Поставяне на видеоклипове от YouTube в сайта ви
YouTube осигурява огромно обслужване на всички сайтове, като предоставя възможност за поставяне на видеоклиповете им на други ресурси. Разбира се, по този начин двама зайци са убити наведнъж - видео хостинг YouTube се различава далеч отвъд своите граници, докато сайтът има възможността да излъчва видео, без да удря или претоварва сървърите си. Тази статия ще говори за това как да вмъкнете видеоклип в сайта с Yutuba.
съдържание
Намиране и задаване на код за вмъкване на видеоклипове
Преди да се качите в джунглата за кодиране и да разберете как да вмъкнете плейъра в самия сайт, трябва да кажете къде да получите този играч или по-скоро неговия HTML код. Освен това трябва да знаете как да го конфигурирате така, че играчът да изглежда органично на вашия сайт.
Стъпка 1: Намерете HTML кода
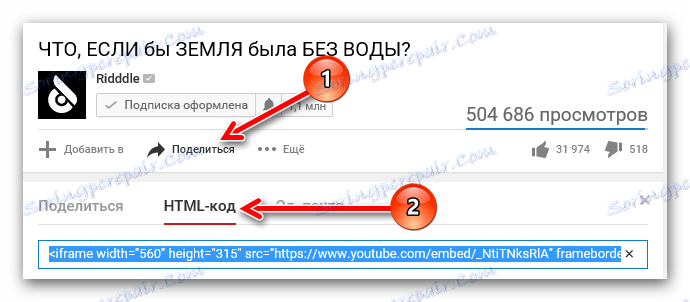
За да вмъкнете видеоклип в сайта си, трябва да знаете своя HTML код, който YouTube предлага. Първо, трябва да отидете на страницата с видеото, което искате да заемате. Второ, превъртете страницата малко по-надолу. Трето, под видеоклипа трябва да кликнете върху бутона "Споделяне" , след което да отидете в раздела "HTML код" .

Просто трябва да вземете този код (копие, "CTRL + C" ) и да го поставите ( "CTRL + V" ) в кода на сайта си на желаното място.
Стъпка 2: Конфигурирайте кода
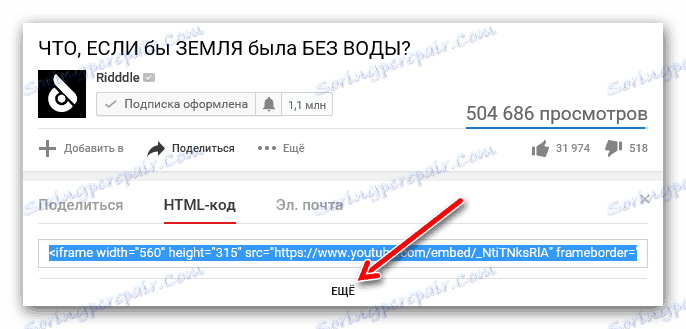
Ако размерът на самия видеоклип не ви харесва и искате да го промените, тогава Youtoub предоставя тази възможност. Просто трябва да кликнете върху бутона "Още", за да отворите специален панел с настройки.

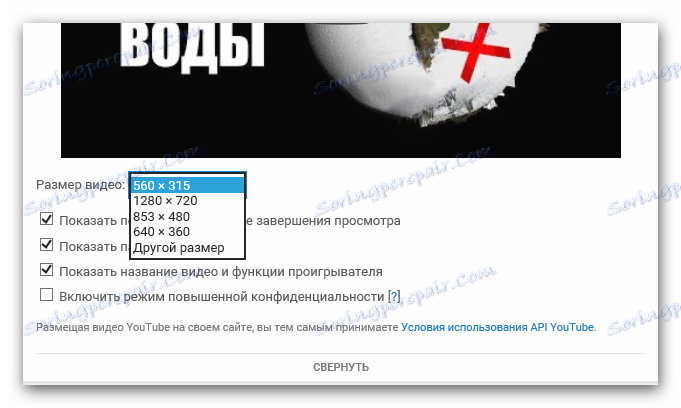
Тук ще видите, че можете да промените размера на видеоклипа, като използвате падащия списък. Ако искате да зададете ръчно величини, изберете "Друг размер" в списъка и го въведете сами. Имайте предвид, че като посочите един параметър (височина или широчина), втората се избира автоматично, като по този начин се запазват пропорциите на клипа.

