WebStorm 2017.3
WebStorm - интегрирана среда за разработка на сайтове (IDE) чрез писане и редактиране на код. Soft е идеален за професионално създаване на уеб приложения за сайтове. Поддръжка за програмиране на езици като JavaScript, HTML, CSS, TypeScript, Dart и др. Трябва да се каже, че програмата има подкрепата на много рамки, което е много удобно за професионалните разработчици. Програмата има терминал, чрез който се изпълняват всички действия, изпълнявани на стандартния команден ред на Windows.
съдържание
Workspace
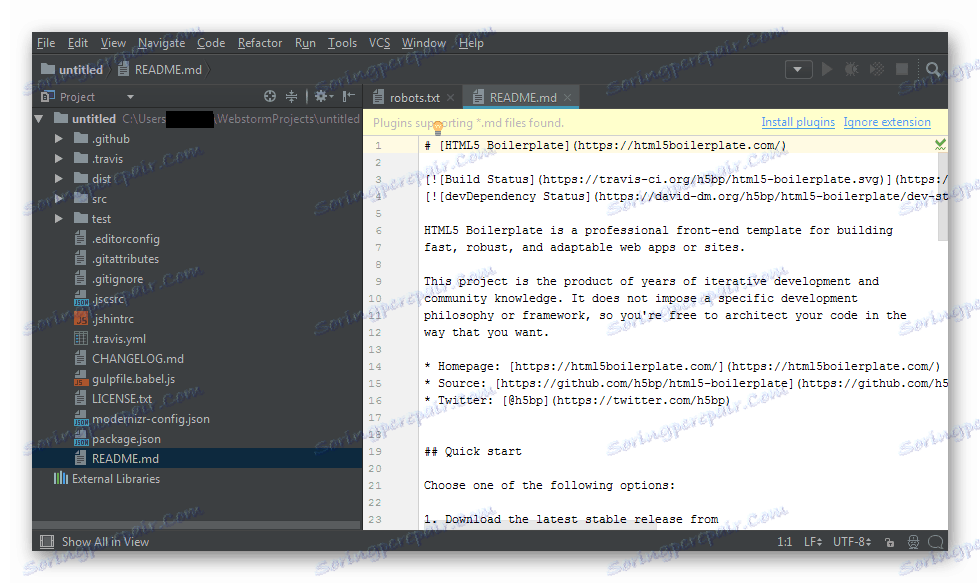
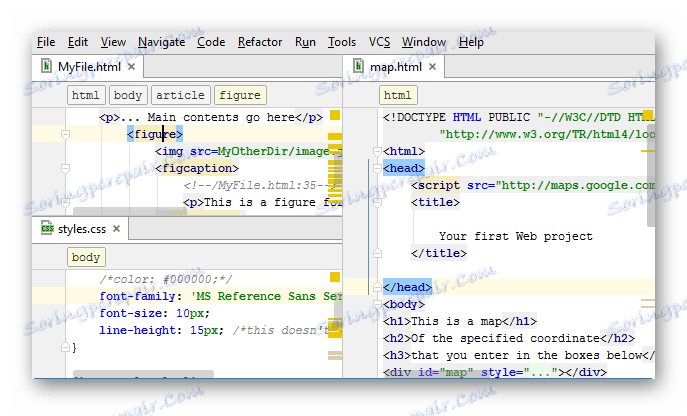
Дизайнът в редактора е направен в приятен стил, чиято цветова гама може да бъде променена. Има тъмни и светли теми. Интерфейсът на работното пространство е снабден с контекстно меню и ляв панел. В блока отляво се показват файловете на проекта, в които потребителят може да намери обекта, от който се нуждае.

