Научете как да рисувате в графичния редактор Inkscape
Inkscape - много популярен инструмент за създаване на векторна графика. Изображението в него е съставено не от пиксели, а от различни линии и форми. Едно от основните предимства на този подход е способността да се мащабира изображението без да се губи качество, което не може да се направи с растерна графика. В тази статия ще ви разкажем за основните методи на работа в Inkscape. Освен това ще анализираме интерфейса на приложението и ще дадем някои съвети.
съдържание
- Основи на работа в Inkscape
- Интерфейсът на програмата
- Заредете картинката или създайте платно
- Изрежете фрагмент от изображението
- Работа със слоеве
- Чертежи правоъгълници и квадрати
- Чертежи кръгове и овали
- Рисуване на звезди и полигони
- Изчертаване на спирали
- Редактиране на възли и лостове
- Изчертаване на произволни контури
- Чертежи на Bezier криви
- Използване на калиграфска писалка
- Добавяне на текст
- Пръскач на обекти
- Изтриване на елементи
- Въпроси и отговори
Основи на работа в Inkscape
Този материал е по-фокусиран върху начинаещите потребители на Inkscape. Затова ще говорим само за основните техники, които се използват при работа с редактора. Ако след като прочетете статията имате отделни въпроси, можете да ги попитате в коментарите.
Интерфейсът на програмата
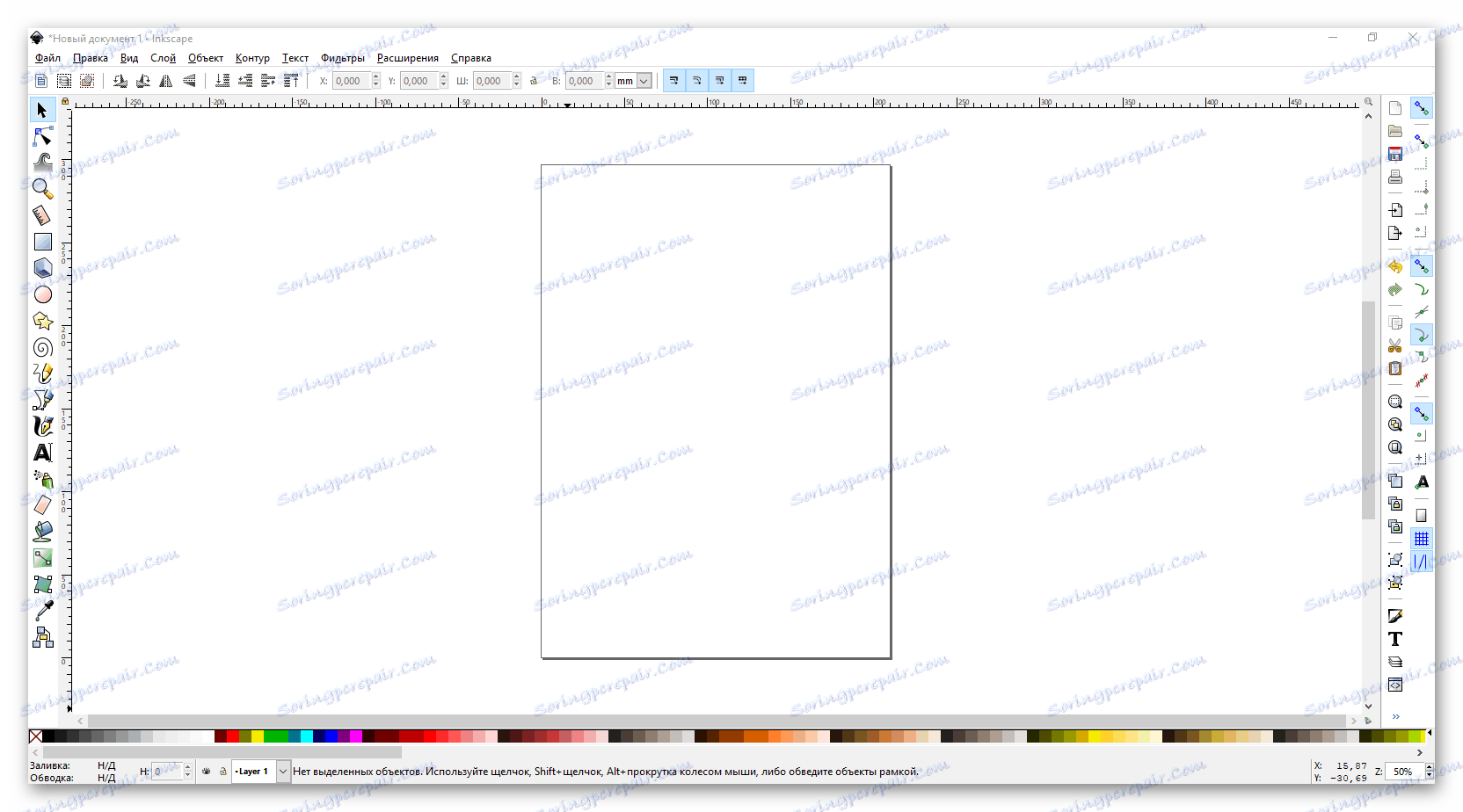
Преди да започнем да описваме възможностите на редактора, бихме искали да ви разкажем малко за това как работи интерфейсът Inkscape. Това ще ви позволи да намерите инструменти в бъдеще и да се придвижвате по-бързо в работното пространство. След стартиране прозорецът на редактора има следния външен вид.

Има общо 6 основни области:
Главно меню

Тук под формата на под-точки и падащи менюта се събират най-полезните функции, които можете да използвате при създаване на графики. По-долу описваме някои от тях. Бих искал да отбележа и първото меню - "Файл" . Тук се намират такива популярни отбори като Open , Save , Create and Print .

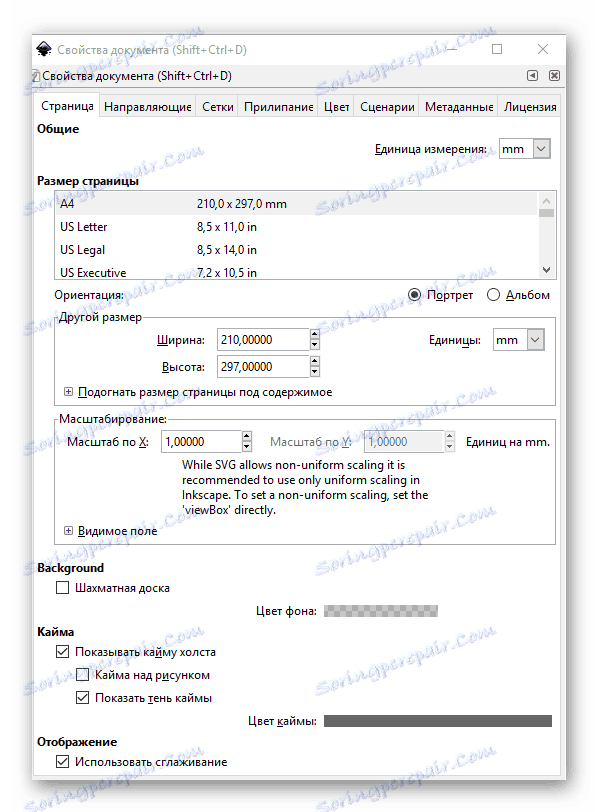
С него и работата започва в повечето случаи. По подразбиране, когато стартирате Inkscape, създавате работна площ от 210 × 297 милиметра (лист А4). Ако е необходимо, тези параметри могат да бъдат променени в подточка "Свойства на документа" . Между другото, тук по всяко време можете да промените цвета на фона на платното.