Тук можете да зададете и други параметри:
- Показване на свързани видеоклипове след края на визуализацията.
Като поставите отметка в квадратчето до тази опция, след като гледате видеоклипа в сайта си до края, зрителят ще получи селекция от други видеоклипове, които са подобни по темата, но не и в зависимост от вашите предпочитания. - Покажете контролния панел.
Ако премахнете отметката от квадратчето, а след това на сайта си, плейърът ще бъде без основните елементи: бутони за пауза, контрол на силата на звука и възможност за загуба на време. Между другото, препоръчваме този параметър винаги да остава за удобство на потребителя. - Показване на заглавието на видеоклипа.
Като премахнете тази икона, потребителят, който посети сайта ви и активира видеоклипа му, няма да види името му. - Активирайте подобрената поверителност.
Този параметър не оказва влияние върху показването на плейъра, но ако го активирате, YouTube ще съхранява информация за потребителите, които са посетили сайта Ви, в случай че са гледали този видеоклип. Като цяло няма опасност, така че можете да отметнете.
Това са всички настройки, които можете да направите на сайта на YouTube. Можете лесно да вземете променения HTML код и да го поставите на сайта си.
Опции за вмъкване на видеоклип в сайта
Много потребители, когато решават да създадат уеб сайт, не винаги знаят как да вграждат видеоклипове от YouTube на него. Но тази функция позволява не само диверсификация на уеб ресурса, но и подобряване на техническите аспекти: натоварването на сървъра е няколко пъти по-малко, тъй като то напълно отива на сървърите на Youtube, а в приставката има много свободно място за него, достигат огромен размер, изчислен в гигабайти.
Метод 1: Поставяне на HTML сайт
Ако вашият ресурс е написан на HTML, а след това да вмъкнете видео от YouTube, трябва да го отворите в някой текстов редактор, например, Бележник ++ , Също така можете да използвате обикновен ноутбук, който е във всички версии на Windows. След отваряне намерете мястото, където искате да поставите видеоклипа в целия код и поставете кодирания по-рано код.
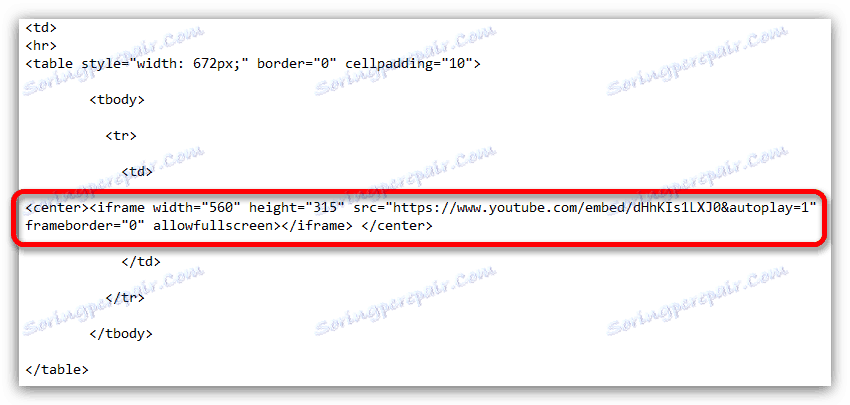
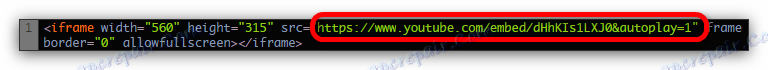
На изображението по-долу можете да видите пример за подобна вложка.

