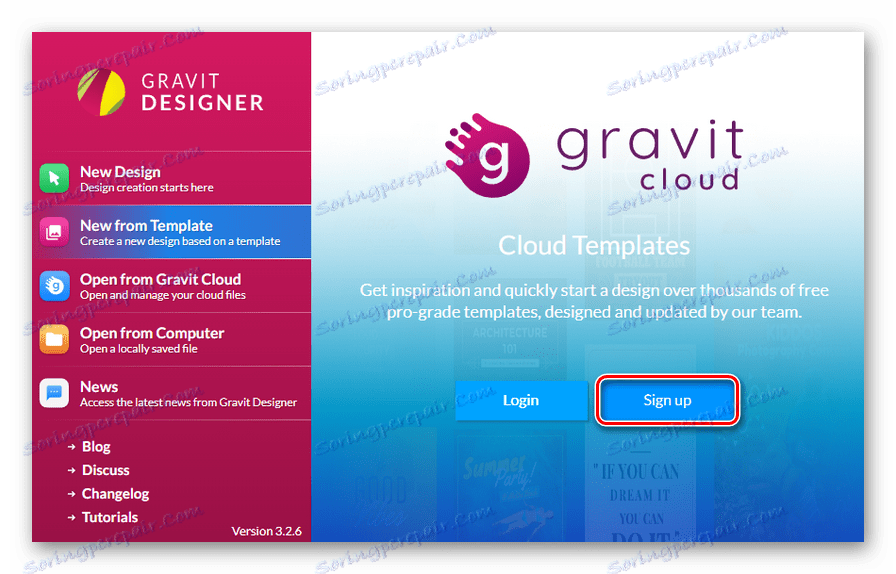
![Регистрираме се в онлайн услугата Gravit Designer]()
Но ако искате да използвате готови шаблони, ще трябва да създадете безплатен "профил" за Gravit Cloud. - За да създадете нов проект от нулата в прозореца за добре дошли, отворете раздела "Нов дизайн" и изберете желания размер на платно.
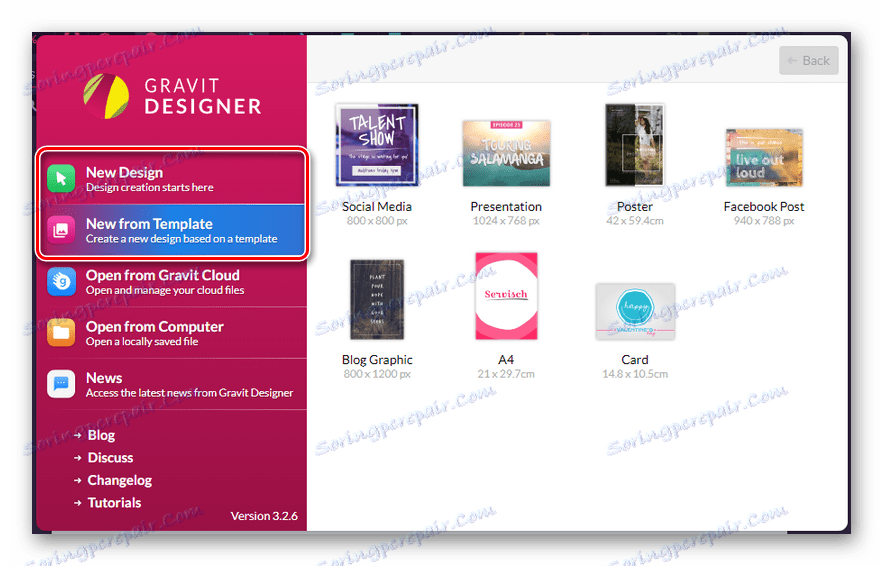
![Създайте нов проект в онлайн редактора SVG Gravit Designer]()
Съответно, за да работите с шаблона, отворете секцията "Ново от шаблона" и изберете желания детайл. - Gravit може автоматично да записва всички промени, когато извършвате действия по проекта.