В големия блок на програмата има отворен код на файла. Табличките се показват в горната лента. По принцип дизайнът е много логичен и следователно не се показват инструменти, различни от областта на редактора и съдържанието на неговите обекти.
Редактиране на живо
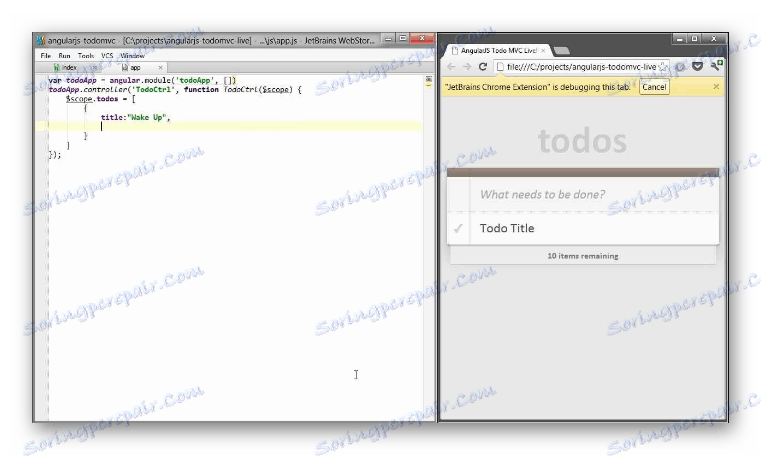
Тази функция означава показване на резултата от проекта в браузъра. По този начин можете да редактирате кода, който съдържа едновременно елементи от HTML, CSS и JavaScript. За да покажете всички действия на проекта в прозореца на браузъра, трябва да инсталирате специален plug-in - JetBrains IDE Support, по-специално за Google Chrome , В този случай всички направени промени ще бъдат показани, без да се презарежда страницата.

Отстраняване на грешки Node.js
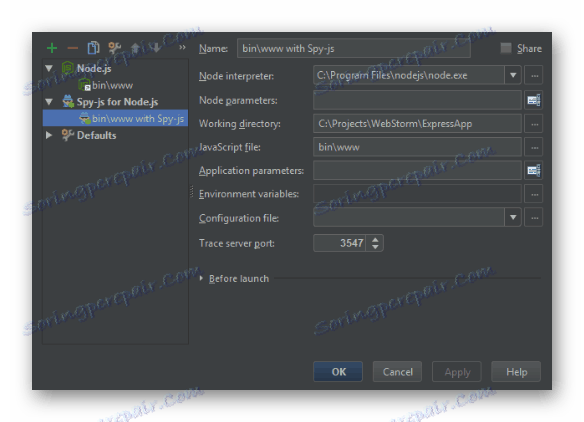
Приложения за отстраняване на грешки Node.js ви позволява да сканирате писмения код за грешки, вграден в JavaScript или TypeScript. За да не се проверяват грешките в целия код на проекта, трябва да въведете специални индикатори - променливи. Долният прозорец показва командния разговор, който съдържа всички известия за проверка на кода и какво трябва да промените в него. 
Когато поставите курсора на мишката над определена грешка, редакторът ще покаже обяснение за него. Наред с други неща, той поддържа навигацията чрез код, функцията за автоматично завършване и рефетоктор. Всички съобщения за Node.js се показват в отделен раздел на работното пространство на програмата.
Конфигуриране на библиотеките
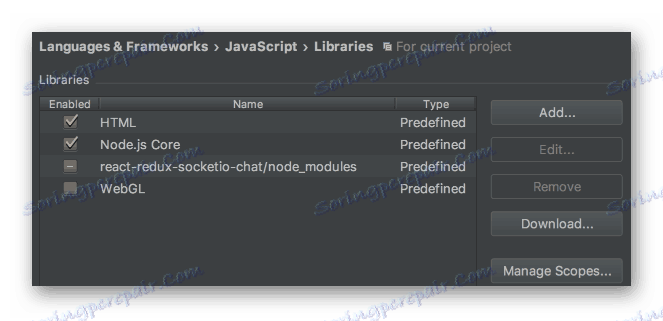
В WebStorm можете да свържете допълнителни и основни библиотеки. В средата за разработка, след избиране на проект, основните библиотеки ще бъдат включени по подразбиране, но ще трябва да добавите допълнителни библиотеки ръчно.

Помощната секция
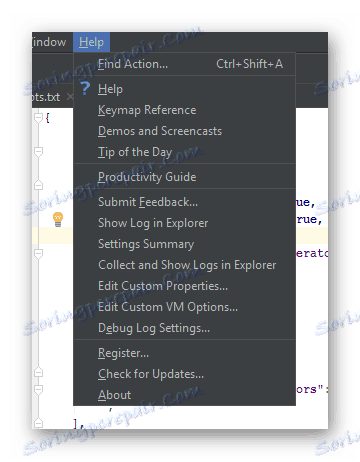
Този раздел съдържа подробна информация за IDE, ръководството и много други. Потребителите могат да оставят обратна информация за програмата или да изпратят съобщение за подобрението на редактора. За да проверите за актуализации, използвайте функцията "Проверка за актуализации ..." .