Метод 2: Вмъкване в WordPress
Ако искате да поставите видеоклип от YouTube на сайта чрез WordPress, това е дори по-лесно, отколкото при HTML ресурс, тъй като няма нужда да използвате текстов редактор.
За да вмъкнете видеоклип, първо отворете самия редактор на WordPress и го превключете в режим "Text" . Намерете мястото, където искате да поставите видеоклипа, и поставете HTML кода, който сте взели от YouTube.
Между другото, видеоклипът може да бъде вмъкнат в джунджури по подобен начин. Но в елементите на сайта, които не могат да бъдат редактирани от профила на администратора, вмъкването на видео е по-трудно порядък. За да направите това, трябва да редактирате файловете с теми, което не се препоръчва особено на потребители, които не разбират всичко това.
Метод 3: Вмъкване на Ucoz, LiveJournal, BlogSpot и други подобни сайтове
Тук всичко е просто, няма разлика от методите, които бяха дадени по-рано. Трябва да обръщате внимание само на факта, че самите редактори на кода могат да се различават. Трябва само да го намерите и да го отворите в режим HTML, след което да поставите HTML кода на плейъра в YouTube.
Ръчно да персонализирате HTML кода на плейъра след поставянето му
Как да конфигурирате плейъра в сайта на YouTube беше обсъден по-горе, но това не са всички настройки. Можете да зададете ръчно някои параметри, като промените самия HTML код. Също така, тези манипулации могат да се извършват както по време на вмъкване, така и след него.
Промяна на размера на плейъра
Възможно е, след като вече сте конфигурирали плейъра и го сте вмъкнали в сайта си, когато отворите страницата, ще забележите, че размерът му не съвпада с желания резултат, за да го постави леко. За щастие можете да поправите всичко, като направите корекции на HTML кода на плейъра.
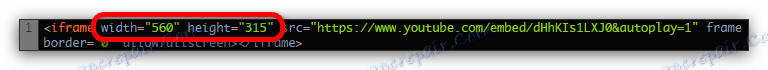
Трябва само да знаете двата елемента и за какво отговарят. Елементът "ширина" е ширината на поставения плейър, а "височината" е височината. Съответно в самия код трябва да замените стойностите на тези елементи, които са цитирани след знака за равенство, за да промените размера на вкарания плейър.

Основното нещо, бъдете внимателни и изберете правилните пропорции, така че в резултат на това играчът не е силно опънат или, обратно, сплескан.
Автоматично възпроизвеждане
Като вземете HTML кода от YouTube, можете леко да го промените така, че когато отворите сайта си, потребителят автоматично ще пусне видеоклипа. За да направите това, използвайте командата & autooplay = 1 без кавички. Между другото, този елемент от кода трябва да бъде въведен след връзката към самия видеоклип, както е показано на изображението по-долу.

Ако промените решението си и искате да деактивирате автоматичното показване, променете стойността на "1" след знака (=) на "0" или напълно премахнете този елемент.
Възпроизвеждане от определено местоположение
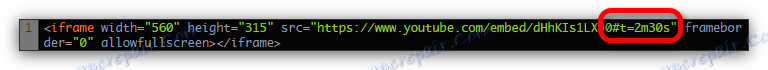
Също така можете да настроите възпроизвеждането от определена точка. Това е много удобно, ако трябва да посетите потребителя на сайта си, за да покажете фрагмент във видеоклипа, който е включен в статията. За да направите това, в HTML кода в края на връзката към филма трябва да добавите следния елемент: "# t = XXmYYs" без кавички, където XX е минути и YY е секунди. Имайте предвид, че всички стойности трябва да бъдат написани в обединена форма, т.е. без интервали и в цифров формат. Пример, който можете да видите на изображението по-долу.

За да отмените направените промени, трябва да изтриете този кодов елемент или да поставите времето в самото начало - "# t = 0m0s" без кавички.
Активиране или деактивиране на надписите
И най-сетне още един хитър, как с помощта на корекции на оригиналния HTML код на клипа можете да добавите дисплей с руски субтитри, когато възпроизвеждате видеоклип на вашия сайт.
Прочетете още: Как да активирате субтитрите в YouTube
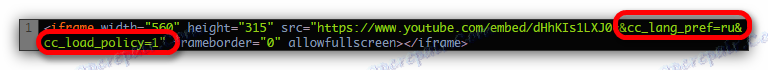
За да покажете субтитри във видеоклип, трябва да използвате два кодови елемента, вмъкнати последователно. Първият елемент е "& cc_lang_pref = en" без кавички. Той отговаря за избора на езика на субтитрите. Както можете да видите, в примера има стойност "ru", което означава, че е избран руски език на субтитрите. Вторият е "& cc_load_policy = 1" без кавички. Той ви позволява да активирате и деактивирате субтитрите. Ако има знак след знака (=), тогава субтитрите ще бъдат включени, ако са нула, а след това съответно са изключени. На изображението по-долу можете да видите всичко сами.

Прочетете още: Как да настроите субтитрите в YouTube
заключение
В резултат на това можете да кажете, че вмъкването на видеоклипове от YouTube в сайта е доста проста задача, с която абсолютно всеки потребител може да се справи. И методите за настройка на самия плейър ви позволяват да зададете тези параметри, които са необходими за вас.