![Спасяваме промените в проекта в облака на онлайн услугата Gravit Designer]()
За да активирате тази функция, използвайте клавишната комбинация "Ctrl + S" и в прозореца, който се появява, наименувайте снимката и след това кликнете върху бутона "Запазване" . - Полученото изображение може да се експортира във векторен формат SVG или в bitmap JPEG или PNG.

Освен това има опция за запазване на проекта като документ с разширение PDF.
Предвид факта, че услугата е предназначена за пълноценна работа с векторни графики, тя може безопасно да се препоръча дори и на професионални дизайнери. С Gravit можете да редактирате чертежи на SVG, независимо от платформата, на която го правите. Досега това твърдение е приложимо само за настолна операционна система, но скоро този редактор ще се появи на мобилни устройства.
Метод 5: Janvas
Популярни сред уеб програмистите е инструмент за създаване на векторни графики. Услугата съдържа редица чертожни инструменти с подробни персонализирани свойства. Основната характеристика на Janvas е възможността за създаване на интерактивни SVG изображения, анимирани с CSS. И във връзка с JavaScript, услугата ви позволява да изградите цели уеб приложения.
В умелите ръце на този редактор е наистина мощен инструмент, докато начинаещият поради изобилието на всякакви функции вероятно просто не разбира какво е това.
- За да стартирате уеб приложението в браузъра си, кликнете върху връзката по-горе и кликнете върху бутона "Старт за създаване" .
![Първи стъпки с уеб приложението Janvas]()
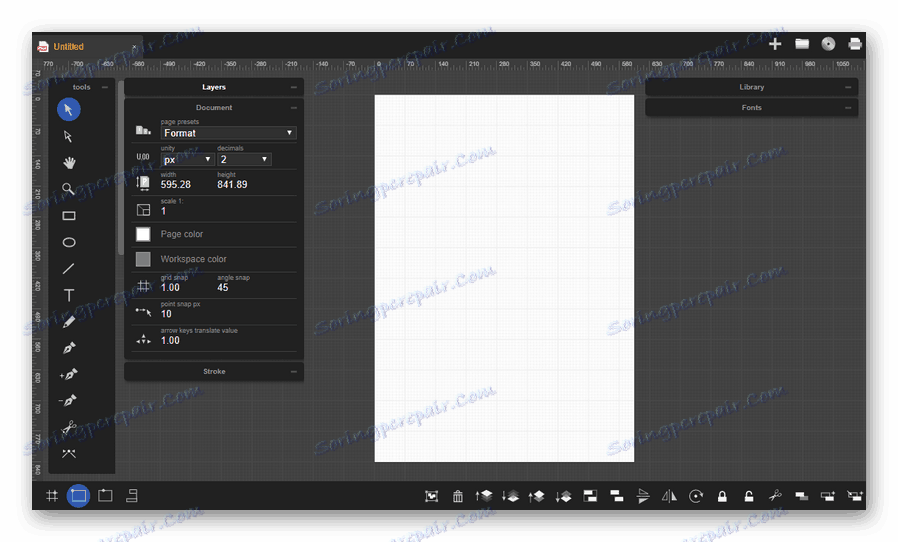
- В новия прозорец работната площ на редактора се отваря с платно в центъра и ленти с инструменти около него.
![Работният интерфейс на онлайн услугата за редактиране на векторни изображения Janvas]()
- Можете да експортирате готовото изображение само в избраното хранилище в облак и само ако сте закупили абонамент за услугата.
![Меню за експортиране на картини в Janvas]()
Да, инструментът за съжаление не е безплатен. Но това е професионално решение, което не винаги е полезно за всички.
Метод 6: DrawSVG
Най-удобната онлайн услуга, която позволява на уеб администраторите да създават висококачествени SVG елементи за своите сайтове възможно най-просто. Редакторът съдържа впечатляваща библиотека от форми, икони, изпълнения, градиенти и шрифтове.
С помощта на DrawSVG можете да създавате векторни обекти от всякакъв вид и свойства, да променяте техните параметри и да ги правите като отделни снимки. Възможно е да вградите мултимедийни файлове от трети страни на SVG: видео и аудио от компютър или мрежови източници.