Кликвайки върху посочения ред, ще видите нов прозорец. В него можете да зададете размера на работното пространство съгласно общи стандарти или да посочите собствената си стойност в съответните полета. Освен това можете да промените ориентацията на документа, да премахнете границата и да зададете цвета на фона за платното.

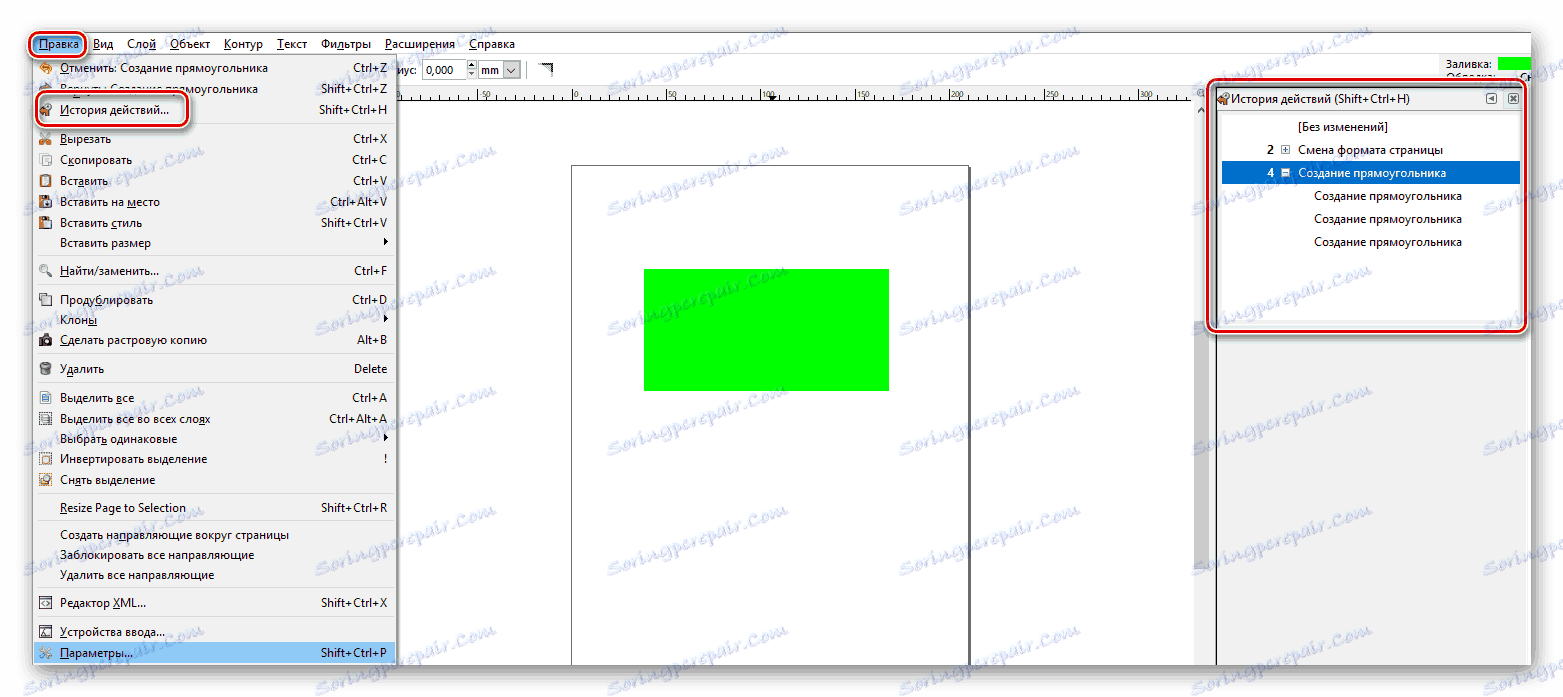
Препоръчваме ви да отворите менюто "Редактиране" и да активирате показването на панела с историята на действията. Това ще ви позволи да отмените едно или повече скорошни действия по всяко време. Посоченият панел се отваря в дясната част на прозореца на редактора.

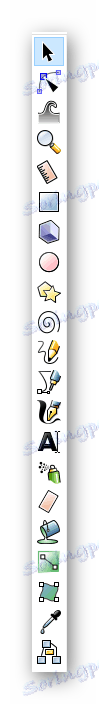
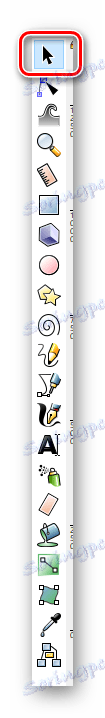
лента с инструменти
На този панел винаги ще се отнасяте към рисуването. Ето всички форми и функции. За да изберете желания елемент, кликнете върху иконата му веднъж с левия бутон на мишката. Ако просто задръжте курсора на мишката върху изображението на инструмента, ще видите изскачащ прозорец с името и описанието.

Свойства на инструмента
С тази група от елементи можете да персонализирате настройките на избрания инструмент. Това включва анти-алиазинг, размер, съотношение на радиуси, ъгъл на наклон, брой ъгли и много други. Всеки от тях има собствен набор от опции.

Панел за адаптация и лентата за команди
По подразбиране те се намират един до друг, в дясната част на прозореца на приложението и имат следния вид:

Както подсказва името, панелът с лепливи опции (това е официалното име) ви позволява да изберете дали обектът ви автоматично да се прилегне към друг обект. Ако е така, къде точно си струва да се прави - към центъра, възли, водачи и т.н. Ако желаете, можете напълно да забраните адхезията. Това става чрез натискане на съответния бутон на панела.

В командния панел на свой ред се добавят основните елементи от менюто "Файл" , както и важни функции като попълване, мащабиране, групиране на обекти и други.