Софтуерът може да се закупи за определена сума или да се използва безплатно за 30 дни. Информация за продължителността на пробния режим също е тук. В секцията за помощ можете да въведете регистрационния код или да отидете на сайта за покупка, като използвате съответния ключ.
Писане на код
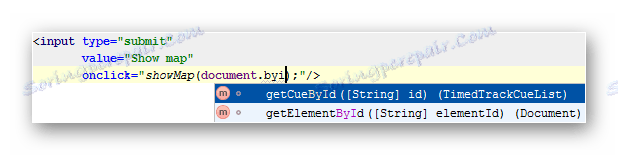
Когато пишете или редактирате кода, можете да използвате функцията за автоматично довършване. Това означава, че не е необходимо да регистрирате напълно маркера или параметъра, тъй като самата програма ще определи езика и функцията с първите букви. Като се има предвид, че редакторът ви позволява да използвате няколко раздела, е възможно да ги подредите, както желаете.

С помощта на горещи клавиши е лесно да се намерят необходимите елементи от кода. Жълтите букви в кода могат да помогнат на разработчика да идентифицира проблема предварително и да го поправи. Ако е направена грешка, редакторът ще я покаже в червено и ще предупреди потребителя.

Освен това лентата за превъртане показва местоположението на грешката, така че да не търсите сами. Когато поставите курсора на мишката над грешка, редакторът сам предлага да изберете един от вариантите за правопис за конкретен случай.
Взаимодействие с уеб сървъра
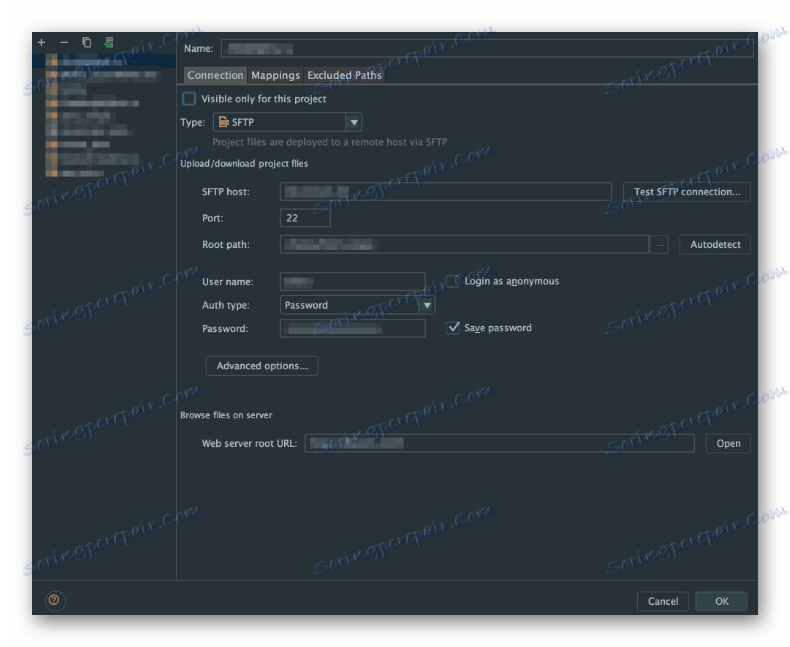
За да може разработчикът да види резултата от изпълнението на кода на HTML страницата на програмата, е необходимо да се свържете със сървъра. Той е вграден в IDE, а именно, че е локален потребител, съхраняван на компютъра. С разширените настройки можете да използвате FTP, SFTP, FTPS протоколи за изтегляне на файлове на проекта.