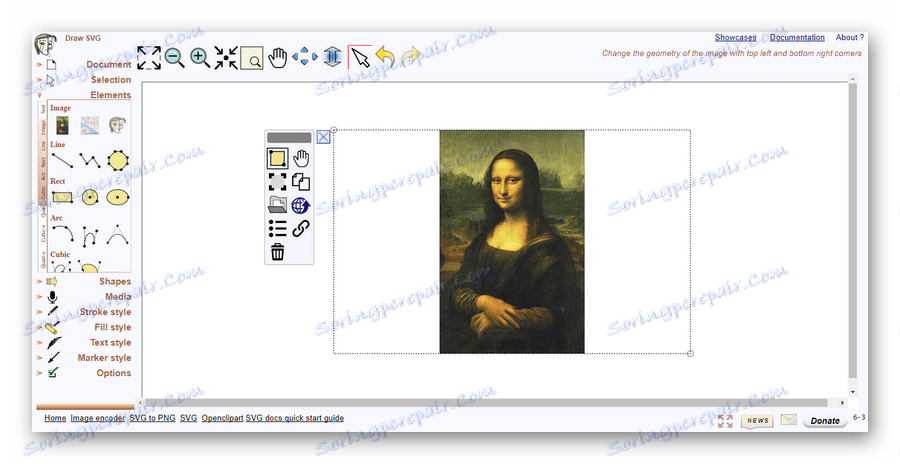
Този редактор, за разлика от повечето други, не прилича на пристанището на браузъра на настолното приложение. Вляво са основните инструменти за рисуване, а отгоре са контролите. Основното пространство е заето от платното за работа с графики.

След като приключите работата с картинката, можете да запазите резултата като SVG или като растерно изображение.
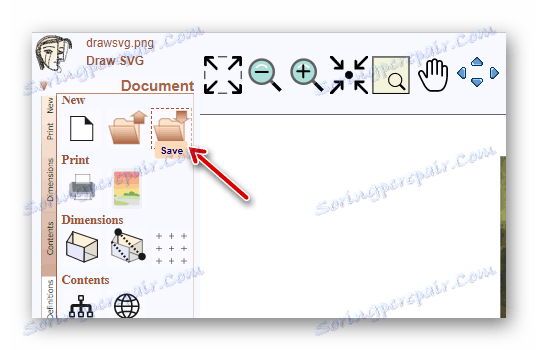
- За да направите това, намерете иконата "Запазване" в лентата с инструменти.
![Нека да продължим да запазваме резултата от работата в DrawSVG на компютъра]()
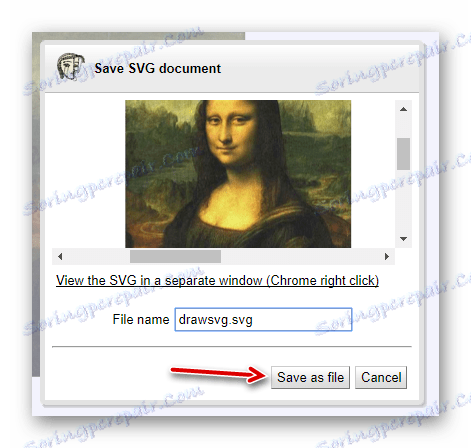
- Кликването върху тази икона ще отвори изскачащ прозорец с формуляр за зареждане на документа на SVG.
![Изтеглете изображение от DrawSVG на компютър]()
Въведете желаното име на файл и кликнете върху "Запазване като файл" .
DrawSVG може да се нарече лека версия на Janvas. Редакторът поддържа работа с атрибути на CSS, но за разлика от предишния инструмент, той не позволява да се анимират елементите.
Прочетете още: Отворете векторни графични файлове на SVG
Услугите, изброени в тази статия, по никакъв начин не са достъпни за редакторите на мрежови вектори. Тук обаче сме събрали в по-голямата част безплатни и доказани онлайн решения за работа със файлове от SVG. В същото време някои от тях са доста способни да се конкурират с настолни инструменти. Е, как да го използвате зависи само от вашите нужди и предпочитания.