Цветни проби и лента за състоянието
Тези две зони също са наблизо. Те се намират в долната част на прозореца и изглеждат така:

Тук можете да изберете желания цвят за формата, запълването или удара. Освен това в лентата на състоянието има мащабиране, което ще ви позволи да увеличите или намалите мащаба. Както показва практиката, това не е много удобно. По-лесно е да задържите клавиша "Ctrl" на клавиатурата и да завъртите колелото на мишката нагоре или надолу.
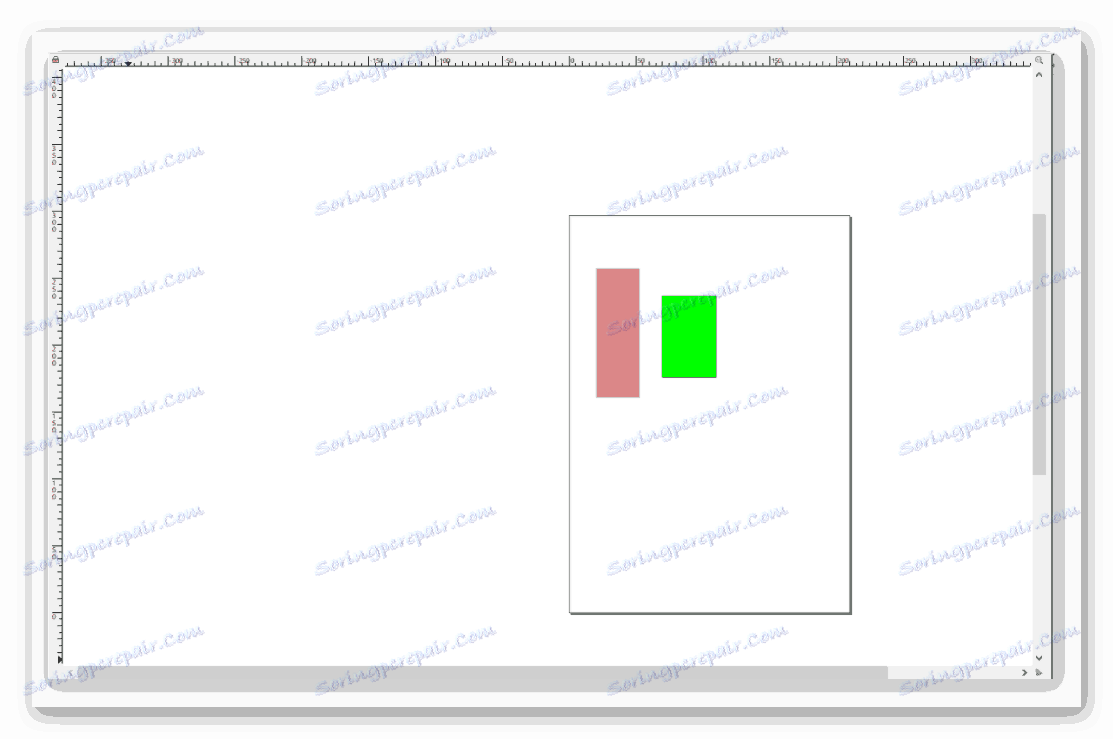
Workspace
Това е най-централната част на прозореца на приложението. Тук е разположено вашето платно. На периметъра на работното пространство ще видите плъзгачи, които ви позволяват да превъртите прозореца надолу или нагоре, докато променяте скалата. Отгоре и отляво са владетели. Тя ви позволява да определите размера на формата и да настроите водачите, ако е необходимо.

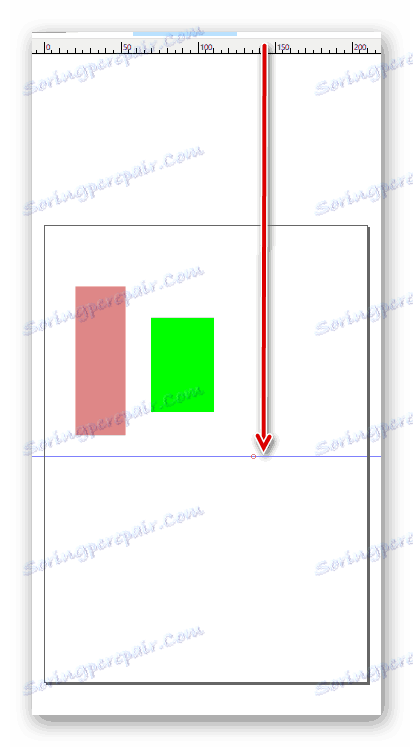
За да настроите водачите, просто насочете мишката към хоризонталното или вертикалното влакче, след това задръжте левия бутон на мишката и плъзнете линията, която се показва в желаната посока. Ако трябва да премахнете ръководството, след това го преместете отново на владетеля.

Това всъщност са всички елементи на интерфейса, които първо искахме да ви кажем. Сега нека отидем директно на практически примери.
Заредете картинката или създайте платно
Ако отворите растерно изображение в редактора, можете да го обработвате допълнително или ръчно да нарисувате векторна снимка.
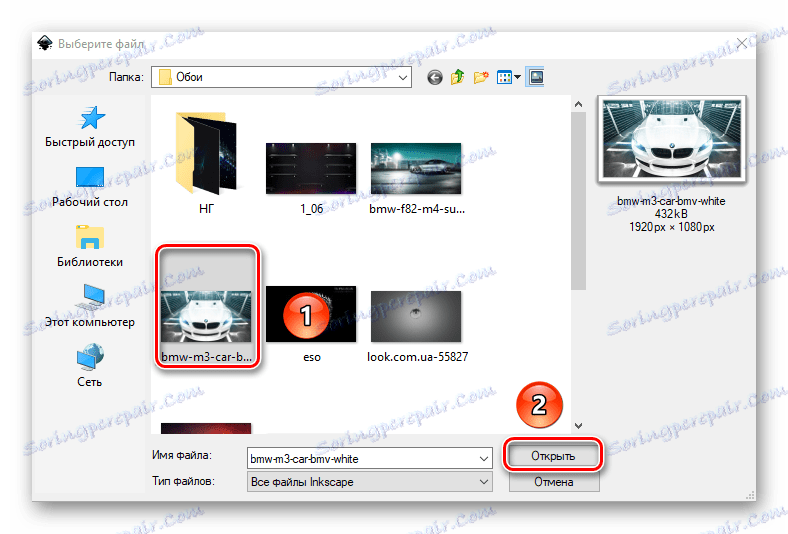
- Като използвате менюто "Файл" или комбинацията "Ctrl + O", отворете прозореца за избор на файл. Маркираме необходимия документ и кликваме върху бутона "Отвори" .
- Появява се меню с опциите за импортиране на растерно изображение в Inkscape. Всички точки остават непроменени и натиснете бутона "OK" .