Има SSH терминал, в който можете да въвеждате команди, които изпращат заявка до локалния сървър. По този начин можете да използвате такъв сървър като реален, като използвате всичките му възможности.
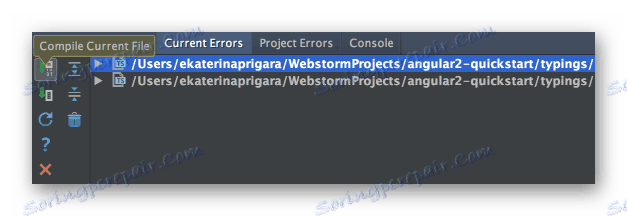
Съставяне на TypeScript в JavaScript
Кодът, написан в TypeScript, не се обработва от браузъри, защото работи с JavaScript. Това изисква компилиране на TypeScript в JavaScript, което може да се направи в WebStorm. Компилацията в съответния раздел е конфигурирана така, че програмата да извършва преобразуване на всички файлове с разширение * .ts и отделни обекти. Ако направите промени във файла, съдържащ кода с TypeScript, той ще бъде автоматично компилиран в JavaScript. Тази функция е налице, ако сте потвърдили в настройките разрешението за извършване на тази операция.

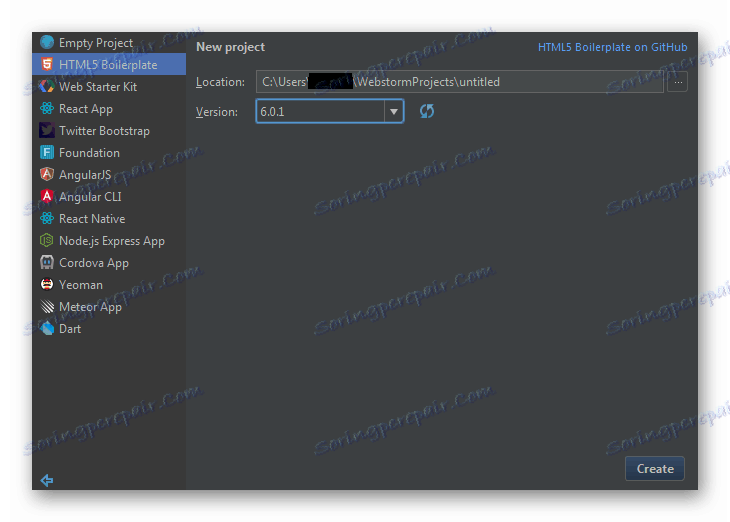
Езици и рамки
Развитието на средата ви позволява да се занимавате с различни проекти. Благодарение на Twitter Bootstrap можете да създавате разширения за сайтове. Използвайки HTML5, става възможно да се прилагат най-новите технологии на този език. Dart говори за себе си и заменя езика на JavaScript, използвайки го за разработване на уеб приложения.

Можете да реализирате развитие на предния край благодарение на помощната конзола Yeoman. Създаването на една страница се извършва с помощта на рамката AngularJS, която използва един HTML файл. Развитието на средата ви позволява да работите по други проекти, които са специализирани в създаването на структура за проектиране на уеб ресурси и допълнения към тях.
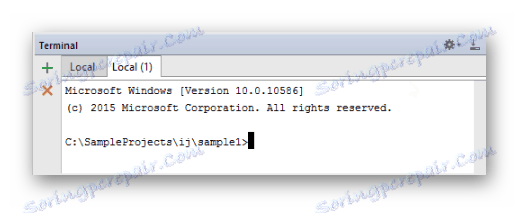
Терминалът
Софтуерът се предлага с терминал, в който директно ще извършвате различни операции. Вградената конзола осигурява достъп до командния ред на OS: PowerShell, Bash и др. Така че можете да изпълнявате команди директно от IDE.

достойнство
- Много поддържани езици и рамки;
- Изскачащи съвети в кода;
- Редактиране на кода в реално време;
- Дизайн с логическа структура на елементи.
недостатъци
- Платена лицензия за продукта;
- Английски език на интерфейса.
Като обобщим всичко това, трябва да кажем, че IDE WebStorm е отличен софтуер за разработване на приложения и уеб сайтове, които имат много инструменти. Soft е по-фокусирана върху аудиторията на професионалните разработчици. Подкрепата за различни езици и рамки превръща програмата в истинско уеб студио с широк спектър от възможности.
Изтеглете пробна версия на WebStorm
Изтеглете последната версия на програмата от официалния сайт