В резултат на това избраното изображение се показва в работната област. В този случай размерът на платно ще бъде автоматично същият като резолюцията на изображението. В нашия случай това е 1920 × 1080 пиксела. Тя винаги може да бъде променена на друга. Както казахме в началото на статията, качеството на снимката не се променя от това. Ако не искате да използвате изображението като източник, просто използвайте автоматично създаденото платно.
Изрежете фрагмент от изображението
Понякога може да има ситуация, при която за обработка нямате нужда от цял образ, а само от конкретна област. В този случай ето как да продължите:
- Изберете инструмента "Правоъгълници и квадрати" .
- Изберете частта от изображението, която искате да изрежете. За да направите това, щракнете върху снимката с левия бутон на мишката и я плъзнете във всяка посока. Оставете левия бутон на мишката и вижте правоъгълник. Ако е необходимо да се коригират границите, закачете LMC в един от ъглите и го протегнете.
- След това превключете в режим "Избор и трансформация" .
- Задържаме клавиша "Shift" на клавиатурата и кликаме левия бутон на мишката на всяко място в избрания квадрат.
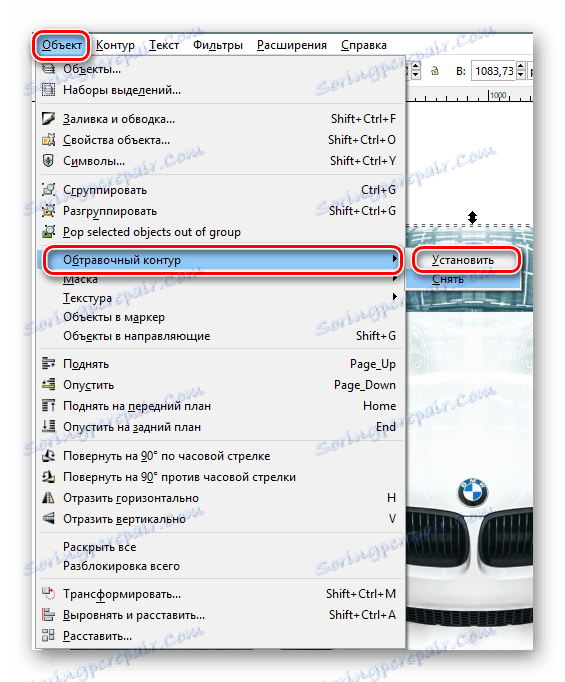
- Сега отидете в менюто "Object" и изберете елемента, отбелязан на изображението по-долу.



В резултат на това ще остане само предварително разпределеното платно. Можете да продължите към следващата стъпка.
Работа със слоеве
Поставянето на обекти на различни слоеве ще позволи не само да се очертае пространството, но и да се избегнат случайни промени в процеса на рисуване.
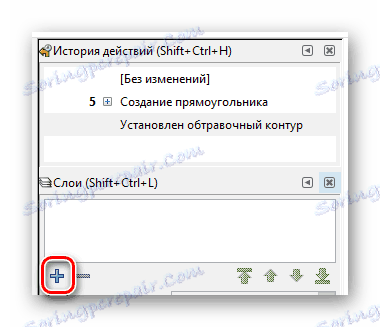
- Натиснете клавишната комбинация "Ctrl + Shift + L" или бутона "Layers palette" на командната лента.
- В новия прозорец, който се отваря, кликнете върху бутона "Добавяне на слой" .
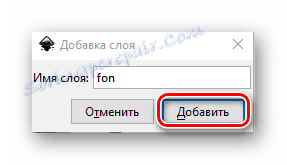
- Ще се появи малък прозорец, в който е необходимо името на новия слой. Въведете името и кликнете върху "Добавяне" .
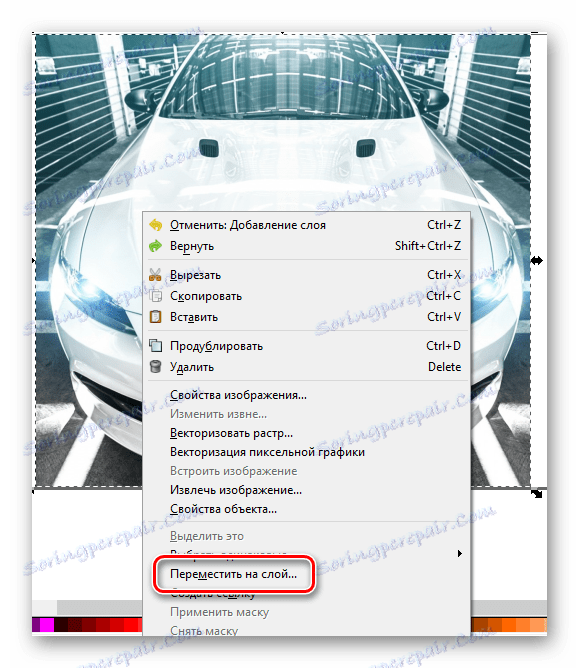
- Сега отново изберете картинката и кликнете върху нея с десния бутон на мишката. В контекстното меню кликнете върху линията "Преместване в слой" .
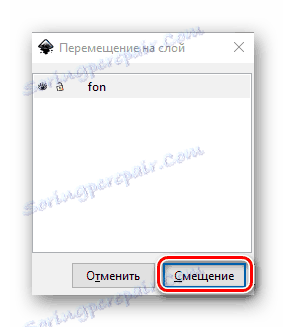
- Ще се появи отново прозорец. Изберете от списъка слоя, към който ще се прехвърля изображението, и кликнете върху съответния бутон за потвърждение.
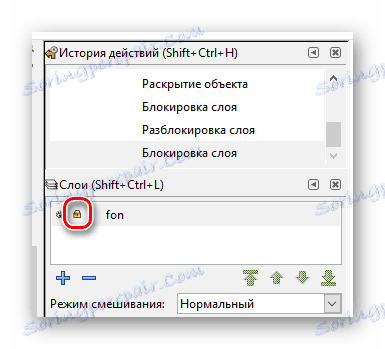
- Това е всичко. Картината беше на правилния слой. За надеждност можете да го коригирате, като кликнете върху изображението за заключване до името.






По същия начин можете да създадете толкова слоеве, колкото искате, и да прехвърлите на някоя от тях необходимата форма или обект.
Чертежи правоъгълници и квадрати
За да нарисувате горните цифри, трябва да използвате инструмент със същото име. Последователността на действията ще изглежда така:
- Кликнете веднъж с левия бутон на мишката върху бутона на съответния елемент на панела.
- След това преместваме показалеца на мишката върху платното. Захващайте LMC и започнете да дърпате изпъкналото изображение на правоъгълника в желаната посока. Ако трябва да нарисувате квадрат, просто задръжте "Ctrl" докато рисувате.
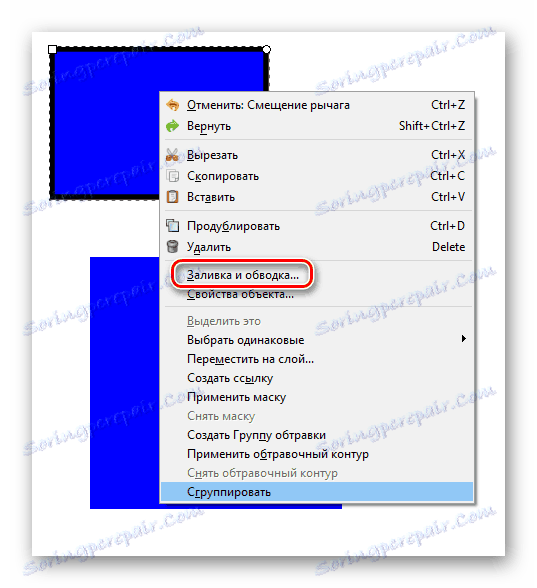
- Ако кликнете с десния бутон на мишката върху обекта и изберете Изпълни и натиснете от менюто, което се показва, можете да конфигурирате съответните параметри. Те включват цвета, вида и дебелината на контура, както и сходните свойства на пълнежа.
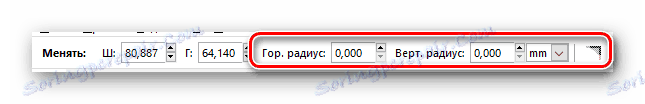
- В панела с инструменти на инструмента ще намерите параметри като "Хоризонтален" и "Вертикален радиус" . Променяйки тези стойности, закръгляте ръбовете на изчертаната форма. Можете да отмените тези промени, като кликнете върху бутона "Премахване на ъгъла на закръгляване" .
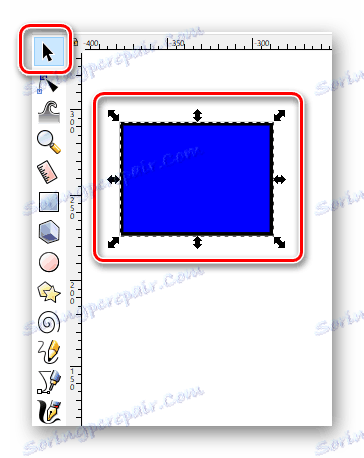
- Можете да преместите обект на платното, като използвате инструмента "Избор и трансформация" . За да направите това, просто притиснете LMC върху правоъгълника и го преместете на желаното място.





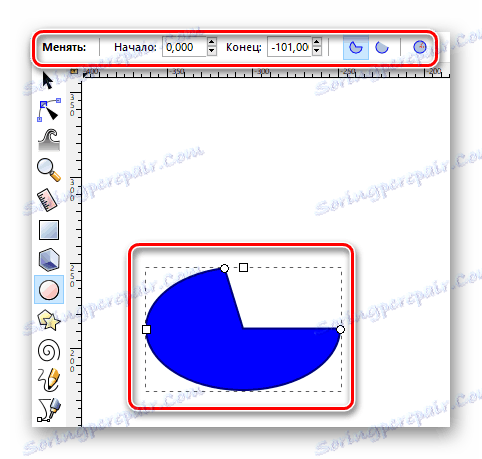
Чертежи кръгове и овали
Кръговете в Inkscape се наричат по същия начин като правоъгълниците.
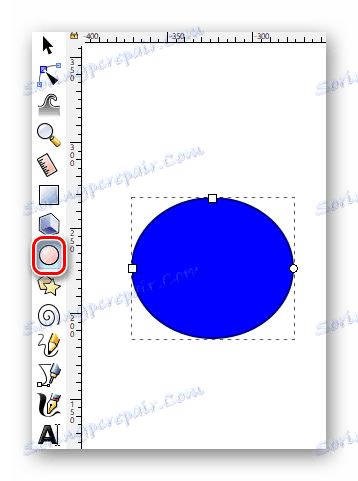
- Изберете правилния инструмент.
- На платното задръжте левия бутон на мишката и преместете курсора в желаната посока.
- С помощта на свойства можете да промените общия външен вид на кръга и ъгъла на завъртане. За да направите това, е достатъчно да определите желаната степен в съответното поле и да изберете един от трите вида кръг.
- Както в случая на правоъгълници и кръгове, можете да зададете цветовете за запълване и удар чрез контекстното меню.
- Обектът се премества по платното с помощта на функцията "Избор" .


Рисуване на звезди и полигони
Полигоните в Inkscape могат да бъдат изчертавани само за няколко секунди. За това има специален инструмент, който ви позволява да финиширате фигурите от този тип.
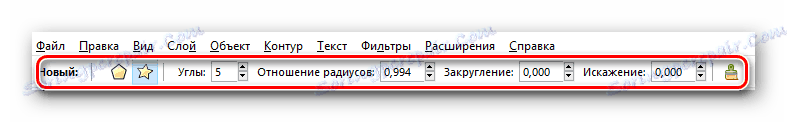
- Активирайте инструмента "Звезди и многоъгълници" на панела.
- Завъртете левия бутон на мишката върху платното и преместете курсора в достъпна посока. В резултат на това ще получите следната фигура.
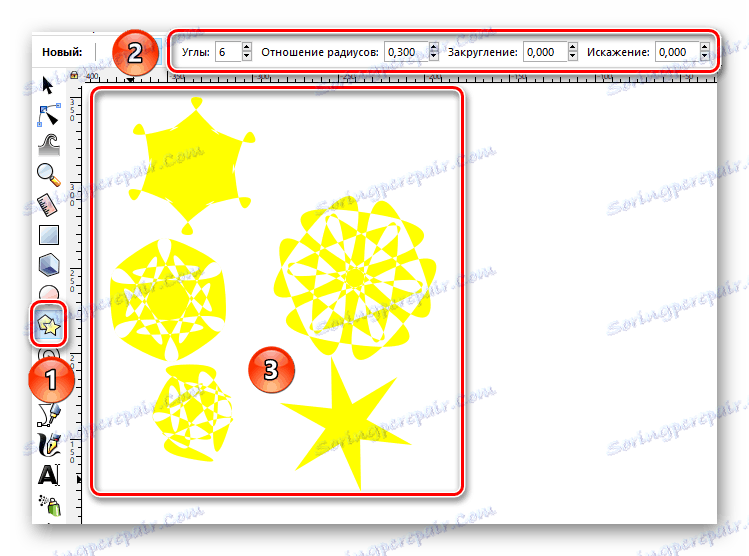
- В свойствата на този инструмент можете да зададете параметри като "Брой ъгли" , "Радиусно съотношение" , "Закръгление" и "Изкривяване" . Променяйки ги, ще получите абсолютно различни резултати.
- Свойства като цвят, удар и движение на платното се различават по същия начин, както в предишните фигури.


Изчертаване на спирали
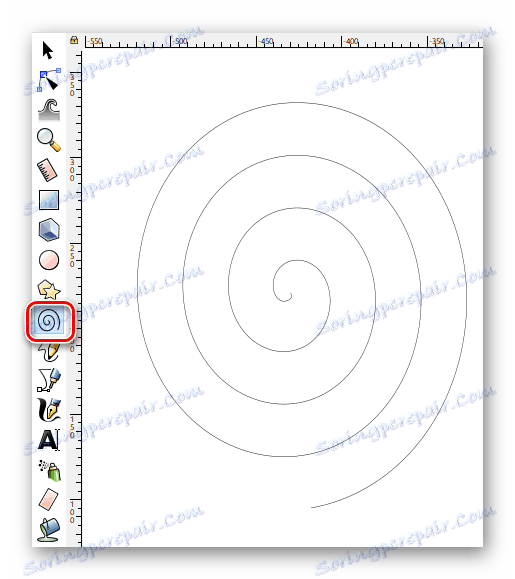
Това е последната цифра, за която бихме искали да ви кажем в рамките на тази статия. Процесът на рисуване почти не се различава от предишните.
- Изберете елемента "Спирали" в лентата с инструменти.
- Закрепваме на работната зона на LMC и придвижваме показалеца на мишката, без да освобождаваме бутона, във всяка посока.
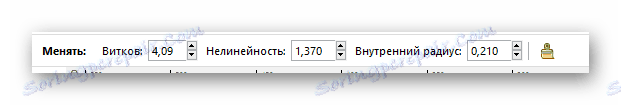
- В панела със свойства можете винаги да променяте броя на завъртанията на спиралата, нейния вътрешен радиус и индекса на нелинейност.
- Инструментът "Избор" ви позволява да промените размера на формата и да я преместите в платното.


Редактиране на възли и лостове
Независимо от факта, че всички цифри са относително прости, всеки от тях може да бъде променен без да се признава. Благодарение на това се получават векторни изображения. За да редактирате възлите на елемент, трябва да направите следното:
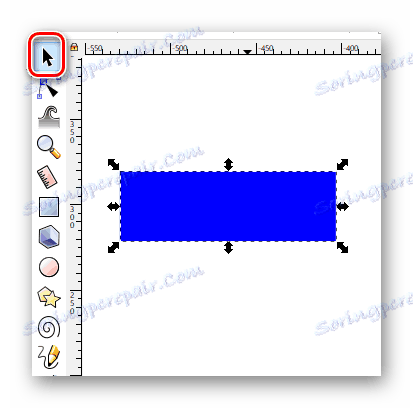
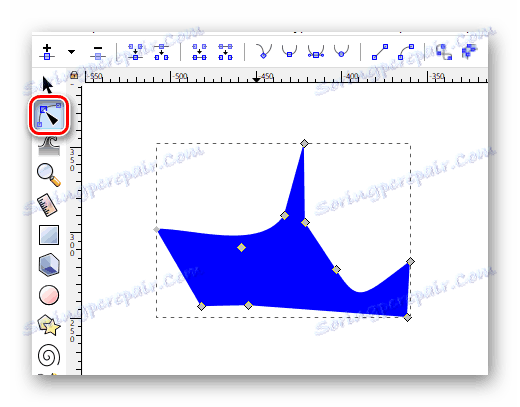
- Изберете всеки изчертан обект чрез инструмента за избор .
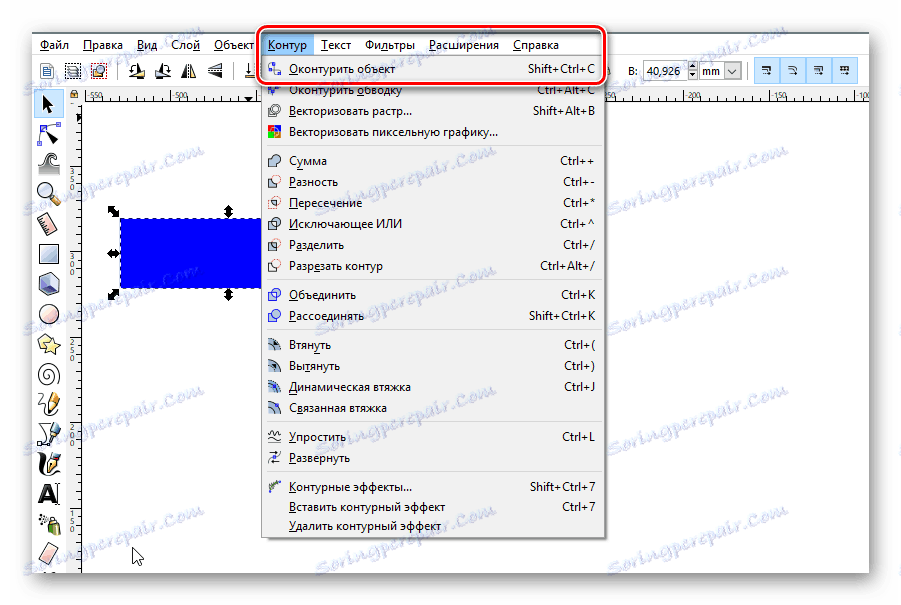
- След това отидете в менюто "Outline" и изберете елемента "Contour object" от контекстния списък.
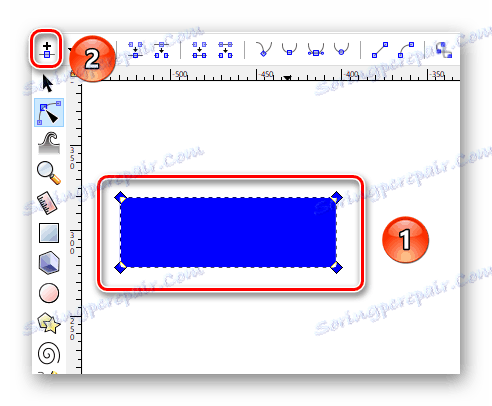
- След това активираме инструмента "Редактиране на възли и лостове" .
- Сега трябва да изберете изцяло фигурата. Ако сте направили всичко правилно, тогава възлите ще бъдат оцветени в цвета за запълване на обекта.
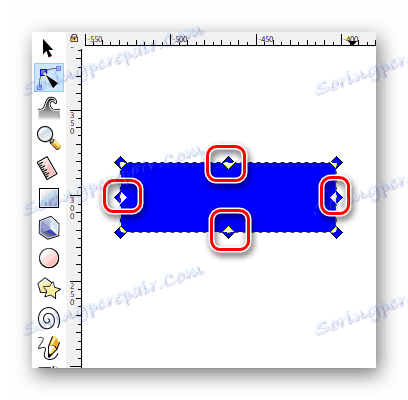
- В панела с имоти кликнете върху първия бутон "Вмъкване на възли" .
- В резултат на това ще се появят нови между съществуващите възли.





Това действие може да се извърши не с цялата фигура, а само с избраната част от него. Добавяйки нови възли, можете да промените все повече формата на обекта. За да направите това, просто насочете мишката към желания възел, затегнете LMC и издърпайте елемента в желаната посока. Освен това можете да издърпате ръба с този инструмент. По този начин мястото на обекта ще бъде по-вдлъбната или изпъкнала.

Изчертаване на произволни контури
С тази функция можете да нарисувате както правите линии, така и произволните форми. Всичко се прави много просто.
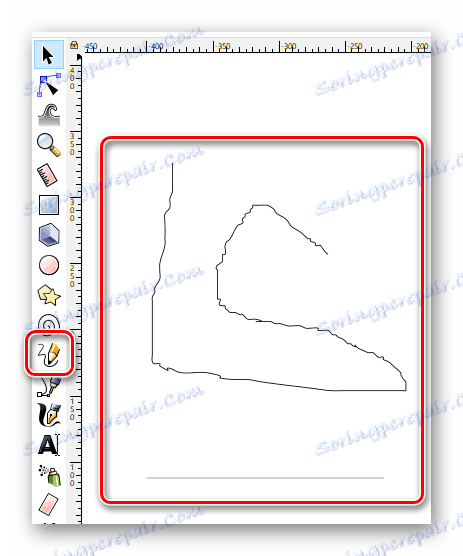
- Изберете инструмент с подходящо име.
- Ако искате да нарисувате произволен ред, задръжте левия бутон на мишката някъде на платното. Това ще бъде началната точка на картината. След това преместете курсора в посоката, в която искате да видите този ред.
- Можете също да кликнете веднъж с левия бутон на мишката върху платното и да разширите показалеца на двете страни. В резултат на това се оформя идеално гладка линия.


Обърнете внимание, че линии, като фигури, могат да се преместват по платното, да се преоразмеряват и да се редактират възлите.
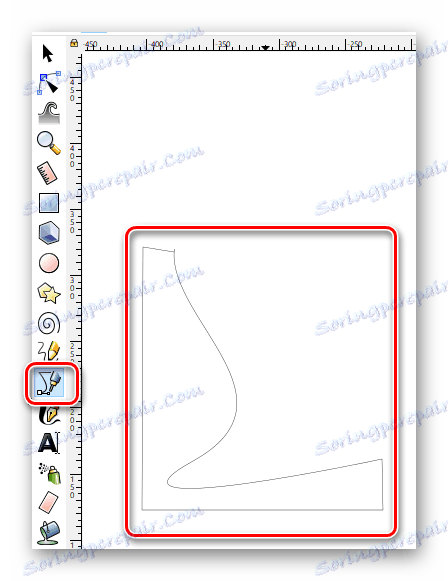
Чертежи на Bezier криви
Този инструмент ще работи и с директен. Тя ще бъде много полезна в ситуации, в които трябва да нарисувате контур на обект, използвайки прави линии или да нарисувате нещо.
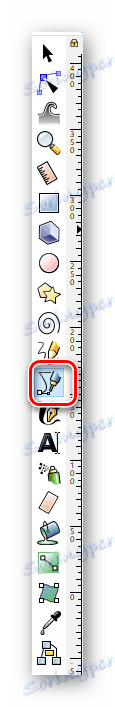
- Активирайте функцията, която се нарича "Bezier криви и прави линии".
- След това направете едно кликване с левия бутон на мишката върху платното. Всяка точка ще бъде свързана с права линия с предишната. Ако в същото време LMB е притиснат, тогава можете веднага да огънете тази права линия.
- Както във всички останали случаи, можете да добавите нови възли към всички линии по всяко време, да промените размера и да преместите елемента на полученото изображение.


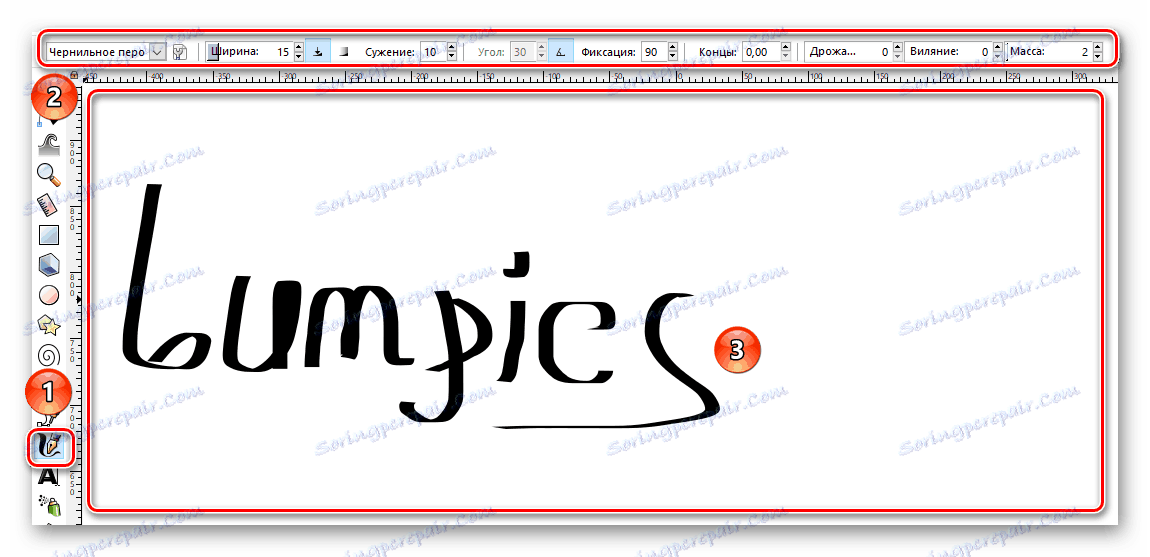
Използване на калиграфска писалка
Както подсказва името, този инструмент ще ви позволи да направите красиви надписи или елементи на изображението. За да направите това, просто го изберете, задайте свойства (ъгъл, ангажимент, ширина и т.н.) и можете да започнете да рисувате.

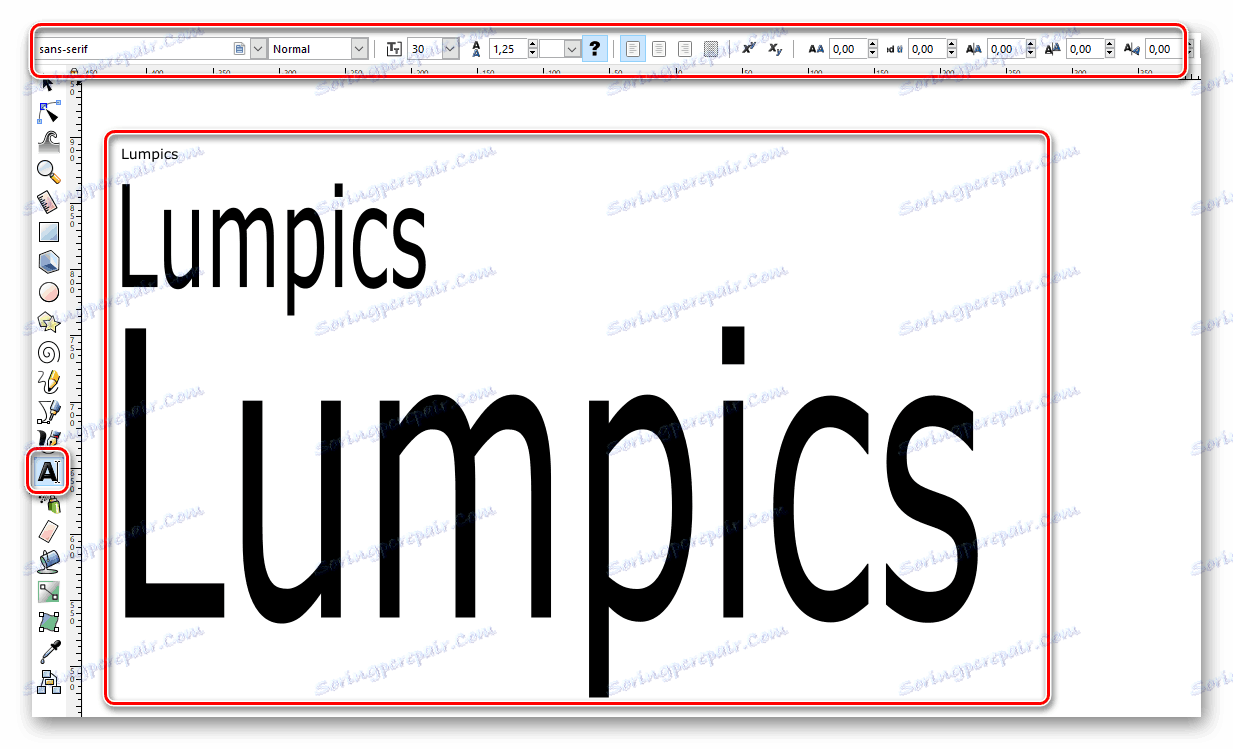
Добавяне на текст
В допълнение към различни форми и линии можете да работите и с текста в описания редактор. Отличителна черта на този процес е, че първоначално текстът може да бъде написан дори и в най-малкия шрифт. Но ако го увеличите до максимум, то качеството на изображението абсолютно не е загубено. Самият процес на използване на текст в Inkscape е много прост.
- Изберете инструмента "Текстови обекти" .
- Ние посочваме неговите свойства на съответния панел.
- Поставяме показалеца на курсора на мястото на платното, където искаме да подредим самия текст. В бъдеще може да бъде преместен. Затова не изтривайте резултата, ако случайно поставите текста, не е мястото, където го искате.
- Остава само да напишете желания текст.

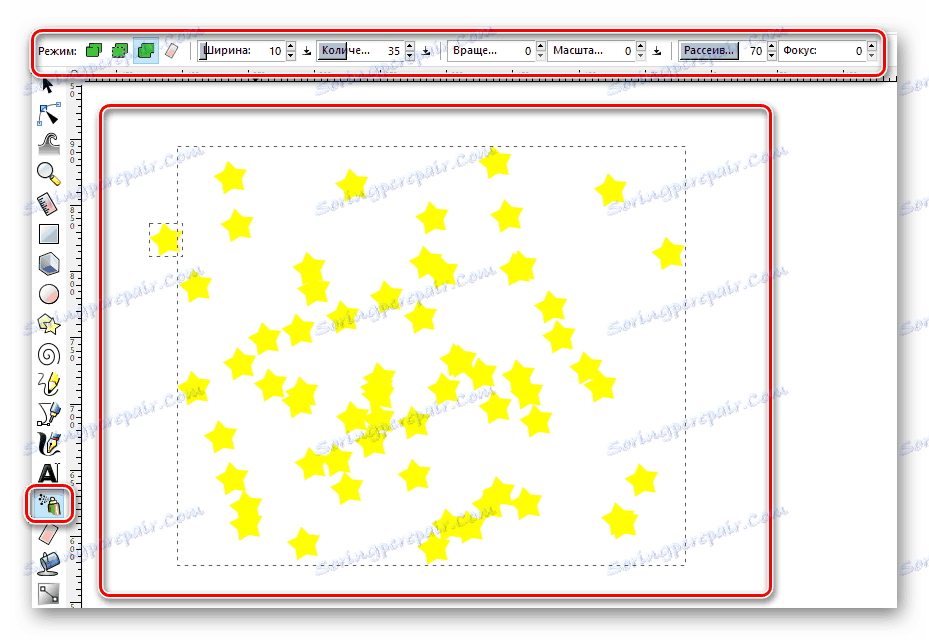
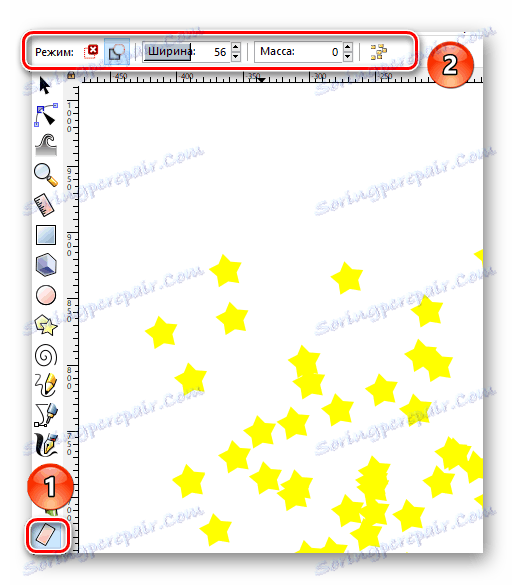
Пръскач на обекти
В този редактор има една интересна функция. Той позволява буквално в рамките на няколко секунди да запълни цялото работно пространство със същите цифри. Можем да излезем с много приложения за тази функция, затова решихме да не го заобикаляме.
- Първото нещо, което трябва да изготвите върху платно, е всяка форма или обект.
- След това изберете функцията "Spray objects" .
- Ще видите кръг с определен радиус. Настройте неговите свойства, ако сметнете за необходимо. Те включват радиуса на кръга, броя на изчертаните фигури и т.н.
- Преместете инструмента до мястото на работното място, където искате да създадете клонинги на вече изтегления елемент.
- Задръжте LMB и го задръжте толкова дълго, колкото искате.
Резултатът трябва да бъде приблизително следното.

Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить» . Если после этого нажать на клавиатуре клавишу «Del» или «Delete» , то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop ,

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Прочетете повече: Сравнение программ для редактирования фотографий